Git 指令深入浅出【2】—— 分支管理
- 分支管理
- 1. 常用分支管理指令
- 2. 合并分支
- 合并冲突
- 合并模式
- 3. 实战演习
分支管理
1. 常用分支管理指令
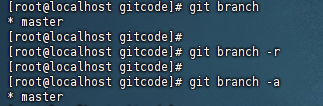
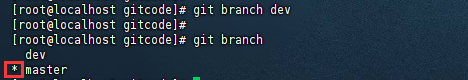
# 查看本地分支
git branch
# 查看远程分支
git branch -r
# 查看全部分支
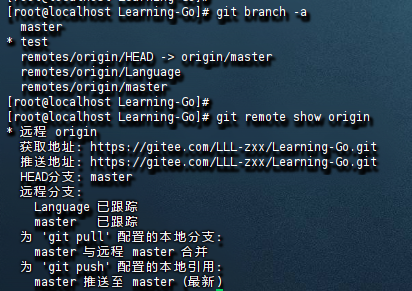
git branch -a

HEAD 指向的才是当前的工作分支
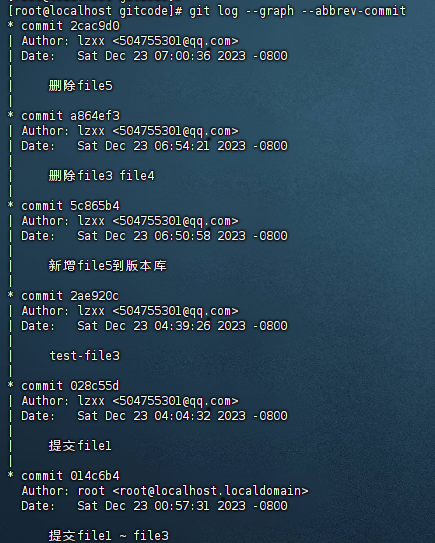
# 查看当前分支的提交记录
git log --graph --abbrev-commit
# --abbrev-commit 仅显示 HA-1校验和的前几个字符的 提交ID

常用分支名
- master 主分支 用于生产环境
- release 预发布分支,用于测试环境、预发布环境
- develop 开发分支,用于开发环境
- feature 需求开发分支,用于本地
- hotfix 紧急修复分支,用于本地
git branch <branchName>
# * 所标示的分支是 “当前分支”

# 切换分支
git checkout <branchName>

切换工作分支后,在未合并分支之前,分支之间不会影响
# 新分支提交
git add <fileName>
git commit -m "test new branch"
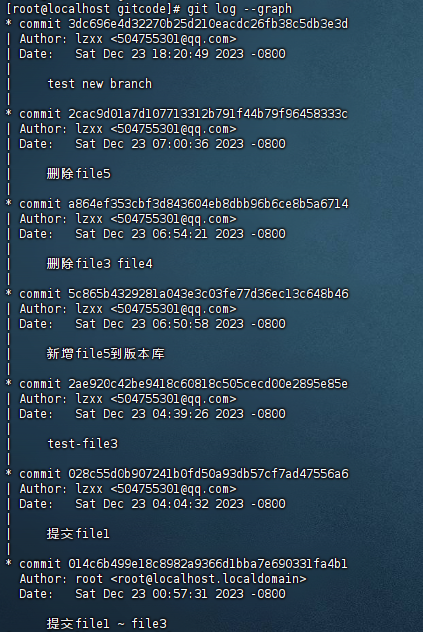
git log --graph


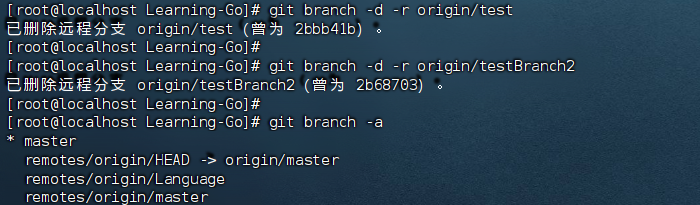
# 删除分支(强制 与 非强制)
git branch -d <branchName>
git branch -D <branchName> # 强制删除 可以通过 git branch --help 自行查看
# 删除远程分支
git branch -d -r <remote>/<branchName>


强制删除会带来什么结果呢?上方已经给出提示了“分支dev没有完全合并”,这就意味着在分支上新创建的文件都不会被保留下来,自然也不会有提交记录了。写完代码之后直接就删除分支肯定是不合理的,需要合并到**master**之后再删除无用分支才正确。
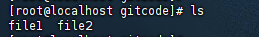
ls
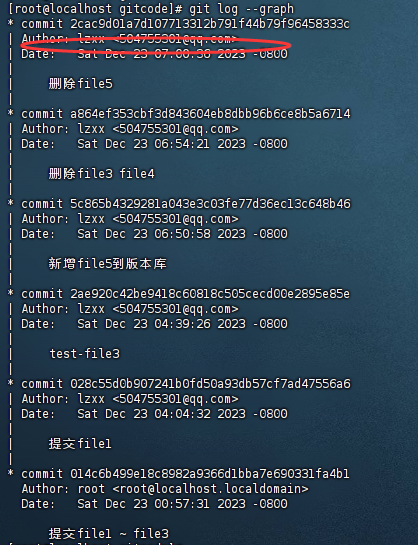
git log --graph



