一、下载Node.js安装包
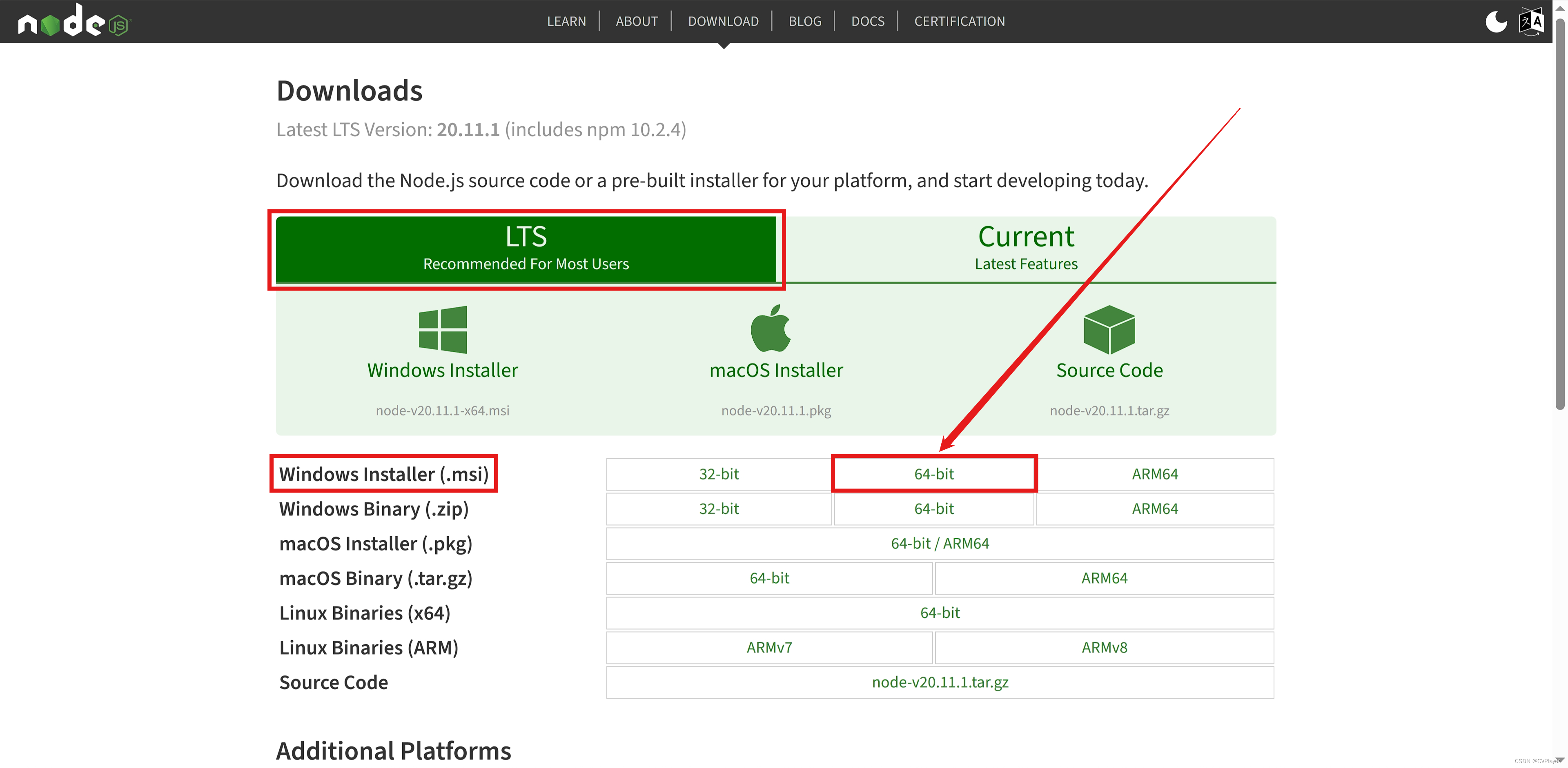
官网下载链接[点击跳转]
建议下载LTS版本(本教程不适用于苹果电脑)
 二 、安装Node.js
二 、安装Node.js
2.1 下载好安装包后双击打开安装包,然后点击Next

2.2 勾选同意许可后点击Next

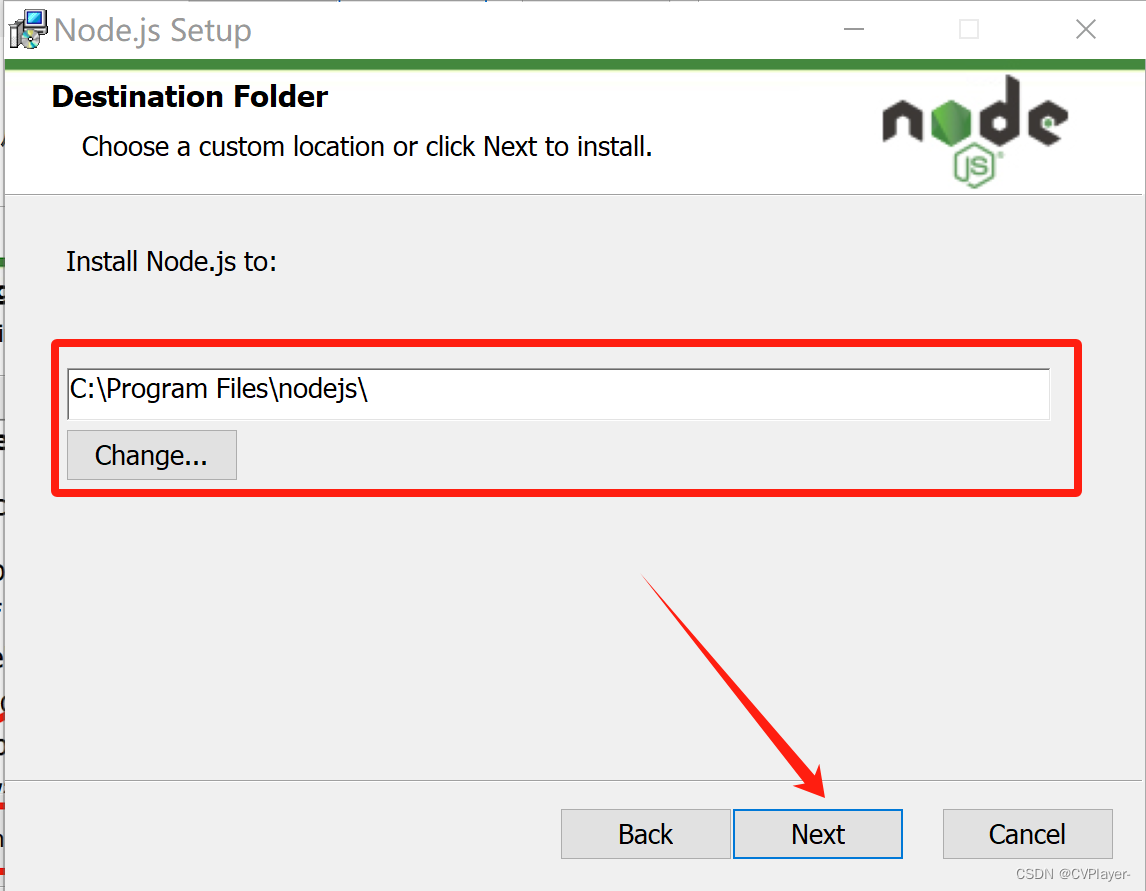
2.3 点击Change选择好安装路径后点击Next,务必记住安装路径,后续需要使用
下文将以【C:\Program Files\nodejs\】安装路径为例

2.4 根据自身需求修改,如果看不懂直接点击Next即可(只是可能多安装一些你用不到的功能而已)

