介绍:
进步器的选择,一般用于商城购物选择物品数量的场景
注意:该输入框只能输入大于或等于0的整数
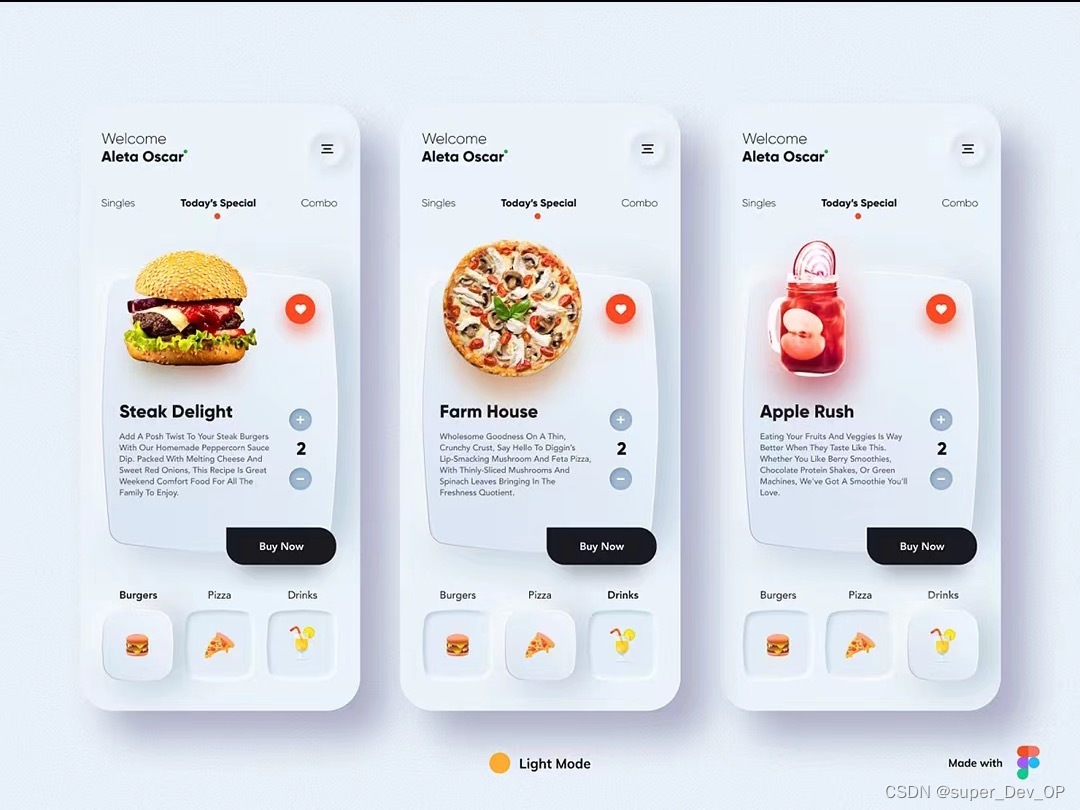
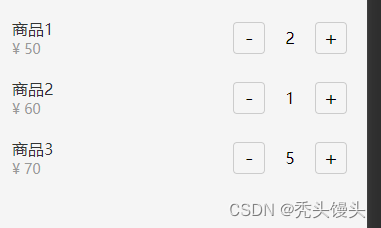
效果展示:


代码展示:
以下是一个简单的购物车页面示例,包括选择商品和显示数量的功能:
在这个示例中,我们展示了一个简单的购物车页面,包括商品名称、价格和数量。通过点击 "+" 和 "-" 按钮来增加或减少商品数量,并保证数量不少于 1。你可以根据实际需求和设计风格进行修改和扩展。
<template>
<view class="container">
<view v-for="(item, index) in productList" :key="index" class="product-item">
<view class="product-info">
<view class="product-name">{{ item.name }}</view>
<view class="product-price">¥ {{ item.price }}</view>
</view>
<view class="product-action">
<view class="select-box">
<view class="select-minus" @click="decreaseQuantity(index)">-</view>
<view class="select-quantity">{{ item.quantity }}</view>
<view class="select-plus" @click="increaseQuantity(index)">+</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
productList: [
{ name: '商品1', price: 50, quantity: 1 },
{ name: '商品2', price: 60, quantity: 1 },
{ name: '商品3', price: 70, quantity: 1 },
// 可以根据需要添加更多的商品
]
};
},
methods: {
increaseQuantity(index) {
this.productList[index].quantity++;
},
decreaseQuantity(index) {
if (this.productList[index].quantity > 1) {
this.productList[index].quantity--;
}
}
}
};
</script>
<style>
.container {
padding: 20px;
}
.product-item {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
}
.product-info {
flex: 1;
}
.product-name {
font-size: 16px;
color: #333;
}
.product-price {
font-size: 14px;
color: #999;
}
.product-action {
display: flex;
align-items: center;
}
.select-box {
display: flex;
align-items: center;
}
.select-minus,
.select-plus {
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
border: 1px solid #ccc;
border-radius: 4px;
font-size: 20px;
cursor: pointer;
}
.select-quantity {
width: 40px;
height: 30px;
line-height: 30px;
text-align: center;
margin: 0 5px;
}
</style>以上是一个使用原生态uniapp制作的进步器。