# 显示关于远程仓库的信息,包括分支是否跟踪
git remote show origin # origin 是远程仓库名

# 移除本地仓库中远程仓库已删除的分支
git remote prune <warehouseName>
2. 合并分支
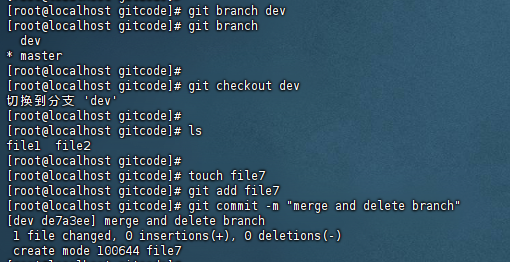
git branch dev # 创建新分支
git checkout dev # 切换至新分支
#-------------------------------------
git checkout -b <branchName> # 创建并切换到新分支(上两条指令 2合1)
# 在 新分支 下创建文件并提交
touch file7
git add file7
git commit -m "merge and delete file7"

# 合并分支
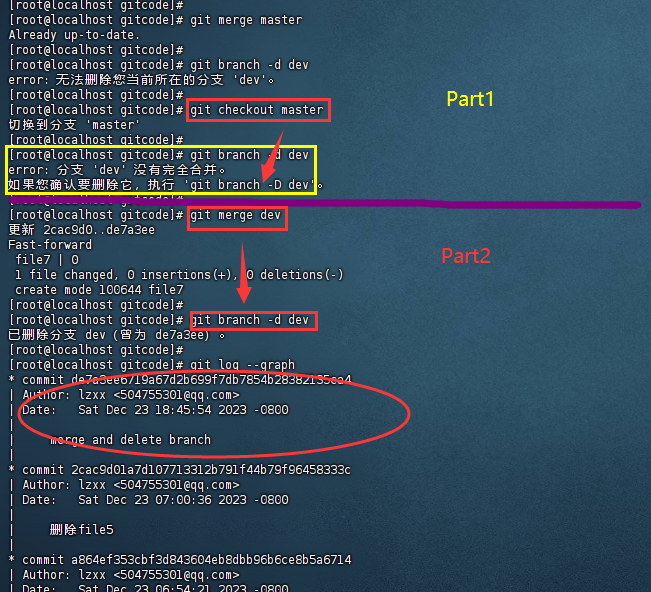
git checkout master
git merge dev
git branch -d dev
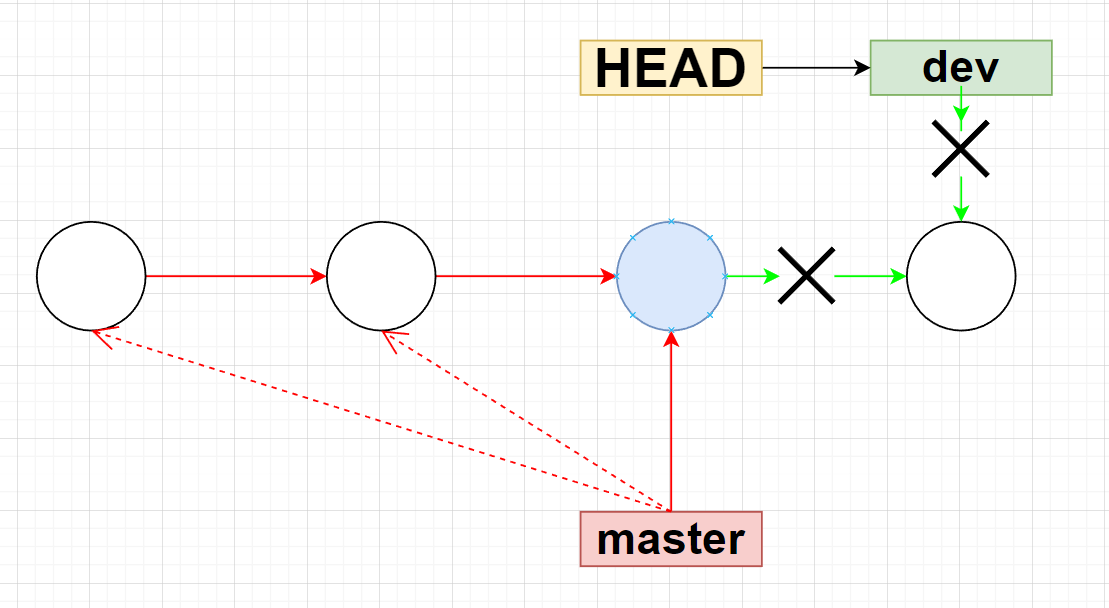
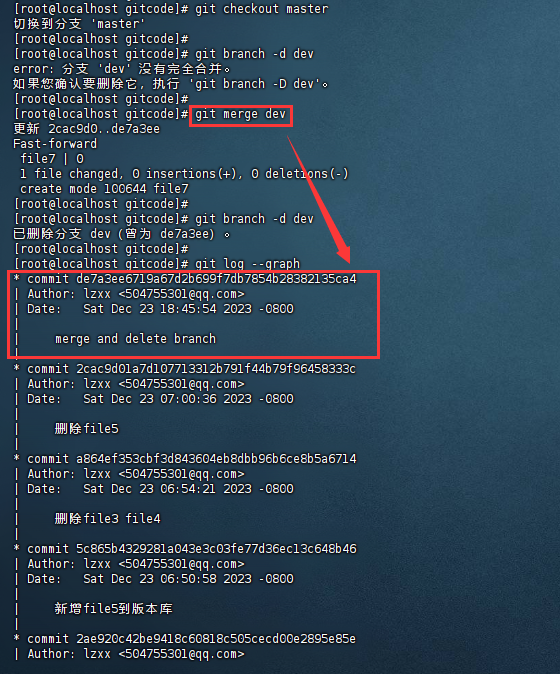
请注意看下方的两个部分。第一次,笔者尝试在dev分支上合并master分支,然后再删除dev分支。但很明显这是错的,如何刚刚把代码合并到dev分支,又马上删除dev那这样的合并还有什么意义呢?所以,正确的做法是:
- 切换到 要 “合并到”的分支。此处我们要合并到
master分支上 - 合并分支
- 删除无用分支


合并冲突
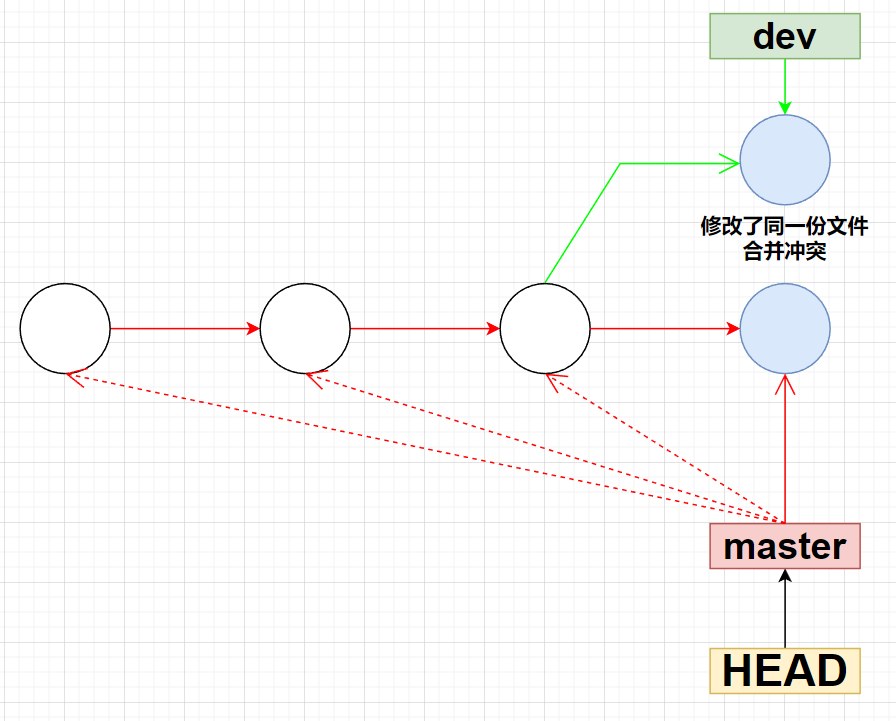
因为是多人协作,合并冲突的发生几乎是不可避免的。但是为什么会产生冲突呢?因为开发人员修改了同一份文件,但 Git 不知道以谁的文件为标准保留,因此就将这个冲突交给开发人员来解决。我们举一个现实中的例子:master分支的代码出现线上Bug,于是开发人员修改之后把修改的代码提交上去,此时的代码是最新最安全的;而其他开发人员在开发之初,拉取的是原本有Bug的master分支,这是就很有可能发生冲突。
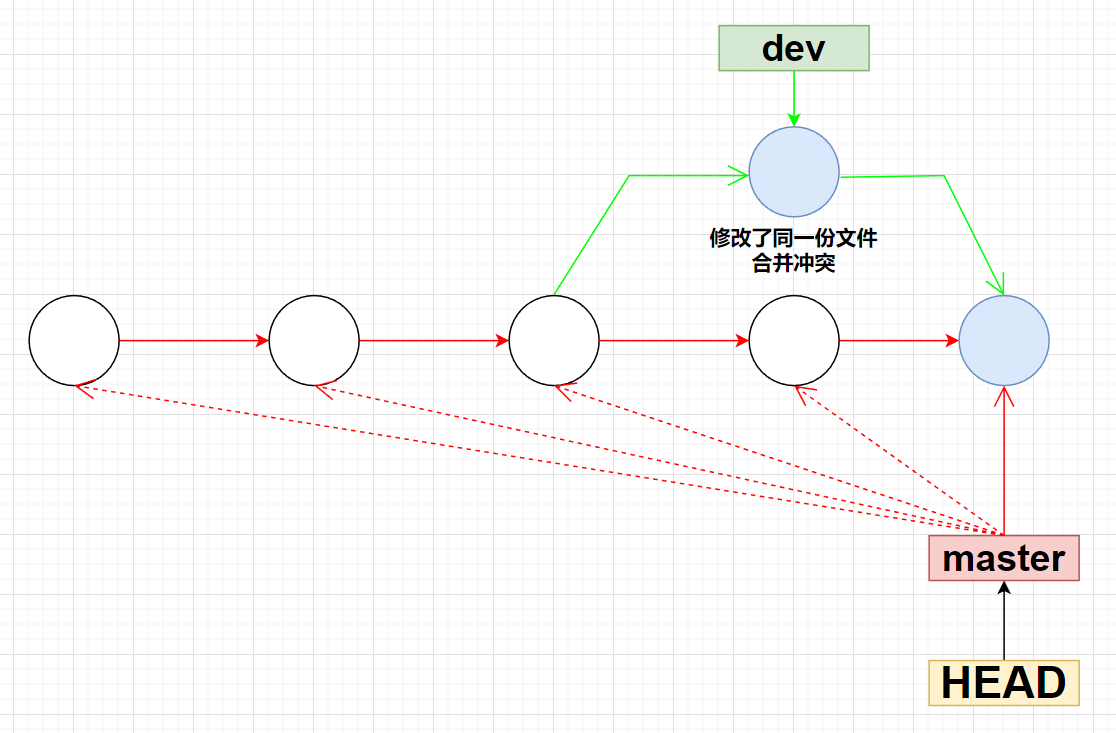
下面的图可以很直观的反应冲突现场:
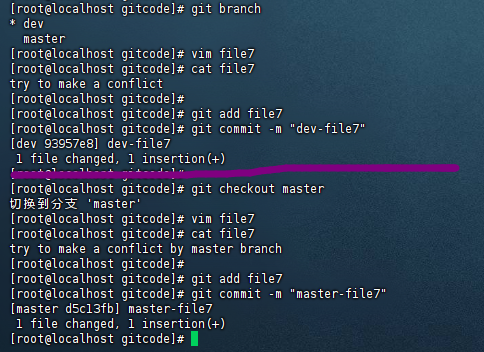
# 冲突现场准备
git checkout -b dev
ls
vim file7 # 随便写点东西保存
git add file7
git commit -m "dev-file7"
git checkout master
vim file7 # 随便写点东西保存
git add file7
git commit -m "master-file7"

