(全文约1400字,阅读约需4分钟,首发于公众号:测试开发研习社,欢迎关注)
两天前,selenium 正式发布了新版本 4.17,其中 python 版本的变化有更新更新值得关注
1. CDP 支持范围调整到 >118
CDP(Chrome DevTools Protocol)支持对 Chrome 进行深度的检测、检查、设置、调试和分析,能够完成 webdriver 协议和 JavaScript 代码无法实现的复杂功能。
selenium 4.17 不再支持 chrome 118 以下的版本,
当然,基于 webdriver 协议对浏览器进行自动化控制还是正常使用的
2. 为页面加载策略创建枚举类
页面加载策略(pageLoadStrategy)和元素定位策略(Element Locator strategies)、等待策略(Waiting Strategies),
并称 Selenium 中的三大策略。通过对策略的调整,可以提高 Web 自动化的执行速度,减少操作失败。
其中页面加载策略有 3 种选项:
-
none:完成 HTML 下载后返回
-
eager:完成 HTML 渲染后返回
-
normal:完成资源(图片、CSS、JS)渲染后返回
页面加载策略的默认值为 normal,也就是等整个页面的各项资源都下载渲染后,开始执行下一行代码。
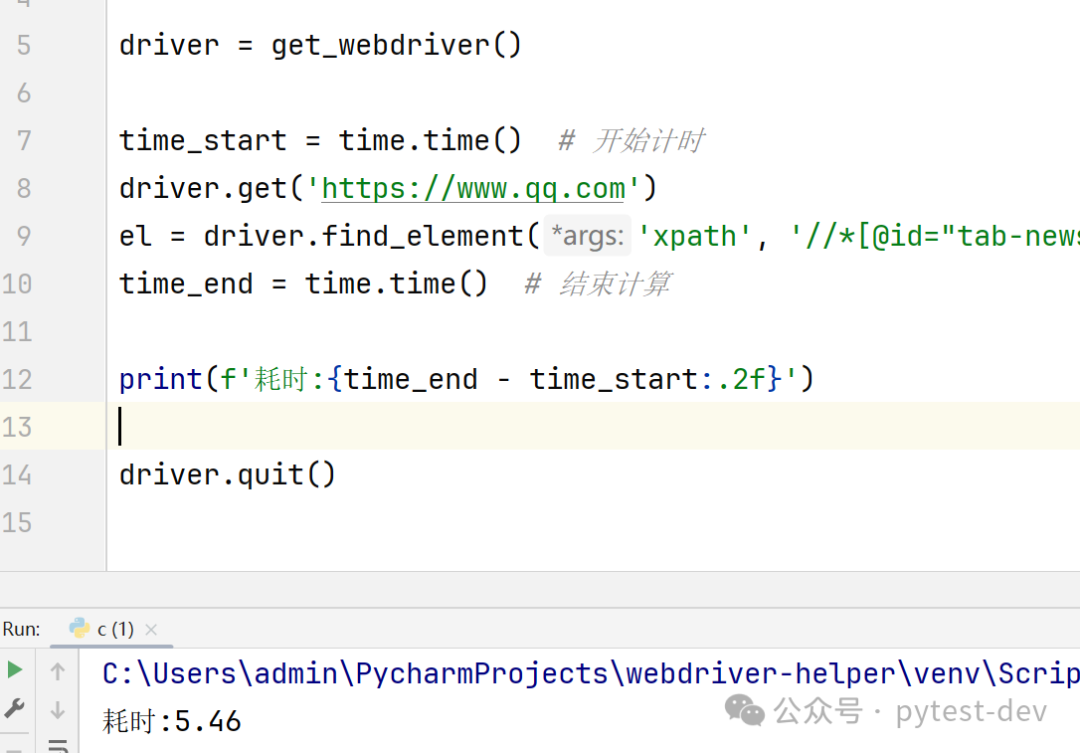
例如,腾讯网首页引用了大量资源文件,默认情况下定位一个新闻标题,耗时需要 5 秒多

