webpack是什么
- 是一个现代 JavaScript 应用程序的静态模块打包器。当
webpack处理应用程序时,它会递归地构建一个依赖关系图 ,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。 - 主要有 五个核心概念:
- 入口
entry:指示webpack从哪个文件开始打包。 - 输出
output:会告诉webpack打包完的文件输出到哪里去,以及如何命名这些文件,默认值为./dist: - 加载器
loader:webpack只能处理 JavaScript、json等资源,其他资源需要借助loader才能解析。 - 插件
plugins: 扩展webpack的功能。使用一个插件也非常容易,只需要require(),然后添加到plugins数组中。 - 模式
mode:主要是两种模式- 开发模式:
development - 生产模式:
production
- 开发模式:
- 入口
配置
-
初始化包:
npm init -y- 包名不能是
webpack
- 包名不能是
-
下载依赖:
npm i webpack webpack-cli -D-
npm代理设置# 设置http代理 npm config set proxy http://ip:port npm config set https_proxy http://ip:port -
npm代理设置为空npm config set proxy null npm config set https-proxy null -
更换淘宝镜像:
npm config set registry https://registry.npmmirror.com
-
-
从入口打包:
npx webpack 入口js文件 --mode=development- 打包好后在
dist里面
- 打包好后在
配置文件
const path = require("path"); //nodejs核心模块,专门用来处理路径问题
module.exports = {
//入口
entry: "./src/main.js", //相对路径
//输出
output:{
//文件的输出路径
//__dirname nodejs的变量,代表当前文件的文件夹目录
path: path.resolve(__dirname, "dist"), //绝对路径
filename:"main.js",
},
//加载器
module: {
rules: [
//loader的配置
],
},
//插件
plugins: [
//plugin的配置
],
//模式
mode: "development",
};
处理样式资源
1.处理什么资源就要先引入什么资源
2.根据官方文档去下载对应的loader:npm install --save-dev css-loader
3.把loader引用到配置中
//加载器
module: {
rules: [
//loader的配置
{
test:/\.css$/, //只检测.css文件
use: [ //执行顺序,从右到左(从下到上
"style-loader", //将js中css通过创建style标签添加html文件中生效
"css-loader", //将css资源编译成common.js的模块到js中
],
},
],
},
4.用几个包就要下载几个包,运行通过报错知道style-loader没有下载,则npm i style-loader -D
处理Less资源
步骤类似
-
下载对应的
loader:npm install less less-loader --save-dev -
引入
loader{ test: /\.less$/i, //loader: 'xxx' //只能使用一个loader use: [ // 使用多个loader 'style-loader', 'css-loader', 'less-loader', //将less编译成css文件 ], },
处理sass资源
-
下载
loader:npm install sass-loader sass webpack --save-dev -
引入
loader{ test: /\.s[ac]ss$/i, use: [ // 将 JS 字符串生成为 style 节点 'style-loader', // 将 CSS 转化成 CommonJS 模块 'css-loader', // 将 Sass 编译成 CSS 'sass-loader', ], },
处理stylus资源
-
下载
loader:npm install stylus stylus-loader --save-dev -
引入
loader{ test: /\.styl$/, use: [ 'style-loader', 'css-loader', 'stylus-loader', //将stylus编译成css文件 ], },
处理图片资源
处理图片资源webpack已经内置这个功能了,但想要让图片转base64进行优化,可以加入下面的loader配置
{
test: /\.(png|jpe?g|gif|webp|svg)$/,
type: 'asset',
