🎃个人专栏:
🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客
🐳Java基础:Java基础_IT闫的博客-CSDN博客
🐋c语言:c语言_IT闫的博客-CSDN博客
🐟MySQL:数据结构_IT闫的博客-CSDN博客
🐠数据结构:数据结构_IT闫的博客-CSDN博客
💎C++:C++_IT闫的博客-CSDN博客
🥽C51单片机:C51单片机(STC89C516)_IT闫的博客-CSDN博客
💻基于HTML5的网页设计及应用:基于HTML5的网页设计及应用_IT闫的博客-CSDN博客
🥏python:python_IT闫的博客-CSDN博客
🐠离散数学:离散数学_IT闫的博客-CSDN博客
🥽Linux:Linux_Y小夜的博客-CSDN博客
🚝Rust:Rust_Y小夜的博客-CSDN博客
欢迎收看,希望对大家有用!
目录
🎯功能简介
🎯代码解析
🎯核心代码
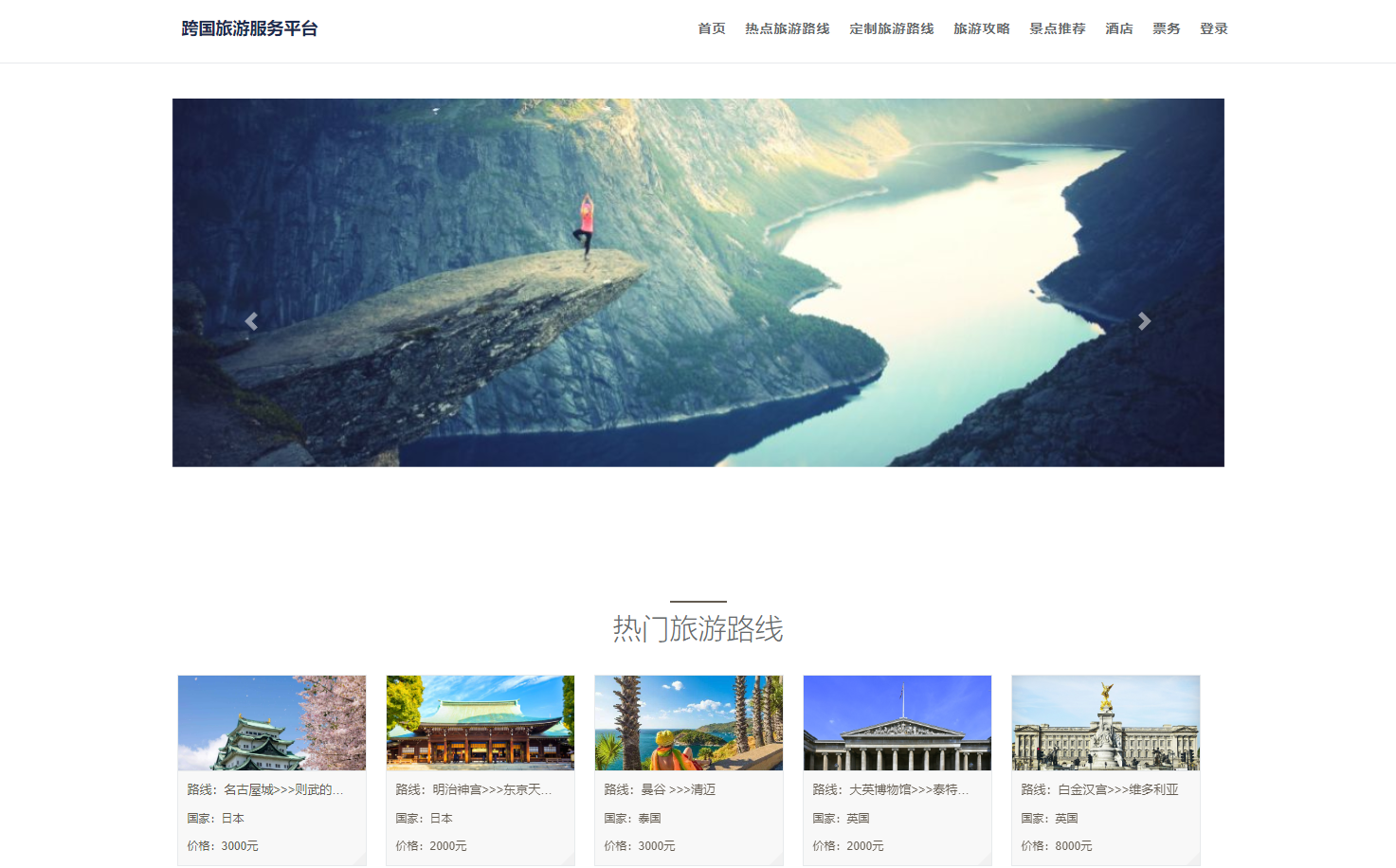
🎯效果展示
🎯功能简介
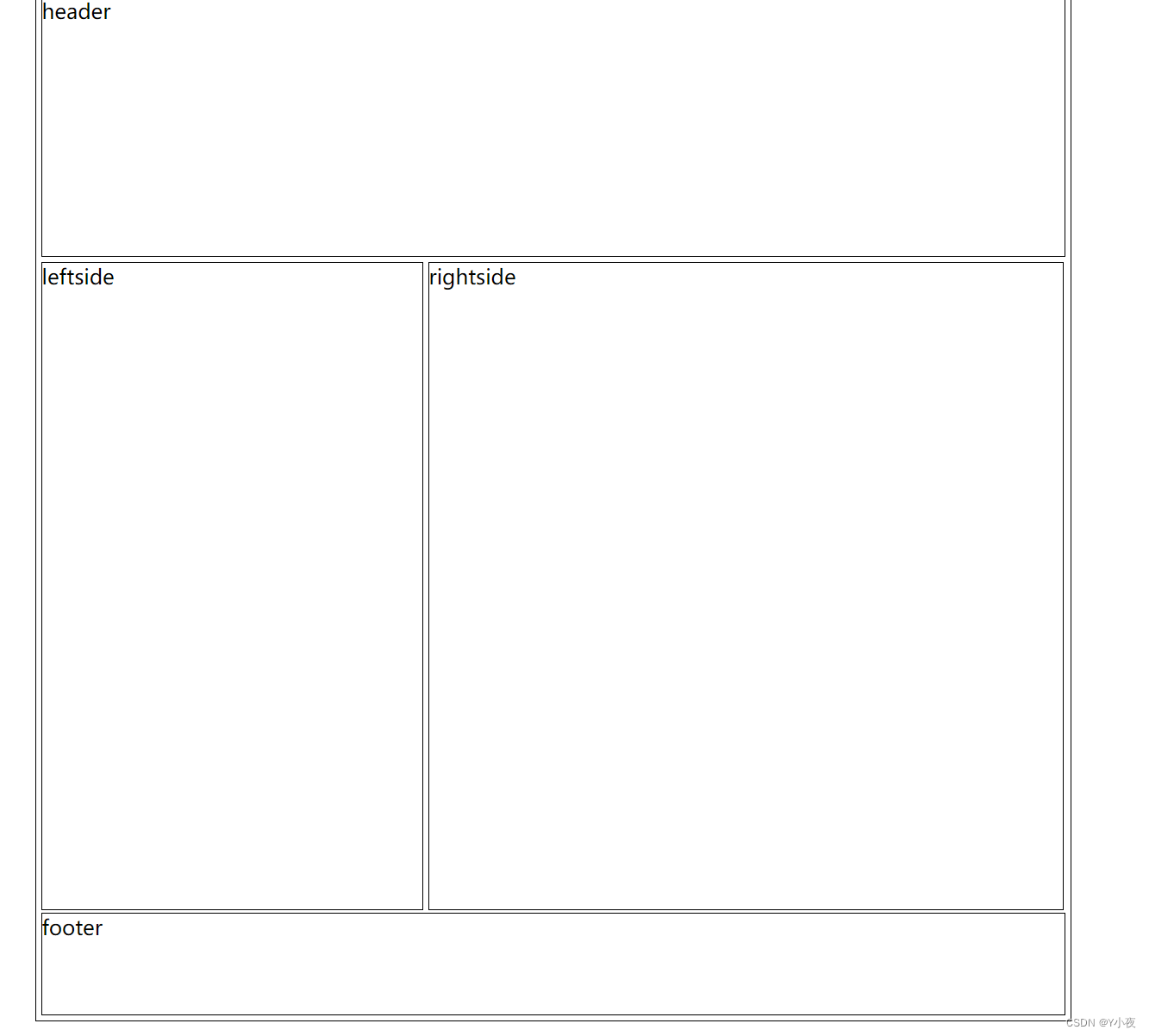
这段代码实现了一个基本的网页布局,包括头部、左侧内容、右侧内容和底部。具体功能如下:
1. 头部(header):高度为 200px,带有边框,外边距分别为 4px(上)、4px(右)、2px(下)、4px(左)。
2. 左侧内容(leftside):宽度为 294px,高度为 500px,带有边框,左浮动,外边距分别为 2px(上)、2px(右)、2px(下)、4px(左)。
3. 右侧内容(rightside):宽度为 490px,高度为 500px,带有边框,左浮动,外边距分别为 2px(上)、4px(右)、2px(下)、2px(左)。
4. 底部(footer):高度为 78px,带有边框,外边距分别为 2px(上)、4px(右)、4px(下)、4px(左),使用 `clear: both` 清除浮动。整体容器宽度为 800px,水平居中显示,且包含了一些基本的样式重置(设置所有元素的内边距和外边距为 0)。
