目 录
摘 要 I
Abstract II
引 言 1
1相关技术 3
1.1 jQuery技术简介 3
1.2 SSM框架简介 3
1.3 Bootstrap框架简介 3
1.4 ECharts框架简介 4
1.5 MVC设计模式简介 4
1.6 Ajax技术简介 4
1.7 MySQL数据库简介 4
1.8本章小结 4
2.1功能需求 5
2.2非功能需求 9
2.3本章小结 10
3系统设计 11
3.1系统总体设计 11
3.1.1系统体系结构 11
3.1.2系统组件结构 11
3.1.3系统功能结构 12
3.2系统详细设计 13
3.2.1系统功能设计 13
3.2.2数据库设计 18
3.4本章小结 22
4系统实现 23
4.1开发环境 23
4.2开发规范 23
4.3数据库实现 23
4.4核心功能实现 24
4.4.1新增艺术品信息功能实现 24
4.4.2新增艺术馆信息功能实现 25
4.4.3新增艺术展功能实现 25
4.4.4新增新闻信息功能实现 27
4.4.5购买艺术品功能实现 27
4.5本章小结 28
5艺术交流平台测试 29
5.1测试计划 29
5.2测试用例 29
5.3测试结果 31
5.4本章小结 32
结 论 33
致 谢 34
参考文献 35
摘 要
随着我国艺术行业的发展速度飞快,这飞快发展的需求让艺术类网站拥有着更多的功能,才能够展示更多的信息。所以展出信息的方式能够更加多元,由此可以成为一个非常热门的研究方向。根据平时对艺术设计的钻研以及学习的角度,同时,由于艺术品市场鱼龙混杂,混乱无标准的现状,本文针对当前存在的此种迫切需求进行了基于SSM框架的艺术交流平台设计与实现。
通过对国内外的艺术交流平台的调研,并充分考虑未来行业发展运用的技术和国家政策,采用MySQL数据库来存储数据、采用SSM框架进行系统搭建、采用Bootstrap框架和Ajax技术来完成界面交互、采用ECharts技术完成图表显示、采用MVC设计模式来设计基于SSM框架的艺术交流平台,该系统包含管理员、用户两种访问权限。本系统的突出之处在于把平时所学到的实际之处运用起来,能够去实现令大众大范围的去享受艺术原创性、艺术大众型、和实现进行艺术自由交流的愿望。通过使用本平台可以很大范围上降低人工管理所带来的繁琐,进而提升市场竞争力。
基于SSM框架的艺术交流平台中的各个模块已成功实施并投入使用。根据实际使用情况,本文设计的基于SSM框架的艺术交流平台具有很强的可扩展性和稳定性,可以满足大众现有的需求。
关键词:SSM; 艺术交流; 平台设计
Abstract
With the rapid development of China’s art industry, the rapid development of the demand for art websites with more functions, can show more information. So the way of displaying information can be more diversified, which can become a very popular research direction. According to the usual research and learning perspective of art design, at the same time, due to the confusion of art market, this paper designs and realizes the art exchange platform based on SSM framework.
Through the research of art exchange platform at home and abroad, and fully considering the technology and national policy of future industry development, MySQL database is used to store data, SSM framework is used for system construction, bootstrap framework and Ajax technology are used to complete interface interaction, echarts technology is used to complete chart display, MVC Design mode is used to design art exchange based on SSM framework Platform, the system includes two kinds of access rights: administrator and user. The outstanding point of this system is that it can make the public enjoy the originality of art, the popularity of art, and realize the desire of free exchange of art. Through the use of this platform can greatly reduce the tedious manual management, and then improve the market competitiveness.
Each module of art exchange platform based on SSM framework has been successfully implemented and put into use. According to the actual use, the art exchange platform based on SSM framework designed in this paper has strong scalability and stability, which can meet the existing needs of the public.
Keywords: SSM; Art exchange; Platform design
引 言
国外的艺术交流平台已经经过了10多年的发展,形成了比较完善的平台管理体制。国外的艺术设计发展早于国内,并且此类系统与政府、社会的诚信系统联网,通过这种途径艺术家、艺术馆等信息必须真实有效,否则一旦发现信息有假,将直接影响到艺术家及艺术爱好者的信誉,进而对其今后的生活产生很大的不利影响[1]。
国外的艺术交流平台,大多包括艺术品的展示介绍收藏、艺术品信息整合分类以及艺术家认证交流三大块,并将艺术家信息与艺术馆信息形成对接,艺术品自动导入艺术馆系统,并且在艺术品艺术家及艺术馆有任何变动时,能及时的更新信息,以便为艺术爱好者提供准确的信息及交服务。国外一些艺术平台认为,利用好这些资源,不仅能提高艺术的氛围,而且能提高艺术家和艺术馆的知名度和层次。我国的艺术平台应该在这方面有所借鉴。但国外的艺术品平台缺少交流与互动以及详细的艺术地图等。
目前,我国艺术品交流平台较少,各个平台的信息管理及互动交流工作中的信息化处理和管理水平还不够高,许多艺术馆平台种类不全,艺术家信息缺失不全并且艺术品的展示和交易会相对较弱;且只涉及到艺术家和艺术爱好者的一些基础交流[2]。总的来说,我国艺术品交流平台的设计与实现存在以下不足:第一,信息缺少规范性和全面性,没有准确的整合各类艺术相关信息,第二,交流平台展现相互交流的能力较弱,从中学习的可能性大大降低,第三,艺术地图没有完整的系统展示。
当前艺术家和艺术爱好者的作品和其本身没有更好的发挥其应有的价值,为更好的推广艺术交流平台市场,通过国内外一些成熟的艺术平台及解决其不足之处出发。
本设计拟采用基于JavaWeb的技术进行设计,使用SSM(SpringMVC + Spring + MyBatis)框架对本平台进行搭建[3],该框架可以降低系统的耦合性,框架中的Mybatis对数据库操作进行统一管理,方便快捷。本平台使用MySQL数据库作为本平台的存储数据库,使用JSP页面结合JavaScript、jQuery以及Ajax完成网页相关功能。本系统采用分层模式,使每个层次进行分离,有利于对业务进行单独管理,为程序二次开发提供更多便利。艺术交流平台分为2种访问权限,第一部分是管理员用户,可以对艺术分类信息、艺术品信息、订单信息、用户信息、权限信息、艺术馆信息、留言信息等进行增删改查功能;第二部分是普通用户,用户可以浏览艺术分类信息、艺术品信息、艺术馆信息、艺术展信息、新闻信息、收藏艺术品、浏览订单信息等。
本文的大致结构是:引言,描述本平台的选题背景意义和发展趋势;第1章艺术交流平台的相关技术综述,将完成本平台所需要的各个技术进行描述,并标明每个技术的用途;第2章艺术交流平台的需求分析,对本平台进行需求分析,描述各个模块;第3章艺术交流平台的系统总体设计,写明本平台的设计思路,实现过程;第4章艺术交流平台的系统功能实现,对本平台的每个功能的实现进行详细描述;第5章艺术交流平台的系统测试,本平台的测试信息;艺术交流平台的结论,对本平台做一个总结,总结过程中遇到的问题以及感谢所有人的指导帮助。
1相关技术
本系统使用Windows10的操作系统,Eclipse来完成本平台的开发。本系统采用JSP和ECharts技术来对界面进行主要的功能展示,使用Ajax来进行数据的交互访问,使用jQuery库提升用户体验。后台使用SSM框架,使用MVC设计模式进行代码的编写,使用MySQL数据库来对大量的数据去进行存储操作。
1.1 jQuery技术简介
前端运用了jQuery库、Bootstrap框架两者相辅相成,编辑整个系统的页面。jQuery是开发前端的库,可以对JavaScript进行了很好的封装。Web应用开发的后端技术指的是对代码编写、数据库设计等,主要是用来处理业务逻辑和与数据库进行交互。
jQuery库是一个快速、简洁的对浏览器兼容性较强的JavaScript库。
1.2 SSM框架简介
Spring框架的最显著的优势就是分层结构思想[4]。Spring框架最大的特点就是可以应用在任何的J2EE服务器中,大部分的功能也能应用到不受管理的开发环境之中[5]。Spring可以取消绑定可以重用于业务和数据访问的特定J2EE服务对象,由此可知,能在各种J2EE环境,独立应用程序和测试环境之间重用这些对象[6]。
SpringMVC是Spring的后续开发产品,基于最初的Spring为Web应用程序添加了一个新的MVC模块。可以简单地将SpringMVC理解为Spring AOP模块,Spring IOC模块[7]。SpringMVC采用MVC设计理念,降低代码耦合性。
MyBatis是关于存储的持久层框架之一,MyBatis中配置数据库表中的字段,让字段与实体类中的字段一一相对应,这样可以更快的节省时间让字段相匹配[8]。
1.3 Bootstrap框架简介
Bootstrap是目前市面上非常流行的Web前端框架之一,因简洁、直观、功能强大被开发者广发使用,因为样式丰富,使用便捷,已经形成了自己的固定体系。Bootstrap很大程度上提高了开发的效率,帮助开发者省去了前端页面开发的时间,使得整个平台的编写更为高效[9]。
1.4 ECharts框架简介
ECharts具有设计优雅,效果酷的优点[10]。这可以在许多场景中使用方便。通过数据表,用户可以灵活地配置,数据如何对应于轴和图形系列,可以更改对行和列的图表的理解,还可以指定与轴对应的行和列。
使用ECharts有三个主要原因。首先因为ECharts库是百度项目,它会时常进行更新,最新版本的是ECharts 3.0;第二个是该库的项目文档都是中文的,详细易懂;第三点是ECharts支持很多图形,可以直接切换图形。
1.5 MVC设计模式简介
MVC全名是Model View Controller,通常MVC会将应用程序分为三大模块,即视图(model)、模型(view)和控制器(controller),每个模块实现着不同的功能[11]。
MVC设计模式的主要工作流程如下:JSP界面将数据传递到控制层,控制层接收数据,并且调用业务层的相关方法,业务层再继续调用数据库访问层的实现方法,进而实现对数据库的增删改查操作。
1.6 Ajax技术简介
Ajax功能被控件或者对象的方式所应用,一系列的JavaScript代码被Ajax类库所包括[12]。Ajax建立一个可以在任何Web开发环境都可以使用的客户端类库。Ajax技术本质是利用JavaScript实现的。
Ajax技术方便了程序员、也提高了用户的体验[13]。
1.7 MySQL数据库简介
MySQL是一种处理关系型的数据库系统,能够支持标准的数据结构化的查询语句。MySQL把服务器的数据相关的行和列组织起来管理关系数据库,所以叫做关系型数据库管理系统[14]。MySQL的优点是速度快、可靠性强以及适应性高。如果不进行事务处理的话,MySQL无疑是最好的选择[15]。
1.8本章小结
本章主要介绍了艺术交流平台开发所涉及到的开发语言、前端后端框架以及数据库,以及实现艺术交流平台所使用到的Web开发技术、实现界面交互的Ajax技术、以及MVC设计模式等,并根据这些深入研究,为程序的实现奠定了基础。
2系统分析
本章基于第一章介绍的相关技术,详细的描述了艺术交流平台的系统分析,分别从功能需求和非功能需求进行分析,用例图展示了用例之间的关系,用例表来进行描述用例图,可以更加直观的展示艺术交流平台的功能需求。本章的系统分析可用于指导本系统后续系统设计、项目开发和项目测试阶段的工作。
2.1功能需求
需求分析是设计项目的基础,需求分析做得充分、准确,能够在很大程度上决定后期开发人员编码的速度与质量。如果需求不明确,做不好会造成客户的不满,在项目验收时客户会拒绝签收,严重的时候还会导致重新设计整个项目的数据库,从而浪费公司人力和经济成本。
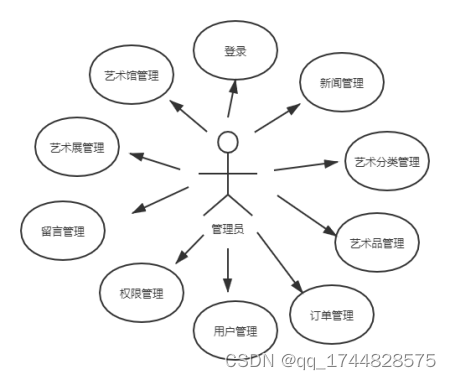
经过对现有系统常规功能和艺术交流等为目的的系统功能的分析,确定艺术交流平台的基本功能包括:管理员基本功能,管理员在登录后可以对艺术分类信息进行增加、修改、查询,艺术品信息的增加、修改、查询,艺术馆信息的增加、修改、查询以及艺术馆对应的艺术展信息的增加、删除、修改、查询,以及用户的订单查询和对新闻信息的增加、删除、修改、查询等功能。如图2.1所示。

