目录
1 手动部署(白雪版)
1.1 创建网络
1.2 MySQL的部署
1.2.1 准备
1.2.2 部署
1.3 Java项目的部署
1.3.1 准备
1.3.1.1 将Java项目打成jar包
1.3.1.2 编写Dockerfile文件
1.3.2 部署
1.3.2.1 将jar包、Dockerfile文件放在linux同一个文件夹下
1.3.2.2 构建镜像
1.3.2.3 创建并运行容器
1.4 前端项目的部署
1.4.1 准备挂载文件
1.4.2 部署
1.5 测试
1.5.1 获取宿主机linux的IP地址
1.5.2 进行访问
2 DockerCompose自动化部署(章鱼哥直接拿捏)
2.1 从docker run到DockerCompose的过渡
2.2 常用命令
2.3 部署
2.3.1 编写docker-compose.yml文件
2.3.2 部署运行
1 手动部署(白雪版)
1.1 创建网络
指令:
#创建网络
docker network create
#查看网络
docker network ls示例:

注意:
后面的部署都需使用该网络,这样不同容器之间才能互联,且能通过容器名访问,而不是IP。
1.2 MySQL的部署
1.2.1 准备
在/root下创建mysql文件夹,然后在mysql文件夹中创建data、conf、init三个文件夹,分别用于挂载数据目录、配置文件、初始化脚本。挂载后容器和主机的对应文件夹就可以相互影响。

向conf文件夹中添加配置文件(.cnf),本人使用的是Xftp 7

配置文件内容大概如下,设置编码格式:
[client]
default_character_set=utf8mb4
[mysql]
default_character_set=utf8mb4
[mysqld]
character_set_server=utf8mb4
collation_server=utf8mb4_unicode_ci
init_connect='SET NAMES utf8mb4'向init的文件夹中添加.sql文件,挂载数据卷后自动创建数据库 、自动建表。所创建的东西都会保存在data文件夹下

大致内容如下:
-- 导出 mall 的数据库结构
DROP DATABASE IF EXISTS `hmall`;
CREATE DATABASE IF NOT EXISTS `hmall`;
USE `hmall`;
-- 导出 表 hmall.address 结构
DROP TABLE IF EXISTS `address`;
CREATE TABLE IF NOT EXISTS `address` (
-- 其它内容
);
-- 其它内容1.2.2 部署
指令:
docker run -d \
--name mysql \
-p 3306:3306 \
-e TZ=Asia/Shanghai \
-e MYSQL_ROOT_PASSWORD=123 \
-v /root/mysql/data:/var/lib/mysql \
-v /root/mysql/conf:/etc/mysql/conf.d \
-v /root/mysql/init:/docker-entrypoint-initdb.d \
--network project \
mysql指令解析:
docker run -d: 后台运行容器。--name mysql: 指定容器的名称为 "mysql"。-p 3306:3306: 将主机的 3306 端口映射到容器的 3306 端口,使得可以通过主机访问 MySQL 服务。-e TZ=Asia/Shanghai: 设置容器的时区为亚洲/上海。-e MYSQL_ROOT_PASSWORD=123: 设置 MySQL root 用户的密码为 "123"。-v /root/mysql/data:/var/lib/mysql: 将主机上/root/mysql/data目录挂载到容器的/var/lib/mysql目录,用于持久化存储 MySQL 数据。-v /root/mysql/conf:/etc/mysql/conf.d: 将主机上/root/mysql/conf目录挂载到容器的/etc/mysql/conf.d目录,用于提供自定义的 MySQL 配置文件。-v /root/mysql/init:/docker-entrypoint-initdb.d: 将主机上/root/mysql/init目录挂载到容器的/docker-entrypoint-initdb.d目录,该目录下的 SQL 脚本将在容器启动时执行,用于初始化数据库。--network project: 将容器连接到名为 "project" 的 Docker 网络。最后,
mysql表示使用的是官方 MySQL 镜像,并且没有指定版本,将默认使用最新版本。
运行结果:

这时候再打开data文件夹我们就可以看到,数据库和表自动被创建好了
1.3 Java项目的部署
1.3.1 准备
1.3.1.1 将Java项目打成jar包
pom.xml中添加插件:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<!-- 其它内容 -->
<build>
<pluginManagement>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.1</version>
<configuration>
<source>11</source> <!-- depending on your project -->
<target>11</target> <!-- depending on your project -->
</configuration>
</plugin>
</plugins>
</pluginManagement>
</build>
</project>使用Maven打包:

找到jar包:

1.3.1.2 编写Dockerfile文件
代码如下:
# 基础镜像
FROM openjdk:11.0-jre-buster
# 设定时区
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
# 拷贝jar包
COPY hm-service.jar /app.jar
# 入口
ENTRYPOINT ["java", "-jar", "/app.jar"]代码解析(大同小异,改改就能用):
FROM openjdk:11.0-jre-buster: 指定了基础镜像为 OpenJDK 11 的运行环境,基于 Debian Buster 操作系统。
ENV TZ=Asia/Shanghai: 设置环境变量TZ为亚洲/上海时区。
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone: 在容器内运行命令,将时区链接到/etc/localtime,并设置容器的时区。
COPY hm-service.jar /app.jar: 将主机上的hm-service.jar文件复制到容器内的/app.jar。
ENTRYPOINT ["java", "-jar", "/app.jar"]: 指定容器启动时执行的命令,即运行 Java 应用程序的 JAR 文件/app.jar。
1.3.2 部署
1.3.2.1 将jar包、Dockerfile文件放在linux同一个文件夹下

1.3.2.2 构建镜像
指令:
docker build -t hmall .指令解读:
这个命令中,最后一部分表示在目录中查找名为
Dockerfile的文件(如果是点则表示当前目录),并使用它来构建(-t)一个名为 hmall版本号为latest(没指定版本号默认latest)的Docker镜像。
运行截图:

1.3.2.3 创建并运行容器
指令:
#部署并运行容器
docker run -d --name hmall --network project -p 8080:8080 hmall
#查看容器日志
docker logs hmall运行截图:

1.4 前端项目的部署
1.4.1 准备挂载文件
一共需要两个文件(夹),一个是我们的前端项目文件夹,一个是我们的nginx配置文件,将他们都放在linux同一个文件夹下,这里使用的是/root/nginx文件夹下

其中配置文件的内容如下(大同小异改改就能用):
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/json;
sendfile on;
keepalive_timeout 65;
server {
listen 18080;
# 指定前端项目所在的位置(容器内的位置)
location / {
root /usr/share/nginx/html/hmall-portal;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location /api {
rewrite /api/(.*) /$1 break;
# 容器在同一个网络,可以使用容器名访问,hamll就代表了其IP
proxy_pass http://hmall:8080;
}
}
server {
listen 18081;
# 指定前端项目所在的位置(容器内的位置)
location / {
root /usr/share/nginx/html/hmall-admin;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location /api {
rewrite /api/(.*) /$1 break;
# 容器在同一个网络,可以使用容器名访问,hamll就代表了其IP
proxy_pass http://hmall:8080;
}
}
}
1.4.2 部署
docker run -d \
--name nginx \
-p 18080:18080 \
-p 18081:18081 \
-v /root/nginx/html:/usr/share/nginx/html \
-v /root/nginx/nginx.conf:/etc/nginx/nginx.conf \
--network project \
nginx注意:端口号要与项目一致
1.5 测试
1.5.1 获取宿主机linux的IP地址

如果不能使用ifconfig命令,则先使用如下命令,下载相关应用:
sudo yum install net-tools -y1.5.2 进行访问

能够成功访问就成功了,撒花!!!
2 DockerCompose自动化部署(章鱼哥直接拿捏)
在我们的手动部署的过程中,非常繁琐且容易出错,接下来我将介绍更加高效且优雅的方式。"章鱼哥"--DockerCompose

2.1 从docker run到DockerCompose的过渡
以mysql的docker run部署指令为例,如下:
docker run -d \
--name mysql \
-p 3306:3306 \
-e TZ=Asia/Shanghai \
-e MYSQL_ROOT_PASSWORD=123 \
-v /root/mysql/data:/var/lib/mysql \
-v /root/mysql/conf:/etc/mysql/conf.d \
-v /root/mysql/init:/docker-entrypoint-initdb.d \
--network project
mysql如果使用docker-compose.yml,可以转变如下:
version: "3.8"
services:
mysql:
image: mysql
container_name: mysql
ports:
- "3306:3306"
environment:
TZ: Asia/Shanghai
MYSQL_ROOT_PASSWORD: 123
volumes:
- "/root/mysql/conf:/etc/mysql/conf.d"
- "/root/mysql/data:/var/lib/mysql"
networks:
- new
networks:
new:
name: project我们可以看到,两者实际上是一一对应的,这是语法风格不同罢了,其中version: "3.8"是DockerCompose的语法版本。
与上述例子我们可以得到对应表,如下:
| docker run参数 | DockerCompose指令 | 说明 |
|---|---|---|
| --name | container_name | 容器名称 |
| -p | ports | 设置端口映射 |
| -e | environment | 环境设置 |
| -v | volumes | 数据卷挂载 |
| --network | networks | 网络设置 |
| 镜像名称(这里是mysql) | image | 镜像名称 |
2.2 常用命令
docker compose [OPTIONS] [COMMAND]OPTIONS和COMMAND都是可选参数,比较常见的有,该图片来自黑马程序员:

2.3 部署
2.3.1 编写docker-compose.yml文件
大同小异,先CV再改改:
version: "3.8"
services:
mysql:
image: mysql
container_name: mysql
ports:
- "3306:3306"
environment:
TZ: Asia/Shanghai
MYSQL_ROOT_PASSWORD: 123
volumes:
- "./mysql/conf:/etc/mysql/conf.d"
- "./mysql/data:/var/lib/mysql"
- "./mysql/init:/docker-entrypoint-initdb.d"
networks:
- hm-net
hmall:
build:
context: .
dockerfile: Dockerfile
container_name: hmall
ports:
- "8080:8080"
networks:
- hm-net
depends_on:
- mysql
nginx:
image: nginx
container_name: nginx
ports:
- "18080:18080"
- "18081:18081"
volumes:
- "./nginx/nginx.conf:/etc/nginx/nginx.conf"
- "./nginx/html:/usr/share/nginx/html"
depends_on:
- hmall
networks:
- hm-net
networks:
hm-net:
name: project不过这里有几个点需要注意:
①被depends_on指令标记的会被优先部署,在这里mysql就会被优先部署
②build是用来构建镜像的,context表示资源路径(点表示当前路径),dockerfile用于寻找我们的Dockerfile文件(默认就是Dockerfile,可以不写,除非将Dockerfile改名了)
③由于我们没给hamll指定镜像名称,docker会自动给它起名root-xx,这里是root-hmall
2.3.2 部署运行
根据docker-compose.yml文件中的路径,将所需的jar包和Dockerfile文件(详情可看1.3.2.1)、mysql文件夹(详情可看1.2.1)、nginx文件夹(详情可看1.4.1)、以及docker-compose.yml放在对应路径下,我这里全部放在一个文件夹下,如下:

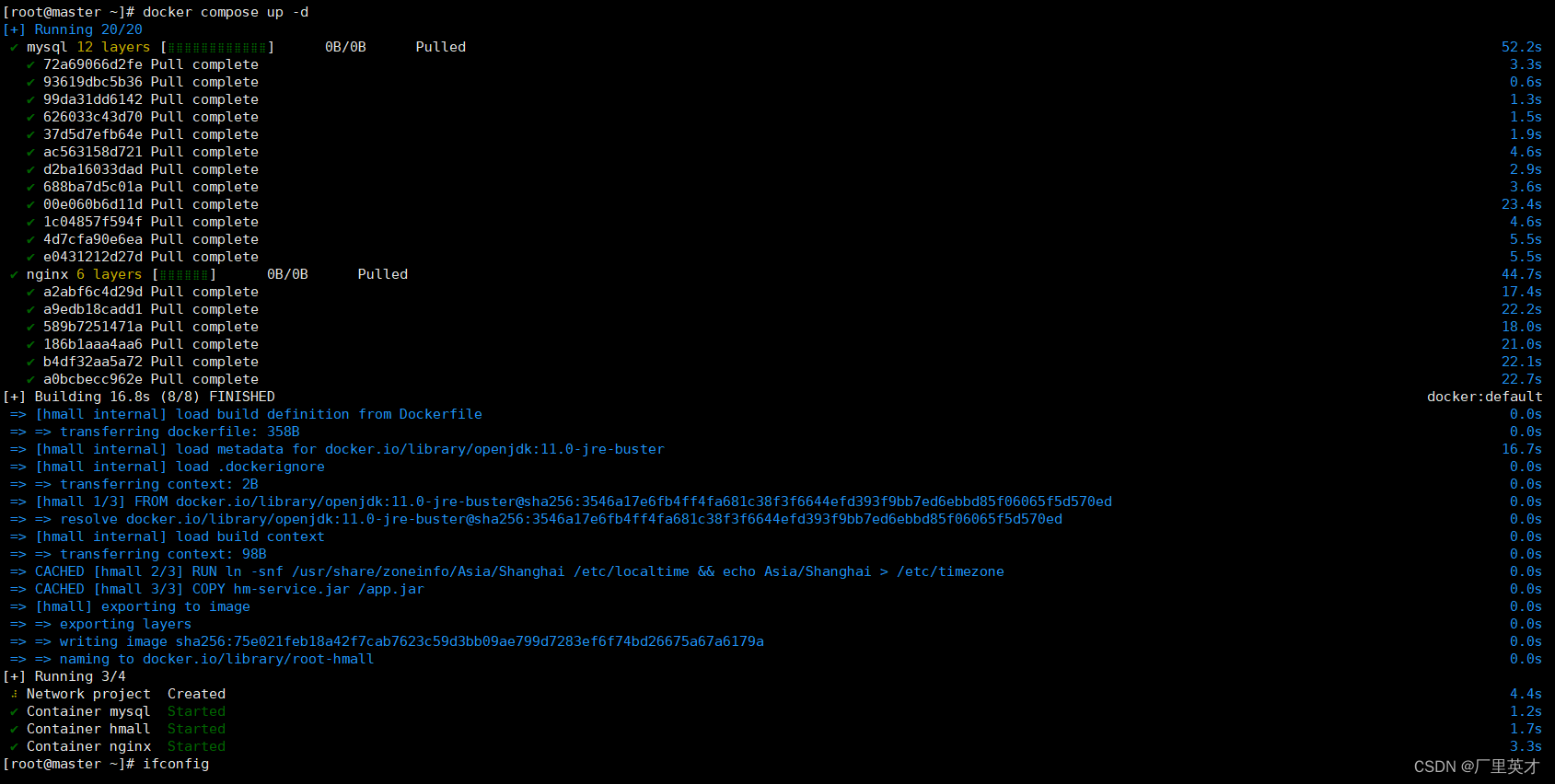
在docker-compose.yml目录下执行指令,进行部署:
docker compose up -d
测试和访问参考1.5