Gitee代码仓库:桂院校园导航小程序
GitHub代码仓库:GLU-Campus-Guide
静态项目 2.0版本 升级日志
| 序号 | 板块 | 详情 |
|---|---|---|
| 1 | 首页 | 重做了首页,界面更加高效和美观 |
| 2 | 校园页 | 新增了 “校园指南” 功能,可以搜索和浏览校园生活指南 |
| 3 | 地图页 | ①弃用路线规划插件,改用SDK开发包。可以无阻通过审核并发布。得益于SDK中的接口,能够获取路线数据,可以渲染到地图上 ②新增轨迹回放功能,获取路线后,有小车沿着路线,从起点移动到终点 ③新增点聚合功能,地点过于密集时,会自动聚合此类地点 ④新增地点搜索功能,可将查询的结果作为地图起点/终点 ⑤新增起点终点交换功能,可一键交换起点和终点 ⑥页面底部按钮重做,点击可以查看当前类别下的地点/路线详情 ⑦更改了类别栏的位置,删去了地点栏 |
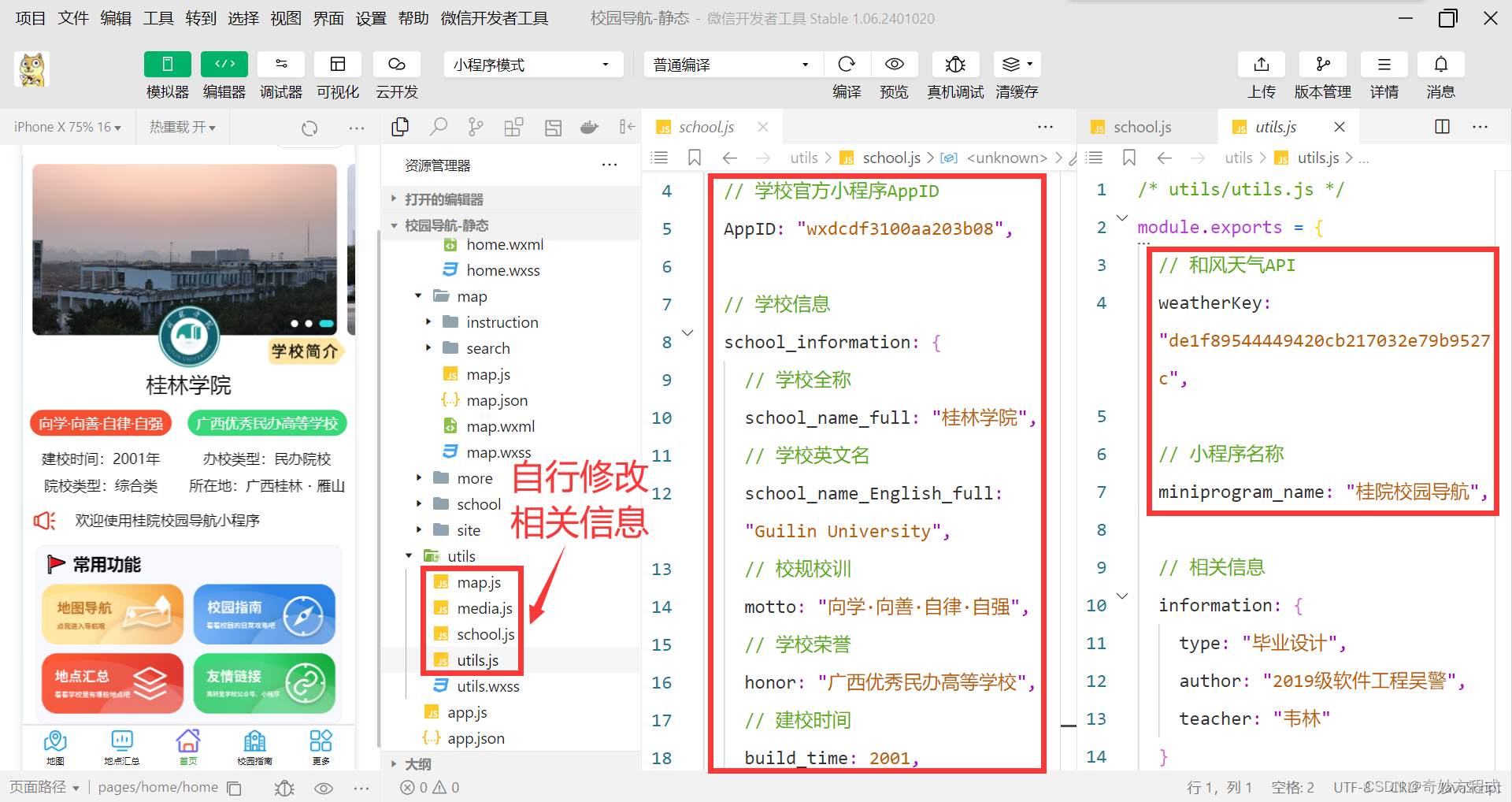