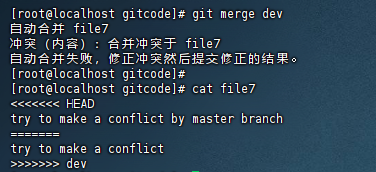
# 发生冲突
# 要 “合并到”master分支,所以是在 master分支 上合并 dev分支
git merge dev
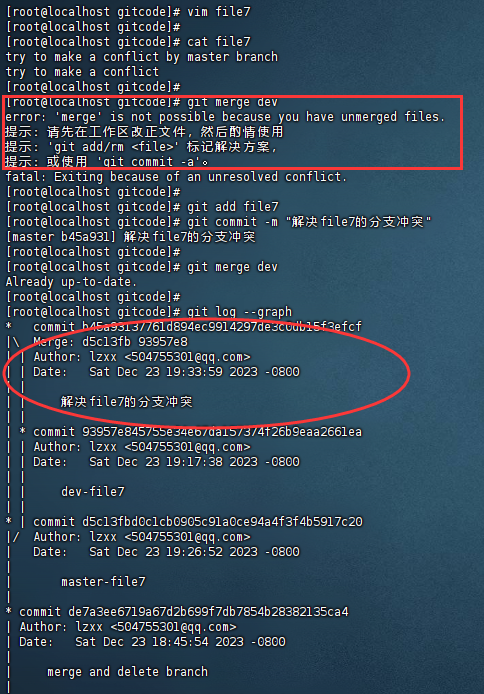
cat file7

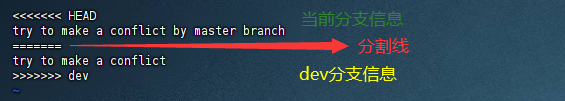
直接看下图,我们很好理解发生冲突之后的变化。最后,我们只要确保文件上的内容是我们想保存的即可。
# 解决冲突
vim file7
cat file7 # 这是笔者想保留的内容(即 两个分支都增加的内容)
git add file7
git commit -m "解决file7的分支冲突"
git merge dev
需要注意的是:在手动解决冲突之后,需要再次提交文件