parser: {
dataUrlCondition: {
//小于10kb的图片转base64
//优点:减少请求数量 缺点:体积会更大
maxSize: 10 * 1024 // 10kb
},
},
},
修改输出文件目录
希望不同的资源去不同的路径下寻找,这样更简洁明了。对应的路径可以在output下修改:
//输出
output:{
//所有文件的输出路径
//__dirname nodejs的变量,代表当前文件的文件夹目录
path: path.resolve(__dirname, "dist"), //绝对路径
//入口文件打包输出文件名
filename:"static/js/main.js",
},
而图片可以添加generator修改路径:
{
test: /\.(png|jpe?g|gif|webp|svg)$/,
type: 'asset',
parser: {
dataUrlCondition: {
//小于10kb的图片转base64
//优点:减少请求数量 缺点:体积会更大
maxSize: 10 * 1024 // 10kb
},
},
generator: {
//输出图片名称
//hash:10 hash值只取前10位
filename: 'static/images/[hash:10][ext][query]',
},
},
自动清空上次打包的内容
在output里面添加clean: true即可,原理是:在打包前,将path整个目录的内容清空,再进行打包
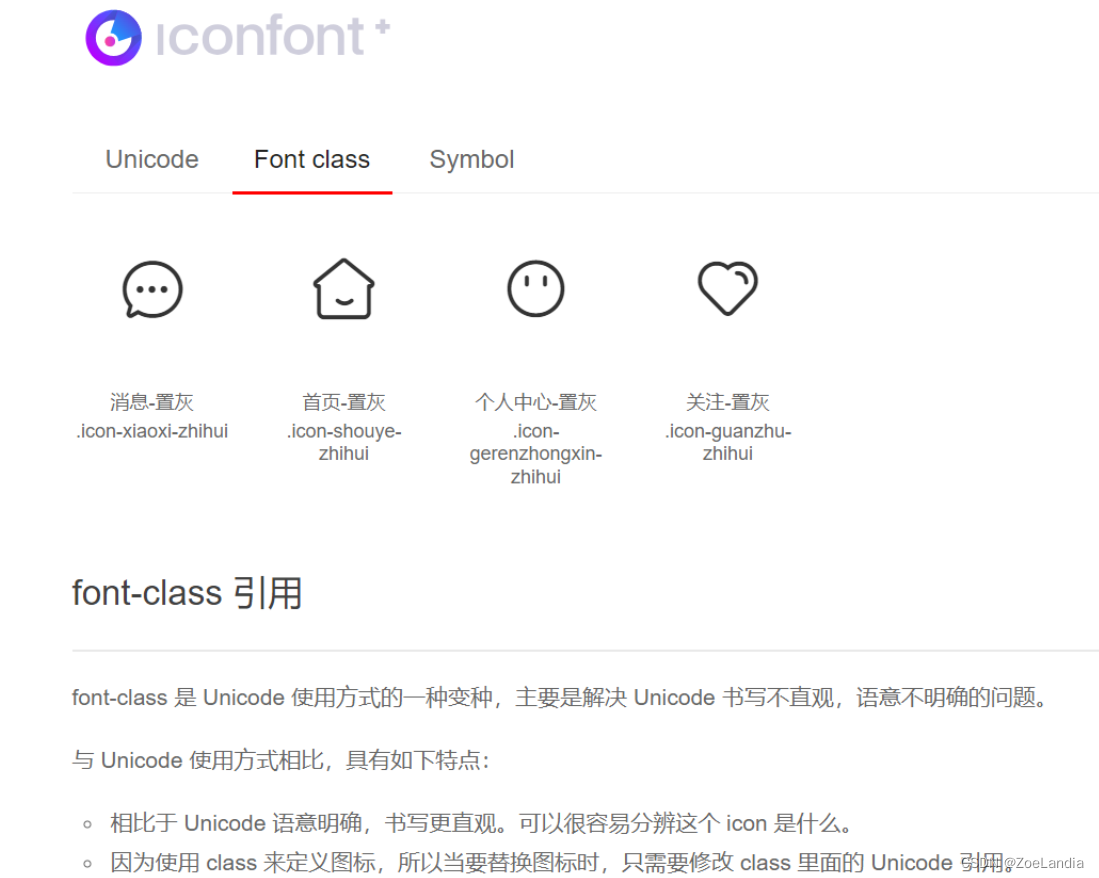
处理字体图标资源
处理场景有很多,这个以阿里巴巴的图标库为例。
-
1.下载阿里巴巴素材库中的图标,以供使用。
-
2.下载好安装包,打开
demo_index.html来进行操作,以其中font-class为例。

-
3.引入
iconfont.css,并根据自己引入的位置将最上方的url设置正确- 在
main.js也要import该css
- 在
-
4.引入
iconfont.ttf、iconfont.woff、iconfont.woff2 -
5.挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>
处理其他资源
有视频等其他资源就在test里面添加就可以了
{
test: /\.(ttf|woff2?|mp3|mp4|avi)$/,
type: 'asset/resource', //这个就不要转换成base64
generator: {
//输出图片名称
filename: 'static/media/[hash:10][ext][query]',
},
},
处理js资源
webpack对js处理是有限的,只能编译js中ES模块化语法,不能编译其他语法,导致js不能在IE等浏览器上运行,所以希望能做一些兼容性处理。- 针对js兼容性处理,使用
Babel来完成。 - 针对代码格式,使用
Eslint来完成。
- 针对js兼容性处理,使用
Eslint使用
-
检测代码的错误
-
1.安装插件:
npm install eslint-webpack-plugin --save-dev、npm install eslint --save-dev -
2.插件与
loader不一样,需要引入后才能用:const ESLintPlugin = require('eslint-webpack-plugin'); -
3.添加
plugins配置,选择检测哪些文件plugins: [ //plugin的配置 new ESLintPlugin({ //检测哪些文件 context: path.resolve(__dirname, "src"), }), ], -
4.配置文件
.eslintrc.js(只是一些常规的module.exports = { // 继承 Eslint 规则 extends: ["eslint:recommended"], env: { node: true, // 启用node中全局变量 browser: true, // 启用浏览器中全局变量 }, parserOptions: { ecmaVersion: 6, // es6 sourceType: "module", // es module }, rules: { "no-var": 2, // 不能使用 var 定义变量 }, }; -
5.若想忽略一些文件夹的检测,就创建
.eslintignore,在里面写文件名即可
Babel
-
将一些新的语法转换成旧的,以起到兼容的作用
-
1.下载包:
npm install -D babel-loader @babel/core @babel/preset-env -
2.导入
loader:{ test: /\.js$/, exclude: /(node_modules)/, //排除node_modules中的js文件(这些文件不处理 loader: 'babel-loader', options: { presets: ['@babel/preset-env'], }, },
处理Html资源
-
不需要手动引入js,通过插件自动引入