2.5 直接点击Next,无需勾选内容

2.6 点击Install

2.7 安装完成,点击Finish关闭界面

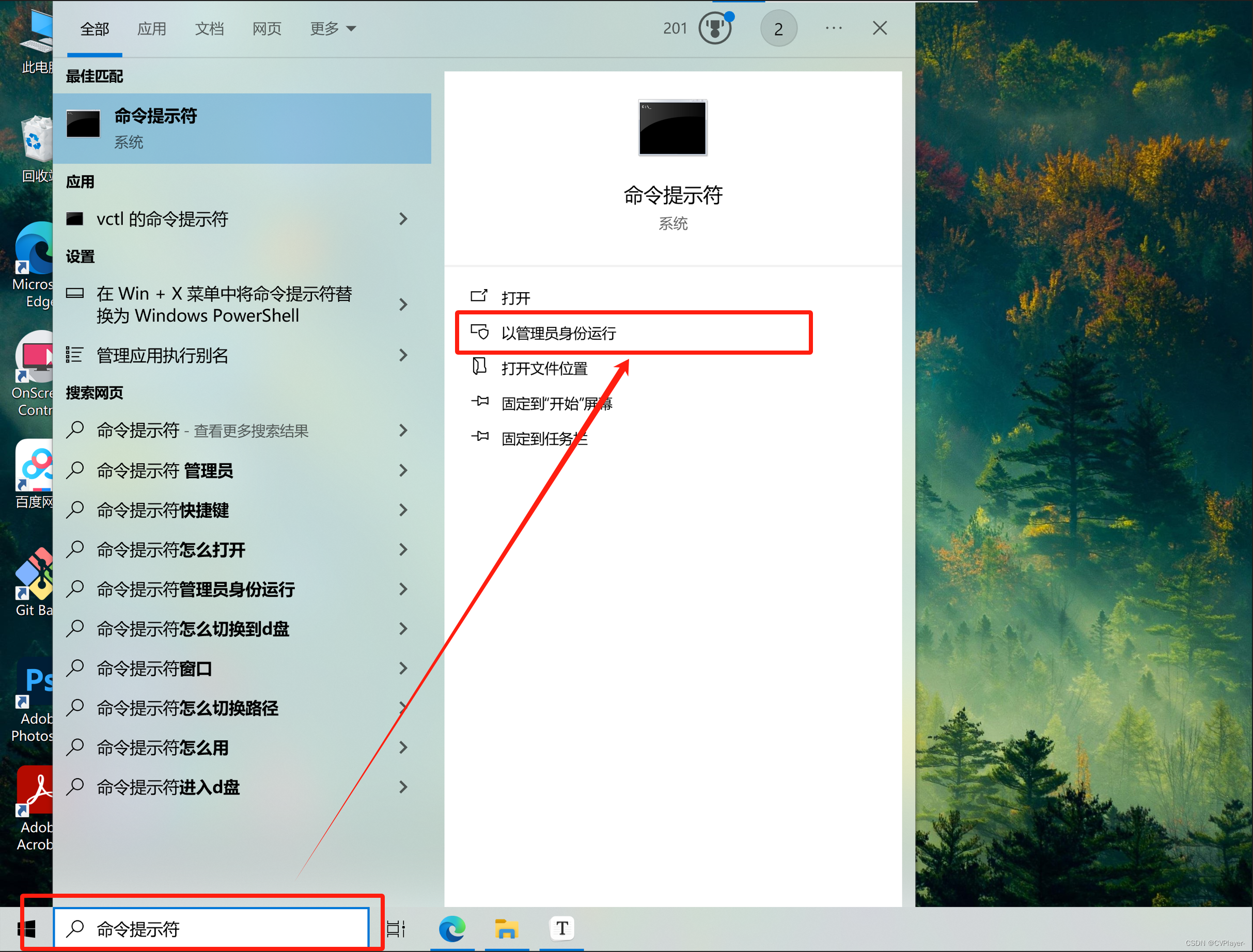
2.8 在电脑下方搜索框搜索【命令提示符】,然后点击以管理员身份运行

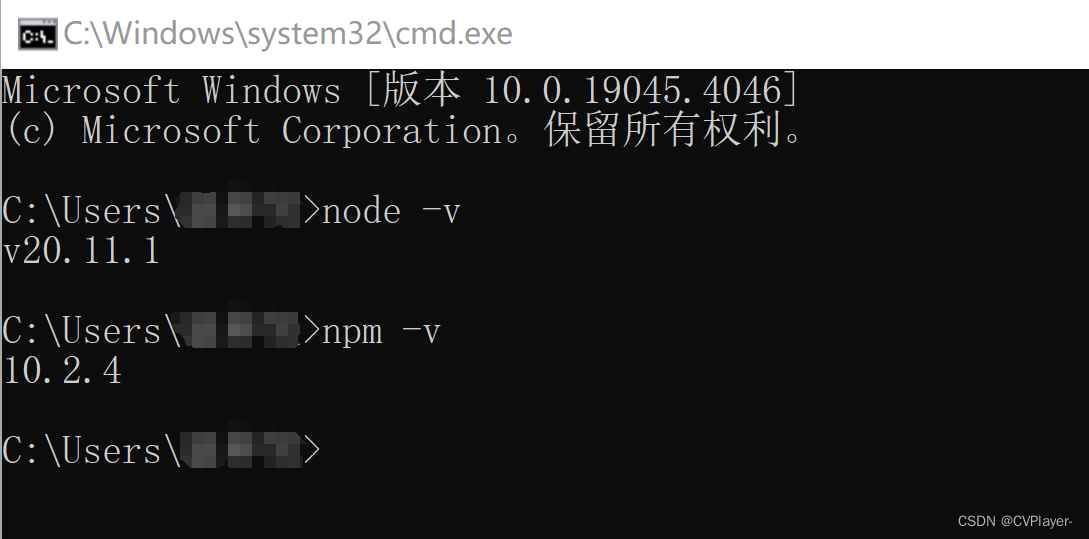
2.9 输入以下命令
查询Node.js版本(若显示版本则安装成功)
node -v
查询npm版本(若显示版本则安装成功)
npm -v 
三、环境配置
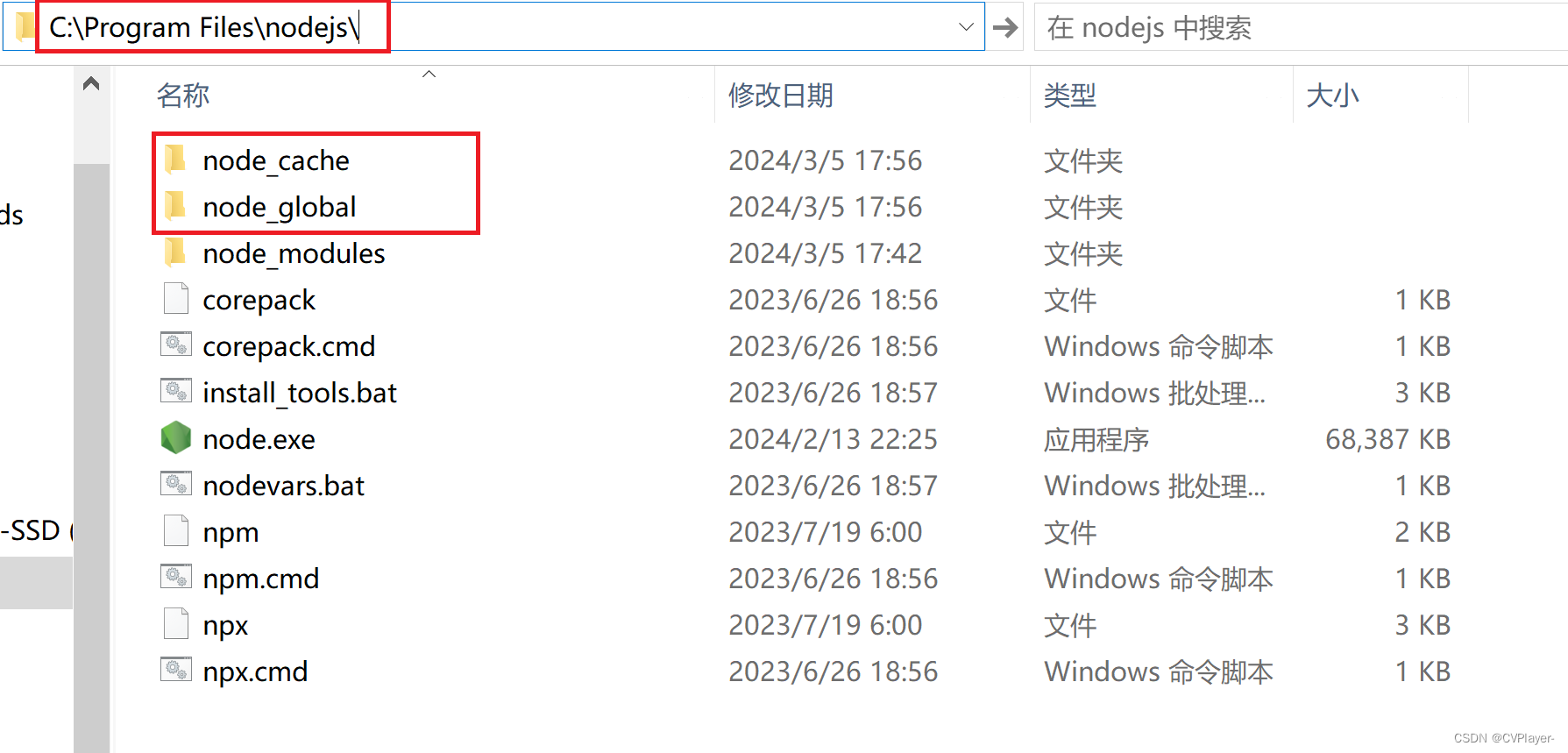
3.1 找到 2.3 中选择的安装路径,在该路径下新建两个文件夹【node_global】和【node_cache】

