Express
Express简介
- 什么是Express
官方给出的概念:Express是基于Node.js平台,快速、开放、极简的web开发框架。
通俗的理解:Express的作用和Node.js内置的http模块类似,是专门用来创建Web服务器的。 - 进一步理解Express
- 不使用Express能否创建Web服务器?
答案是可以,就之前章节提到的使用 Node.js提供的http模块即可。 - 那有了http模块为什么还用Express?
因为http内置模块使用起来比较复杂,开发效率低;Express是基于内置的http模块进一步封装出来的,能够极大的提高开发效率。 - http内置模块和Express是什么关系?
类似于浏览器中Web API和 jQuery的关系。后者是基于前者进一步封装出来的。
- 不使用Express能否创建Web服务器?
- Express可以做什么
对于前端程序员来说,最常见的两种服务器,分别是:- Web网站服务器:专门对外提供Web网页资源的服务器。
- API接口服务器:专门对外提供API接口的服务器。
使用Express,我们可以方便、快速的创建Web网站的服务器或API接口的服务器。
Express的基本使用
- 安装
在项目所处的目录中打开终端,运行npm i express终端命令,即可将express安装到项目中使用,也可以自己指定版本号,之前讲过如何指定版本号。在安装完成后可以观察项目的配置文件,发现添加了express的相关信息。 - 创建基本的Web服务器
步骤跟之前章节学习的http模块创建Web服务器类似

- 简单介绍get请求和post请求
- GET请求具体含义如下:
- 获取数据:GET请求被设计用来请求访问服务器上的资源。用户可以通过指定URL并附加查询参数的方式,来获取服务器上的数据。
- 幂等性:GET请求具有幂等性,意味着无论请求多少次,服务器上的数据都不会发生变化。这是因为GET请求仅用于数据的检索,而不涉及任何数据的创建、修改或删除操作。
- 缓存友好:由于GET请求的幂等性和安全性,它们可以被网络代理和浏览器缓存,从而提升效率和性能。
- 不适合敏感信息:因为GET请求的参数直接暴露在URL中,所以它不适合传递敏感信息,如密码和个人身份信息等。
- POST请求具体含义如下:
- 提交数据:POST请求通常用于提交数据到服务器,比如在表单提交时使用。与GET请求不同,POST请求将数据包含在请求体中,而不是URL中。
- 非幂等性:POST请求是非幂等的,可以用于更新资源,或者向服务器发送应该被处理的数据。每次POST请求可能会改变服务器的状态或产生不同的结果。
- 隐私性更好:因为POST请求的数据不在URL中显示,所以相比GET请求更加适合传输敏感信息。
- 编码灵活:POST请求支持多种数据编码方式,并且传送的数据量也没有像GET请求那样受到限制。
- GET请求具体含义如下:
- 监听GET请求
通过app.get()方法,可以监听客户端的GET请求,具体的语法格式如下
//参数1:客户端请求的URL地址
//参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性与方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.get('请求URL', function(req, res) {/*处理函数*/})
- 监听POST请求
通过app.post()方法,可以监听客户端的POST请求,具体的语法格式如下
//参数1:客户端请求的URL地址
//参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性与方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.post('请求URL', function(req, res) {/*处理函数*/})
- 把内容响应给客户端
通过res.send()方法,可以把处理好的内容发送给客户端:
app.get('/user', (req, res) => {
//向客户端发送JSON对象
res.send({ name: 'zs', age: 20, gender: '男' })
})
app.post('/user', (req, res) => {
//向客户端发送文本内容
res.send('请求成功')
})
- 获取URL中携带的查询参数
通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
app.get('/', (req, res) => {
//req.query默认是是一个空对象
//客户端使用 ?name=zs&age=20 这种查询字符串的形式,发送到服务器的参数
//可以通过 req.query 对象访问到,例如
//req.query.name req.query.age
console.log(req.query)
})
- 获取URL中的动态参数
通过req.params对象,可以访问到URL中通过:匹配到的动态参数:
//URL地址中,可以通过 : 参数名的形式,匹配动态参数值
app.get('/user/:id', (req, res) => {
//req.params默认是一个空对象
//里面存放着通过 : 动态匹配到的参数值
console.log(req.params)
})
- 示例
//导入express
const express = require('express')
//创建web服务器
const app = express()
//监听客户端的GET和POST请求,并向客户端响应具体的内容
//参数1:客户请求的URL地址
//参数2:请求对应的处理参数
// req:请求对象(包含了与请求相关的属性与方法)
// res:响应对象(包含了与相应相关的属性与方法)
app.get('/user', (req, res) => {
//调用express提供的res.send()方法,向客户端响应一个JSON对象
res.send({ name: 'zs', age: 20, gender: '男' })
})
app.post('/user', (req, res) => {
//调用express提供的res.send()方法,向客户端响应一个文本字符串
res.send('请求成功')
})
app.get('/', (req, res) => {
//通过req.query可以获取到客户端发送过来的查询参数
//注意:默认情况下,req.query是一个空对象
console.log(req.query)
res.send(req.query)
})
//注意:这里的 :id是一个动态的参数,:是固定的,但是id可以换成任意一个合法的名称
//如果有多个参数,可以继续添加,例如/user/:id/:name,网址就类似于http://127.0.0.1/user/6/zs
app.get('/user/:id', (req, res) => {
//req.params是动态匹配到的URL参数,默认也是一个空对象
console.log(req.params)
res.send(req.params)
})
//调用app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
首先尝试获取URL中携带 的查询参数,首先需要启动服务器,然后 复制该 网址,后面输入?及参数,如下

