<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < style>
* {
margin : 0;
padding : 0;
}
li {
list-style : none;
height : 30px;
width : 80px;
text-align : center;
line-height : 30px;
border-top : 1px solid rgb ( 187, 181, 181) ;
}
.mydiv {
margin : 20px auto;
width : 400px;
height : 300px;
background-color : rgb ( 170, 238, 232) ;
position : relative;
}
.mydiv ul {
width : 80px;
height : 150px;
background-color : rgb ( 206, 195, 247) ;
position : absolute;
display : none;
}
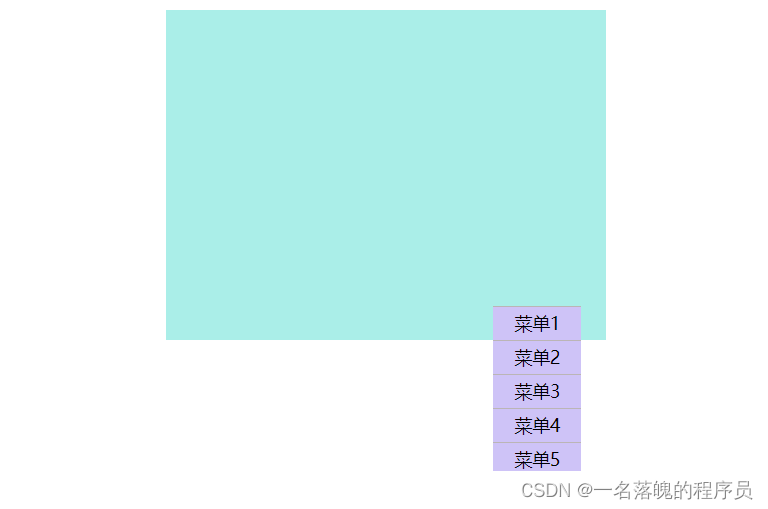
</ style> </ head> < body> < divclass = " mydiv" > < ulclass = " myul" > < li> </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> </ ul> </ div> < script>
let mydiv= document. querySelector ( '.mydiv' ) ;
let myul= document. querySelector ( '.myul' ) ;
mydiv. addEventListener ( 'contextmenu' , fn) ;
function fn ( e ) {
e. preventDefault ( ) ;
myul. style. display= 'block' ;
let X = e. pageX - this . offsetLeft;
let Y = e. pageY - this . offsetTop;
myul. style. left= X + 'px' ;
myul. style. top= Y + 'px' ;
}
window. onclick = function ( event ) {
if ( event. target. tagName== 'li' ) {
return ;
}
myul. style. display= 'none'
}
</ script> </ body> </ html>