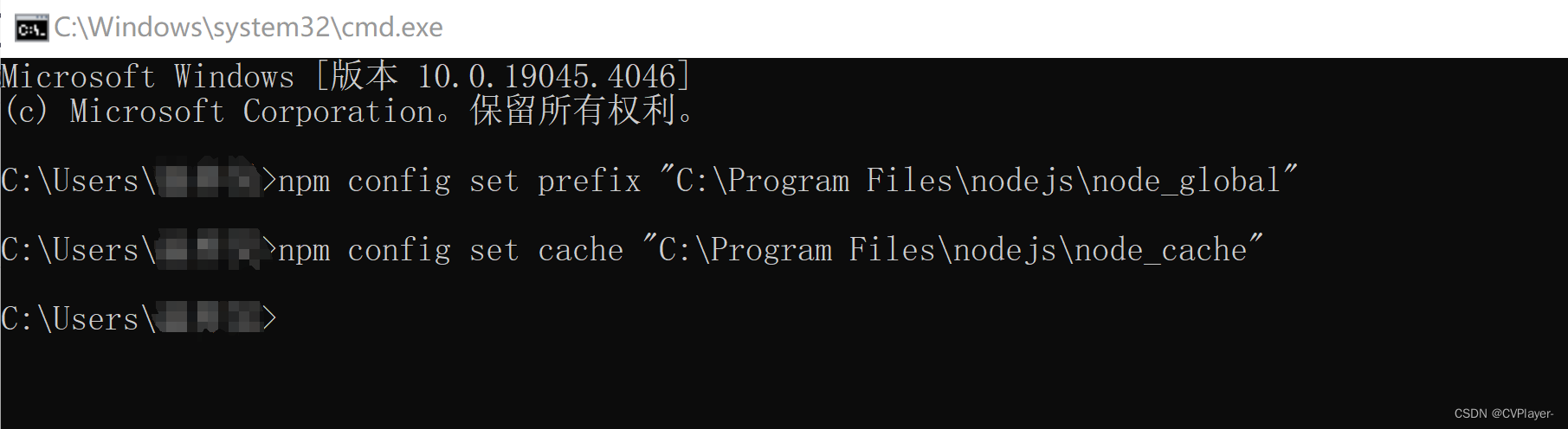
3.2 在 2.9 打开的窗口中输入以下命令
【npm config set prefix “Node.js安装路径\node_global”】(安装路径是 2.3 中选择的安装路径,请根据你的实际安装路径修改下方命令)
npm config set prefix "C:\Program Files\nodejs\node_global"【npm config set cache “Node.js安装路径\node_cache”】(安装路径是 2.3 中选择的安装路径,请根据你的实际安装路径修改下方命令)