然后获取URL中的动态参数,如下


###托管静态资源
- express.static()
express提供了一个非常好用的函数,叫做express.static(),通过它,我们可以非常方便的创建一个静态资源服务器,例如通过如下代码就可以 将public目录下的图片、css文件、javascript文件对外开放访问了:
app.use(express.static('public'))
然后就可以访问该目录中的所有文件了,例如http://localhost:3000/css/style.css
注意:Express在指定的静态目录中查找文件,并对外提供资源的访问路径,因此,存放静态文件的目录名不会出现在URL中。
例如在该文件下有test目录 ,里面存放了html、css和js文件,通过以下代码对外开放
const express = require('express');
const app = express()
//在这里调用express.static()方法,快速对外提供静态资源
app.use(express.static('./test'))
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
运行后test.html文件调用如下,同样也可以调用该目录下的其它文件
- 托管多个静态资源目录
如果托管多个静态资源目录,直接多次调用express.static()函数,在访问静态资源文件时,express.static()函数会根据目录的添加 顺序查找所需的文件。注意是按照顺序查找,如果多个目录有重名的文件,那他会显示最先添加的目录里的文件。 - 挂载路径前缀
如果希望在托管的静态资源访问路径之前挂载路径前缀,可以使用如下方式,就可以使用目录名进行访问,避免出现重复文件而导致的问题
app.use('/test', express.static('test'))
nodemon
- 为什么要使用nodemon
因为在编写调试Node.js项目的时候,如果 修改了项目的代码,需要频繁的保存然后重新启动才能应用新代码,很麻烦。
现在我们可以使用nodemon这个工具,它能够监听项目文件的变动,当代码修改后,nodemon会自动帮我们重启项目,很方便开发和调试。 - 安装nodemon
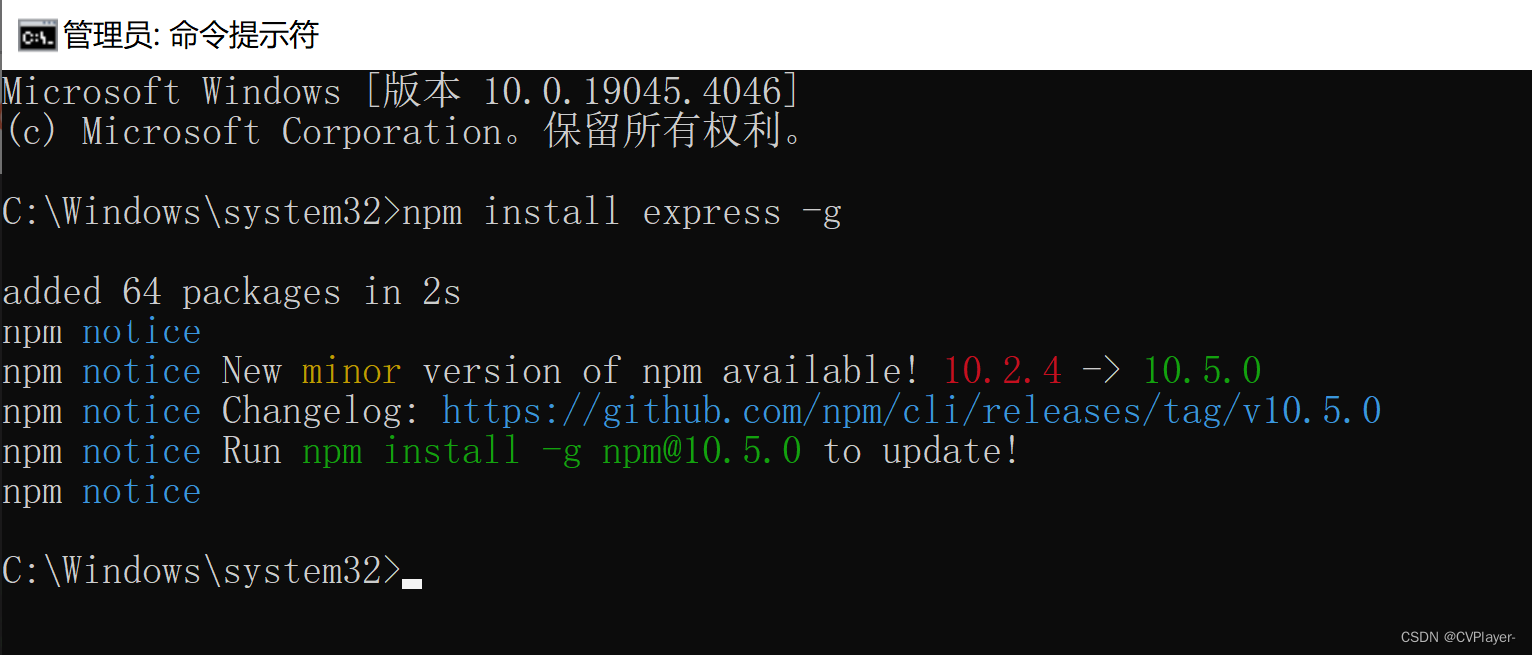
在终端中运行如下命令,即可将nodemon安装为全局可用的工具
npm install -g nodemon - 使用nodemon
当基于Node.js编写一个网站应用的时候,传统的方式是运行node app.js命令来启动项目,这样做的坏处是代码被修改之后需要手动重启项目。
现在我们可以将node命令替换为nodemon命令,使用nodemon app.js来启动项目,这样当代码被修改保存之后,会被nodemon监听到,从而时间自动重启项目的效果。如下