图2.1 艺术交流平台管理员端用例图
新闻信息管理,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。用户点击“新闻管理”,可以进入新闻管理页面,点击“新增新闻”按钮,可以增加新闻信息,点击已有的新闻信息后面的铅笔标志,也可以修改新闻信息。
艺术分类信息管理,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。用户点击“艺术管理”中的“艺术分类管理”,可以进入到艺术分类管理页面,点击“新增分类”按钮,可以新增艺术分类信息,点击已有的艺术分类信息后面的铅笔图表,修改分类信息。
艺术品信息管理,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。点击“艺术管理”中的“艺术品管理”,可以进入艺术品管理页面,点击“新增艺术品”按钮,可以进入增加艺术品信息,点击已有的新闻信息后面的铅笔图标,可以修改新闻信息。
订单管理,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。点击“订单管理”,进入订单管理的主页面,会看到用户购买过的所有订单信息,点击后面的订单详情,可浏览这笔订单的详情信息。
用户信息管理,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。用户点击“用户管理”,可以进入用户管理页面,点击“新增用户”按钮,可以增加用户信息,点击已有的用户信息后面的铅笔标志,也可以修改用户信息。
艺术馆信息管理,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。用户点击“艺术馆管理”,可以进入艺术馆管理页面,点击“新增艺术馆”按钮,可以增加艺术馆信息,点击已有的艺术馆信息后面的铅笔标志,也可以修改艺术馆信息。
艺术展管理,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。用户点击“艺术展管理”,可以进入艺术展管理页面,点击艺术馆列表后面的艺术展管理进入艺术展管理页面,点击“新增艺术展”按钮,可以增加艺术展信息,点击已有的艺术展信息后面的铅笔标志,也可以修改艺术展信息。
留言管理,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。用户点击“留言管理”,可以进入留言管理页面,可以浏览到普通用户留言的所有信息。如表2.1所示。
表2.1 艺术交流平台管理员端用例表
序号 参与者 用例名称 用例说明
1 管理员(Admin) Add News 增加新闻信息
2 管理员(Admin) Update News 修改新闻信息
3 管理员(Admin) Delete News 删除新闻信息
4 管理员(Admin) Get News 查询新闻信息
5 管理员(Admin) Add ArtType 增加艺术分类信息
6 管理员(Admin) Update ArtType 修改艺术分类信息
7 管理员(Admin) Delete ArtType 删除艺术分类信息
8 管理员(Admin) Get ArtType 查询艺术分类信息
9 管理员(Admin) Add Art 增加艺术品信息
10 管理员(Admin) Update Art 修改艺术品信息
11 管理员(Admin) Delete Art 删除艺术品信息
12 管理员(Admin) Get Art 查询艺术品信息
13 管理员(Admin) Get Order 查询订单信息
14 管理员(Admin) Get OrderDetail 查询订单详情信息
15 管理员(Admin) Add Musume 增加艺术馆信息
16 管理员(Admin) Update Musume 修改艺术馆信息
17 管理员(Admin) Delete Musume 删除艺术馆信息
18 管理员(Admin) Get Musume 查看艺术馆信息
19 管理员(Admin) Add Design 增加艺术展信息
20 管理员(Admin) Update Design 修改艺术展信息
21 管理员(Admin) Delete Design 删除艺术展信息
22 管理员(Admin) Add User 增加用户信息
23 管理员(Admin) Delete User 删除用户信息
24 管理员(Admin) Update User 修改用户信息
25 管理员(Admin) Get User 查询用户信息
26 管理员(Admin) Get Message 查询留言信息
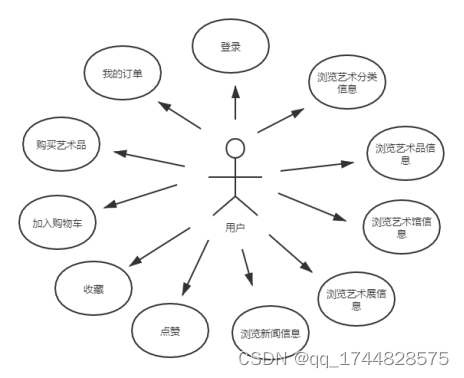
用户基本功能,普通用户在登录后可以浏览艺术分类信息、艺术品信息、艺术品详情信息、艺术馆信息、对应的艺术展信息、新闻信息、以及给艺术品点赞,收藏艺术品,将艺术品加入购物车,结算艺术品、浏览我的收藏、我的订单等功能。如图2.2所示。