npm config set cache "C:\Program Files\nodejs\node_cache"
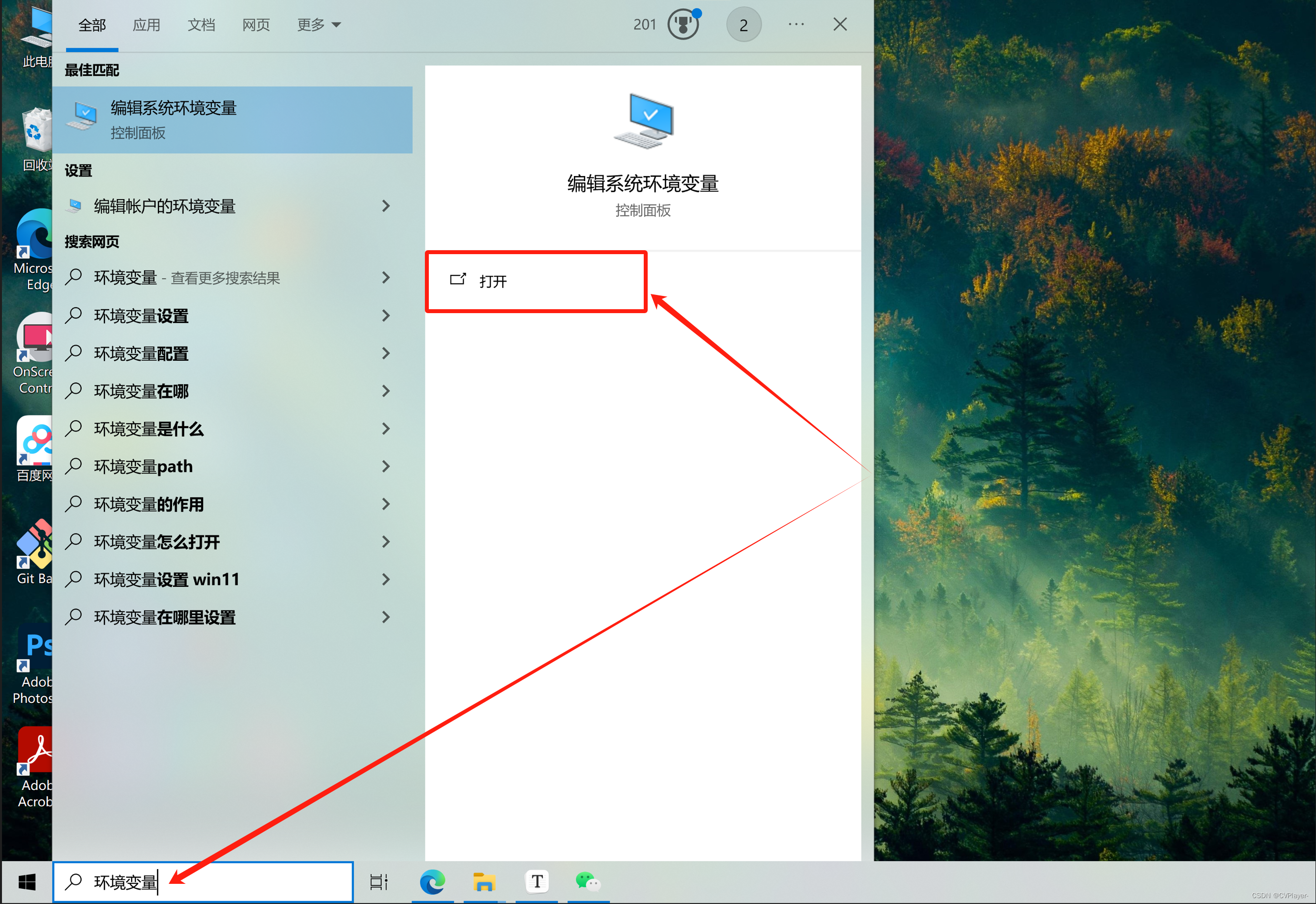
3.3 在电脑下方搜索框搜索【环境变量】,然后点击打开
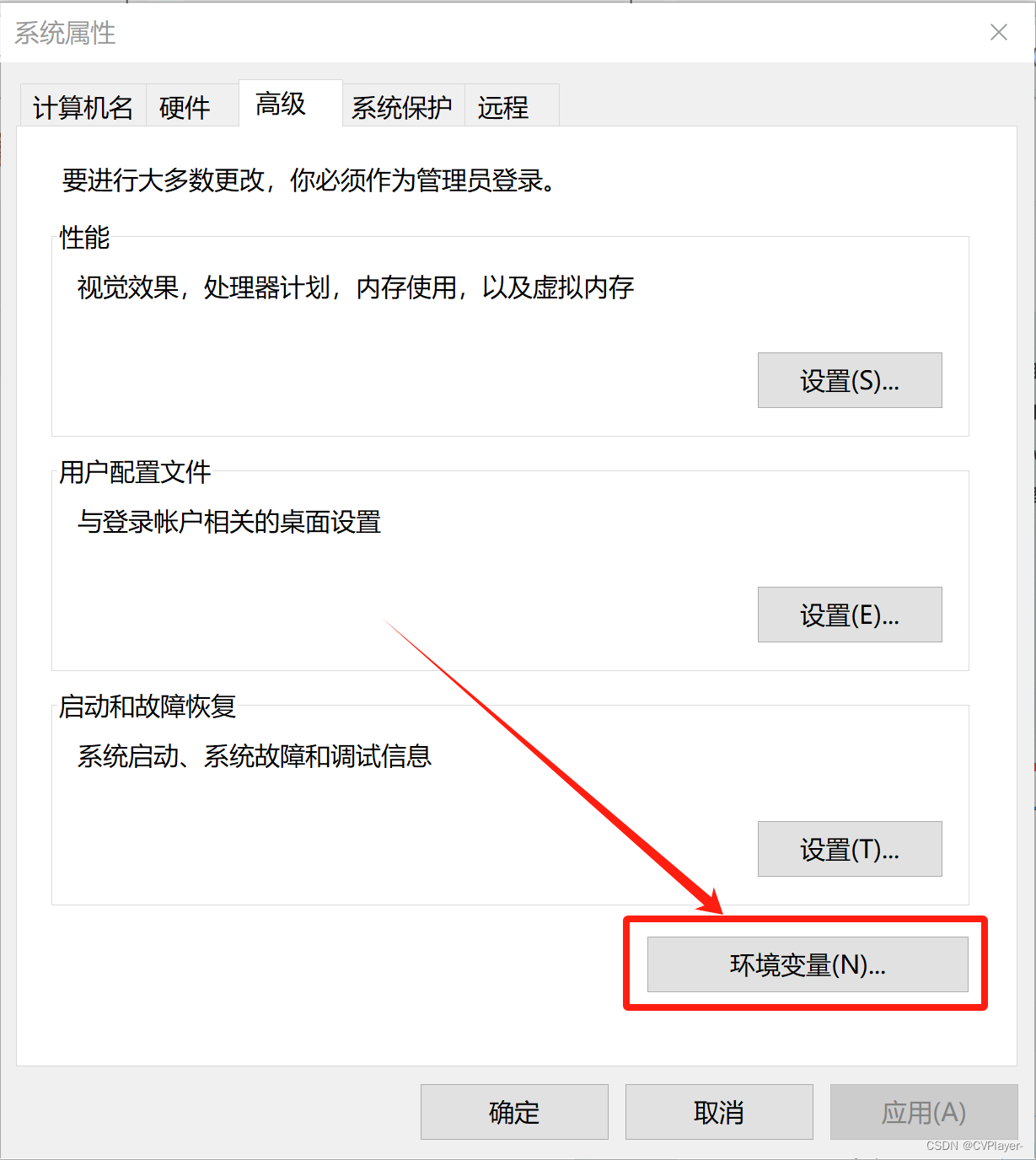
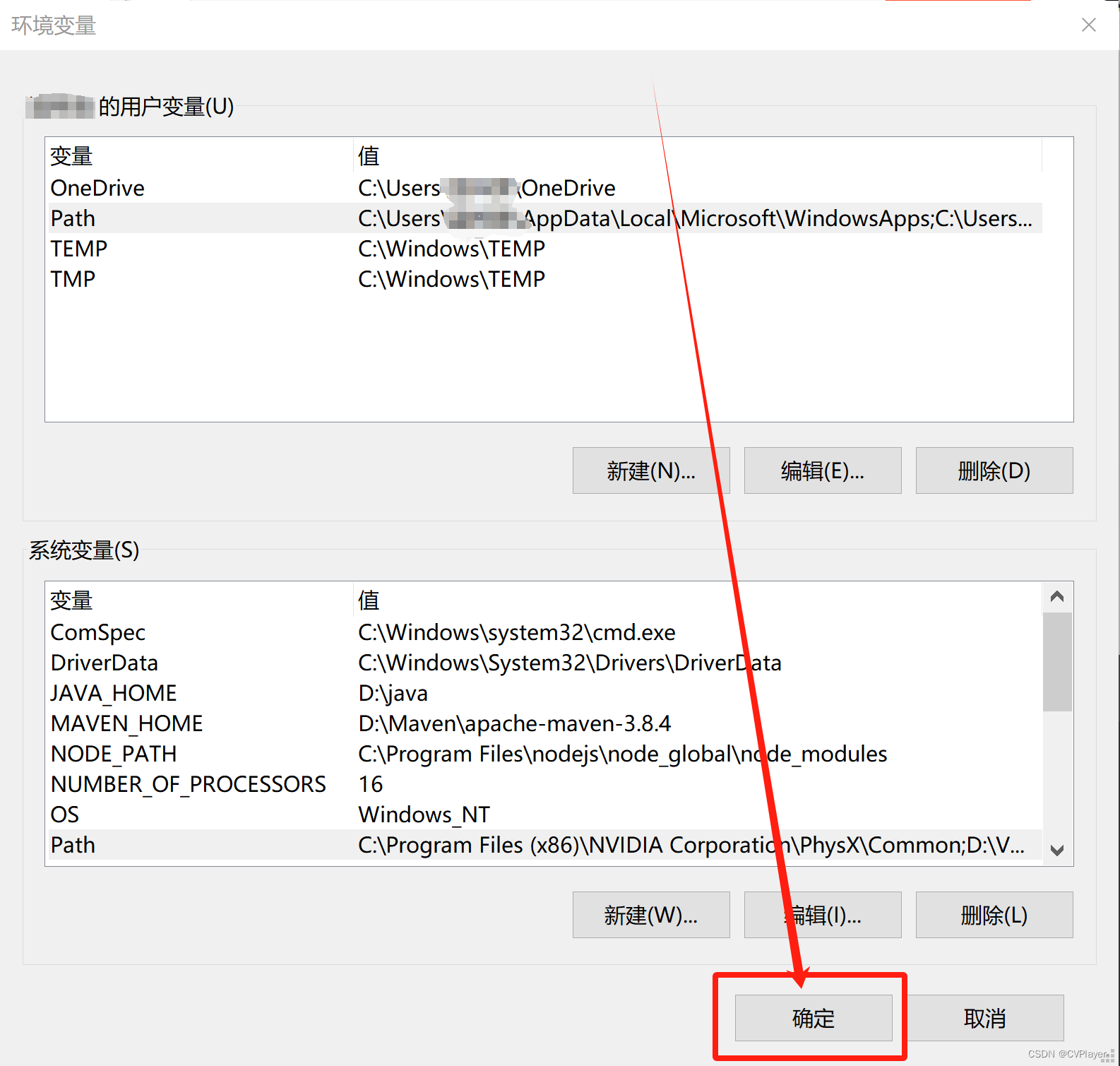
 3.4 点击环境变量
3.4 点击环境变量

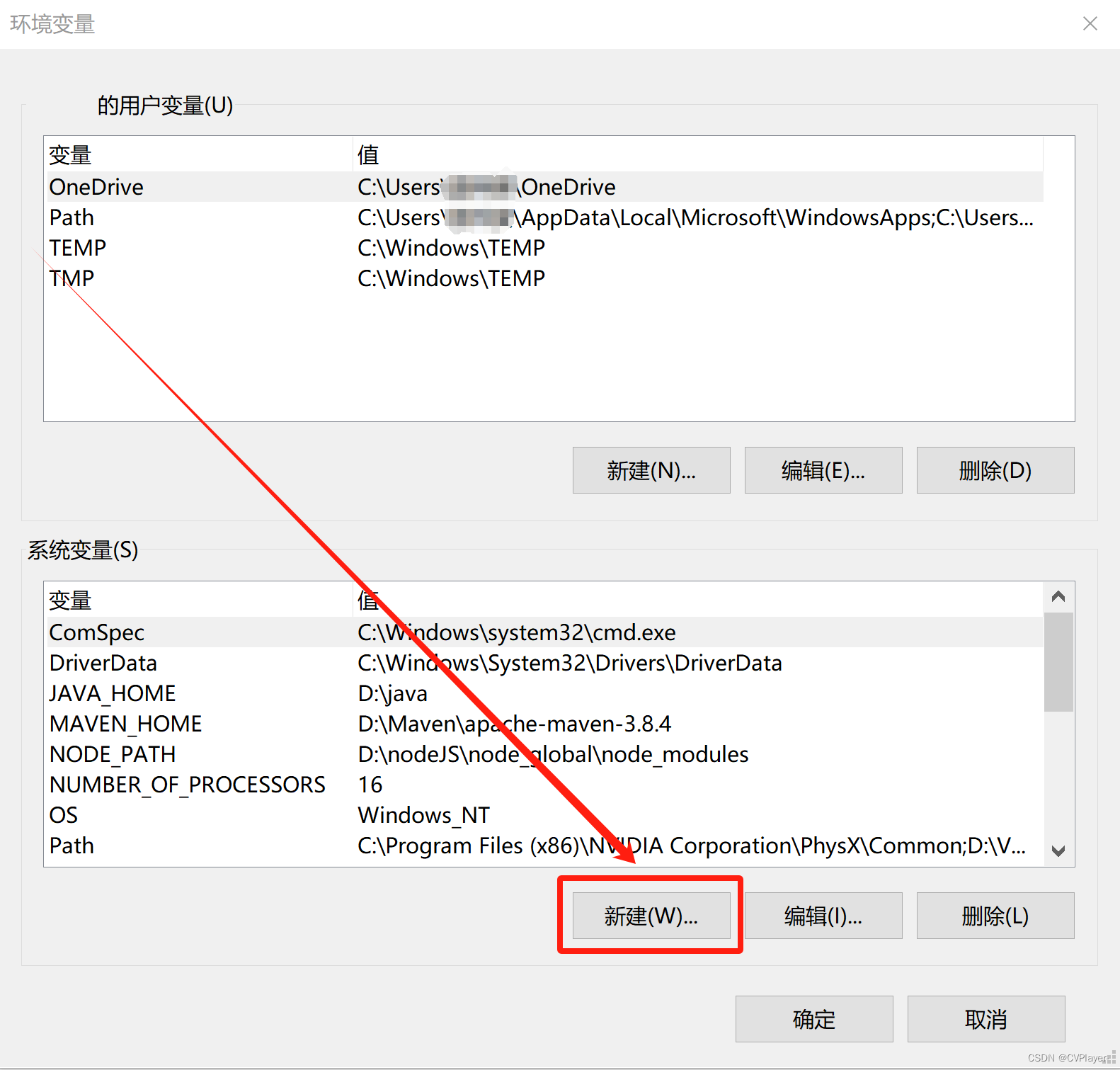
3.5 点击新建

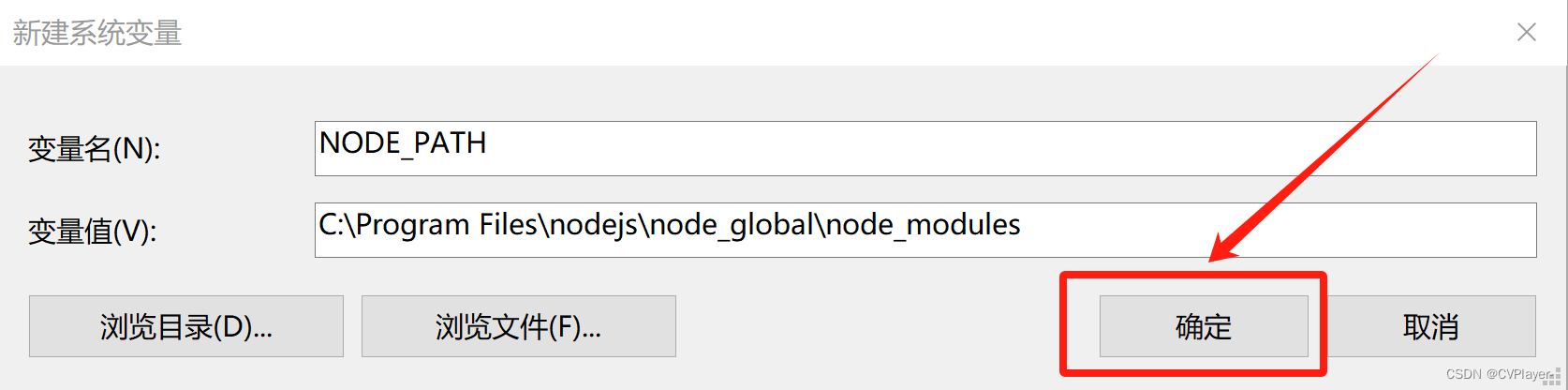
3.6 填好变量名和变量值后点击确定
变量名:NODE_PATH
变量值:Node.js安装路径\node_global\node_modules(Node.js安装路径是 2.3 中选择的安装路径,请根据你的实际安装路径修改)

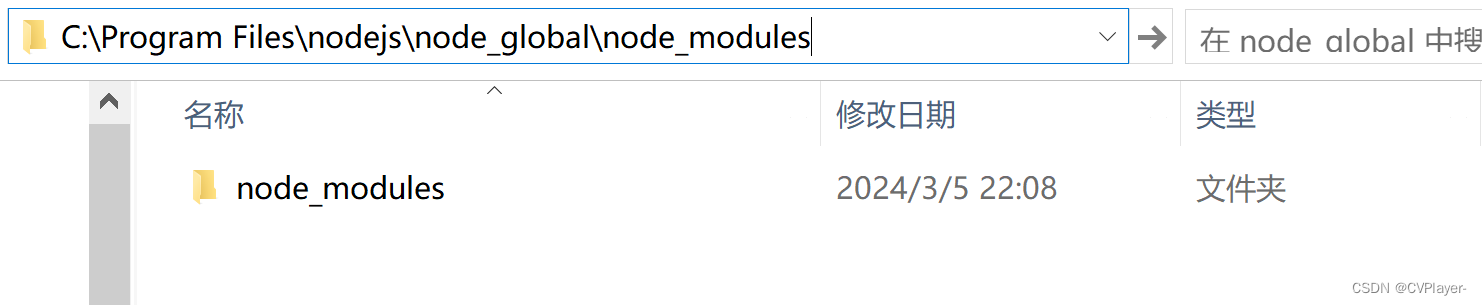
3.7 然后在上述路径下手动创建【node_modules】文件夹

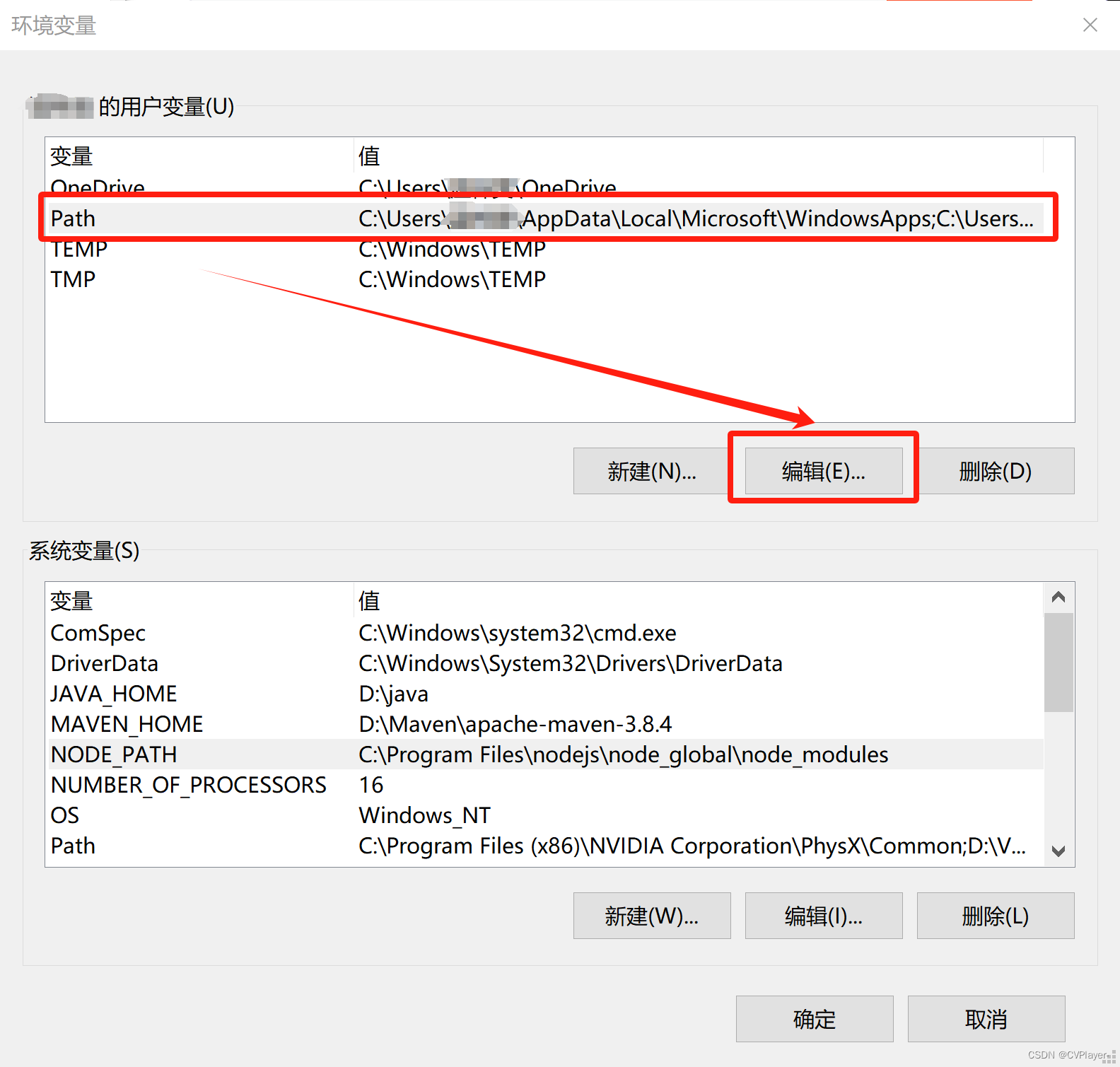
3.8 选中用户变量中的Path然后点击编辑

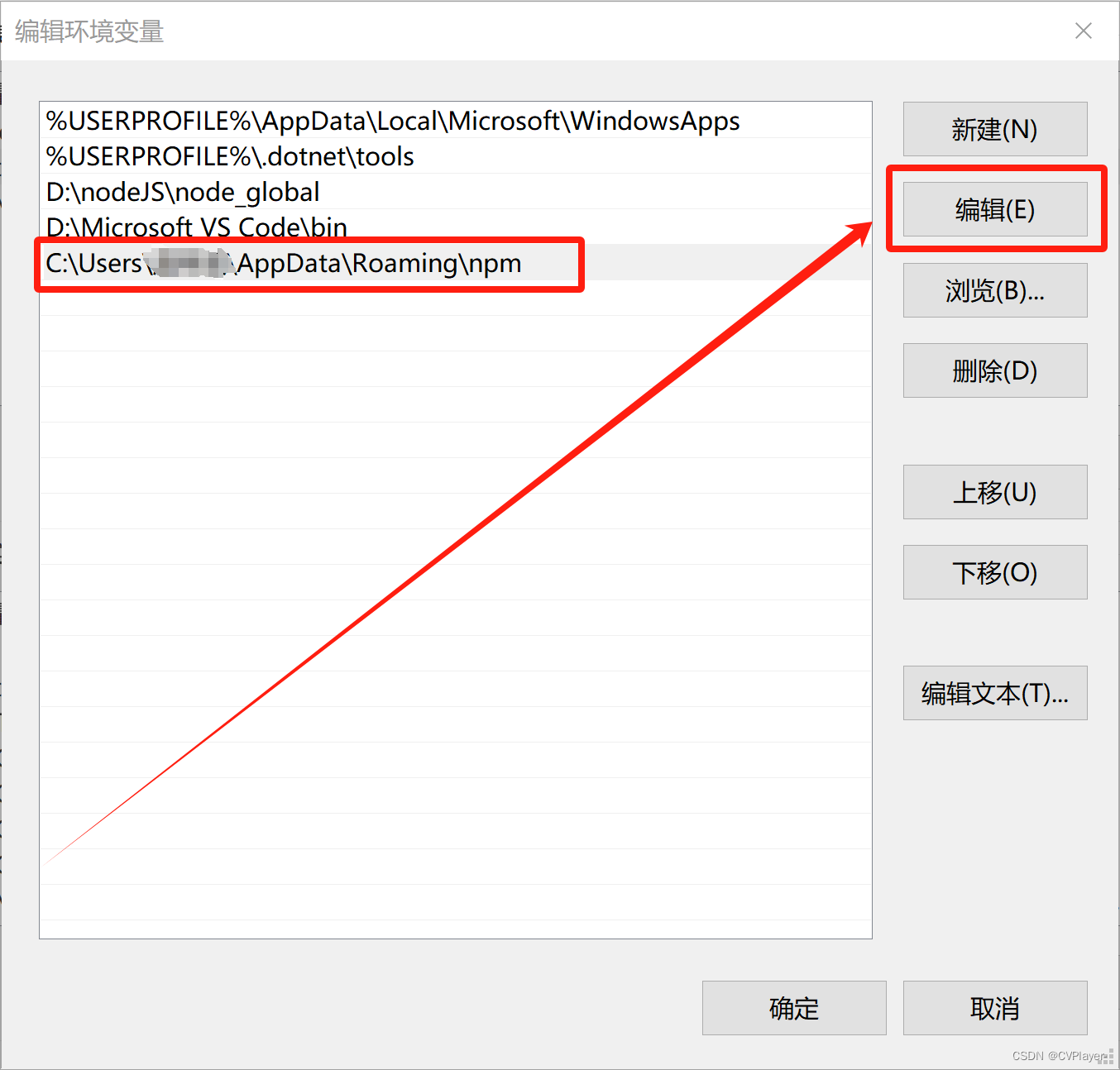
3.9 修改环境变量
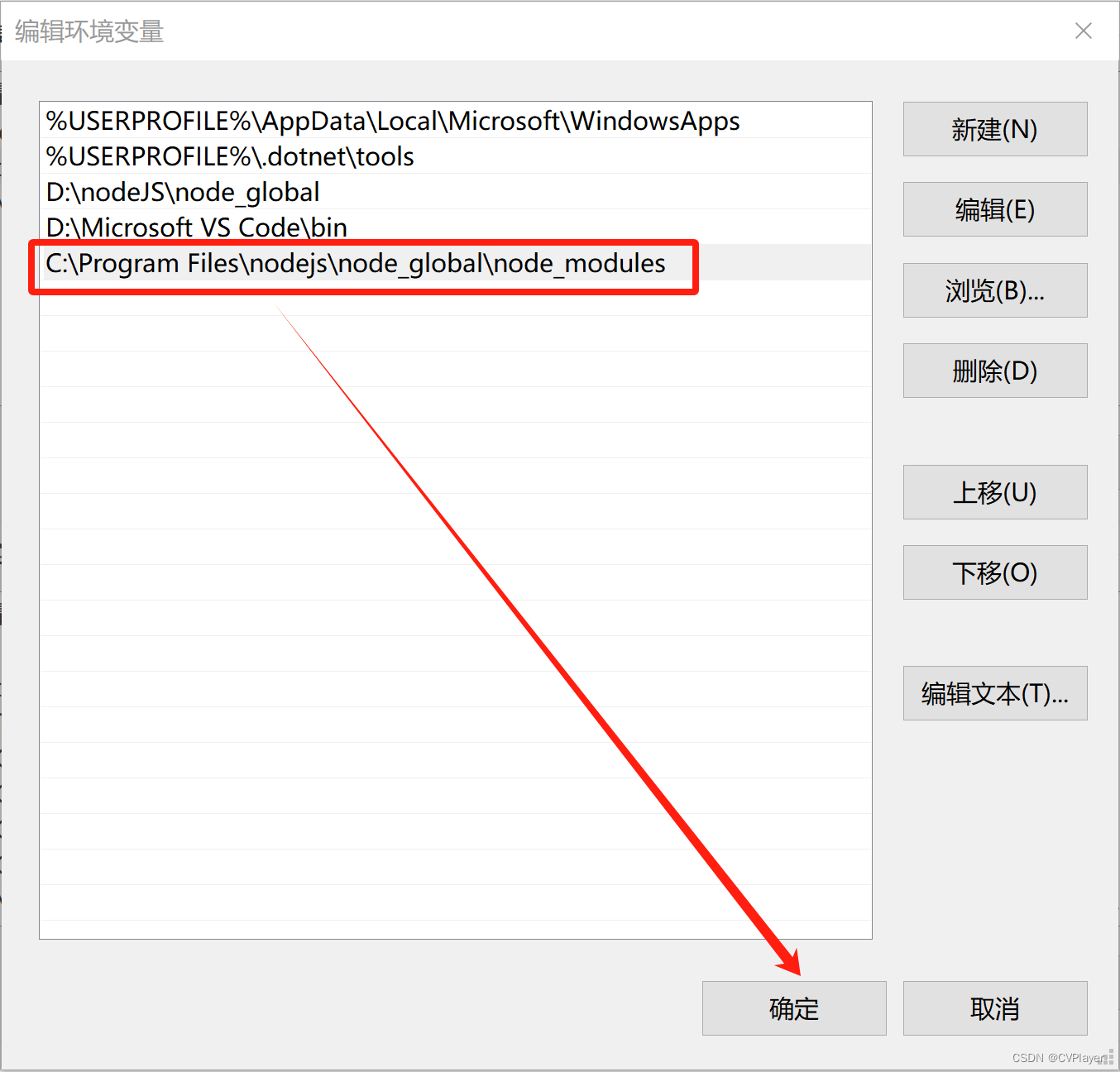
【C:\Users\xxx\AppData\Roaming\npm】修改为【Node.js安装路径\node_global\node_modules】,修改完成后点击确定即可(Node.js安装路径是 2.3 中选择的安装路径,请根据你的实际安装路径修改)


