CSS3渐变
(可以给背景颜色设置一个渐变的效果)
线性渐变:Linear Gradients(从直线上向远处见面)
语法:
background:linear-gradient(direction,color-stop1,color-stop2…);
direction:方向 to left, to right, 90deg
径向渐变:Radial Gradients(从中间向外渐变)
语法:
background:radial-gradient(center/ellipes/circle,shape size,start-color,…last-color);
circle表示圆形,ellipse表示椭圆形。
我们来随便写一个
<style>
*{
margin: 0;
height: 0;
}
.box{
width: 300px;
height: 500px;
border: 1px solid black;
margin: 60px auto;
}
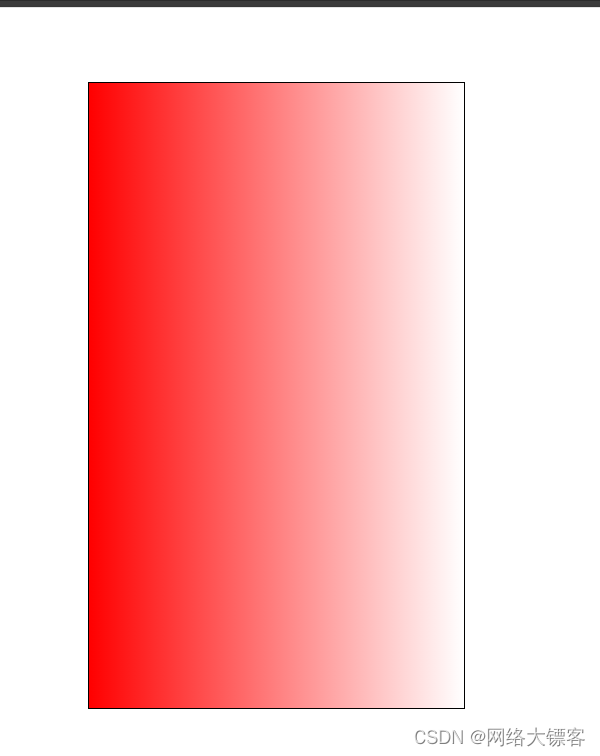
.box:hover{
background-image: linear-gradient(to left,white,red);
}
</style>
</head>
<body>
<div class="box"></div>
</body>

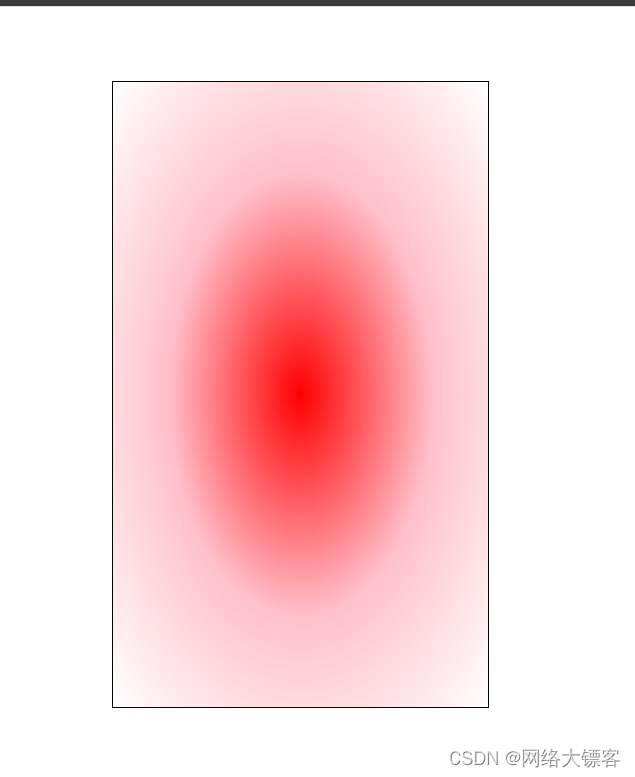
如果使用background-image: radial-gradient(red,pink,white)就是这样的效果