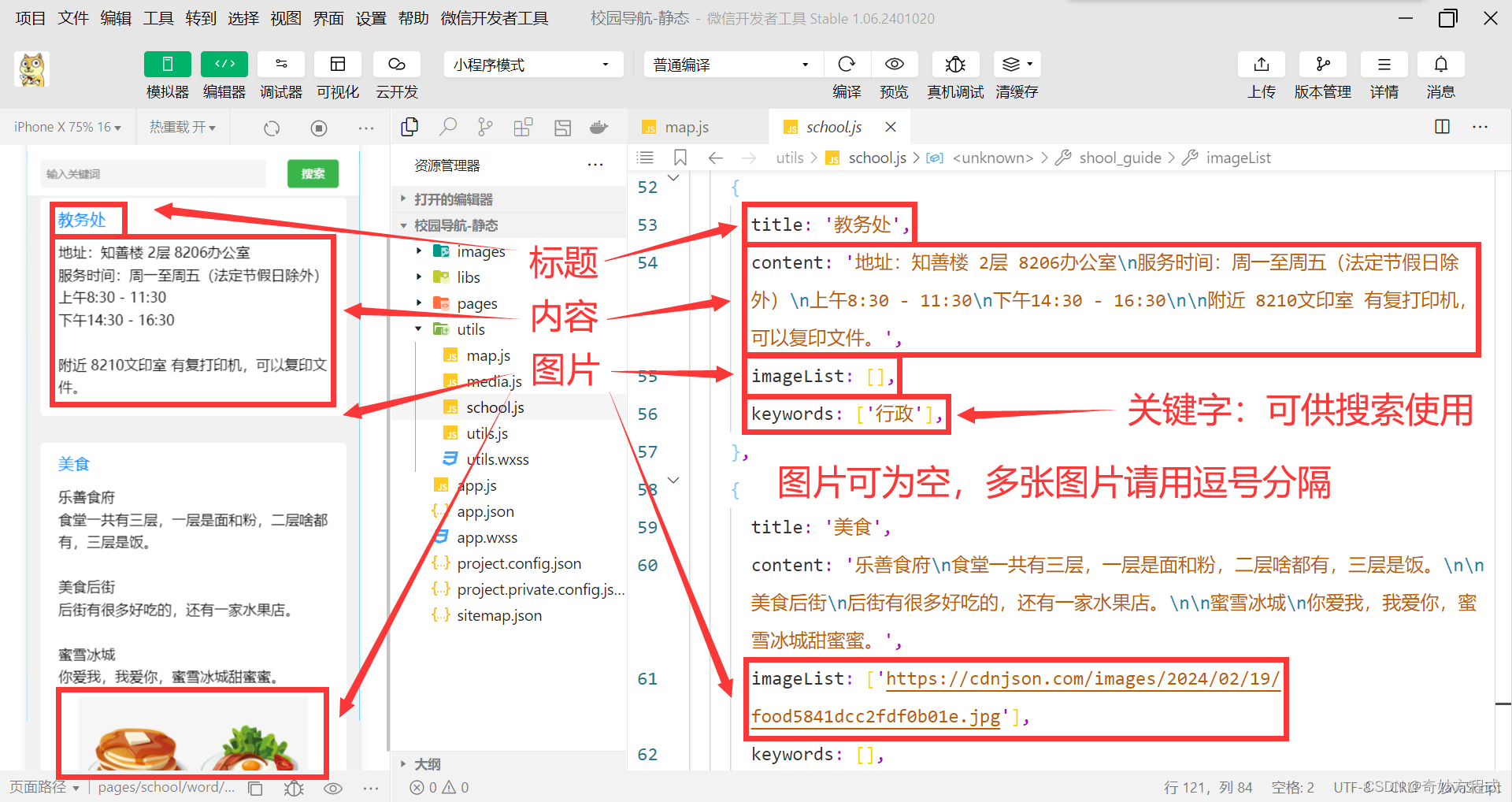
| 4 | 数据存储 | 数据分门别类写入多个js文件,使用时分别引入。区分开容易查找和修改 media.js :图片和视频路径 school.js :学校和校园指南信息 map.js :地图参数、各个地点的坐标 utils.js :其他信息 |

0. 导入项目
桂院校园导航 | 云上高校导航 导入与配置教程
图片均引用自图床链接,自行修改
作者用过的图床:cdn加速图床、路过图床、云图床
1. 全局 app.json
app.json 中的 navigationBarTitleText 属性 设置的是 全局的导航栏标题文字内容,改成自己的。
"navigationBarTitleText": "桂院校园导航",2. 首页 pages/home/home
风景轮播图 引用 media.js 的数据,来源于图床链接, 自行修改。
