UI优化注意事项
1.尽量避免使用IMGUI(OnGUI)来做游戏时的UI,因为IMGUI的开销比较大。
2.如果一个UGUI的控件不需要进行射线检测,则可以取消勾选Raycast Target
3.尽量避免使用完全透明的图片和UI控件。因为即使完全透明,我们看不见它,但它仍然会产生一定的性能开销。如果UI中一定要用到很多张完全透明的图片,则建议把这些完全透明的图片由单独的摄像机进行渲染,且这些UI不要叠加到场景摄像机的渲染范围内。
4.尽量避免UI控件的重叠。如果多个UI有重叠的部分,则会稍微增加一些额外的计算和渲染的开销。虽然这部分开销通常是非常小的,但我们最好也尽量避免这种情况。
5.UI的文字使用TextMeshPro比使用Text的性能更好。但是TextMeshPro对中文的支持不太好。
Sprite Atlas是unity自带的图集打包插件, 使用用Sprite Atlas把图片打包成图集。但是这样一来,要使用图集中的任意一张图片,都会先加载这整个图集,这样占用的内存会增加。
**注意事项:**参加打包图集的图片需要进行初略压缩 可以自己使用压缩工具 或者去图片压缩网站https://tinypng.com/
使用步骤:
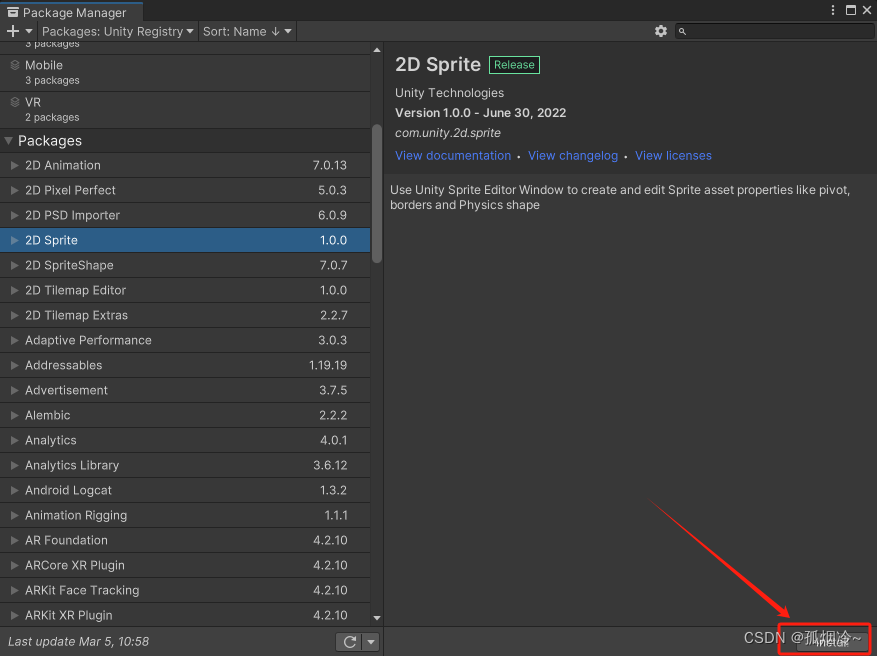
1.打开Package Manager导入2D Sprite