图2.2 艺术交流平台用户端用例图
浏览艺术分类信息,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。点击“艺术品”,进入艺术品列表页面,页面左侧即为艺术品分类信息。
浏览艺术品信息,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。点击“艺术品”,进入艺术品列表页面,页面右侧即为艺术品信息,点击艺术品进入艺术品详情页面。
浏览艺术馆信息,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。点击“艺术馆”,进入艺术馆列表页面,依次显示艺术馆信息。
浏览艺术展信息,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。点击“艺术馆”,进入艺术馆列表页面,点击艺术馆信息进入到艺术馆信息详情页面,可以浏览到最新的艺术展信息。
浏览新闻信息,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。点击“新闻”,进入新闻列表页面,依次显示新闻信息,点击新闻列表,进入新闻详情页面,可浏览到具体的新闻信息。
点赞,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。点击“艺术品”,进入艺术品列表页面,点击艺术品进入艺术品详情页面,在详情页面点击心情图案进行点赞。
收藏,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。点击“艺术品”,进入艺术品列表页面,在艺术品列表页面或者艺术品详情页面鼠标悬浮在图片上时,点击下面的图标,对艺术品进行收藏。
加入购物车,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。点击“艺术品”,进入艺术品列表页面,在艺术品列表页面或者艺术品详情页面鼠标悬浮在图片上时,点击上面的图标,对艺术品进行加入购物车功能。
购买艺术品,用户打开规定所用的浏览器,访问本平台时,浏览器中会显示本平台的主页面。点击“我的购物车”,进入我的购物车页面,选择想要结算的艺术品,点击结算,对艺术品进行结算功能。如表2.2所示。
表2.2 艺术交流平台用户端用例表
序号 参与者 用例名称 用例说明
1 用户(User) Get ArtType 浏览艺术分类信息
2 用户(User) Get Art 浏览艺术品信息
3 用户(User) Get Musume 浏览艺术馆信息
4 用户(User) Get Design 浏览艺术展信息
5 用户(User) Get News 浏览新闻信息
6 用户(User) Add Likes 点赞
7 用户(User) Add Collect 收藏
8 用户(User) Get Collect 查询我的收藏
9 用户(User) Add Shop 加入购物车
10 用户(User) Add Order 结算
11 用户(User) Get Order 我的订单
12 用户(User) Get User 查询用户信息
13 用户(User) Update User 修改用户信息
14 用户(User) Update Password 修改密码
2.2非功能需求
非功能需求[16]包括对服务器硬件和软件要求、客户端软件要求、访问容量以及响应时间。软件要求主要是指对相关操作系统、数据库服务器、Web服务器的要求。
非功能需求的满足程度,直接影响软件质量的满足程度。艺术交流平台的非功能需求是2.1介绍的功能以外的特性,包括对服务器硬件和软件要求、客户端软件要求、访问容量以及响应时间。软件要求主要是指对相关操作系统、数据库服务器、Web服务器的要求。如表2.3所示。
表2.3 非功能需求
编号 类别 内容
1 服务器硬件要求 处理器:Core i5以上;内存>=500MB;硬盘>=200G
2 服务器端软件要求 操作系统:Windows7及以上;
数据库服务器:MySQL56;
Web服务器:IIS6.0或以上版本
3 客户端软件要求 操作系统:Windows 7及以上;
浏览器:Internet Explorer 6.0及以上;
开发工具:Eclipse;
4 访问容量 系统要求支持的最大并发用户数为20;
5 响应时间 复杂功能响应时间<=300ms;
简单功能响应时间<=100ms;
2.3本章小结
本章主要介绍了艺术交流平台的需求分析的相关内容,任何的软件开发中,需求分析都是第一步,需求分析做的越为详细,在以后的开发过程中就会节省很多成本。本章通过需求的分析和用例图的展示,用例表辅助用例图,使用户对该平台的使用功能一目了然。
3系统设计
本章以上一章所描述的需求分析为基础,对本平台做了系统设计。按照业务需求来对本平台进行整个体系结构的设计规划,可以分为三大部分,首先是系统功能设计,其次是数据库设计,最后是界面设计。本项目系统设计为下一步的整个平台编写打好基础。
3.1系统总体设计
本章是对艺术交流平台的层次划分、模块功能、数据结构、接口、出错处理、扩展性等进行了设计,使该系统更加符合用户的需求,同时为测试人员提供参考。
3.1.1系统体系结构
本平台将采用浏览器和服务器结构(B/S结构)[17]。程序员把业务逻辑的代码放在服务器端,很大程度上减轻了浏览器端的负担,用户在浏览器端只需要传输数据,数据传入到后端服务器后就会处理此功能的业务逻辑。B/S结构不仅仅保留了C/S结构优点,还使复杂的程序变得简单起来。
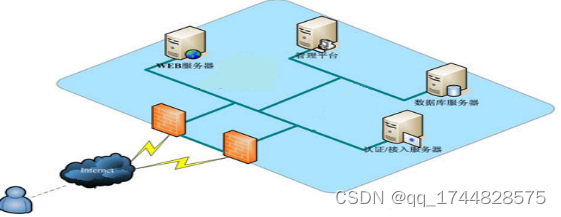
当软件编写结束后,进入部署实施阶段。接下来对艺术交流平台的部署方案进行详细设计。本平台部署结构如图3.1所示。

图3.1 系统部署结构图
3.1.2系统组件结构
模型层(Model层)主要是将类中的字段和数据库中的字段相对应[18],需要将每一个表中的所有字段封装成一个实体类。模型层里对象与数据库中的字段具有一一对应的映射关系,所有需要进行数据处理的字段都需要依赖对象模型,所以在开发项目时传入的参数和用到的方法都依赖于模型层。
数据访问层(DAO层)主要作用是对数据库表中数据进行操作,依赖于数据库的表结构。数据访问层专门提供对数据库中各个表的数据的增删改查等功能。
业务逻辑层(BLL,Business Logic Layer层)主要作用是用来处理事务的,业务逻辑层依赖于数据访问层。在软件开发的过程中客户可能会改变需求,或者在项目验收时,做出的功能与客户的需求不符,此时需要改变软件的业务逻辑。将业务逻辑分离出来,在不改变参数的情况下,不用改动其他代码就可以修改功能。
用户界面层(UI,User Interface层)向用户展示经过本系统业务处理后数据,即展示的需求功能。用户界面层还可以用来提交数据,用户对界面做出相应的操作,将数据提交到后台,业务层调用数据库访问层的方法,进而实现对数据库的增删改查操作。
3.1.3系统功能结构
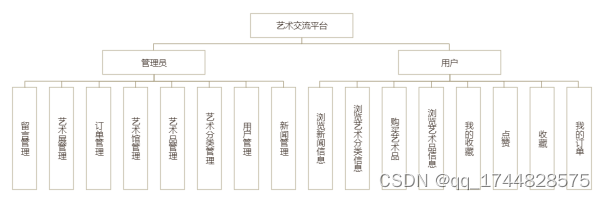
本平台的功能可以划分为两大模块:管理员模块、用户模块。平台提供如下功能:管理员基本功能,包括登录、注册、修改密码、修改个人信息、注销等,管理员对艺术分类信息进行增加、修改、查询,艺术品信息的增加、修改、查询,艺术馆信息的增加、修改、查询以及艺术馆对应的艺术展信息的增加、删除、修改、查询,以及用户的订单查询和对新闻信息的增加、删除、修改、查询;普通用户在登录后可以浏览艺术分类信息、艺术品信息、艺术品详情信息、艺术馆信息、对应的艺术展信息、新闻信息、以及给艺术品点赞,收藏艺术品,将艺术品加入购物车,结算艺术品、浏览我的收藏等功能。具体的功能结构图如图3.2所示。