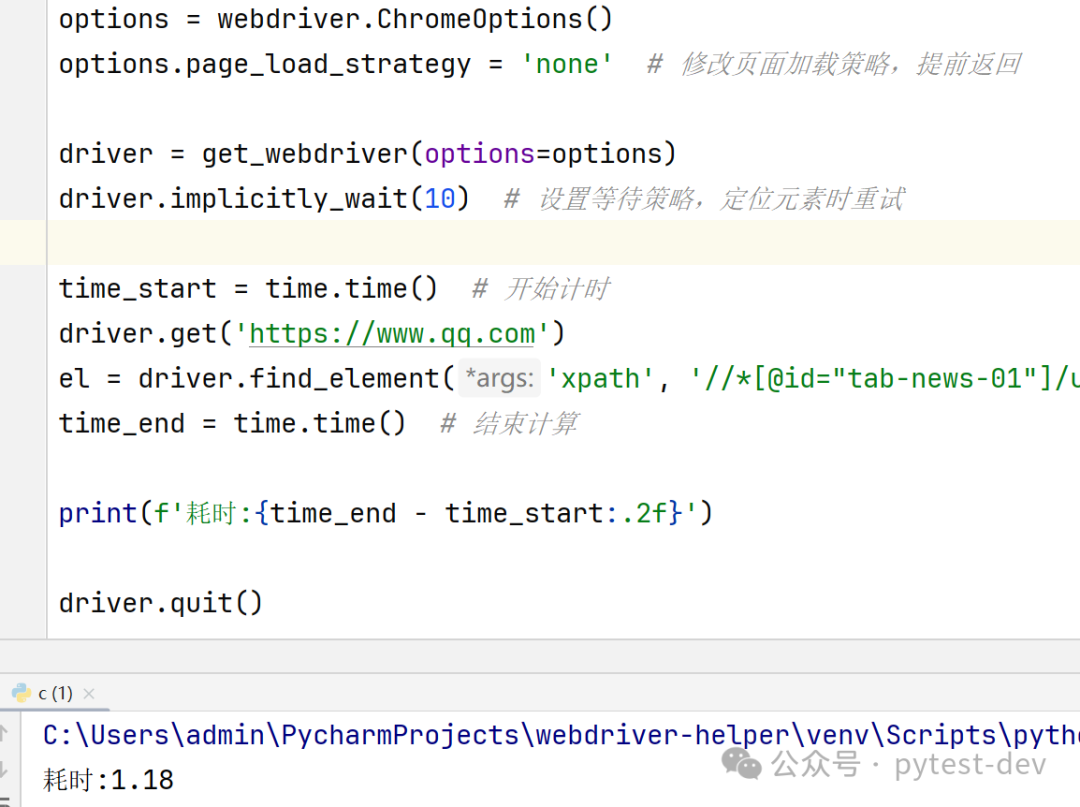
在调整了页面加载策略后,会放弃等待资源文件,马上执行下一行代码
(这时元素可能还没渲染出来)
再调整等待策略,在定位失败时不断重试,确保定位成功
这样,仅需 1 秒多即可完成定位

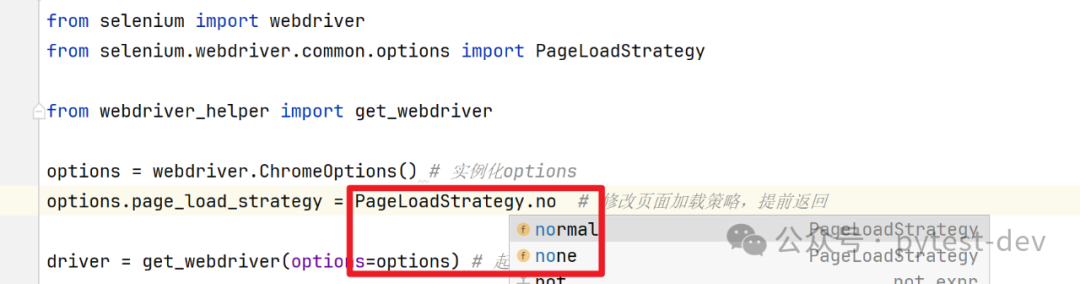
注意这里的代码写法:
from selenium import webdriver
from webdriver_helper import get_webdriver
options = webdriver.ChromeOptions() # 实例化options
options.page_load_strategy = 'none' # 修改页面加载策略,提前返回
driver = get_webdriver(options=options) # 起点浏览器时传递options修改定位策略是给 options 的 page_load_strategy 赋值字符串,字符串难免会记错、写错。
本次Selenium 4.17 的更新中,创建了枚举类 PageLoadStrategy,在 IDE 中可以体验代码提示、自动补全,避免了记错写错的问题

