控件名:
RadiusRectangle
File:
RadiusRectangle.qml
import QtQuick 2.0
Item {
id: root
width: 100
height: 100
clip: true
property int itemRadius: 0
property color itemColor: "red"
property real itemOpacity: 1
property int rightMargin: 0
property int leftMargin: 0
property int topMargin: 0
property int bottomMargin: 0
Rectangle {
anchors.fill: parent
width: 100
height: 100
color: root.itemColor
opacity: itemOpacity
anchors.rightMargin: -root.rightMargin
anchors.leftMargin: -root.leftMargin
anchors.topMargin: -root.topMargin
anchors.bottomMargin: -root.bottomMargin
radius: root.itemRadius
}
}
使用:
main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 1.4
Window {
visible: true
width: 660
height: 240
title: qsTr("Hello World")
SplitView
{
anchors.fill: parent
orientation: Qt.Horizontal
//一个圆角
Grid
{
width: 200
height: 200
columns: 2
rows: 2
spacing: 20
//画上边、左边直线==右下角圆角
RadiusRectangle{
itemRadius: 8
topMargin: 8
leftMargin: 8
width: 80
height: 80
itemOpacity: 0.1//加上透明度
itemColor: "red"
}
//画上边、右边直线==左下角圆角
RadiusRectangle{
itemRadius: 8
topMargin: 8
rightMargin: 8
width: 80
height: 80
itemColor: "green"
}
//画下边、左边直线==右上角圆角
RadiusRectangle{
itemRadius: 8
bottomMargin: 8
leftMargin: 8
width: 80
height: 80
itemColor: "purple"
}
//画下边、右边直线==左上角圆角
RadiusRectangle{
itemRadius: 8
bottomMargin: 8
rightMargin: 8
width: 80
height: 80
itemOpacity: 0.5
itemColor: "black"
}
}
//两个圆角
Grid
{
width: 200
height: 200
columns: 2
rows: 2
spacing: 20
//下边直线==左上角和右上角
RadiusRectangle{
itemRadius: 8
bottomMargin: 8
width: 80
height: 80
itemColor: "blue"
itemOpacity: 0.1
}
//上边直线==左下角和右下角
RadiusRectangle{
itemRadius: 8
topMargin: 8
width: 80
height: 80
itemColor: "yellow"
}
//右边直线==左上角和左下角
RadiusRectangle{
itemRadius: 8
rightMargin: 8
width: 80
height: 80
itemColor: "orange"
}
//左边直线==右上角和右下角
RadiusRectangle{
itemRadius: 8
leftMargin: 8
width: 80
height: 80
itemColor: "light blue"
opacity: 0.8
}
}
//四个圆角
Grid
{
width: 200
height: 200
columns: 2
rows: 2
spacing: 20
RadiusRectangle{
itemRadius: 8
width: 180
height: 180
itemColor: "pink"
itemOpacity: 0.8
}
}
}
}
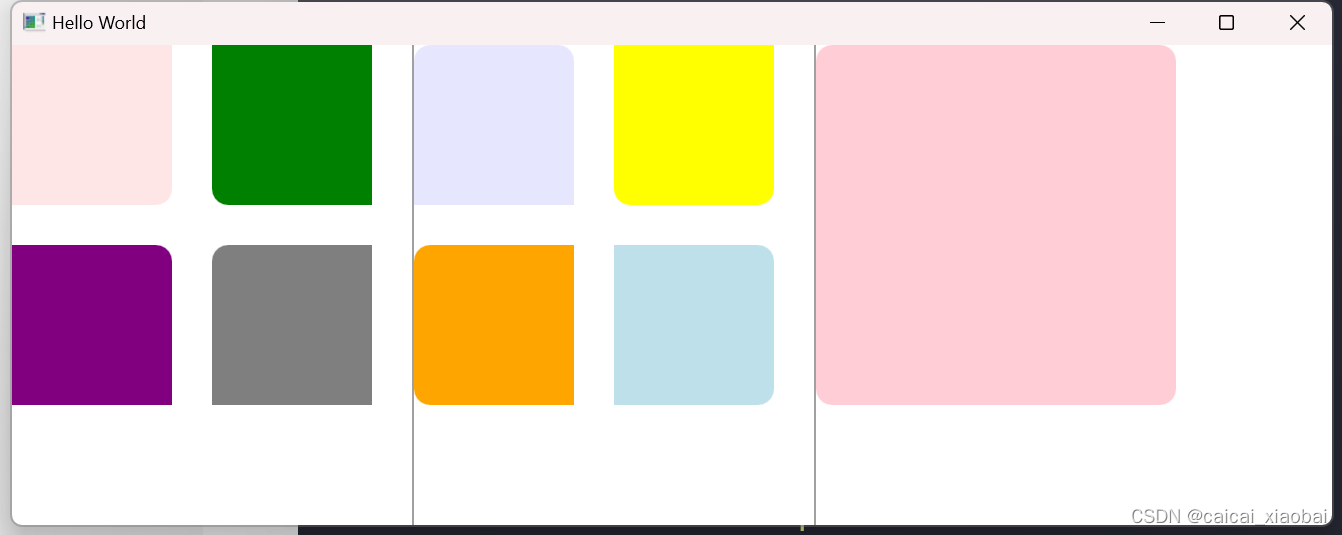
效果:

优点:
加上透明度没毛病
缺点:
不能像css语法实现的任意角是圆角