图3.2 艺术交流平台功能结构图
3.2系统详细设计
详细设计介绍整个艺术交流平台的功能及数据库信息等。艺术交流平台一共包括20张表,在本节中的实体-关系图中可以清楚显示各个表之间的关系,及每个实体存在的属性。
3.2.1系统功能设计
这一部分主要描述的是该平台对各个功能模块的设计[19]。在设计系统功能时,用时序图来对功能进行更直观地展现,并配以功能描述来对功能进行详细解释。以下完成了主要核心功能的系统设计。
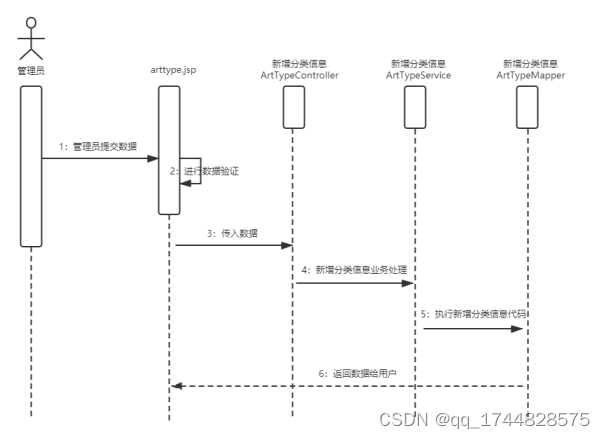
新增艺术品分类信息的功能,用户首先登录艺术交流平台,点击艺术管理中的艺术分类管理,进入艺术分类管理主页面,点击新增分类,即到达编辑艺术分类界面。然后输入必要的内容如分类名称等。最后点击保存按钮,就可以通过平台来提交艺术分类信息,在艺术分类管理首页会有显示。该功能的时序图如图3.3所示。

图3.3 新增艺术品分类信息功能时序图
新增艺术品分类功能设计,用户首先登录艺术交流平台,点击艺术管理中的艺术分类管理,进入艺术分类管理主页面,点击新增分类,用户进入arttype.jsp界面,输入分类名称等,在当前界面将信息传递到controller,调用service层新增方法,通过mapper将数据传入数据库,根据对应的方法调用xml文件的新增功能,并返回数据。具体功能描述见表3.1。
表3.1 新增艺术品分类信息功能描述
编号 类名 功能描述
1 arttype.jsp 输入新增内容,并提交信息给后台
2 ArtTypeController 在控制层获取到的新增艺术分类信息的数据并调用对应的service方法
3 ArtTypeService 通过传入的数据进行新增艺术分类信息业务逻辑的处理并调用对应的mapper方法
4 ArtTypeMapper 在数据访问层新增艺术品分类信息,新增后的信息返回前端界面
5 arttype.jsp 新增完成后,自动跳转至艺术品分类列表页
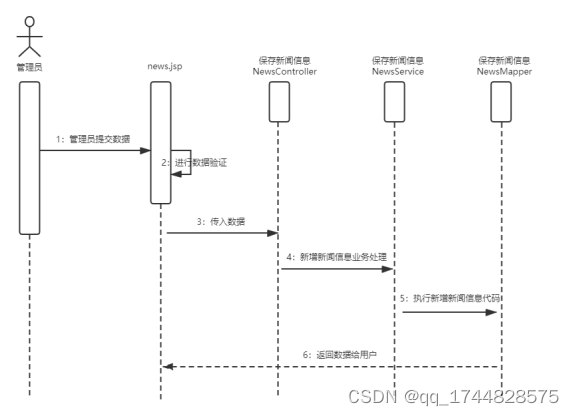
新增新闻信息功能,用户首先登录艺术交流平台,点击新闻管理,进入新闻管理主页面,点击新增新闻,即到达编辑新闻信息界面。然后输入必要的内容。最后点击保存按钮,就可以通过平台来新增新闻信息,在新闻管理首页会有显示,普通用户可以看到上传的新闻信息。该功能的时序图如图3.4所示。

图3.4 新增新闻信息时序图
新增新闻信息功能,用户首先登录艺术交流平台,点击新闻管理,进入新闻信息主页面,用户点击新增新闻进入news.jsp界面,输入新闻信息,将当前界面将信息传递到controller,调用service层新增新闻信息的方法,通过mapper将数据传入数据库,根据对应的方法调用xml文件的新增功能,并返回数据。具体功能描述见表3.2。
表3.2 新增新闻信息功能描述
编号 类名 功能描述
1 news.jsp 输入新增内容,并提交信息给后台
2 NewsController 在控制层获取到的新增新闻信息的数据并调用对应的service方法
3 NewsService 通过传入的数据进行新增新闻信息业务逻辑的处理并调用对应的mapper方法
4 NewsMapper 在数据访问层新增新闻信息,新增后的信息返回前端界面
5 news.jsp 新增成功后,自动跳转至新闻列表页面
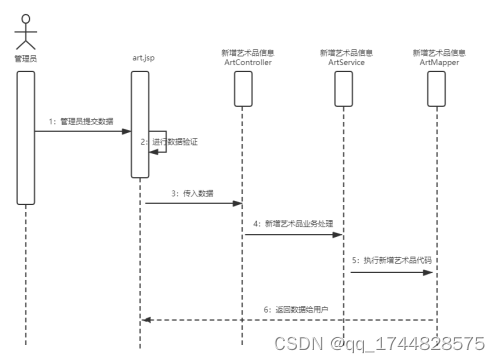
新增艺术品信息的功能,用户首先登录艺术交流平台,点击艺术管理中的艺术品管理,进入艺术品管理主页面,点击新增艺术品,即到达编辑艺术品界面。然后输入必要的内容如艺术品名称等。最后点击保存按钮,就可以通过平台来提交艺术品信息,在艺术品管理首页会有显示。该功能的时序图如图3.5所示。

图3.5 新增艺术品时序图
新增艺术品功能设计,用户首先登录艺术交流平台,点击艺术管理中的艺术品管理,进入艺术品管理主页面,可以看见有新增艺术品按钮,点击新增艺术品,用户进入art.jsp界面,输入艺术品名称,艺术品价格,艺术品分类等,在当前界面将信息传递到controller,调用service层新增方法,通过mapper将数据传入数据库,根据对应的方法调用xml文件的新增功能,并返回数据具体功能描述见表3.3。
表3.3 新增艺术品功能描述
编号 类名 功能描述
1 art.jsp 输入新增内容,并提交信息给后台
2 ArtController 在控制层获取到的新增艺术品信息的数据并调用对应的service方法
3 ArtService 通过传入的数据进行新增艺术品信息业务逻辑的处理并调用对应的mapper方法
4 ArtMapper 在数据访问层新增艺术品信息,新增后的信息返回前端界面
5 art.jsp 新增完成后,自动跳转至艺术品列表页
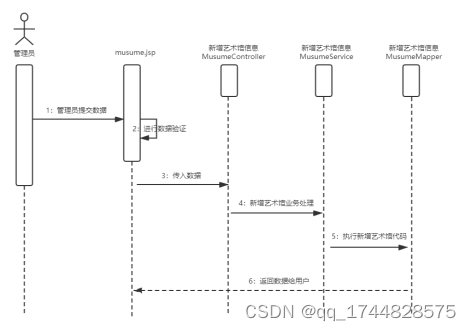
新增艺术馆信息的功能,用户首先登录艺术交流平台,点击艺术馆管理,进入艺术馆管理主页面,点击新增艺术馆,即到达编辑艺术馆界面。然后输入必要的内容如艺术馆名称等。最后点击保存按钮,就可以通过平台来提交艺术馆信息,在艺术馆管理首页会有显示。该功能的时序图如图3.6所示。

图3.6 新增艺术馆时序图
新增艺术馆功能设计,用户首先登录艺术交流平台,点击艺术馆管理,进入艺术馆管理主页面,点击新增艺术馆,用户进入musume.jsp界面,输入艺术馆名称等,在当前界面将信息传递到controller,调用service层新增方法,通过mapper将数据传入数据库,根据对应的方法调用xml文件的新增功能,并返回数据具体功能描述见表3.4。
表3.4 新增艺术馆功能描述
编号 类名 功能描述
1 musume.jsp 输入新增内容,并提交信息给后台
2 MusumeController 在控制层获取到的新增艺术馆信息的数据并调用对应的service方法
3 MusumeService 通过传入的数据进行新增艺术馆信息业务逻辑的处理并调用对应的mapper方法
4 MusumeMapper 在数据访问层新增艺术馆信息,新增后的信息返回前端界面
5 musume.jsp 新增完成后,自动跳转至艺术馆列表页
购买艺术品的功能,用户首先登录艺术交流平台,点击我的购物车,进入我的购物车主页面,选中想要购买的艺术品,点击结算按钮,就可以通过平台来购买艺术品,购买成功后,购物车清空,在我的订单会有显示。该功能的时序图如图3.7所示。

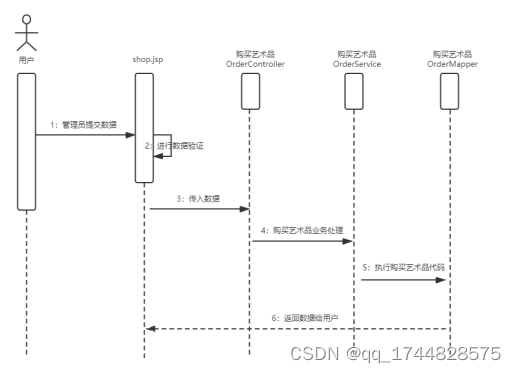
图3.7 购买艺术品时序图
购买艺术品功能设计,用户首先登录艺术交流平台,点击我的购物车,用户进入shop.jsp界面,点击结算,在当前界面将信息传递到controller,调用service层新增方法,通过mapper将数据传入数据库,根据对应的方法调用xml文件的新增功能,并返回数据具体功能描述见表3.5。
表3.5 购买艺术品功能描述
编号 类名 功能描述
1 shop.jsp 输入新增内容,并提交信息给后台
2 ShopController 在控制层获取到的新增订单信息的数据并调用对应的service方法
3 ShopService 通过传入的数据进行新增订单信息业务逻辑的处理并调用对应的mapper方法
4 ShopMapper 在数据访问层新增订单信息,新增后的信息返回前端界面
5 shop.jsp 新增完成后,自动跳转至我的购物车页
3.2.2数据库设计
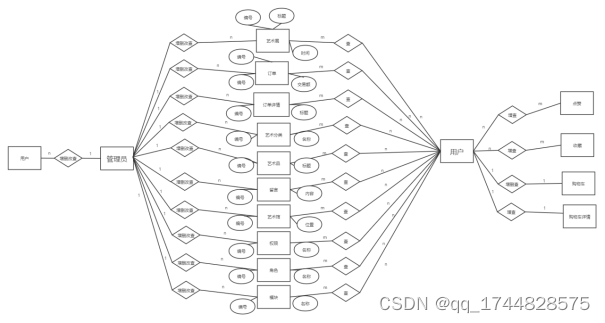
根据上面描述的需求分析和系统设计,以及分析整个平台的业务流程,形成了可以反应艺术交流平台的信息需求的数据概念模型。用E-R图来进行表示,并设计绘制了部分的实体关系图。如图3.8所示。

图3.8 艺术交流平台E-R图
通过图3.8实体-关系图(E-R图),可以清晰了解本平台中的实体数量、之间联系以及每个实体的属性。本系统中实体和实体间存在2个一对一关系,11个一对多关系,12个多对多关系。可以看出一共存在20个表,图中的实体可以显示出的有12个表,还有8个基础功能表。通过E-R图,得到以下数据库表,如表3.5所示。
表3.5 数据库表列表
序号 表名 说明
1 art 艺术品信息表
2 art_message 艺术品留言关系表
3 art_user 艺术品用户关系表
4 arttype 艺术分类信息表
5 collect 收藏信息表
6 detail 艺术展信息表
7 likes 点赞信息表
8 mapping_role_permission 角色权限关系表
9 mapping_user_role 用户角色关系表
10 message 留言信息表
11 module 模块信息表
12 museum 艺术馆信息表
13 news 新闻信息表
14 order_detail 订单详情信息表
15 orderr 订单信息表
16 permission 权限信息表
17 role 角色信息表
18 shopping 购物车信息表
19 shoppingdetail 购物车详情信息表
20 user 用户信息表
艺术品信息表(art),主要用于保存艺术品的基本信息。该表以自增长字段id作为主键,使每条记录具有唯一性。具体字段如表3.6所示。
表3.6 艺术品信息表
列名 数据类型 约束条件 其它说明
art_id INT(11) PRIMARY KEY 艺术品编号
art_title VARCHAR(1000) NOT NULL 标题
art_price VARCHAR(10) NOT NULL 价格
art_remark VARCHAR(2000) NULL 描述
arttype_id INT(11) NOT NULL 所属分类
art_picture VARCHAR(1000) NOT NULL 图片路径
艺术展信息表(detail)用来存储艺术展信息。例如所属艺术馆、展示时间、展品数量、展览简介、展览标题等信息。该表是以自增长字段id作为主键,使每条记录具有唯一性。具体字段如表3.7所示。
表3.7 毕业设计信息表
列名 数据类型 约束条件 其它说明
detail_id INT(11) PRIMARY KEY 展览编号
museum_id INT(11) NOT NULL 所属艺术馆
detail_time DATE NOT NULL 展览时间
detail_total VARCHAR(10) NOT NULL 展品数量
detail_remark VARCHAR(2000) NULL 展览简介
detail_title VARCHAR(1000) NOT NULL 展览标题
艺术馆信息表(museum)用来保存艺术馆信息。例如艺术馆名称、艺术馆地址、艺术馆联系方式等。该表是以自增长字段id作为主键,使每条记录具有唯一性。具体字段如表3.8所示。
表3.8 艺术馆信息表
列名 数据类型 约束条件 其它说明
museum_id INT(11) PRIMARY KEY 艺术馆编号
museum_name VARCHAR(1000) NOT NULL 名称
museum_location VARCHAR(1000) NOT NULL 位置
museum_phone VARCHAR(20) NOT NULL 联系方式
museum_remark VARCHAR(2000) NULL 备注
用户信息表(user)用来保存用户信息。包括用户编号,用户名,密码姓名,联系方式,头像等。该表是以自增长字段id作为主键,使每条记录具有唯一性。具体字段如表3.9所示。
表3.9 用户信息表
列名 数据类型 约束条件 其它说明
user_id INT(11) PRIMARY KEY 用户编号
user_account VARCHAR(20) NOT NULL 用户名
password VARCHAR(50) NOT NULL 密码
user_name VARCHAR(20) NOT NULL 姓名
user_phone VARCHAR(20) NOT NULL 联系方式
photo VARCHAR(255) NOT NULL 头像
create_date DATE NOT NULL 创建时间
create_user INT(11) NOT NULL 创建人
is_delete CHAR NOT NULL 删除标记
艺术分类信息表(arttype)用来存储分类的相关信息。包括分类名称等信息,并且该表的账号具有唯一约束,账号不能重复。具体字段如表3.10所示。
表3.10 艺术分类信息表
列名 数据类型 约束条件 其它说明
arttype_id INT(11) PRIMARY KEY 分类编号
arttype_name VARCHAR(500) NOT NULL 分类名称
订单详情信息表(order_detail)主要用于保存订单详情的基本信息,包括商品名称、商品价格、商品id、订单id、商品图片路径等。该表以自增长字段id作为主键,使每条记录具有唯一性。具体字段如表3.11所示。
表3.11 订单详情信息表
列名 数据类型 约束条件 其它说明
detail_id INT(11) PRIMARY KEY 详情编号
order_id INT(11) NOT NULL 订单id
art_id INT(11) NOT NULL 艺术品id
art_title VARCHAR(1000) NOT NULL 艺术品标题
art_price VARCHAR(10) NOT NULL 价格
art_picture VARCHAR(1000) NOT NULL 图片
订单信息表(orderr)主要用于保存订单的基本信息,例如金额、购买人、购买时间等。该表以自增长字段id作为主键,使每条记录具有唯一性。具体字段如表3.12所示。
表3.12 订单信息表
列名 数据类型 约束条件 其它说明
order_id INT(11) PRIMARY KEY 订单编号
order_price VARCHAR(10) NOT NULL 金额
user_id INT(11) NOT NULL 购买人
order_time DATE NOT NULL 交易时间
留言信息表(message)用来存储留言的相关信息。该表以自增长字段id作为主键,使每条记录具有唯一性。具体字段如表3.13所示。
表3.13 留言信息表
列名 数据类型 约束条件 其它说明
message_id INT(11) PRIMARY KEY 留言编号
message_content VARCHAR(2000) NOT NULL 留言内容
message_time DATE NOT NULL 留言时间
user_id INT(11) NOT NULL 留言人
购物车详情信息表(shoppingdetail)用来存储购物车详情的相关信息。该表以自增长字段id作为主键,使每条记录具有唯一性。具体字段如表3.14所示。
表3.14 购物车详情信息表
列名 数据类型 约束条件 其它说明
detail_id INT(11) PRIMARY KEY 购物车编号
art_id INT(11) NOT NULL 艺术品id
art_title VARCHAR(1000) NOT NULL 艺术品标题
art_price VARCHAR(10) NOT NULL 艺术品价格
shopping_id INT(11) NOT NULL 购物车id
detail_time DATE NOT NULL 添加时间
art_picture VARCHAR(1000) NOT NULL 艺术品图片
新闻信息表(news)用来存储新闻的相关信息。该表以自增长字段id作为主键,使每条记录具有唯一性。具体字段如表3.15所示。
表3.15 新闻信息表
列名 数据类型 约束条件 其它说明
news_id INT(11) PRIMARY KEY 新闻编号
news_title VARCHAR(1000) NOT NULL 新闻标题
news_content VARCHAR(2000) NOT NULL 新闻内容
news_time DATE NOT NULL 新闻时间
3.4本章小结
本章主要介绍艺术交流平台的系统设计。首先对平台的结构和组件进行设计,接下来细化平台的功能结构,并描述每个功能的具体操作方法;然后针对主要功能进行详细设计,并给出时序图;最后对每个表进行细节描述。
4系统实现
4.1开发环境
本系统的开发系统是Windows 10操作系统。用Eclipse作为开发工具,Tomcat8.5为服务器来进行开发,数据库使用MySQL5.6版本的数据库来存储数据,电脑性能为Intel® i5处理器,足以满足开发需求。
4.2开发规范
本系统完全按照Java的命名规范来进行命名,包括包名、类名、接口名、方法名等。其中包名全部由小写字母组成,并且见名知意,看见包名就知道里面是关于哪个方面的内容。在类或接口中的方法名一般小写字母开头,以小驼峰命名法来进行命名[20]。规范的命名和注释可以增加代码的可读性,方便开发人员找到对应的方法。
4.3数据库实现
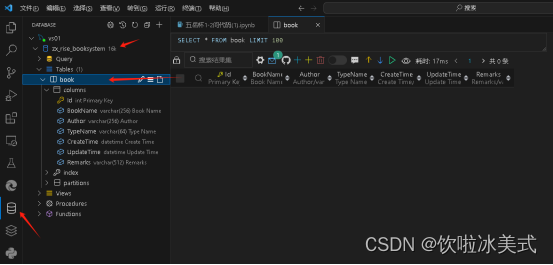
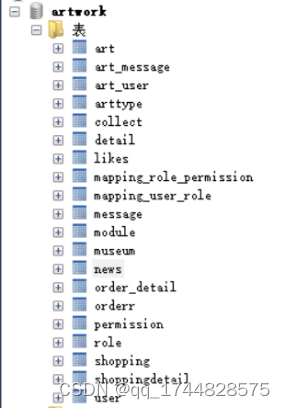
根据实体关系,设计出20张表,如图4.1所示,但本图中有20张表,目前是关于管理员和普通用户的,以后还可以加入艺术馆管理功能来对艺术馆内部人员来进行管理,进而实现一个平台多用,避免麻烦,像这类功能待后续完善[21]。

图4.1 艺术交流平台数据库界面
4.4核心功能实现
本系统内容包括艺术分类管理、艺术品管理、留言管理、新闻管理、订单管理、购物车管理等。在首页的中间部分主要是比较受欢迎的艺术品信息,管理员可以更加方便直观的得出现在流行的艺术品类型。
4.4.1新增艺术品信息功能实现
新增艺术品信息的功能,用户进入艺术品信息列表页面,点击新增艺术品信息,即到达编辑艺术品信息界面。然后输入相关内容,点击保存按钮,即可完成提交操作。新增艺术品信息界面如图4.2所示。

图4.2 新增艺术品信息界面
//编辑艺术品
@RequestMapping(value=“/updateArt”, produces = “text/html;charset=UTF-8”)
public @ResponseBody JsonResult updateArt(Art art) {
int result = 0;
// 不为空则为编辑方法,否则为添加常量
if(CommonUtil.notEmpty(art.getArtId())) {
result = artService.updateArt(art);
}else {
result = artService.addArt(art);
}
//根据查询结果返回
if(1 == result){
return renderSuccess();
} else {
return renderError();
}
}
4.4.2新增艺术馆信息功能实现
新增艺术馆信息的功能,用户进入艺术馆信息列表页面,点击新增艺术馆信息,即到达编辑艺术馆信息界面。然后输入相关内容,点击保存按钮,即可完成提交操作。新增艺术馆信息界面如图4.3所示。

图4.3 新增艺术馆信息界面
/**
- 新增/修改艺术馆
*/
@RequestMapping(value=“/updateMuseum”, produces = “text/html;charset=UTF-8”)
public @ResponseBody JsonResult updateMuseum(Museum museum) {
int result = 0;
// 不为空则为编辑方法,否则为添加常量
if(CommonUtil.notEmpty(museum.getMuseumId())) {
result = museumService.updateMuseum(museum);
}else {
result = museumService.addMuseum(museum);
}
//根据查询结果返回
if(1 == result){
return renderSuccess();
}else{
return renderError();
}
}
4.4.3新增艺术展功能实现
新增艺术展信息的功能,用户进入艺术展信息列表页面,点击新增艺术展信息,即到达编辑艺术展信息界面。然后输入相关内容,点击保存按钮,即可完成提交操作。新增艺术展界面如图4.4所示。

图4.4 新增艺术展信息界面
/**
- 编辑
*/
@RequestMapping(value=“/updateMuseumDetail”, produces = “text/html;charset=UTF-8”)
public @ResponseBody JsonResult updateMuseum(MuseumDetail museumDetail,HttpServletRequest request) {
int result = 0;
String detailTime = request.getParameter(“detailTime”);
String museumId = request.getParameter(“museumId”);
Long museumId1 = Long.valueOf(museumId);
SimpleDateFormat sdf = new SimpleDateFormat(“yyyy-MM-dd”);
try {
Date date = sdf.parse(detailTime);
museumDetail.setDetailTime(date);
museumDetail.setMuseumId(museumId1);;
// 不为空则为编辑方法,否则为添加常量
if(CommonUtil.notEmpty(museumDetail.getDetailId())) {
result = detailService.updateMuseumDetail(museumDetail);
}else {
result = detailService.addMuseumDetail(museumDetail);
}
//根据查询结果返回
if(1 == result){
return renderSuccess();
}else{
return renderError();
}
} catch (ParseException e) {
return renderError();
}
}
4.4.4新增新闻信息功能实现
新增新闻信息的功能,用户进入新闻信息列表页面,点击新增新闻信息,即到达编辑新闻信息界面。然后输入相关内容,点击保存按钮,即可完成提交操作。新增新闻信息界面如图4.5所示。