注意:在单页应用中,往往并不适合调整页面加载策略
3. 提高浏览器驱动的启动速度
简单来说,优化了 sleep 代码,节省了约 0.5 秒,
接下来看看优化的细节。
在之前的版本中,为了确保浏览器驱动启动成功有这样的处理逻辑:
-
启动子进程后,休眠
0.5秒,然后判断是否启动成功 -
如果失败,重复第一步
-
如果失败 60 次,放弃启动,进行报错
有个哥们经过实验发现:顺利的情况下,浏览器驱动启动速度其实极快!
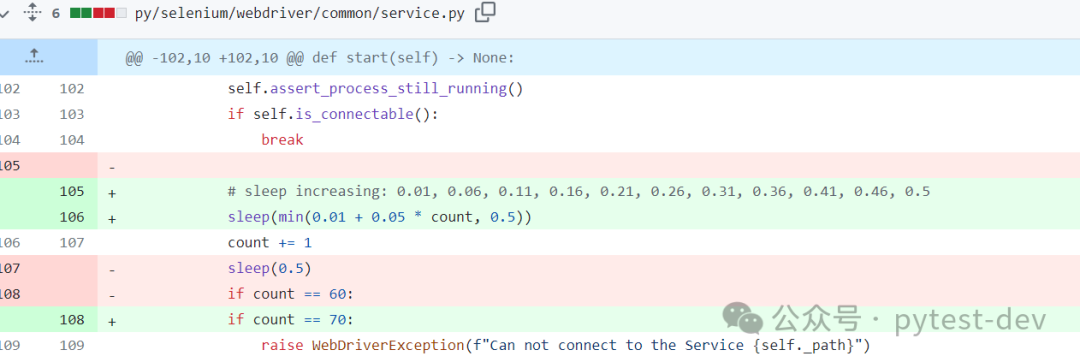
于是调整了休眠重试的机制:

不再是每次重试,都等待固定的 0.5 秒
而是第一次等待 0.01,以后每次重试增加 0.05,直到 0.5 一次
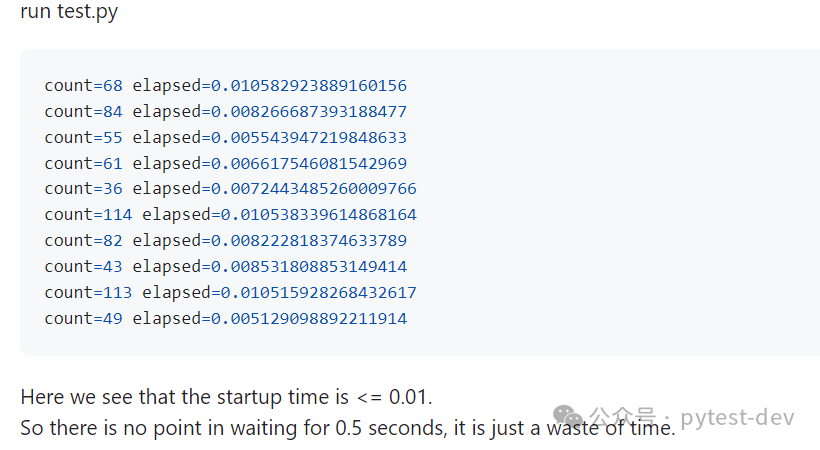
这哥们还补充了个测试用例,优化之后正常情况下启动时间 <= 0.01

对细节感兴趣的观众可以点击【查看原文】
注意,此处优化的是【浏览器驱动】的启动时间,不是【浏览器】的启动时间。
浏览器的启动时间耗费更久、波动更大
4. 变更记录全文
变更记录全文如下,你可以找对感兴趣的内容进一步了解:
Selenium 4.17.2
-
[Python] 修正 typing_extension 依赖以生成 wheel
Selenium 4.17.1
-
在 setup.py 中修正拼写错误 (#13487)
Selenium 4.17.0
-
添加页面加载策略枚举 (#13258)
-
在升级版本时使用正确的文件名 (#13282)
-
根据事件类型过滤记录的双向文本日志 (#12951)
-
在 Selenium 管理器输入中添加 Python 以进行跟踪 (参见 #13288)
-
根据尝试次数延迟等待服务启动 (#13321)
-
使用 subprocess.DEVNULL 替代 open (os.devnull) 以避免泄漏文件句柄 (#13329)
-
移除所有对 firefox-bin 的引用
-
检查是否支持 Selenium Manager 的体系结构 / 平台组合 (#13381)
-
移除扩展连接类和 webdriver.xpi 的其他用法
-
移除 Edge 服务中已弃用的 verbose 参数
-
移除 webdriver 中已弃用的 desired_capabilities 属性
-
移除已弃用的应用程序缓存支持
-
记录请求时截断大字符串
-
更新 WPEWebKit 支持代码 (#13278)
-
[Python] 修复 WPEWebKit 的 Python 支持代码
-
默认情况下不更改现有目录的配置偏好项 (#13477)
-
弃用不受支持的 Firefox 配置方法 (#13477)
-
弃用 FirefoxBinary 类 (#13476)
-
修复 mypy 中的类型错误 (#13482)
-
添加 Chrome 121 的 CDP 并移除 118
原创不易,喜欢请星标+点赞+在看,关注公众号《测试开发研习社》,不错过技术干货,谢谢鼓励!