图标 引用 media.js 的数据,均引用 images文件夹 的图片, 自行修改。
校徽(将新图片拖入文件夹覆盖原图片)
学校信息(学校全称 + 学校信息) 引用 school.js 的数据,自行修改。
部分信息(小程序名称) 引用 utils.js 的数据,自行修改。
天气api 引用 utils.js 的数据,调用 和风天气API 实现 ,自行修改。
和风天气API申请教程
如果你想搞那种根据定位获取天气,或者是展示更多天气的那种,可以参考下面的大佬的文章
微信小程序实现天气预报功能(支持自动定位)(附源码)
官微按钮是通过 wx.previewImage 接口实现(全屏预览图片)。
获取 公众号二维码 的方法
招生官微按钮是通过 wx.navigateToMiniProgram 接口实现(跳转外部小程序)。如果你学校没有小程序就改成像楼上一样全屏预览图片(学校的官方图书馆、学生会或者什么的公众号)。
获取 小程序 appId 的方法

3. 学校简介 pages/home/introduction/introduction
风景轮播图 和首页的 是一样的,就不用改了
学校信息(学校全称 + 学校英文名 + 学校简介) 引用 school.js 的数据,自行修改。
宣传视频 引用 media.js 的数据, 自行修改。
作者目前的方法是:引用 gitee page 中的视频链接
4. 地图信息 pages/map/map
图标 引用 media.js 的数据,均引用 images文件夹 的图片, 自行修改。
地图api 引用 map.js 的数据,调用 腾讯位置服务API 实现 ,自行修改。
腾讯位置服务API申请教程
地点数据 引用 map.js 的数据。使用嵌套list存储的,自行修改。
嵌套list 外层 是 类别 ,内层是当前 类别 下的 所有 地点。
里面的数据都要加上引号
图片均引用自图床

地图数据 引用 map.js 的数据。
longitude:地图中心点坐标经度(范围:-180→180)