-
1.安装包:
npm install --save-dev html-webpack-plugin -
2.在
webpack.config.js引入const HtmlWebpackPlugin = require('html-webpack-plugin'); -
3.在
plugins里添加new HtmlWebpackPlugin({ //模板,以public/index.html文件创建新的html文件 //新的文件特点:1、结构和原来一致 2、自动引入打包输出的资源 template: path.resolve(__dirname, "public/index.html"), }),
开发服务器&自动化
-
1.下载包:
npm i webpack-dev-server -D -
2.在
webpack.config.js引入//开发服务器 devServer:{ host: "localhost", //启动服务器域名 port: "3000", //启动服务器端口号 open: true, //是否自动打开浏览器 }, -
3.启动指令是:
npx webpack serve -
PS:开发服务器不会输出资源,在内存中编译打包的
生产模式准备工作
- 生产模式是开发完成代码后,需要将代码部署上线。这个模式主要是对代码进行优化,从以下两个角度:
- 代码运行性能
- 代码打包速度
dev是开发者模式,没有输出。- 开发模式配置了
devServer之后是不输出资源的,在内存中编译打包。 - 命令:
webpack serve --config ./config/webpack.dev.js(根据自己的路径找js
- 开发模式配置了
prod是生产模式,有输出。- 生产模式不需要
devServer,它只需要打包输出即可。 - 命令:
webpack --config ./config/webpack.prod.js
- 生产模式不需要
提取css成单独文件
-
css文件目前被打包到js文件中,当js文件加载时,会创建一个style标签来生成样式,这样对于网站而言,会出现闪屏现象,用户体验不好。我们应该是单独的css文件,通过link标签加载,这样性能才会好。 -
1.下载包:
npm install --save-dev mini-css-extract-plugin -
2.在
webpack.prod.js上方引入插件:const MiniCssExtractPlugin = require("mini-css-extract-plugin"); -
3.把文件中
'style-loader',都换成MiniCssExtractPlugin.loader, -
4.
plugins里面添加new MiniCssExtractPlugin(),-
可以通过
filename来设置生成的css所在的路径new MiniCssExtractPlugin({ filename: "static/css/main.css", }),
-
样式兼容性处理
-
1.下载包:
npm i postcss-loader postcss postcss-preset-env -D -
2.在
css-loader都加上:{ loader: "postcss-loader", options: { postcssOptions: { plugins: [ "postcss-preset-env", //能解决大部分样式兼容性问题 ], }, }, }, -
3.可以在
package.json里添加要控制什么兼容条件"browserslist": [ "last 2 version", "> 1%", "not dead" ]
封装样式loader函数
相同的代码可以封装成函数,简化代码。
//用来获取处理样式的loader
function getStyleLoader(pre){
return [
MiniCssExtractPlugin.loader, //提取css成单独文件
"css-loader", //将css资源编译成common.js的模块到js中
{
loader: "postcss-loader",
options: {
postcssOptions: {
plugins: [
"postcss-preset-env", //能解决大部分样式兼容性问题
],
},
},
},
pre,
].filter(Boolean);
}
css压缩
css-minimizer-webpack-plugin使用cssnano优化和压缩css,就像optimize-css-assets-webpack-plugin一样,但在source maps和assets中使用查询字符串会更加准确,支持缓存和并发模式下运行。- 1.下载包:
npm install css-minimizer-webpack-plugin --save-dev - 2.在
webpack.prod.js上方引入插件:const CssMinimizerPlugin = require('css-minimizer-webpack-plugin'); - 3.
plugins里面添加new CssMinimizerPlugin(),