开发者工具
安装插件,用于调试 Vue 应用。
https://chrome.zzzmh.cn/index
搜索 Vue ,下载 Vue.js Devtools ,此插件可以帮助更新信息,而不通过控制台更新,更方便调试。
注:安装插件后,记得在插件点击详情,允许文件访问网址。
Vue 指令
Vue 会根据不同的指令,针对标签实现不同的功能。
指令: 带有 v- 前缀的特殊标签属性
-
v-html
作用:设置元素的innerHTML(动态解析标签)
语法:v-html="表达式"
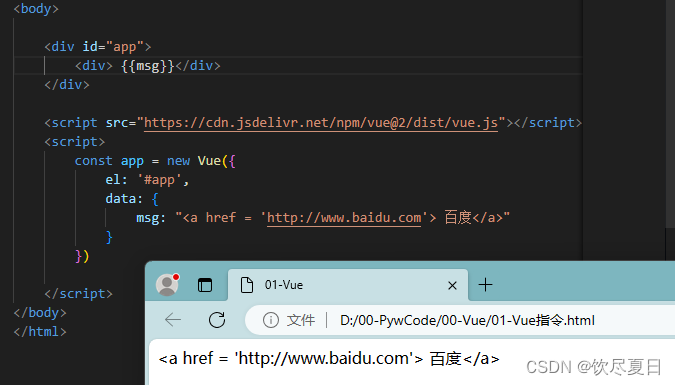
示例如下,在使用 v-html 前:

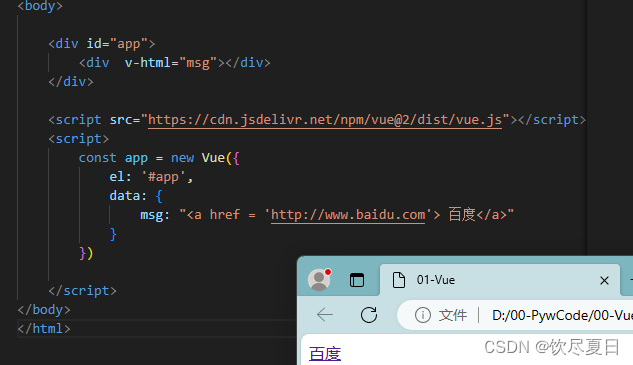
使用 v-html 后

关于其他指令,可以在 vue 官网查看,一共有14个。
不同的指令用于解决不同业务场景需求。 -
v-show
作用:控制元素显示隐藏
语法:v-show="表达式"(表达式值true显示,false隐藏)
原理:切换display:none控制显示隐藏
场景:频繁切换显示隐藏的场景 -
v-if
作用:控制元素显示隐藏(条件渲染)
语法:v-if="表达式"(表达式值true显示,false隐藏)
原理:基于条件判断,是否创建或移除元素节点
场景:要么显示,要么隐藏,不频繁切换的场景区别示例:
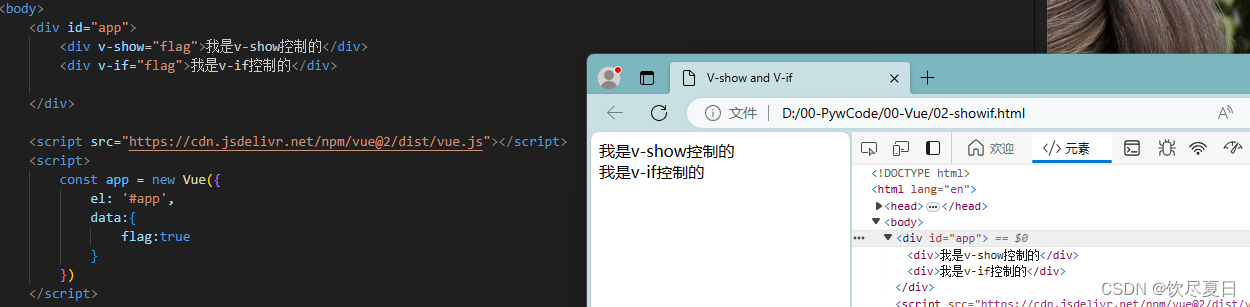
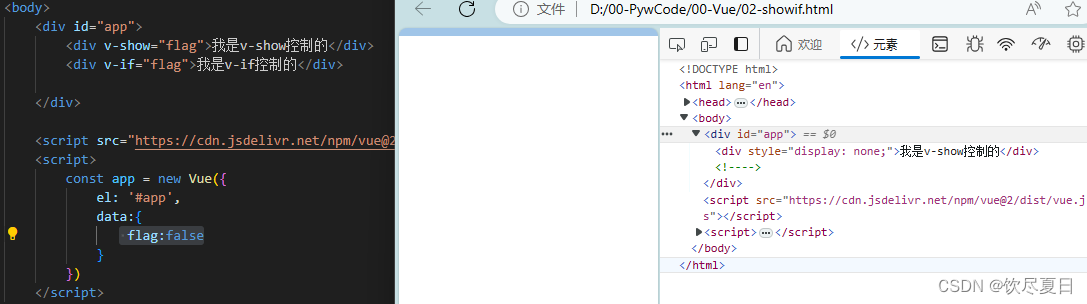
当flag:true时