latitude :地图中心点坐标纬度(范围:-90→90)
经纬度不要写反了
enablepoi:是否展示 POI 点
showLocation:是否显示带有方向的当前定位点
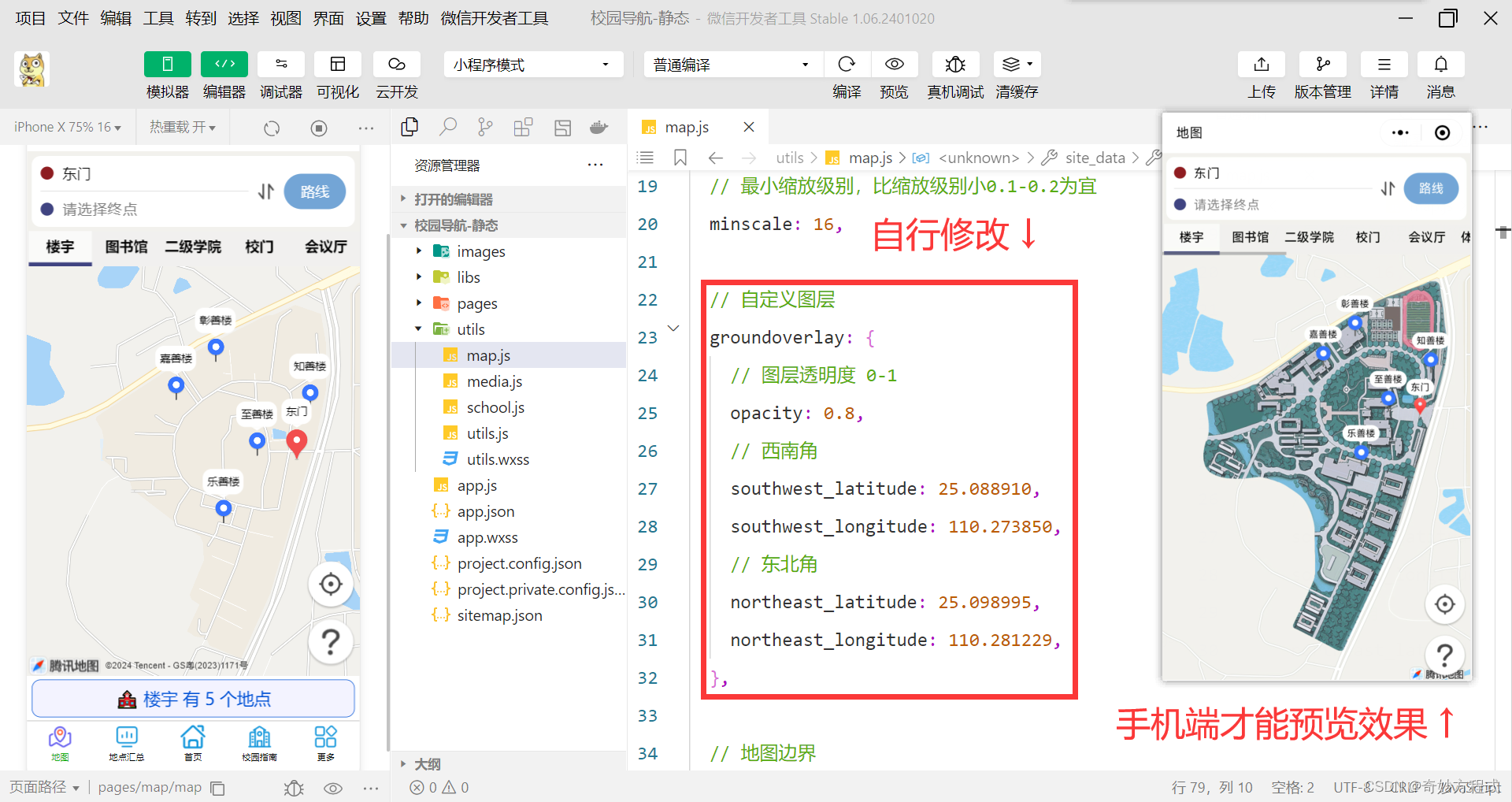
scale:地图默认缩放级别
minscale:地图最小缩放级别,比默认缩放级别小一点为宜
地图中心点坐标
取对角线两点的坐标,平均值即为中心点坐标
坐标拾取器

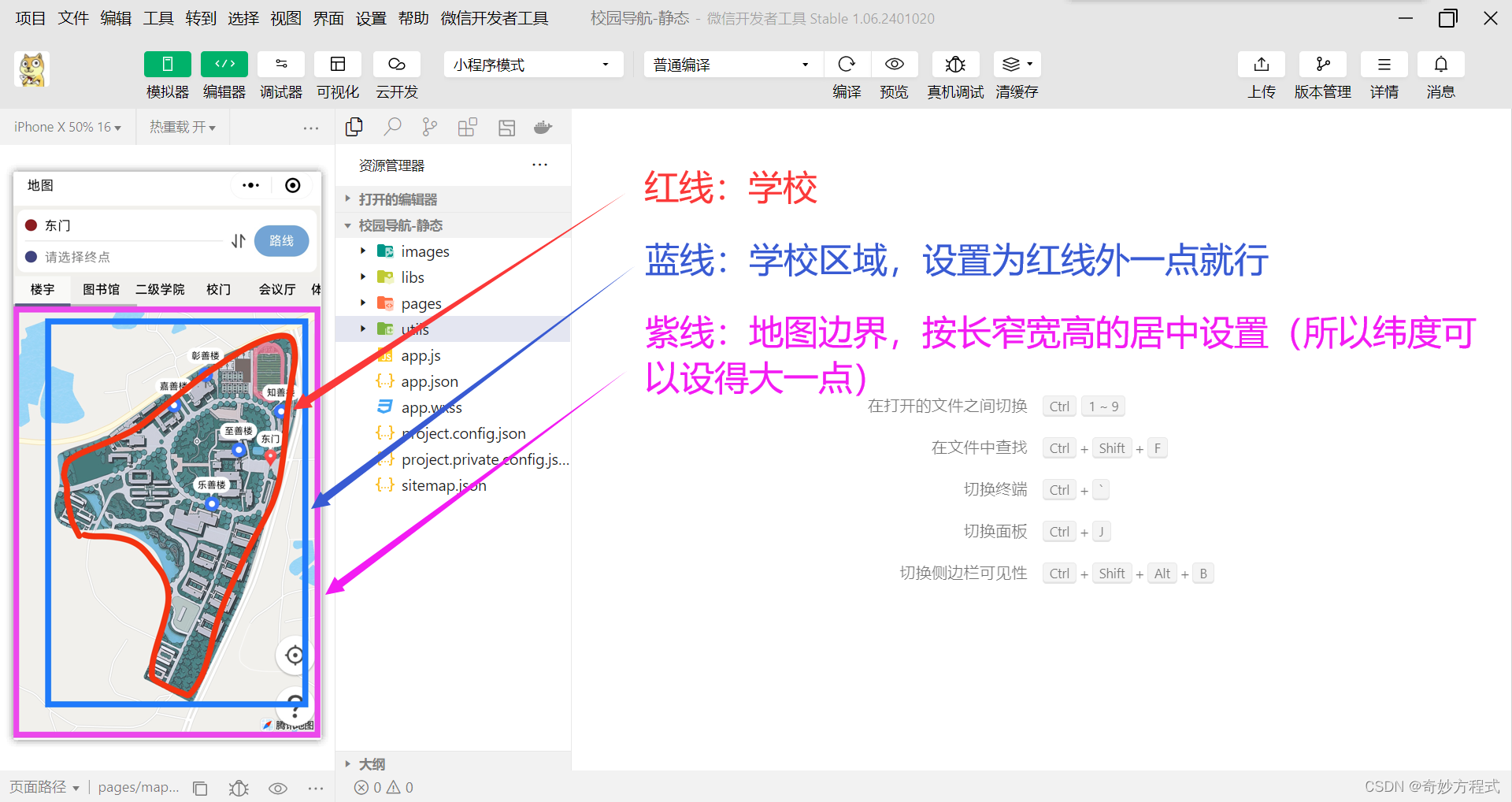
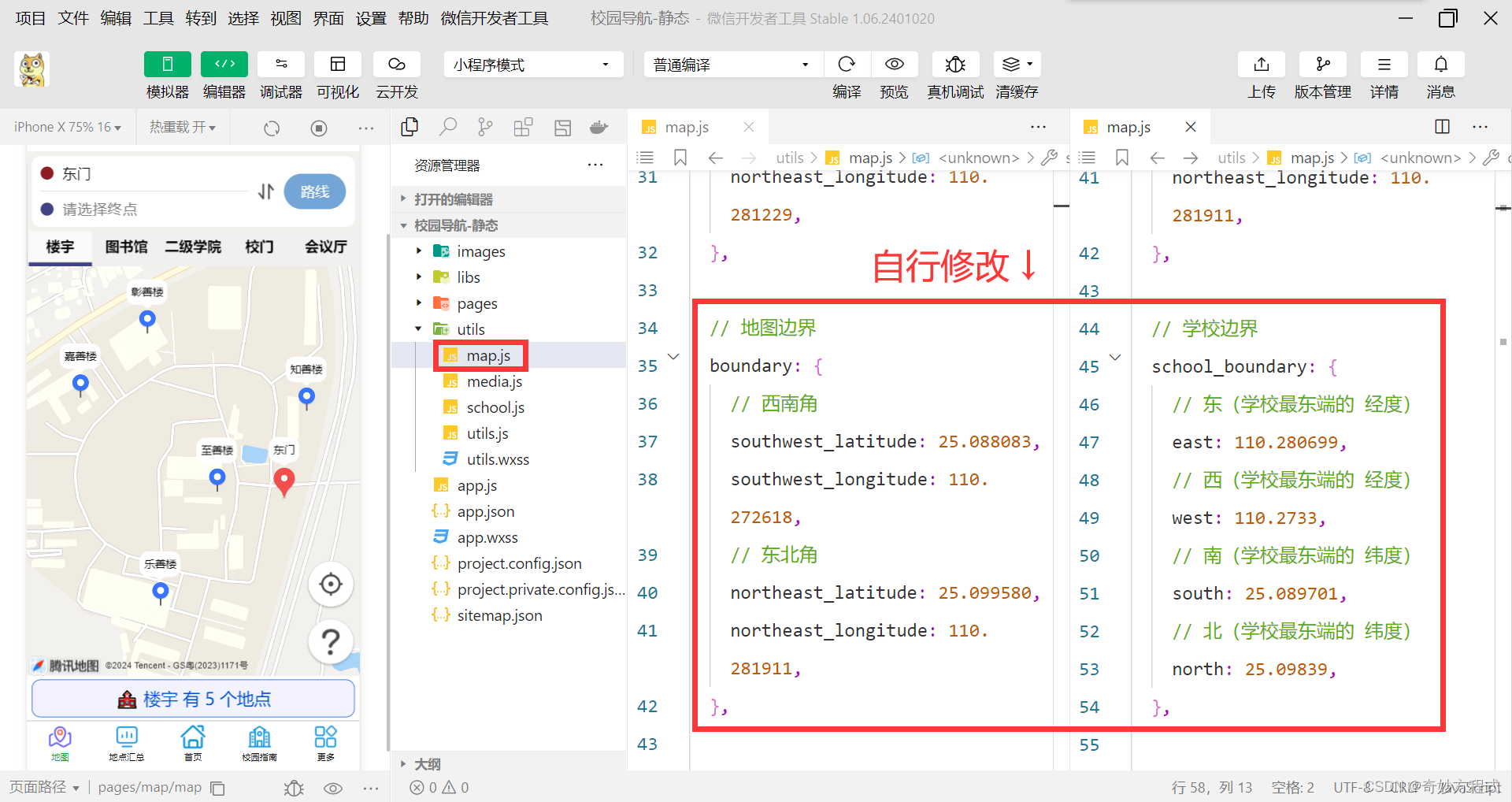
地图边界、学校范围
地图边界:限制地图的显示范围,不能划出这个范围
通过 MapContext.setBoundary 接口实现,使用此接口需基础库 2.22.0及以上版本
学校范围:判断当前位置(定位)在不在学校