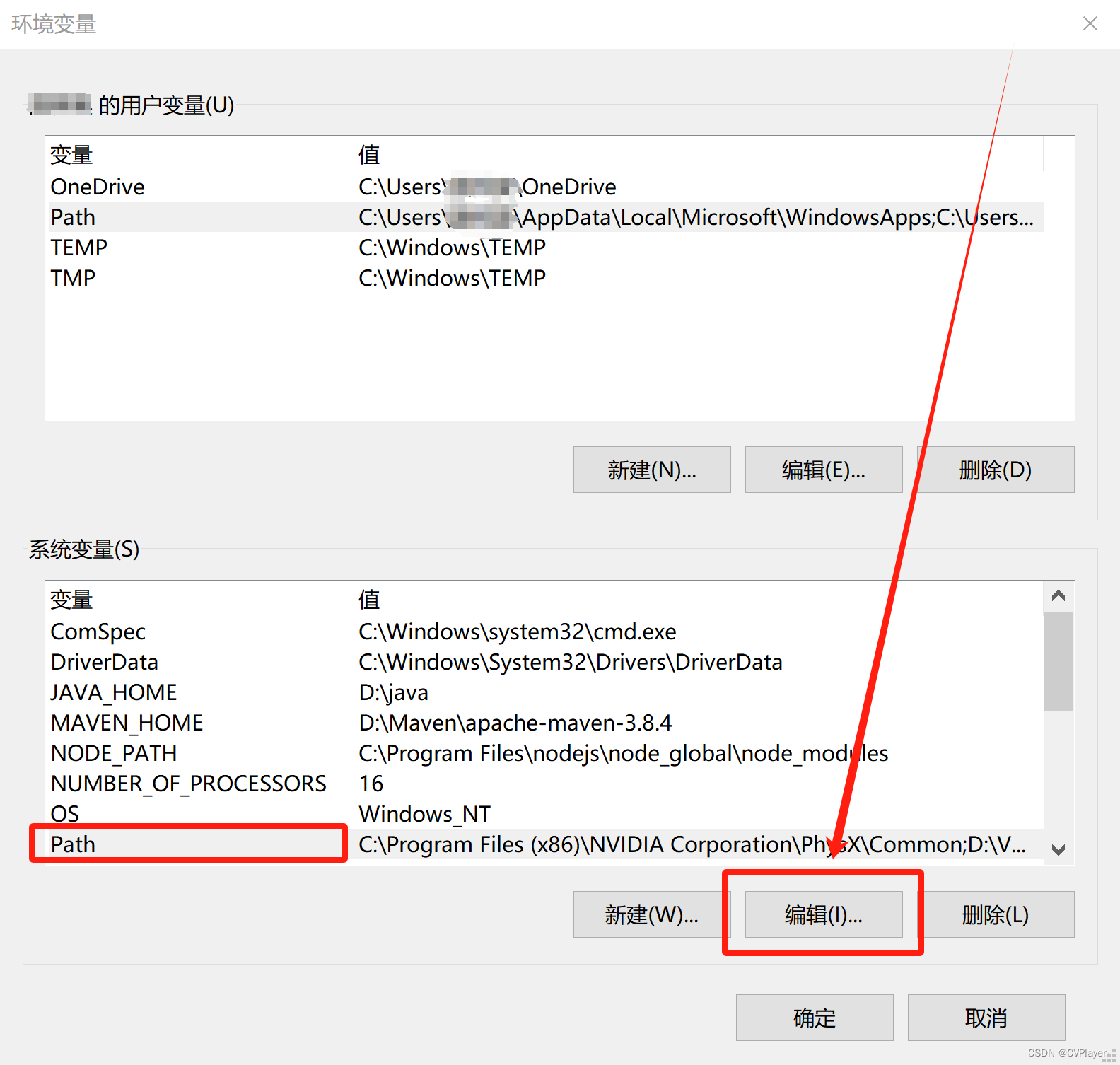
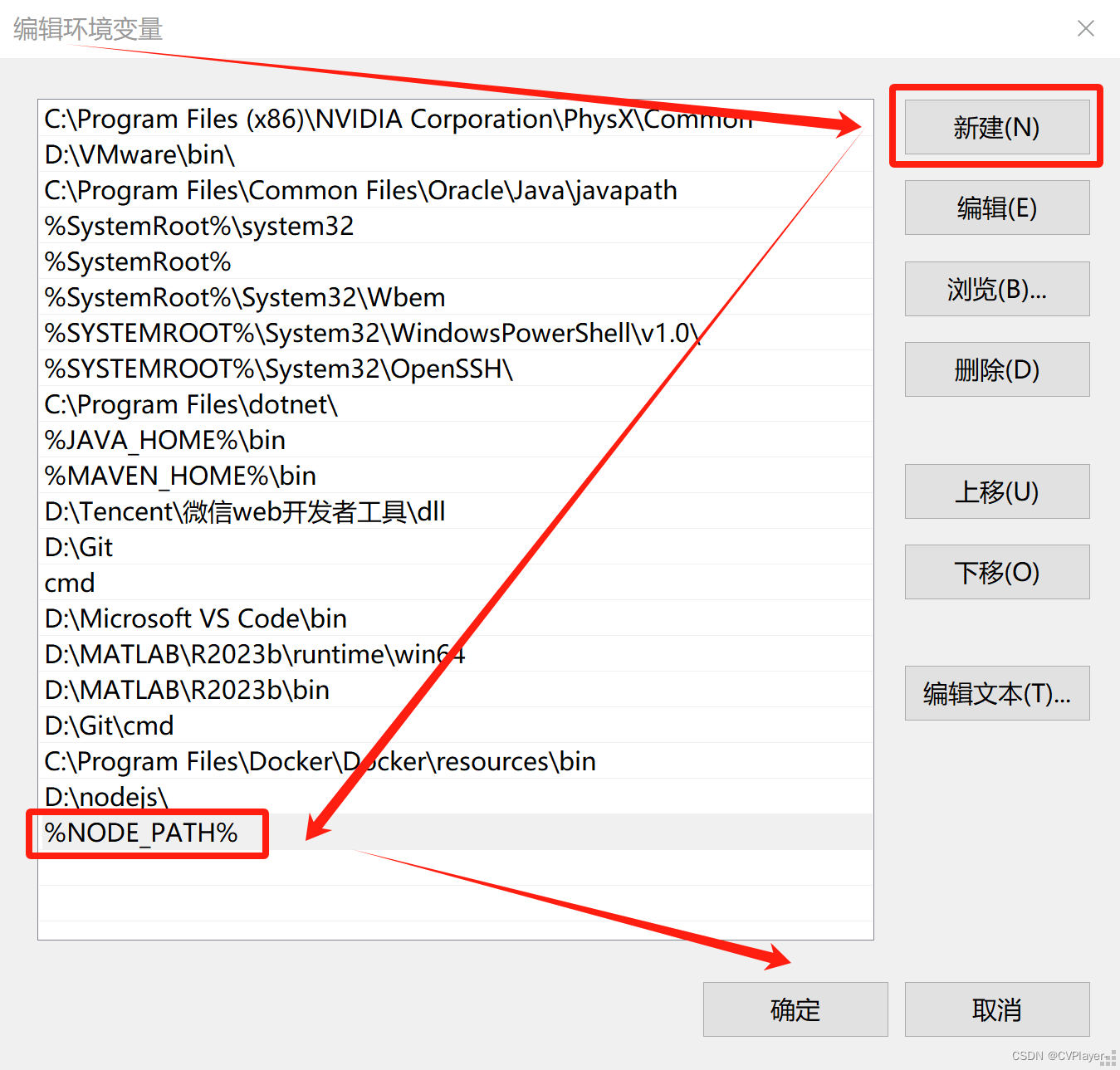
3.10 选中系统变量中的Path然后点击编辑

3.11 新建环境变量【%NODE_PATH%】,新建完成后点击确定

3.12 一直点击确定即可


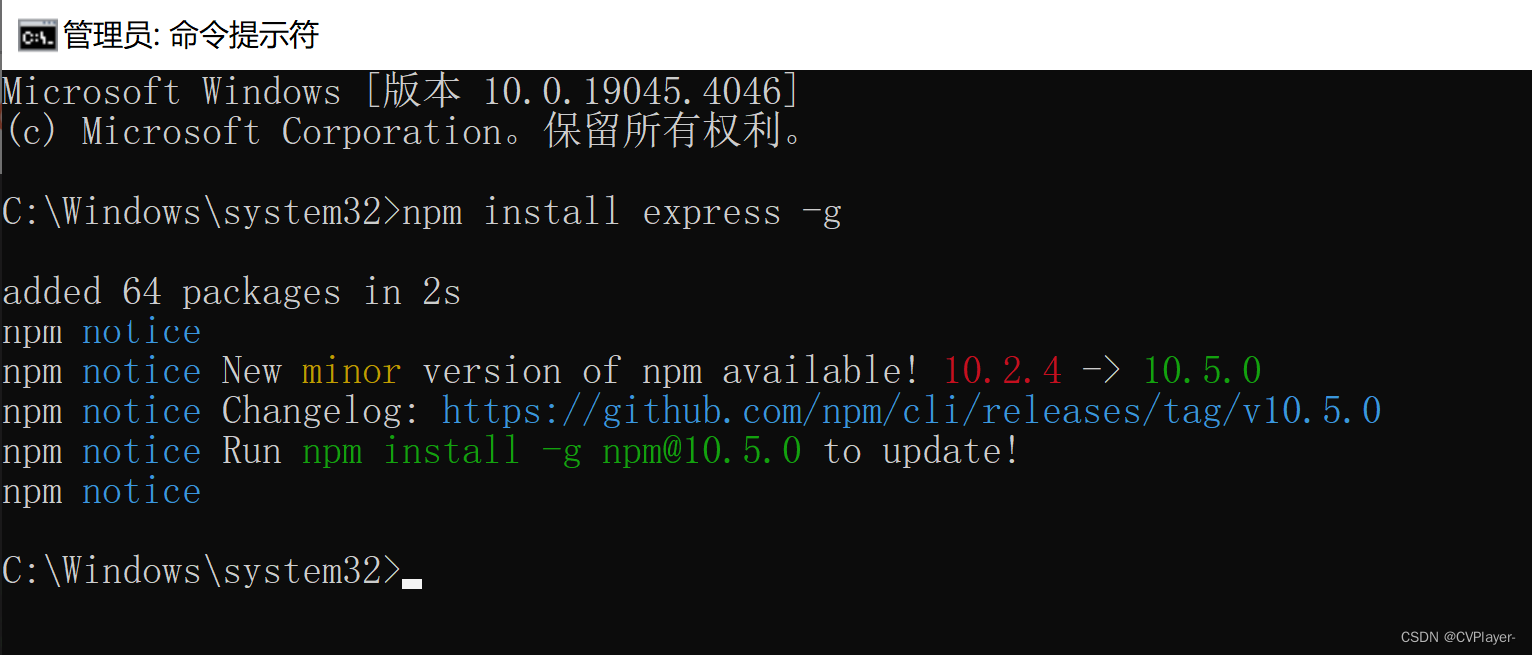
3.13 在 2.9 打开的窗口中输入以下命令测试能否正常使用
npm install express -g出现以下内容则表示配置成功