背景简介
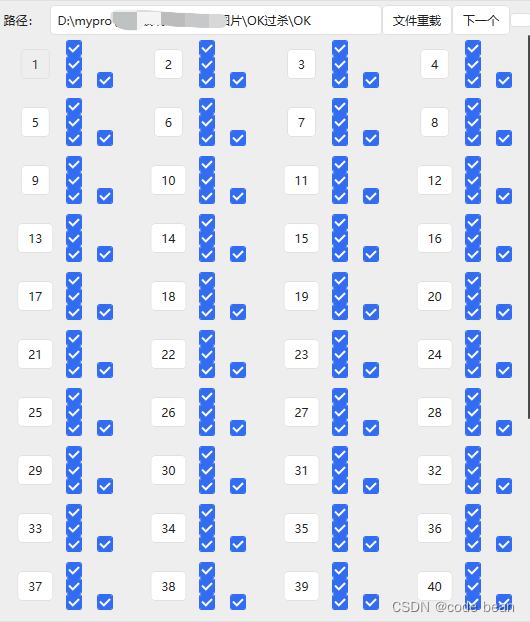
软件功能为,读取一个文件夹下的所有子文件夹,每个文件夹对自动对应生成 一组 “按键+四个勾选”

按键点击触发,可以发送与其对应文件夹中的一些内容。这个绑定的过程我在之前的文章有过详细的介绍,非常的简单。
这里回顾一下,贴一段代码:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<DockPanel>
<Label DockPanel.Dock="Right" Content="{Binding BtnName}"/>
<Button DockPanel.Dock="Right" Command="{Binding NextCmd}">下一个</Button>
<Button DockPanel.Dock="Right" Command="{Binding FliesReloadCmd}">文件重载</Button>
<hc:TextBox Text="{Binding saveInfo.BaseDirectoryPath}"
hc:TitleElement.Title="路径:"
hc:TitleElement.TitlePlacement="Left"
hc:TitleElement.HorizontalAlignment="Center"
hc:TitleElement.TitleWidth="50"/>
</DockPanel>
<ScrollViewer Grid.Row="1" VerticalScrollBarVisibility="Visible" HorizontalScrollBarVisibility="Visible" >
<ItemsControl ItemsSource="{Binding ButtonList}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="4"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid Margin="5">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Content="{Binding Name}" Command="{Binding RelativeSource={RelativeSource
Mode=FindAncestor, AncestorType={x:Type UserControl}}, Path=DataContext.TestCmd}"
CommandParameter="{Binding Path=Content, RelativeSource={RelativeSource Mode=TemplatedParent}}"/>
<StackPanel Grid.Column="1" VerticalAlignment="Center">
<CheckBox IsChecked="{Binding Bottom}"/>
<CheckBox IsChecked="{Binding Middle}"/>
<UniformGrid Columns="2">
<CheckBox IsChecked="{Binding Head}"/>
<CheckBox IsChecked="{Binding Ptb}"/>
</UniformGrid>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</ScrollViewer>
</Grid>
明悟
现在,我需要一个新的功能,因为一个个的按照顺序点按钮实在是太低效了。我增加了一个下一个 按钮。 我的目的是,通过下一个按钮来代替,“一个个的按照顺序点按钮” 这个操作!
迷雾
现在换成你,你能给出一个思路吗? 我马上就有了思路: 那,只要我在
下一个
按钮对应的事件中,获取到所有对象的实例,然后再触发按键按下不久行了?
于是我立刻查看了后台代码!
public ObservableCollection<BtnItem> ButtonList { get; set; } = new ObservableCollection<BtnItem>();
由于我们使用的是绑定,使用后台的数组,其实是按键对应的数据,而不是按键本身。
要想得到按键的实例,似乎没有很直接的方式。结果我就在,如何通过数据源获取界面对象实例
这个问题上陷入沉思!
明悟
突然,一个念头突然打破了循环,既然是绑定,为啥我还需要界面的那些按键对象?是因为要那一个个触发按键吗?但是触发按键是表现,实际的目的是实现:按键触发,可以发送与其对应文件夹中的一些内容
于是,注意力就从按键的点击,到了功能的实现!现在回到最初的诉求!
增加了一个
下一个按钮。 我的目的是,通过下一个按钮来代替,“一个个的按照顺序点按钮” 这个操作!
再之前的代码里,我已经实现了最初的功能(按键触发,可以发送与其对应文件夹中的一些内容),现在只是增加了一个下一个 按钮来代替。
之前的代码:
void Test(BtnItem btnItem)
{
try
{
//发送功能,省略
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
BtnItem 就是按键绑定数组的子项。也只是个数据。Test通过接收这个数据,得知是哪个按键按下。
所以下一个按键对应的事件,直接调用Test,并传入对应的BtnItem就好了!这样就是和界面点击按键一样了!
//下一张
NextCmd = new DelegateCommand(() =>
{
//MessageBox.Show(ButtonList[btnIndex].Name);
if (btnIndex < ButtonList.Count - 1)
{
Test(ButtonList[btnIndex]);
btnIndex++;
}
else
{
MessageBox.Show("完毕了!");
}
});
所以,这里是需要利用ButtonList,并记录下btnIndex。就能实现轮询按按钮的功能。
小结
轮询按按钮这个动作,让我的思维产生的偏差,让我一直想如何获取界面的按键对象!
但是,我们完成的绑定之后,就一定要注意通过数据驱动界面,或者直接用数据解决问题,不要马上去想着获取界面对象。