通过 wx.getLocation 接口获取当前的地理位置。将其中的 经度 纬度 进行判断,若 经度 和 纬度 在特定范围内,就说明 你的位置 在校区内。
wx.getLocation接口 申请教程

坐标拾取器

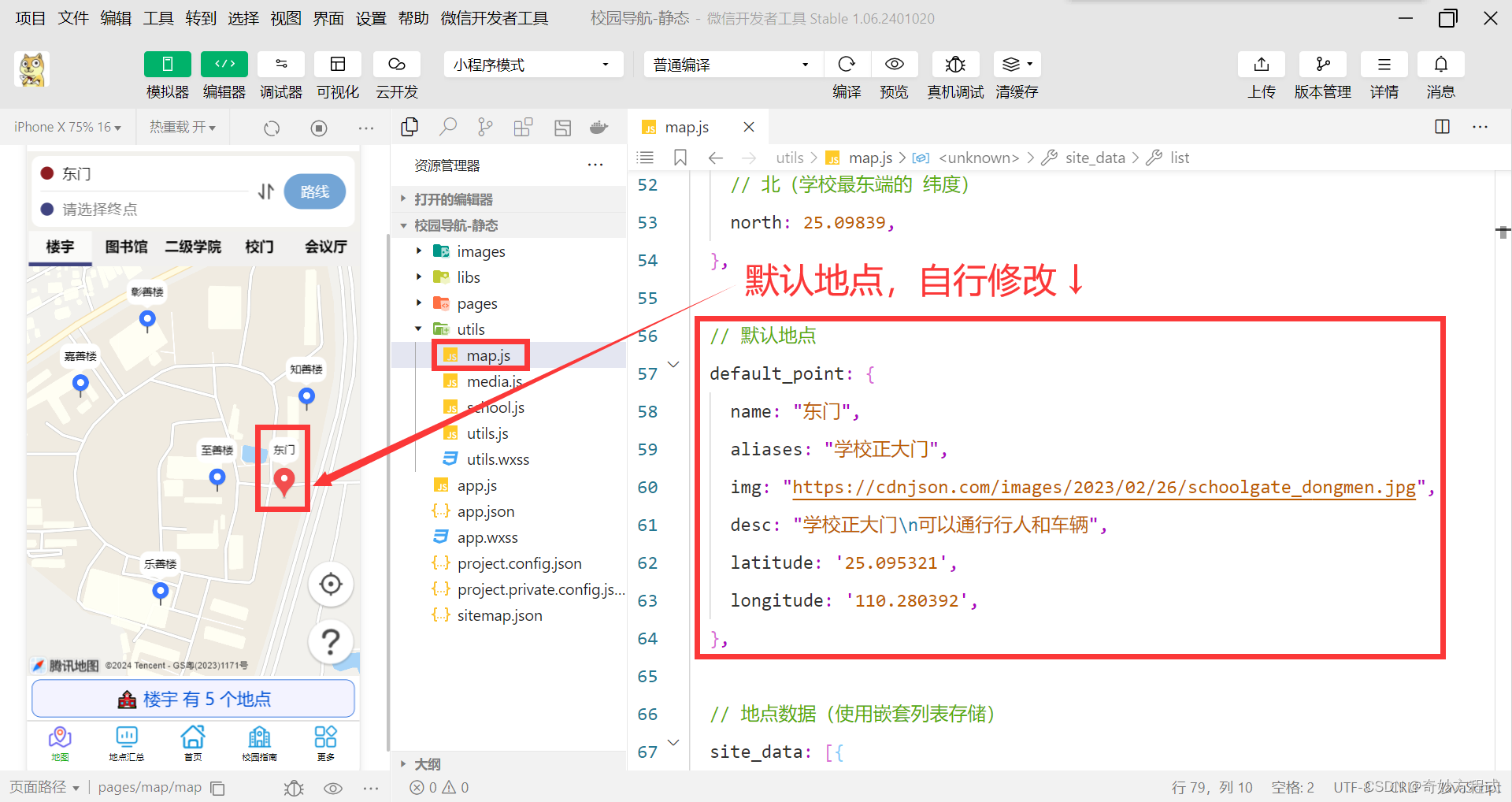
默认地点
当前位置不在学校时,需指定一个默认地点
默认地点 引用 map.js 的数据,自行修改。

自定义图层(覆盖校园地图)
我使用这个是因为我的学校在腾讯地图上太干净了(啥都没有)。。。影响观感。
之后用PS画的校园地图。
可以来比较一下
不同学校(都是100米标尺),简直是天壤之别。

自定义图层是通过 MapContext.addGroundOverlay 接口实现(创建自定义图片图层,图片会随着地图缩放而缩放)。
自定义图层不会在 微信开发者工具上 显示,只能在移动端查看。
不得不说,这个坐标真的难调,暂时没有找到很好的方法。