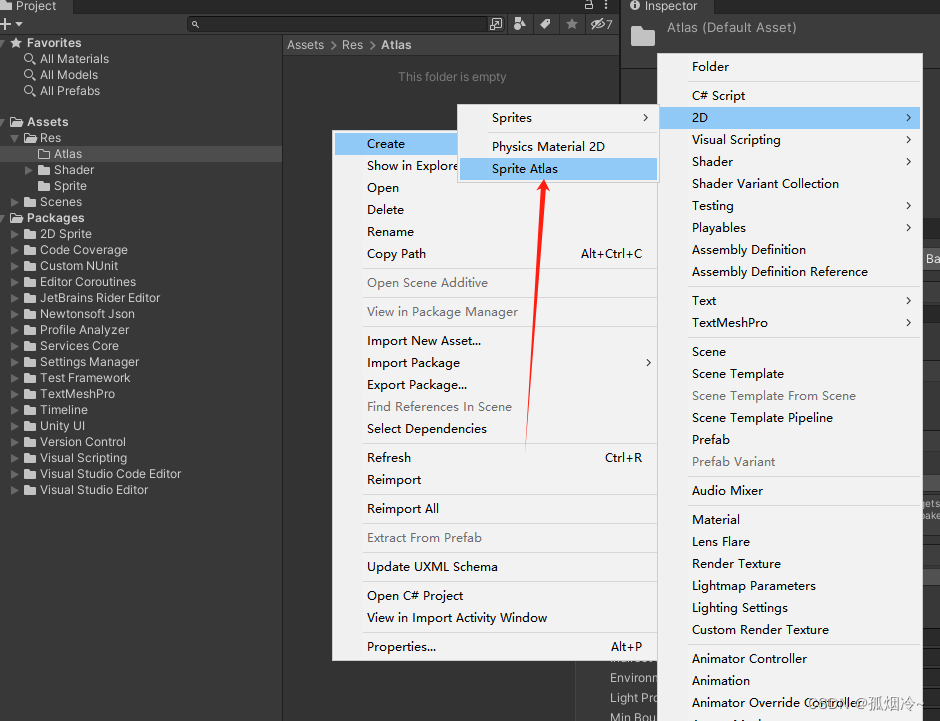
在文件夹内创建图集文件

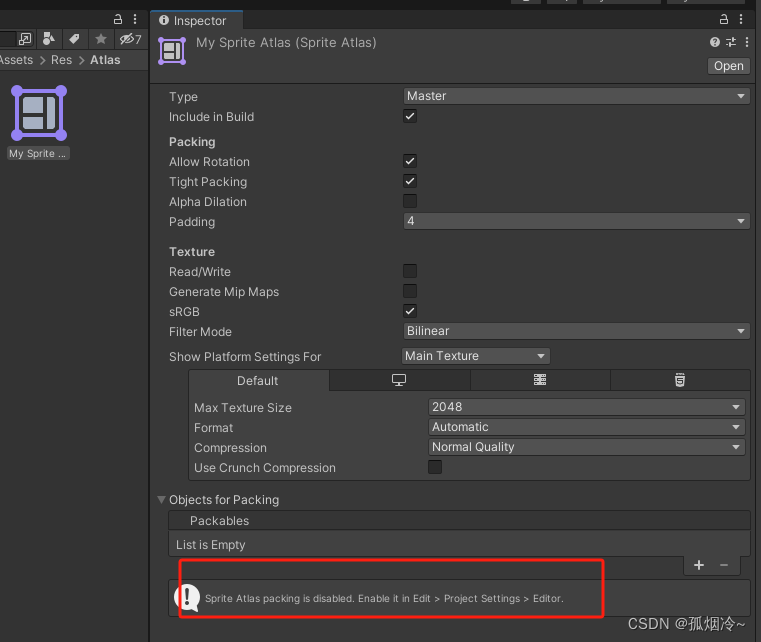
根据下图提示去设置里(没有显示提示就不用)

Sprite Packer/Mode改成第三个选项

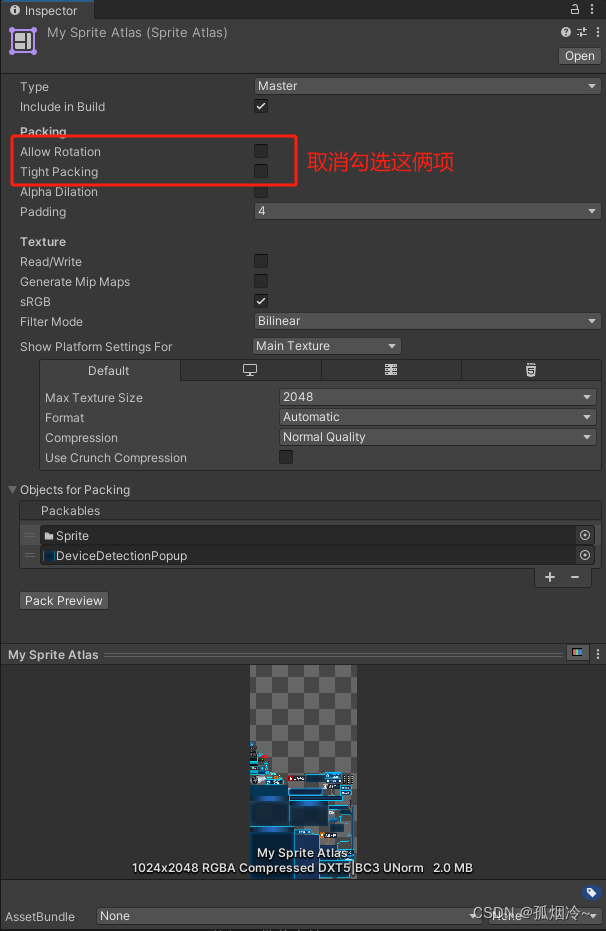
添加需要打包的文件夹 或者精灵图 点击Pack Preview进行图集打包(其他详细设置 自己点击右上角问号去看官方文档说明)

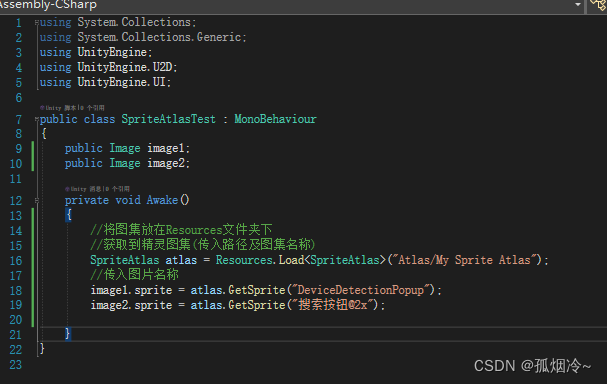
使用代码加载图集里的图片:
using UnityEngine;
using UnityEngine.U2D;
using UnityEngine.UI;
public class SpriteAtlasTest : MonoBehaviour
{
public Image image1;
public Image image2;
private void Awake()
{
//将图集放在Resources文件夹下
//获取到精灵图集(传入路径及图集名称)
SpriteAtlas atlas = Resources.Load<SpriteAtlas>("Atlas/My Sprite Atlas");
//传入图片名称
image1.sprite = atlas.GetSprite("DeviceDetectionPopup");
image2.sprite = atlas.GetSprite("搜索按钮@2x");
}
}

![BUUCTF------[HCTF 2018]WarmUp](https://img-blog.csdnimg.cn/direct/91f9012498db4f7e977d01db2e669644.png)