合并模式
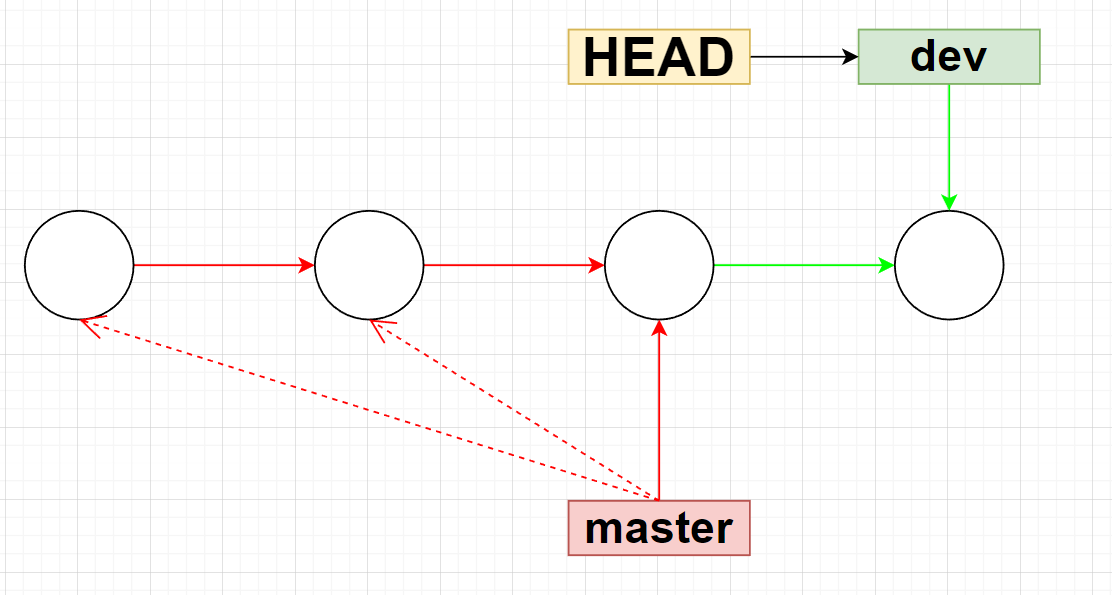
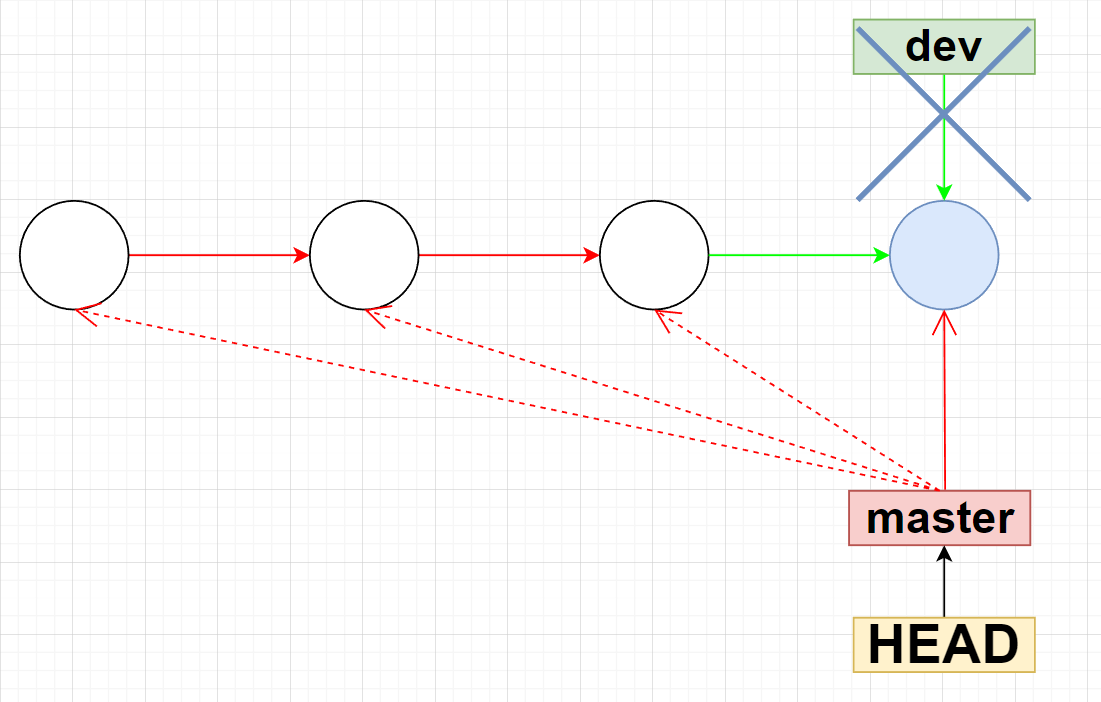
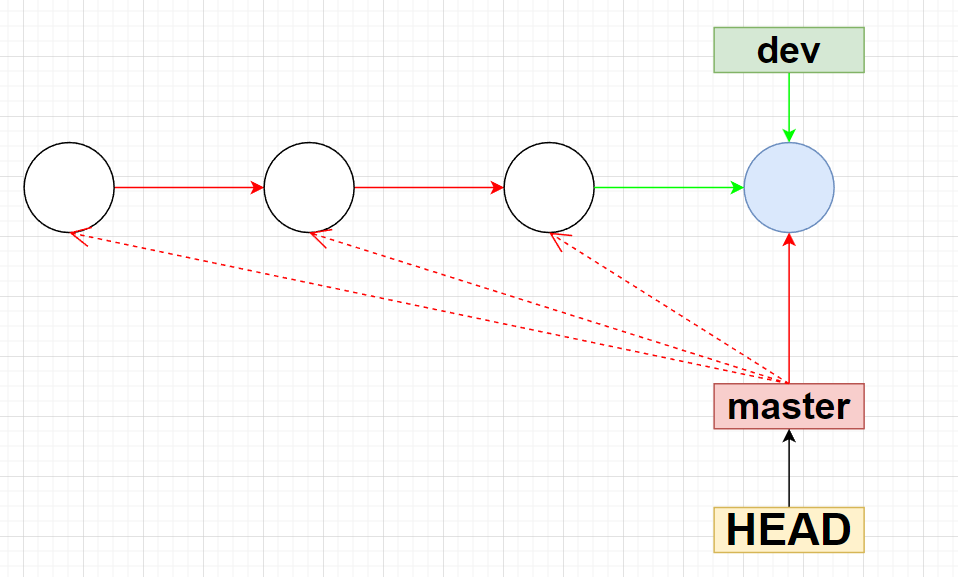
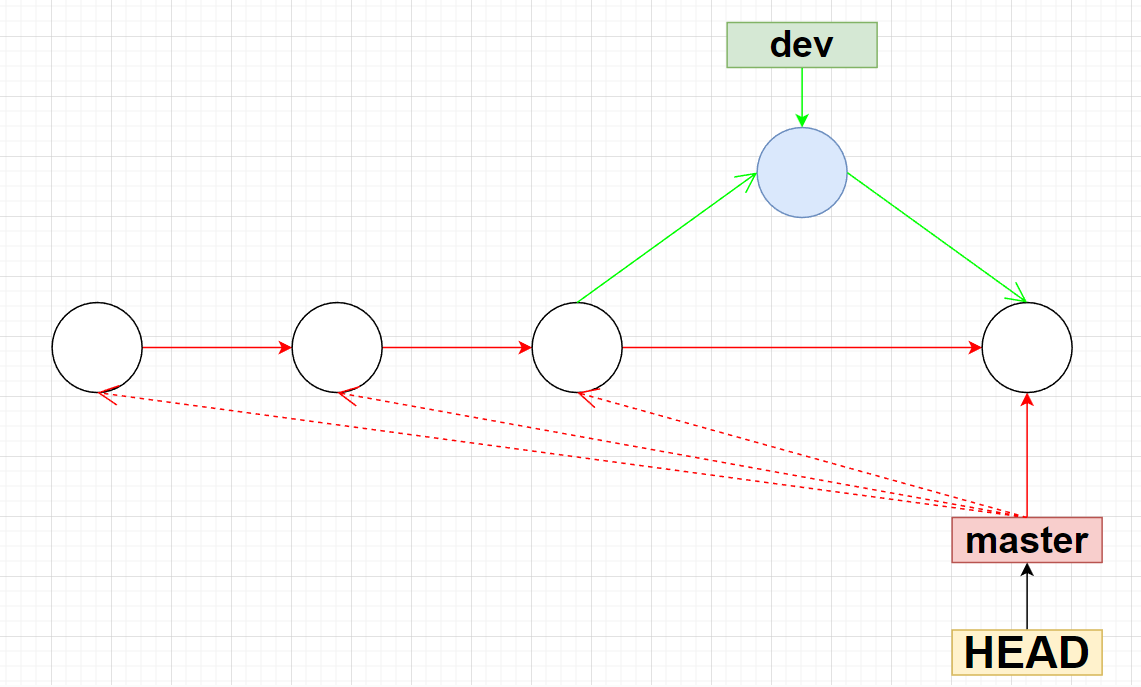