5. 学校指南 pages/school/school 和 pages/school/word/word
学校指南信息 引用 school.js 的数据,使用list结构存储,自行修改。

6. 更多 pages/more/more
去除了登录的全部代码,因为现在想要获取小程序用户头像昵称很麻烦
有需要的可以自行研究
小程序用户头像昵称获取规则调整公告
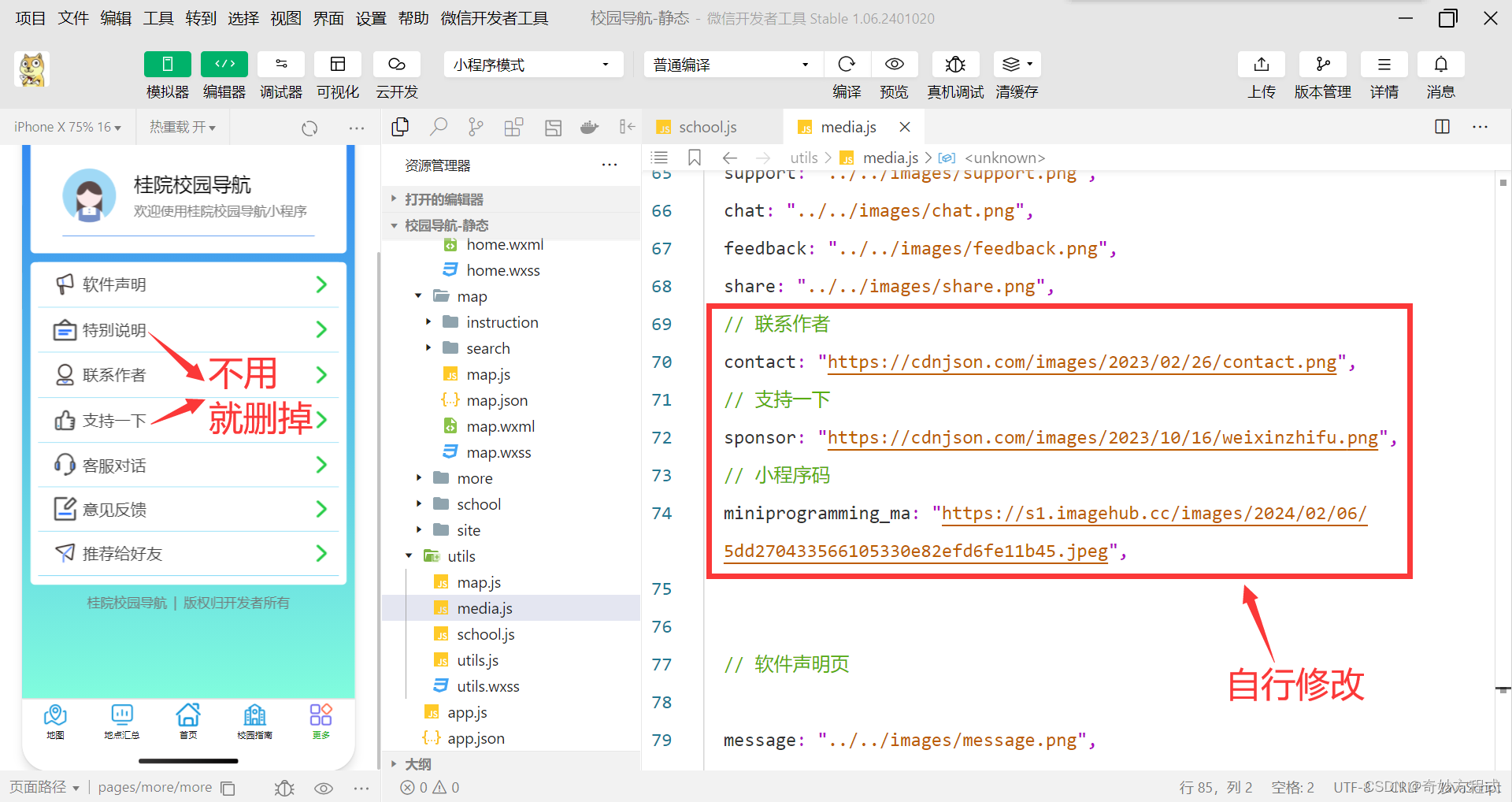
“特别说明”按钮中的说明信息 自行修改 ,若不用就删掉
“支持一下”按钮 不用就删掉
“联系作者”按钮是通过 wx.previewImage 接口实现(全屏预览图片),自行在media.js中更改为你自己的微信二维码。
“推荐给好友”按钮,之前是能转发,但目前我的小程序没法认证,就改成预览图片,自行在media.js中更改为你自己的小程序维码。

7. 软件声明 pages/more/statement/statement
如果用到了 我的项目或代码 请说明,谢谢!
