HTML基础
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
HTML 很容易学习!相信您能很快学会它!
HTML元素语法
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性(长宽高,颜色…)
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
<标签>内容</标签>
HTML 元素
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
HTML声明
<!DOCTYPE html>
使用HTML编辑时使用需要声明
HTML主体
<html></html>
为整个界面主体
HTML标题
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
style="text-align: center;" 是用来让标题居中的属性
HTML标题(Heading)是通过< h1> - < h6> 标签来定义的。
HTML段落
HTML段落是通过< p>标签来实现的
<p>这是我的第一个段落</p>
<p>这是我第二个段落</p>
<p>这是我第三个段落</p>
<br/>可以实现换行功能,<hr/>也可以实现换行功能但是效果是下面的样子,有横线

HTML< span>标签
实例:
使用 < span> 元素对文本中的一部分进行着色:
<p>我的母亲有 <span style="color:blue">蓝色</span> 的眼睛。</p>
HTML超链接
HTML连接是通过<a>标签来实现的
<a href="https://www.runoob.com">这是一个链接</a>
属性:
用target=“_blank”就可以让新页面在另一个窗口打开。
相关css属性
- 在
<a>标签内部使用style属性来设置样式,将text-decoration属性设置为none。可以取消标签的下划线
HTML图像
HTML图像是通过< img>标签来实现的
<img decoding="async" src="/images/logo.png" width="258" height="39" />
**注:**图片的名称和大小是通过属性定义的
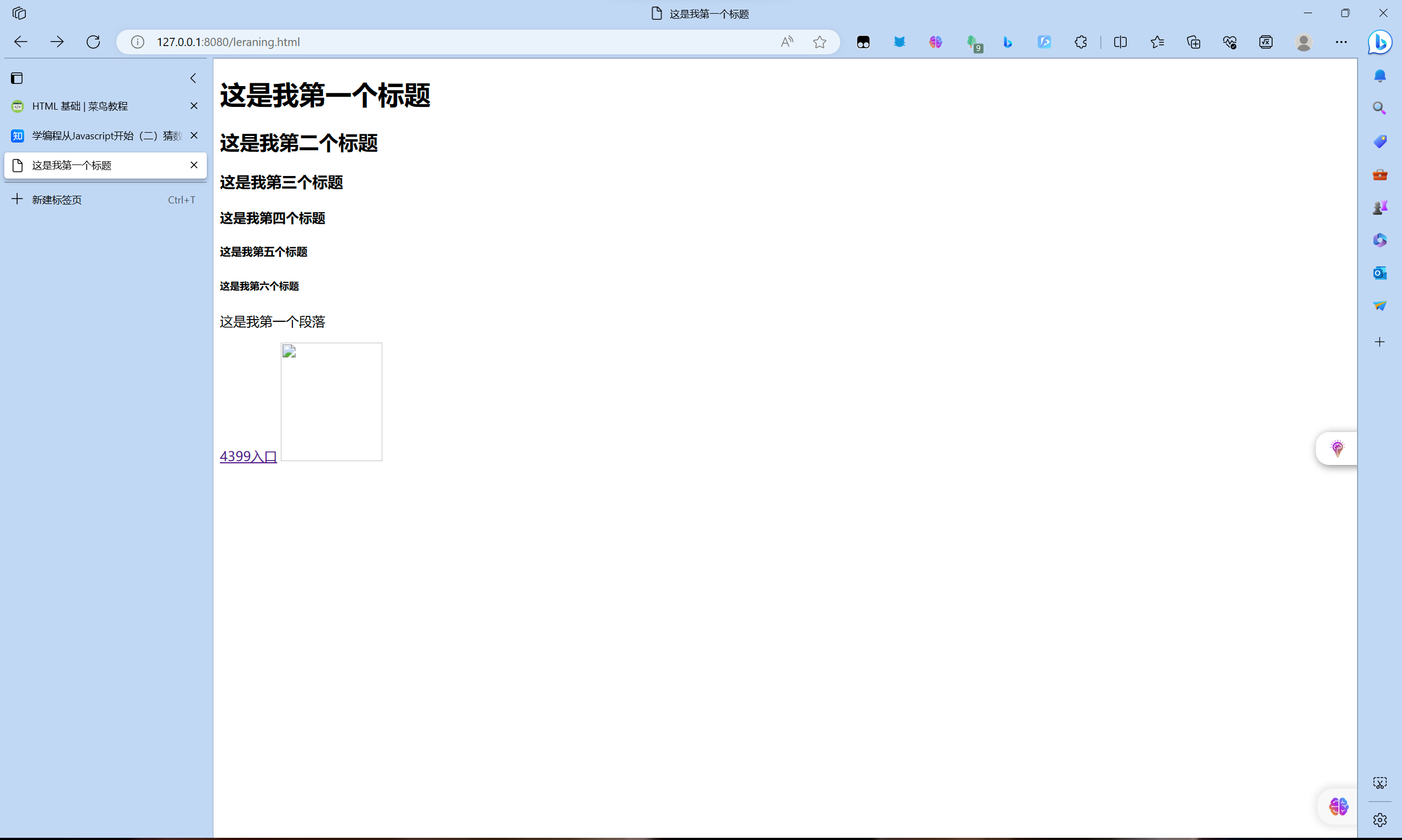
让我们练习一下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>这是我第一个标题</title>
</head>
<body>
<h1>这是我第一个标题</h1>
<h2>这是我第二个标题</h2>
<h3>这是我第三个标题</h3>
<h4>这是我第四个标题</h4>
<h5>这是我第五个标题</h5>
<h6>这是我第六个标题</h6>
<p>这是我第一个段落</p>
<a href="https://www.4399.com">4399入口</a>
<img decoding="async" src="https://gitee.com/cwy0710/image/raw/master/img/boos.jpg" width="123" height="144"/>
</body>
</html>

这就是基本成功然后让我们来逐一详细学习HTML
HTML属性
用来改变标签的状态
例如:
<img decoding="async" src="/images/logo.png" width="258" height="39" />
**注:**图片的名称和大小是通过属性定义的
HTML转义符
由于在网页中有些符号不能直接显示,需要通过其他符号进行代替
几个常用的转义符
< b> <!--表示 <b>-->
<!--代表一个空格-->
® <!-- 注册商标符号 -->
© <!--版权符号-->
HTML表格
- 元素
table,td,tr
表格基本结构
<table border = "1" width = "400">定义表格 border是表格的属性 ==1为显示表格线,0为不显示表格线
cellspacing = "[间隔]"还有单元格之间的间隔
cellpadding = "[间隔]"设置单元格内容到边框的距离
<tr>定义表行
colspan = "[nums]" //跨多列合并,从哪个合并,就从哪个单元格开始写进去,删除多余单元格
<th>定义表头</th>
<td>定义单元格</td>
align = "left/center/right" 水平
valign = "top/middle/bottom" 垂直位置
rowspan = "[nums]" //跨多行合并,删除多余的
</tr>
<tr>
height="150"定义每行的高度
<td>定义单元格</td>
</tr>
</table>
*快捷创建爱你表格 table>tr*nums>td*nums
HTML表单
HTML 表单用于收集用户的输入信息。
HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
HTML 表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。
以下是一个简单的HTML表单的例子:
<form>元素用于创建表单,action属性定义了表单数据提交的目标 URL,method属性定义了提交数据的 HTTP 方法(这里使用的是 “post”)。<label>元素用于为表单元素添加标签,提高可访问性。<input>元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。type属性定义了输入框的类型,id属性用于关联<label>元素,name属性用于标识表单字段。<select>元素用于创建下拉列表,而<option>元素用于定义下拉列表中的选项。
<form action = "" method = "get">
账号:<input type = "text" name = "account" value = ""/><br/>
<!-- type 与name是一对键值对 -->
<!--
action 代表一个地址
type = "text" 文本 Password 密码;radio 性别;
name = "定义名称 名字自定义"向后端提交的键
placeholder = "提示信息"
readonly = "readonly" 只读不能修改 但是可以提交
disabled = "disabled" 禁用组件不能修改 不能提交
-->
<input type ="submit" />
</form>

嵌套HTML元素
大多数HTML元素是可以嵌套的(HTML元素可以包含其他HTML元素)
HTML文档由相互嵌套的HTML元素构成
比如下面
<!DOCTYPE html>
<html>
<body>
<p>
这是第一个段落
</p>
</body>
</html>
以上就包含了三个HTML元素
详细参考菜鸟教程html参考文档