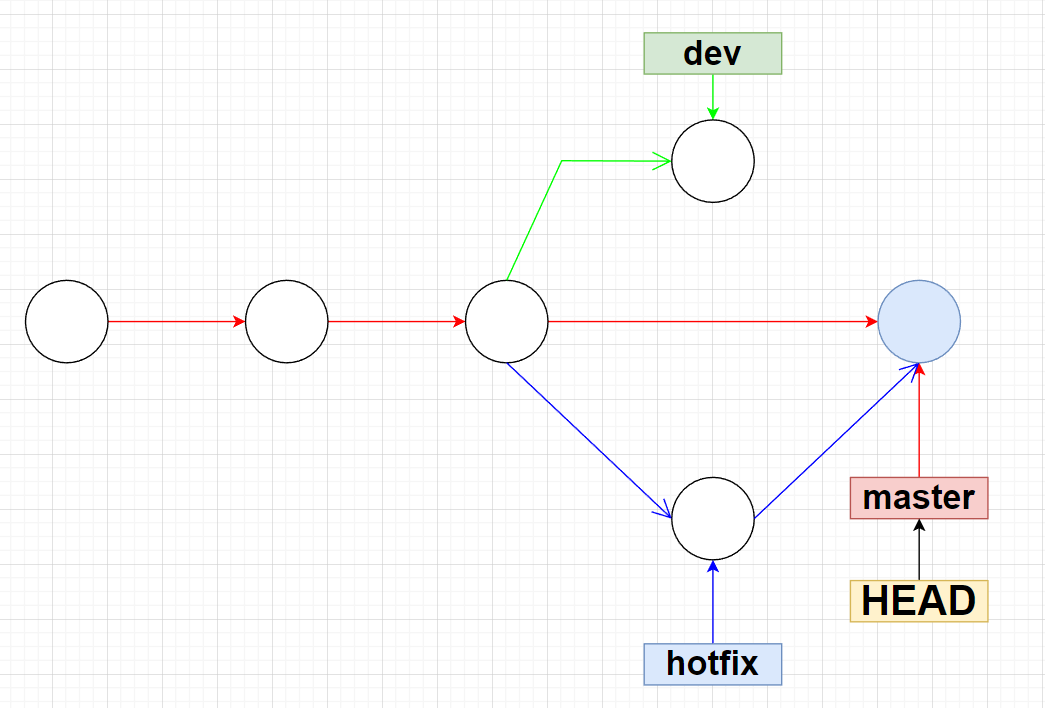
在正式讨论合并模式之前,我们先看看之前我们实验过的图。如果只看上面那张,我们可以很清晰的感受到,最新的代码是由dev分支合并而来的。
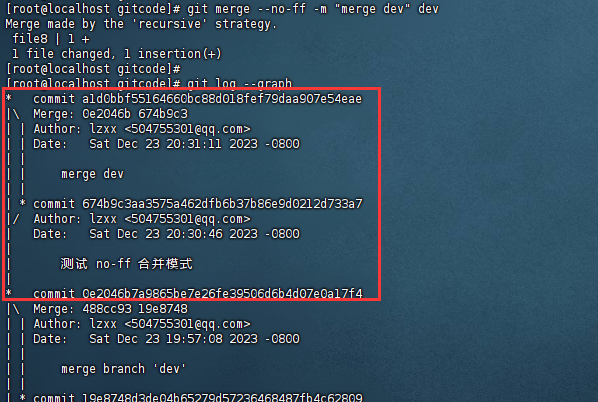
但是,我们用git log --graph打印出来的图却没有这样色彩分明的线条,这时我们怎么区分最新的代码是master分支修复后的结果?还是dev分支合并后的结果呢?
这就要讲到合并模式相关的知识了。我们上方所用的合并模式是ff -- Faster Forward快速合并模式。这种模式是无法看到最新的提交时是commit得来还是merge得来。如果想要区分,可以使用no-ff即 非快速合并模式。
git merge --no-ff -m "merge dev" dev