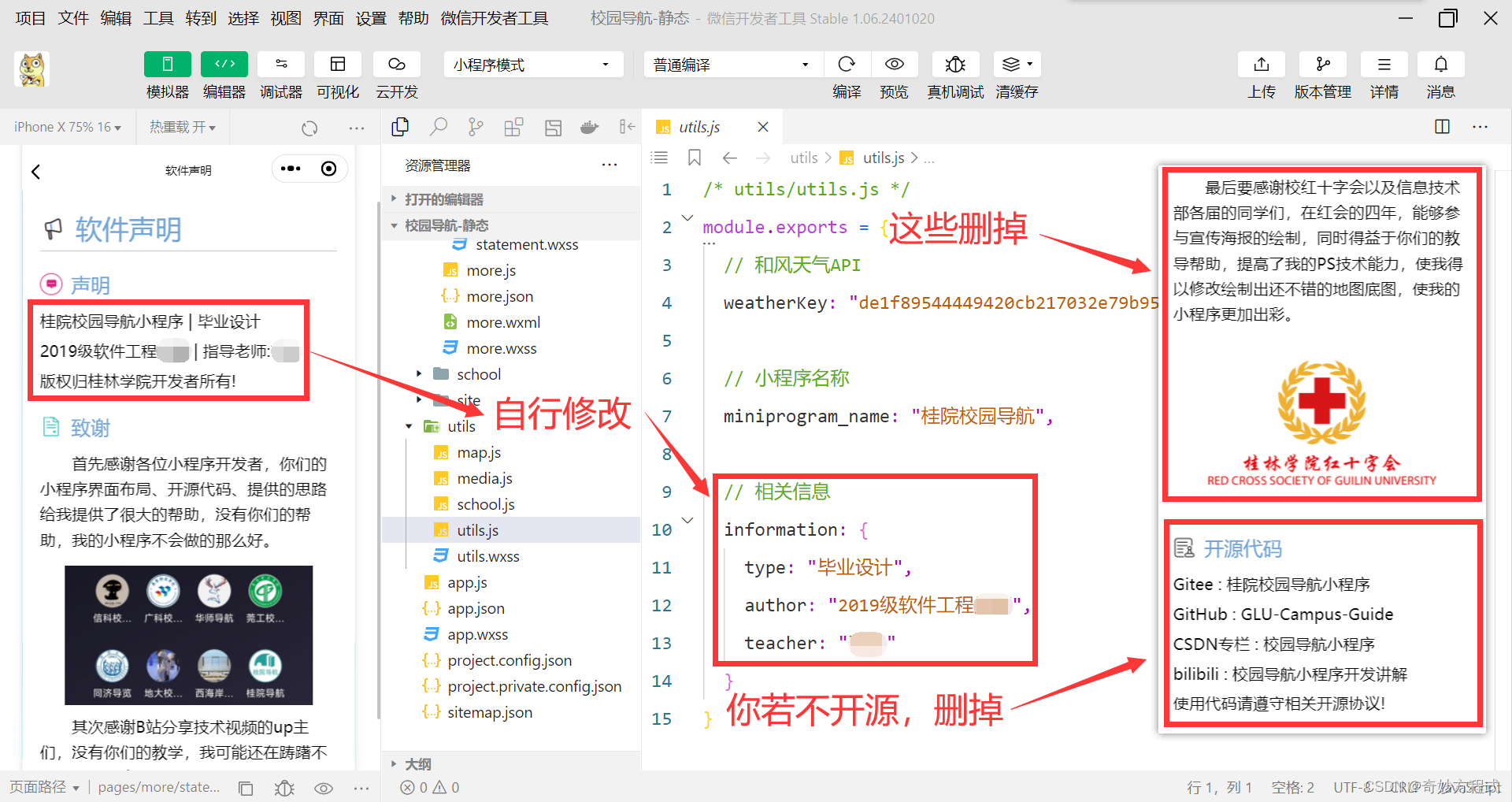
相关信息 引用 utils.js 的数据,自行修改。
如果你开源自己项目,就自行更改;否则删掉。

到这里就结束啦,表扬一下优秀的你自己吧,能够把这么长的教程看完