这个的应用场景就不多说了,大家放开想象,肯定会有不一样的效果的。
CSS3文本效果
text-shadow
向文本添加阴影:h-shadow水平方向偏移量,v-shadow垂直方向偏移量,blur模糊度,color颜色。
例:<style>
*{
margin: 0;
height: 0;
}
h1{
font-size: 200px;
text-align: center;
font-weight: 900;
margin: 50px;
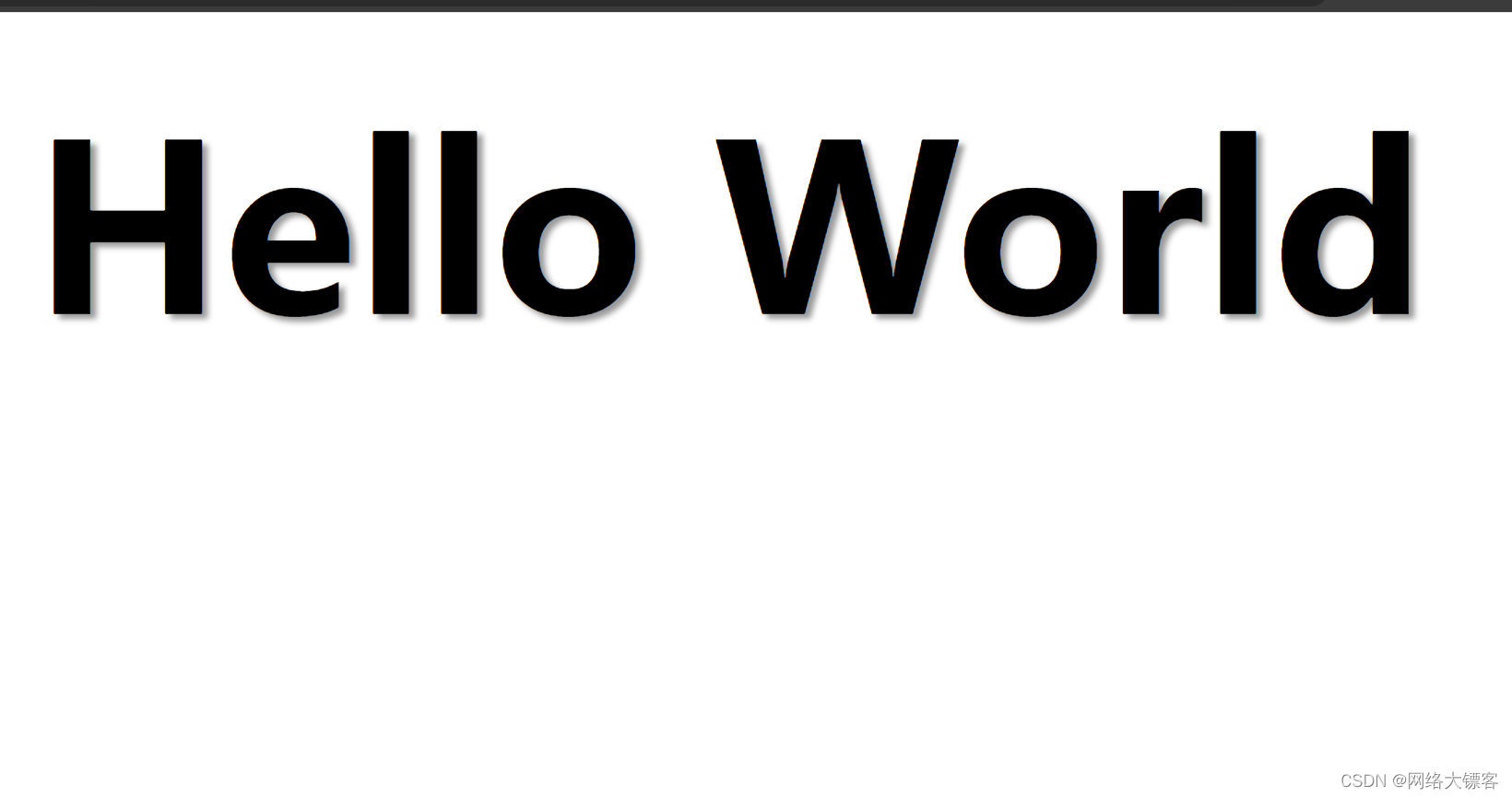
text-shadow: 5px 4px 5px #999;
}
</style>
</head>
<body>
<h1>Hello World</h1>
</body>

再稍微改一下字宽看起来高级一点

具体情况,具体调整。
有时候我们写文本会遇到这种情况:

文本内容超出了div,可以用超出部分隐藏或换行来处理
这里有几个关于隐藏与换行的设置:
text-overflow 超出部分显示省略号
overflow:hidden 溢出隐藏
text-overflow :ellipsis 用省略号来代替被修剪文本
例:
.box{
width: 300px;
height: 50px;
border: 3px solid #999;
margin: 40px auto;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}

先强制不换行,再超出部分隐藏,最后超出部分省略就可以了
强制换行
1.word-break:break-all;只对英文起作用
2.word-warp:break-word;这对英文起作用,以单词作为换行的依据
3.white-space:pre-wrap;只对中文起作用
4.white-space:nowrap;强制不换行,都起作用