图4.5 新增新闻信息的界面
/**
- 编辑新闻
*/
@RequestMapping(value=“/updateNews”, produces = “text/html;charset=UTF-8”)
public @ResponseBody JsonResult updateNews(News news) {
int result = 0;
// 不为空则为编辑方法,否则为添加常量
if(CommonUtil.notEmpty(news.getNewsId())) {
result = newsService.updateNews(news);
}else {
result = newsService.addNews(news);
}
//根据查询结果返回
if(1 == result){
return renderSuccess();
}else{
return renderError();
}
}
4.4.5购买艺术品功能实现
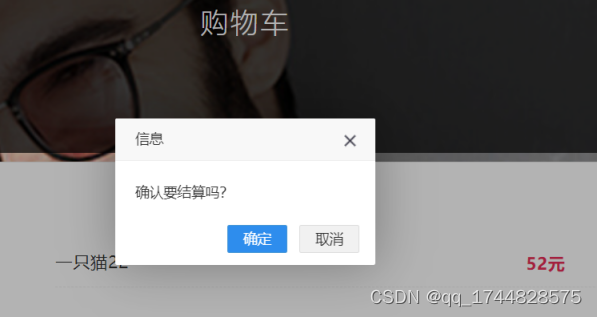
购买艺术品的功能,用户将商品添加至购物车,点击我的购物车,选择想要结算的商品,点击结算,完成结算功能,同时购物车的艺术品清空。购买艺术品功能界面如图4.6所示。

图4.6 购买艺术品的界面
/**
- 新增订单信息
*/
@RequestMapping(value=“/updateOrder”, produces = “text/html;charset=UTF-8”)
public @ResponseBody JsonResult updateCarInfo(Long[] ids,String orderPrice) {
Order order = new Order();
//当前用户
User user = shiroService.getCurrentUser();
order.setOrderPrice(orderPrice);
order.setUser(user);
List detailList = new ArrayList();
int result = orderService.addOrder(order, detailList);
//根据查询结果返回
if(result > 0){
return renderSuccess();
}else{
return renderError();
}
}
4.5本章小结
本章主要介绍了艺术交流平台编码实现阶段需要完成的工作,规定了开发环境、开发规范以及系统核心功能的实现,本系统总体使用MVC结构,使功能变得更加完善。
5艺术交流平台测试
系统测试[22]是项目开发过程中一个重要的阶段。对软件进行实地化的场景化测试,目的是能够及时发现软件中的漏洞,使得系统更加完善。在整个艺术交流平台开发的过程中,有制度的测试可以规避以后错误的发生,为了减少错误的存在,优化系统功能,本章进行必要的测试。
5.1测试计划
为了保证艺术交流平台的用户体验和使用质量,尽量找出该平台存在的错误并及时加以改正,确保用户能够更快更方便的使用该平台。在整个项目的实现过程中,将严格按照科学的软件测试方法[23],进行测试用例,针对项目各个模块都进行测试,具体的测试区分为单元测试和集成测试。
5.2测试用例
新增艺术品信息是艺术交流平台最重要的核心功能之一[24],管理员在登录艺术交流平台后,点击“艺术管理”中的“艺术品管理”,进入艺术品管理主页面,可以看见在页面有“新增艺术品”按钮,在艺术品信息管理页面点击“新增艺术品”信息,输入相关的内容,即可增加新的艺术品信息,此处有输入验证。此处对管理员新增艺术品信息功能进行测试,如表5.1所示。
表5.1 管理员新增艺术品测试表
编号 测试方法 预期结果 实际结果
1 正常启动程序,输入用户名和密码后进入艺术品管理进行新增 输入艺术品内容后点击保存按钮提示保存成功。 与预期结果相同
2 没有登录进入艺术品管理进行新增 会提示请登录弹出框 与预期结果相同
3 登录后进入艺术品管理进行新增,未输入内容直接点击保存按钮 提示内容不能为空 与预期结果相同
新增新闻信息是管理员在登录艺术交流平台后,点击“新闻管理”,进入新闻管理主页面,可以看见在页面有“新增新闻”按钮,看见在新闻信息管理页面点击“新增新闻”信息,输入相关的内容,即可增加新的新闻信息,此处有输入验证。此处对管理员新增新闻信息功能进行测试,如表5.2所示。
表5.2 新增新闻测试表
编号 测试方法 预期结果 实际结果
1 正常启动程序,输入用户名和密码后进入新闻管理进行新增新闻 输入新闻内容后点击保存按钮提示保存成功。 与预期结果相同
2 没有登录进入新闻管理进行新增 会出现请登录弹出框 与预期结果相同
3 登录后进入新闻管理进行新增,未输入内容直接点击保存按钮 提示内容不能为空 与预期结果相同
新增艺术馆信息是管理员在登录艺术交流平台后,点击“艺术馆管理”,进入艺术馆管理主页面,在艺术馆信息管理页面点击“新增艺术馆”信息,即可增加新的艺术馆信息,此处有输入验证。此处对管理员新增艺术馆信息功能进行测试,如表5.3所示。
表5.3 新增艺术馆信息测试表
编号 测试方法 预期结果 实际结果
1 正常启动程序,输入用户名和密码后进入艺术馆管理进行新增艺术馆 输入艺术馆内容后点击保存按钮提示保存成功。 与预期结果相同
2 没有登录进入艺术馆管理进行新增 会出现请登录弹出框 与预期结果相同
3 登录后进入艺术馆管理进行新增,未输入内容直接点击保存按钮 提示内容不能为空 与预期结果相同
新增艺术展信息是管理员在登录后,点击“艺术馆管理”,进入艺术馆管理主页面,在列表页点击艺术展管理进入页面,点击“新增艺术展”即可增加信息,此处对管理员新增艺术馆信息功能进行测试,如表5.4所示。
表5.4 新增艺术展信息测试表
编号 测试方法 预期结果 实际结果
1 正常启动程序,输入用户名和密码后进入艺术展管理进行新增艺术展 输入艺术展内容后点击保存按钮提示保存成功。 与预期结果相同
2 没有登录进入艺术展管理进行新增 会出现请登录弹出框 与预期结果相同
3 登录后进入艺术展管理进行新增,未输入内容直接点击保存按钮 提示内容不能为空 与预期结果相同
购买艺术品是用户登录后,点击“我的购物车”,进入我的购物车页面,选择想要购买的艺术品,点击“结算”,完成结算功能。此处对购买艺术品功能进行测试,如表5.5所示。
表5.5 购买艺术品功能测试表
编号 测试方法 预期结果 实际结果
1 正常启动程序,输入用户名和密码后进入我的购物车进行结算 提示结算成功,购物车清空 与预期结果相同
2 没有登录进入我的购物车进行结算 会出现请登录弹出框 与预期结果相同
3 登录后进入我的购物车进行结算,未选择艺术品直接点击结算按钮 提示请选择艺术品 与预期结果相同
5.3测试结果
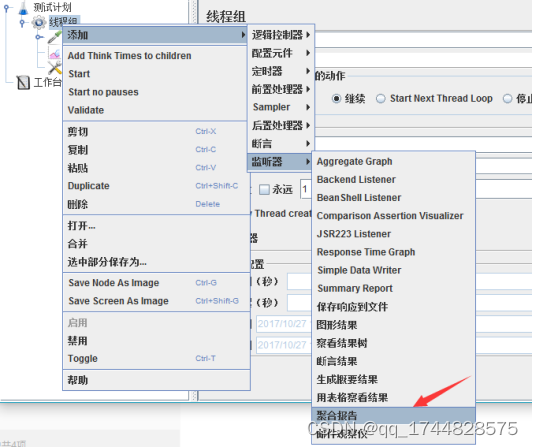
进入Jmeter软件[25],添加线程组,用来配置名称、线程数、准备时长等,添加HTTP请求,添加察看结果树,来确定本次测试的结果,添加聚合报告,用来存放性能测试报告,具体如图5.1所示。