这个布局可以作为一个基础模板,在此基础上可以继续扩展和添加其他元素和样式来构建更复杂的页面布局。
🎯代码解析
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <!-- 这里是 CSS 样式 --> </head> <body> <div class="one"> <div class="header">header</div> <div class="leftside">leftside</div> <div class="rightside">rightside</div> <div class="footer">footer</div> </div> </body> </html>这是基本的 HTML 结构,包含一个
div容器,用于包裹整个页面。在这个容器中有四个子div元素,分别表示头部、左侧、右侧和底部。
<style> *{ margin: 0; padding: 0; } .one{ width: 800px; border: 1px solid; margin: 0 auto; } .header{ height: 200px; border: 1px solid; margin: 4px 4px 2px 4px; } .leftside{ width: 294px; height: 500px; border: 1px solid; float: left; margin: 2px 2px 2px 4px; } .rightside{ width: 490px; height: 500px; float: left; border: 1px solid; margin: 2px 4px 2px 2px; } .footer{ height: 78px; border: 1px solid; margin: 2px 4px 4px 4px; clear: both; } </style>这是 CSS 样式,定义了各个元素的样式。其中包含了以下定义:
*{margin: 0; padding: 0;}:将所有元素的外边距和内边距设置为 0。.one{width: 800px; border: 1px solid; margin: 0 auto;}:将容器的宽度设置为 800 像素,边框设置为 1 像素实线,用margin: 0 auto将其水平居中。.header{height: 200px; border: 1px solid; margin: 4px 4px 2px 4px;}:将头部元素的高度设置为 200 像素,边框设置为 1 像素实线,用margin: 4px 4px 2px 4px设置上、右、下、左外边距。.leftside{width: 294px; height: 500px; border: 1px solid; float: left; margin: 2px 2px 2px 4px;}:将左侧元素的宽度设置为 294 像素,高度设置为 500 像素,边框设置为 1 像素实线,使用float: left让其左浮动,用margin: 2px 2px 2px 4px设置上、右、下、左外边距。.rightside{width: 490px; height: 500px; float: left; border: 1px solid; margin: 2px 4px 2px 2px;}:将右侧元素的宽度设置为 490 像素,高度设置为 500 像素,边框设置为 1 像素实线,使用float: left让其左浮动,用margin: 2px 4px 2px 2px设置上、右、下、左外边距。.footer{height: 78px; border: 1px solid; margin: 2px 4px 4px 4px; clear: both;}:将底部元素的高度设置为 78 像素,边框设置为 1 像素实线,用margin: 2px 4px 4px 4px设置上、右、下、左外边距,使用clear: both清除浮动。
🎯核心代码
<div class="one">
<div class="header">header</div>
<div class="leftside">leftside</div>
<div class="rightside">rightside</div>
<div class="footer">footer</div>
</div>🎯效果展示