基于springboot实现在线考试系统演示
摘要
时代在变化,科技技术以无法预测的速度在达到新的高度,并且被应用于社会生活的各个领域,随着生活的加快,也使很多潜在的点逐渐突显出来,社会对于人才的要总是非常迫切的,并且对于社会所需要人才的要求也是在不断的提升变化,人才的培养是基于教育,对于人的全面发展的成绩审核来判断教育教学的效果,其中最常用且最关键的环节便是通过严格的考试来评判,传统且各个高校所采用的考试模式需要前期准备考场、纸质版试卷、监考人员、评卷人员,录入成绩,公布成绩等等流程,不管是在物力、人力、财力以及时间的耗损来看,都将是需要结合新的东西来使之更加的效力优化,如今,不断创新的教育理念和教学模式,出现了无纸化考试模式,并且在计算机的结合中,已经成为了辅助教学的强力发展趋势,随着科技技术的不断发展,无纸化的考试体系也在不断的完善中,在科技和传统的教学模式的结合下,强有力的节约了考试的成本以及促进了考试灵活性以及科学性,并且使教学的管理也逐步的优化,无纸化考试的优势非常的明显。故不管是从什么方面出发,在线考试系统网站的创建都是很有必要的。在线考试系统网站的功能模块具有课程管理、成绩管理、教师管理、学生管理、考试管理以及基本信息的管理等,通过将系统分为管理员、授课教师以及学生,从不同的身份角度来对用户提供便利,将科技与教学模式结合所带来的优势更加普遍化,不断得到发展。
在线考试系统网站的使用是更为便捷的,互联网的普及在这个社会是非常成功的,小到个人的交际交流,大到公司企业员工的交流,都已经离不开科技,所以,在这么成熟的平台上,各种类型的网站也就应运而生,基于无法直接满足无纸化系统的用户需求,加上SpringBoot的成熟技术,基于SpringBoot的在线考试系统网站也就自然而然的在这个时代产生。并且为用户解决了很大的困扰,也为国家减轻了人力和物力。
关键字:SpringBoot 互联网 在线考试系统 无纸化
研究背景
现在我国关于在线考试系统的发展以及专注于对无纸化考试的完善程度普遍不高,关于对考试的模式还大部分还停留在纸介质使用的基础上,这种教学模式已不能解决现在的时代所产生的考试繁重问题以及人们对于这个时代发展所产生的要求。由于对在线考试的应用的不足,同时还缺乏应用的途径,这大大降低了考试的工作效率,传统的考试方法直接影响到教育的事业发展。该在线考试系统网站的就是在这样的背景下,针对无数的高校面对大量的耗损人力、物力以及财力的现实情况,根据目前所急需的资源,设计出能够基本解决这方面的需求的应用系统。
研究目的与意义
本课题的目的主要是解决传统考试模式繁重的问题,通过基于springboot的在线考试网站系统,提高其科学性与灵活性,从而给予每一个用户便利,同时促进计算机与教学模式以及教育理念的深度融合与发扬,使教育社会更加的多元化与科学化;更进一步向人们普及对计算机技术以及无纸化考试的时代优势,针对现在所紧缺的资源,做出较为完善的解决方案。利用互联网软件,数据库技术等配合组织人员跟高效的去实施。
系统页展示
在首页信息框中,将展示所有登录该在线考试系统用户数量、所完成的试题的总数量以及共录入的试卷的总套数。同时在下方,设置了公告信息栏模块,将在线考试系统的实时信息及时的通知所有用户。并且为了给所有的学生用户给予荣誉以及竞争性,设置了榜单模块功能,基于高分高准确率,对所有学生的做题情况以此标准进行排名,该模块将降序展示学生的排名、姓名、考试类型、总得分以及以1为满点给出点。


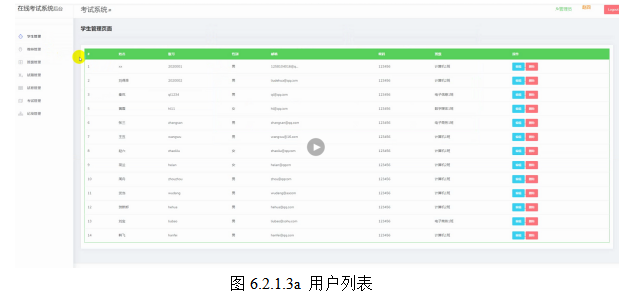
在学生管理中,可实现批量录入学生信息,查看学生信息功能。用户填写完个人信息,即姓名、账号、性别、邮箱、密码以及所在班级,管理员可以查看每个用户的具体信息状态,并且可对其信息进行重新编辑以及删除操作,可点击编辑信息按钮,填入相应的信息即可修改一条用户信息,然后点击确认即可完成,并且还有选择显示密码。

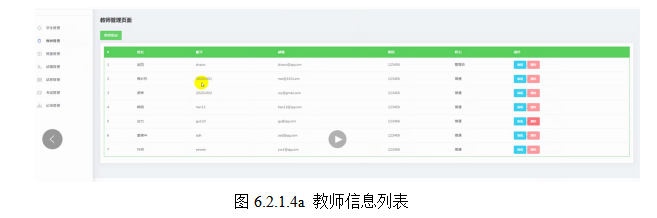
在教师管理功能中,可实现查询教师信息、查询教师所带课程。在该列表中可查看教师用户的所有信息,包括姓名、账号、邮箱、密码,更重要的是,将该用户的所具有的权限设置了类型划分,即作为管理员与普通,对于不同身份所赋予的权限功能不同。当发现需要修改的信息时,用户管理员可以进行用户信息进行编辑或者删除操作。


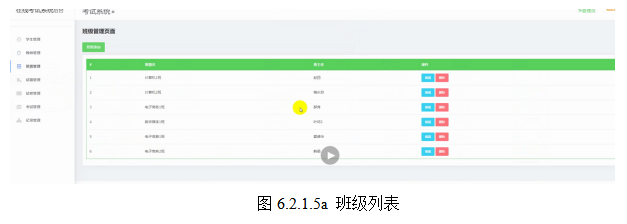
在班级管理中,主要以教师用户作为班级划分的对象,在整个列表中,将显示班级名,即专业名称,班主任姓名,通过该列表可以有效且方便的查询每个老师所在的班级,这样可对该课程信息进行更好的管理。同时,管理员也可以进行编辑和删除功能,点击班级添加按钮就可以对其进行添加。


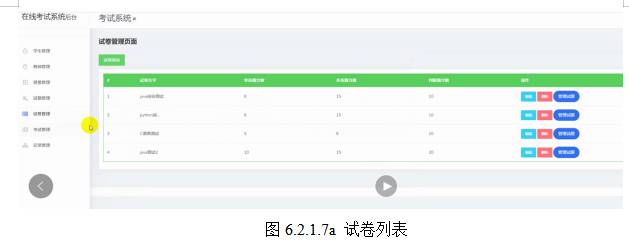
在试卷管理中,主要以试卷作为划分的对象,在整个列表中,会展示所有题型的得分情况。包含单选题、多项题以及判断题得分情况。同时,管理员也可以对该课程信息进行编辑和删除操作,在上方点击班级添加按钮可以对其进行添加功能并且可以进一步对试题进行管理,即对所有的试题可通过人工或者随机组成一套试卷,可通过输入试题科目类型以及试题的数量进行试卷生成。

如需要可扫取文章下方二维码联系得源码