图5.1 Jmeter使用界面图
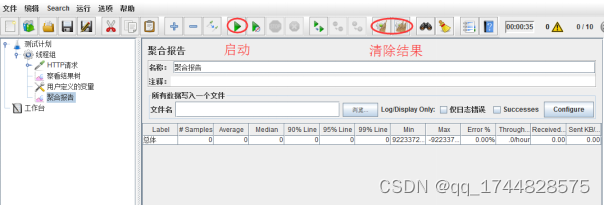
点击线程组,配置本次性能测试相关参数:线程数、循环次数、持续时间等,这里配置并发用户数量为10,持续时间为60s,点击绿色的箭头启动测试,测试前需要将之前的测试数据清空。具体如图5.2所示。

图5.2 艺术交流平台测试图
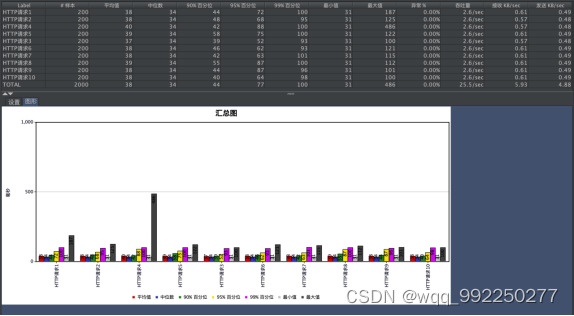
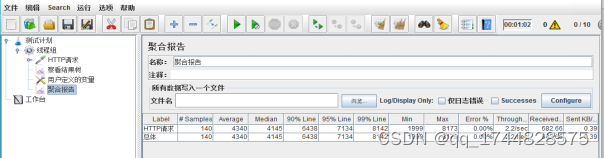
测试完成后,有一个测试报告,打开报告可以看到,该系统一共发送了140个HTTP请求,平均响应时间是4340,50%的用户响应时间是4145,,90%的用户的响应时间是6438,最小响应时间是1999,最大响应时间是8173,没有发生错误,错误率为0%,每秒完成的请求书,即吞吐量为2.2/sec,每秒从服务器接收到的数据量是682.66。如图5.3所示。

图5.3 测试结果图
5.4本章小结
本章主要叙述了测试的相关功能,使用了JMeter等测试工具来高效完成测试工作。测试是整个艺术交流平台开发过程中的一个重要组成部分,是对系统是否能够上线运营的检验。
结 论
艺术交流工作是当代艺术发展的重要组成部分,其准确快速的执行对于艺术的发展历程有重要的意义。为此,本文对于目前当今社会所需要的艺术交流要求,设计研发了艺术交流平台。本文首先阐述目前国内外的相关平台的发展现状,以及对该平台需求的迫切性,其次列举开发此平台可能遇到的问题,最后对整个平台的设计思路和每个功能具体的实现方法进行了详细的说明和探讨。本文所开发的艺术交流平台已经具备基本的功能,可以较好满足人们对于艺术交流的业务需求。
本文的系统在设计与实现的过程中充分考虑了系统二次开发的可能,以及随时可变的需求等要求,具有代码重用性强,系统延展性比较好,安全性更高等特点,所采用的SSM技术保证了系统具有高效率、耦合性低的特点。并且实际应用效果说明了本系统设计的合理性与有效性。
本系统的设计与实现有效的提高了艺术交流的效率问题,增强了创新性、实用性,对于其他的艺术交流平台具有广泛的借鉴意义和参考价值。由于项目紧,以及对于艺术交流需求不断变化,本文平台还存在一定的不足。比如艺术馆管理功能单一,没有将艺术馆工作人员补充进来,这是将来需要进一步完善的工作。
致 谢
经过四个月左右的时间,艺术交流平台得以实现,独立完成一个这样的平台遇到了许多困难,大部分问题是由于基础信息没有掌握,这让我意识到了掌握基础知识的重要性,以及需要将学到的知识应用好的重要性。
这四年的大学生活即将结束,我马上将要开始人生的另一个征程。在完成这次毕业设计的过程中,首先感谢我的指导老师王飞老师和陈佳美老师对我的耐心教导,通过老师的细心指导,我论文的总体结构、功能结构和系统设计以及数据库设计都得到了完善的修改。其次要感谢计算机全部各位老师对我的包涵和教诲,四年时间里,我跟老师学会的不仅仅限于课堂上的知识,更多的是教会我如何为人,还有一些实用的职场技能,让我在求职的道路上少走了不少弯路。最后还要感谢其他在这四年里教授过我知识的所有老师,感谢您们可以让我的学识更加渊博,同时也感谢在这四年里帮助过我的同学们,还要感谢我的企业内的指导教师,可以包容和纠正我的各种小错误,让我成为更好的自己。
参考文献
[1] 王远.现代艺术设计与环境设计的融合与发展——析《多维领域与生态化:环境艺术设计探微》[J].环境保护,2020,48(09):72.
[2] C.W.Pelzer.The INTERNATIONAL NUCLEAR INFORMATION SYSTEM[J],2019.
[3] Di Lu,Yuping Qiu,Chun Qian,Xi Wang,Wei Tan. Design of Campus Resource Sharing Platform based on SSM Framework[J]. IOP Conference Series: Materials Science and Engineering,2019,490(6).
[4] 黄俊勇.基于Spring框架的研究与设计[J].电脑知识与技术,2018,14(03):116-117+120.
[5] 温立辉.Spring框架在模型层的应用及原理[J].福建电脑,2017,33(05):147-148.
[6] 王晓洁,秦冰峰.基于Spring Boot2.0框架的信息管理系统的设计与实现[J].电子元器件与信息技术,2018(12):29-31.
[7] 郭海智,冯玉松.基于Spring+SpringMVC+Mybatis的业余足球俱乐部管理系统[J].电脑知识与技术,2019,15(09):71-72+76.
[8] 荣艳冬.关于Mybatis持久层框架的应用研究[J].信息安全与技术,2015,6(12):86-88.
[9] Bela Gold.Bootstrap advice for mature industries[J].2019.
[10] Deqing Li,Honghui Mei,Yi Shen,Shuang Su,Wenli Zhang,Junting Wang,Ming Zu,Wei Chen. ECharts: A declarative framework for rapid construction of web-based visualization[J]. Visual Informatics,2018,2(2).
[11] 洪贵华.MVC设计模式在JSP开发Web应用程序中的应用探究[J].信息与电脑(理论版),2017(24):16-17+20.
[12] 王建国.Ajax技术在网站开发中的应用研究[J].湖南城市学院学报(自然科学版),2016,25(01):155-156.
[13] 范曦,张海越.一个经典Ajax例子的解析[J].现代工业经济和信息化,2018,8(17):128-129.
[14] 黄文娟.基于Java和MySQL的图书馆信息化管理系统设计[J].电子设计工程,2019,27(02):20-24.
[15] 范开勇,陈宇收.MySQL数据库性能优化研究[J].中国新通信,2019,21(01):57.
[16] 张璇,王旭,李彤,白川,康燕妮.软件非功能需求权衡代价[J].软件学报,2017,28(05):1247-1270.
[17] Fang Chao,Li Zhaoyu,Xu Dong,Shang Yi. MUFold-SSW: a new web server for predicting protein secondary structures, torsion angles and turns[J]. Oxford Academic,2020,36(4).
[18] 孙林,于海春,李星宇.基于移动互联WEB开发的MVC模式研究[J].科技风,2019(23):89-90.
[19] 巨鲜婷,张博清.基于大数据的大学生健康数据分析与处理系统设计[J].自动化技术与应用,2020,39(04):172-176.
[20] 陈阿妹,陈佳丽,陈斌仙.基于JMeter的Web性能测试的研究[J].九江学院学报(自然科学版),2016,31(01):70-76.
[21] 熊光华.计算机数据库系统在企业管理中的应用[J].计算机产品与流通,2020(05):14.
[22] 刘海见,祁薇,姜丹.WEB应用软件教学中的编码规范研究[J].信息通信,2016(01):158-159.
[23] 闫红艳.如何进行软件测试执行[J].计算机产品与流通,2019(05):35.
[24] 徐旻.软件测试的新技术应用及发展分析[J].计算机产品与流通,2020(05):26+29.
[25] 付佳,李宝安.Web应用软件测试方法研究[J].计算机产品与流通,2019(04):22.