当
flag:false时,代码中可以看见v-show控制的,该元素存在,只是display被切换为none了;而v-if是看不见的,该元素不存在了。

-
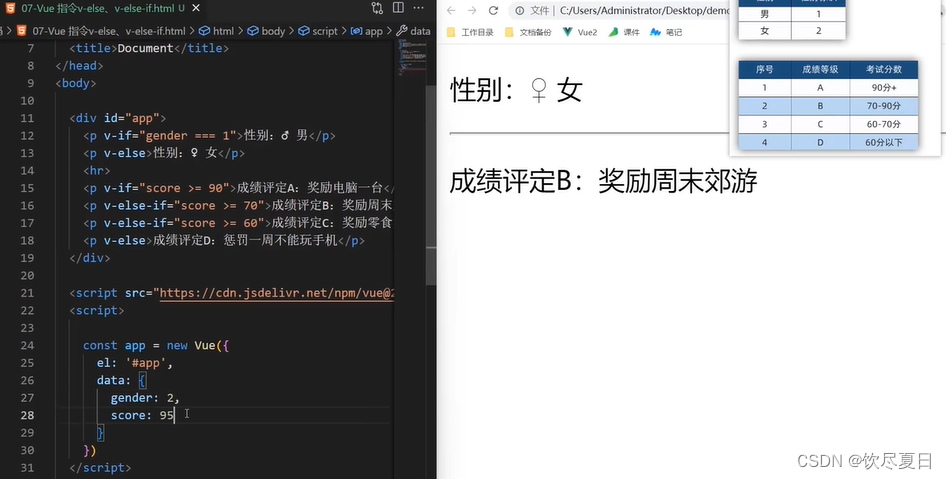
v-else v-else-if
作用:辅助v-if进行判断渲染
语法:v-else v-else-if="表达式"
注意:需要紧挨着v-if一起使用

-
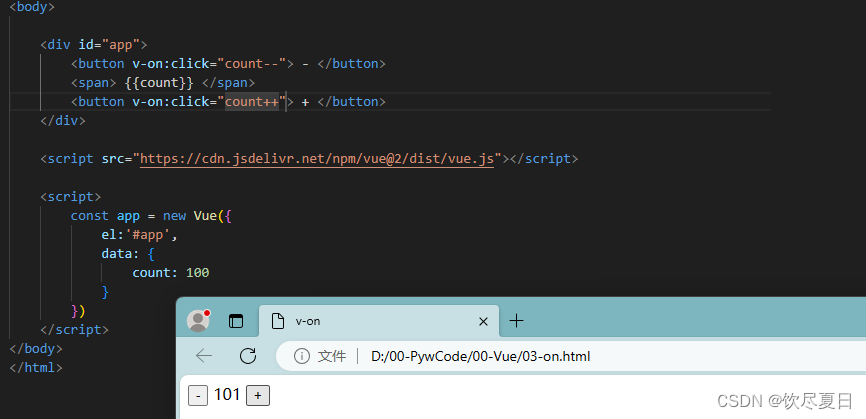
v-on
作用: 注册时间 = 添加监听 + 提供处理逻辑
语法:-
v-on:事件名 = "内联语句" -
v-on:事件名 = "methods中的函数名"注册方式1示例:(点击加号之后数字会加1,点击减号号数字会减1)

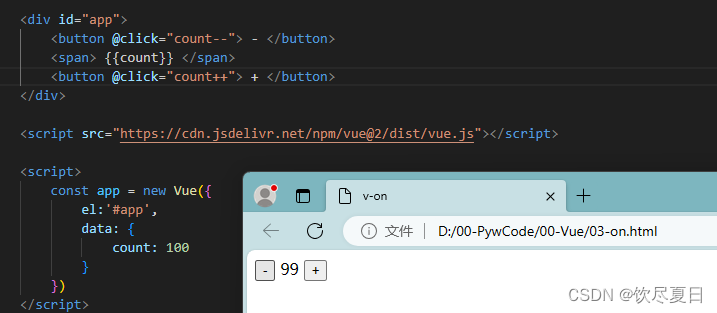
简写:
@事件名
注册方式1示例2:

在创建 Vue 实例的时候,除了提供 data 配置项(
data用于提供数据),还可以提供一个 method 配置项(methods用于提供很多 vue 实例当中想要使用的方法)。 -
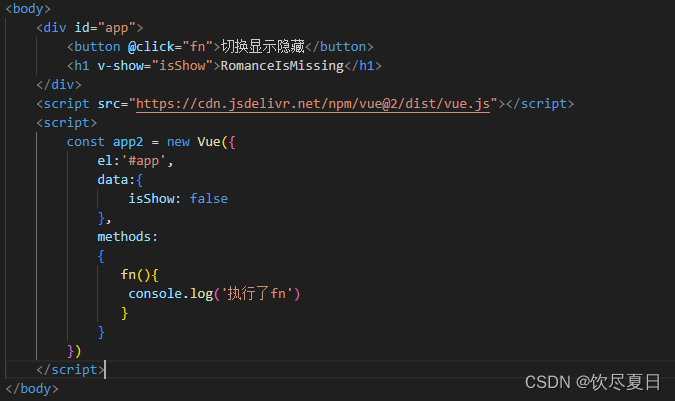
当fn功能如下时:

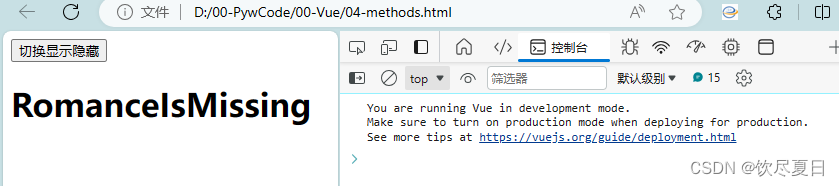
初始是这样的:

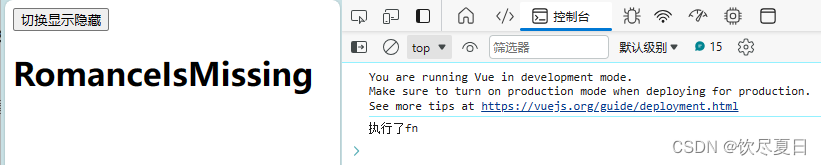
当点击了切换显示隐藏之后,就会变成这样:

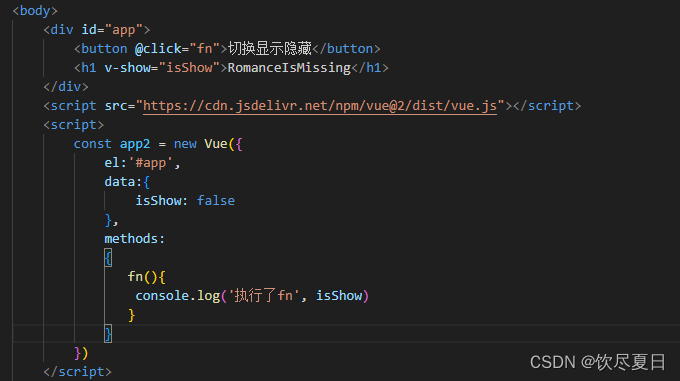
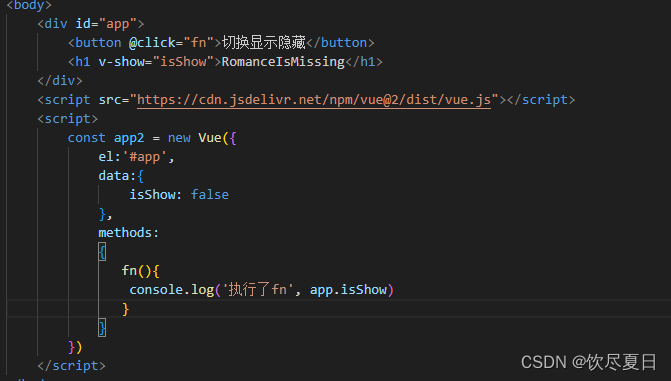
如果像如下这种方式去写,是错误的:

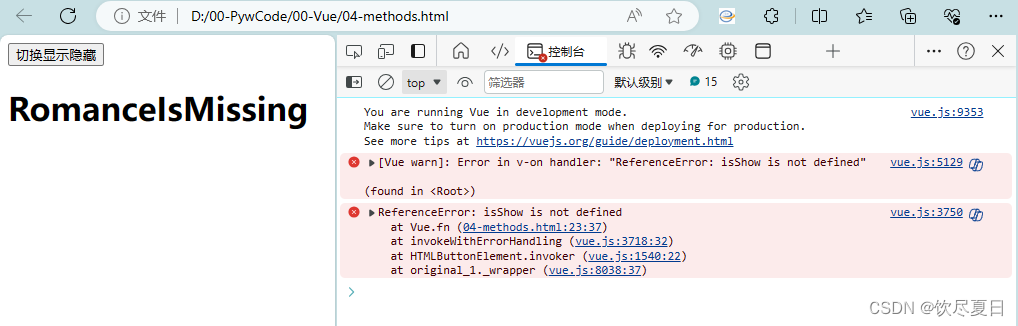
当点击了切换显示隐藏之后就会报错:

因为这里的 isShow ( console 语句后面的 isShow )是全局变量,而代码中没有定义过一个叫 isShow 的全局变量。
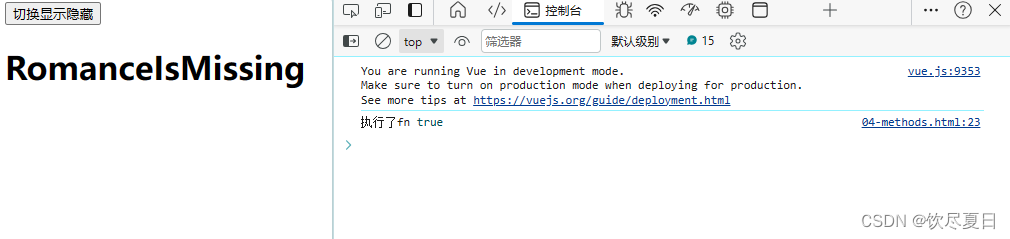
正确的引用变量方式如下:

正确执行结果如下:
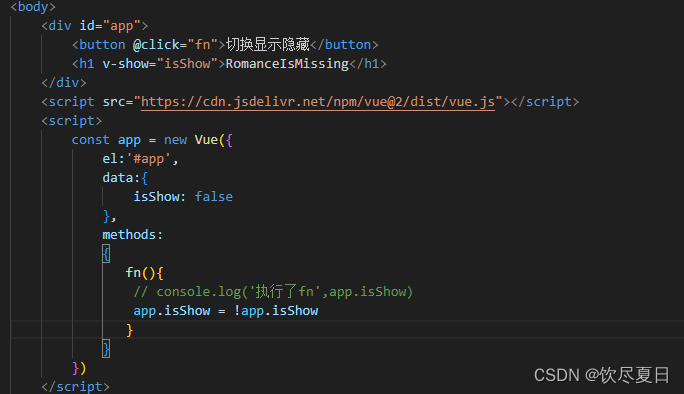
以下代码能正确实现按钮的功能:

但这种方式,一旦实例名改变,比如实例名变成了app2,app.isShow就失效了。为了使代码的可维护性更高,vue让提供的methods中的所有函数,this指向当前实例。
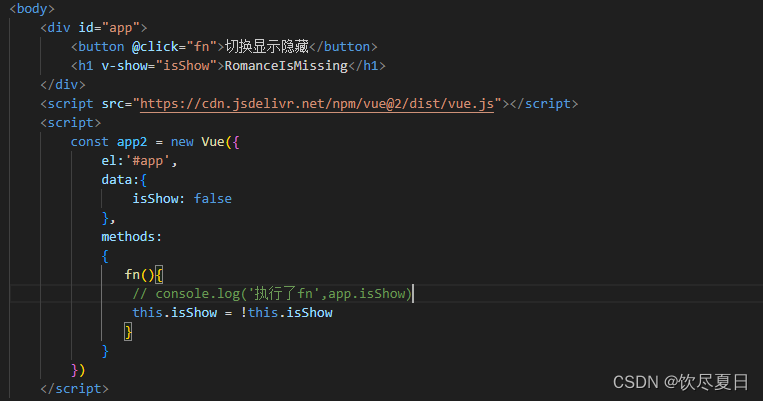
使用以下代码可维护性更高:

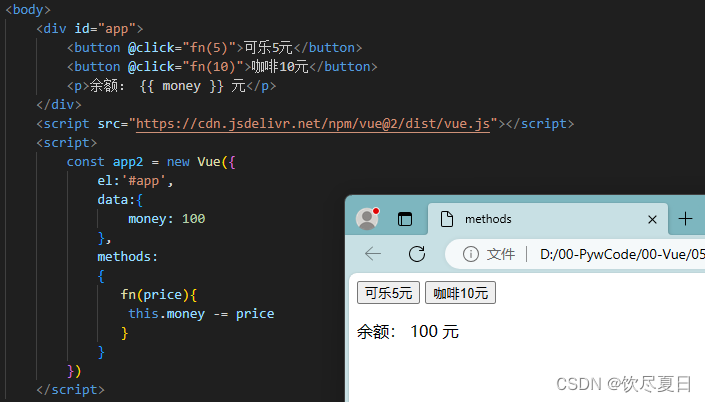
上述示例中,没有传递任何额外的参数,下面给出v-on 调用传参的例子。
以自动贩卖机为例,实现代码如下: