在数字时代,视频已成为我们生活中不可或缺的一部分。无论是观看电影、制作个人vlog,还是进行专业的视频编辑,我们时常会遇到需要裁剪视频上下多余部分的情况。那么,如何进行视频裁剪呢?本文将为您详细介绍几种常用的视频裁剪软件及其操作方法,助您轻松去除视频中的多余部分,让您的视频更加精彩!

一、了解视频裁剪的基本概念
视频裁剪是指对视频的尺寸、比例、方向等进行调整,以达到去除多余部分、突出主题、提高观看体验等目的。在进行视频裁剪时,我们需要考虑视频的原始尺寸、目标尺寸、裁剪区域等因素,以确保裁剪后的视频既美观又实用。
- 推荐几款实用的视频裁剪软件
- 迅捷视频剪辑软件
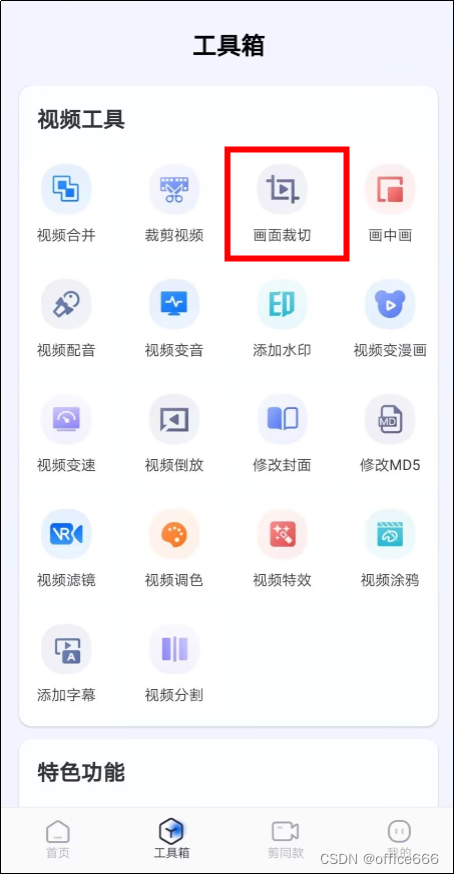
它凭借其简洁直观的操作界面和强大的功能,受到了广大视频制作爱好者的喜爱。它支持多种视频格式导入,拥有丰富的剪辑工具集,包括裁剪、滤镜、字幕、音效等,让用户在剪辑过程中能够充分发挥创意,轻松制作出精美的视频作品。画面裁剪功能是一项非常实用的工具。通过它,用户可以轻松调整视频的构图,去除多余的部分,突出主题,让画面更加紧凑和吸引人。

2.Adobe Premiere Pro
Adobe Premiere Pro是一款专业的视频编辑软件,具备强大的视频裁剪功能。用户可以通过调整视频轨道上的裁剪框,轻松去除视频上下多余的部分。此外,Premiere Pro还提供了丰富的特效、转场和调色功能,让您的视频更加出彩。

3.Final Cut Pro X
Final Cut Pro X是苹果公司推出的一款专业视频编辑软件,以其直观的用户界面和强大的剪辑功能而备受好评。用户可以通过在时间线上拖动视频片段,然后使用裁剪工具调整其尺寸和位置,轻松实现视频裁剪。同时,Final Cut Pro X还支持多轨道编辑、音频调整等高级功能,满足您各种视频编辑需求。

三、视频裁剪的注意事项
在进行视频裁剪时,需要注意以下几点:
- 确保裁剪后的视频尺寸和比例合适,避免出现黑边或拉伸现象。
- 根据视频内容选择合适的裁剪区域,突出主题和重点。
- 在裁剪过程中注意保持视频的清晰度和流畅度,避免影响观看体验。
四、总结
通过以上介绍,相信您对如何裁剪视频上下多余部分以及可用的软件有了更加清晰的了解。无论您是专业视频编辑师还是普通用户,都可以根据自己的需求选择合适的软件进行操作。在进行视频裁剪时,注意遵循上述注意事项,让您的视频更加精彩!