3. 实战演习
演习内容:在开发过程中遇到紧急Bug需要处理,需要保存当前开发分支内容去修复Bug,修复完成后完成开发,最后合并到主分支上。
# 保存工作区内容
git checkout dev
ls
vim file8
cat file8
git add file8
git stash # 未commit,将工作区的内容保存

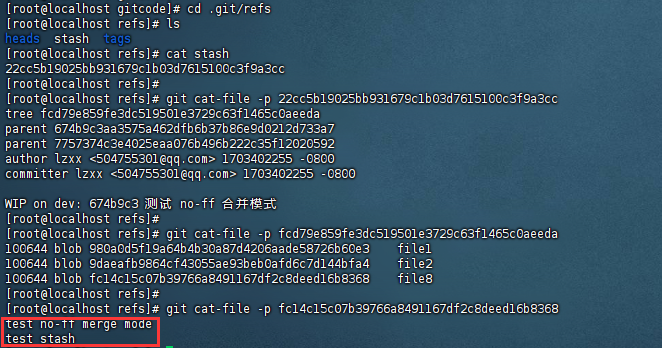
使用git stash 保存的内容是可以在.git中看到的
# 查看保存内容
cd .git/refs
cat stash
git cat-file -p '序列化ID'

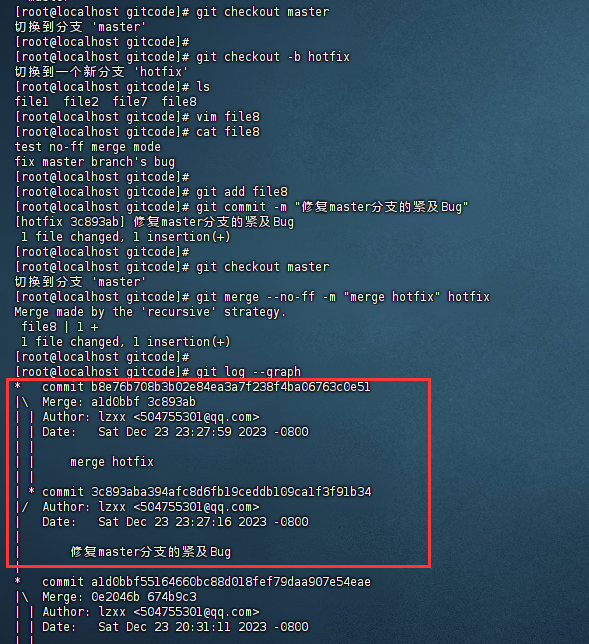
# 修复master分支Bug
git checkout master
git checkout -b hotfix
vim file8
git add file8
git commit -m "修复master分支的紧急Bug"
git checkout master
git merge --no-ff -m "merge hofix" hotfix
git log --graph
git branch -d hotfix


# 继续完成开发并合并分支
git checkout dev
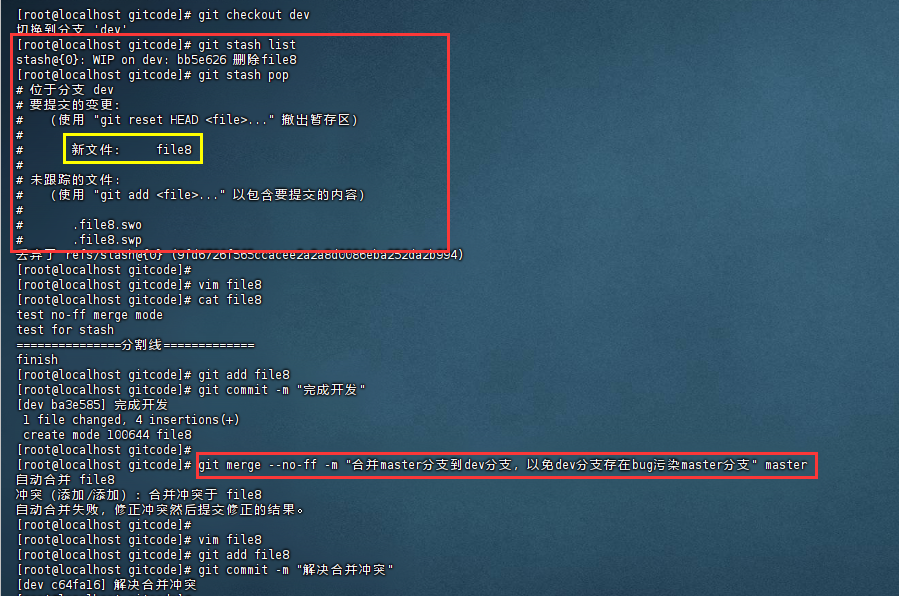
git stash list # 查看保存内容
git stash pop # 恢复保存内容
vim file8
cat file8
git add file8
git commit -m "完成开发"
git merge --no-ff -m "合并master分支到dev分支,以免dev分支存在bug污染master分支" master
vim file8
git add file8
git commit -m "解决合并冲突"
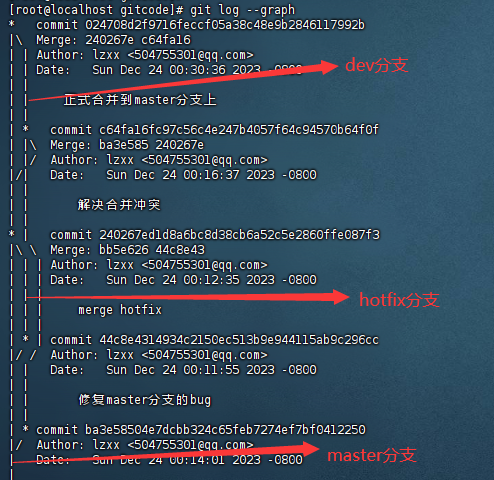
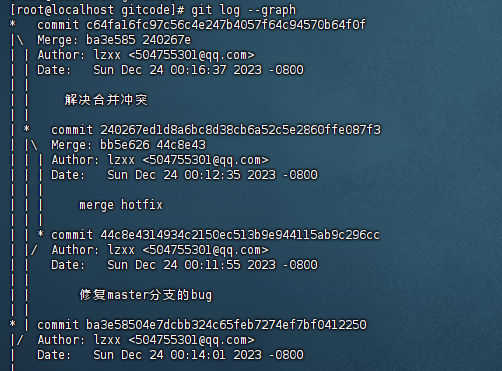
git log --graph

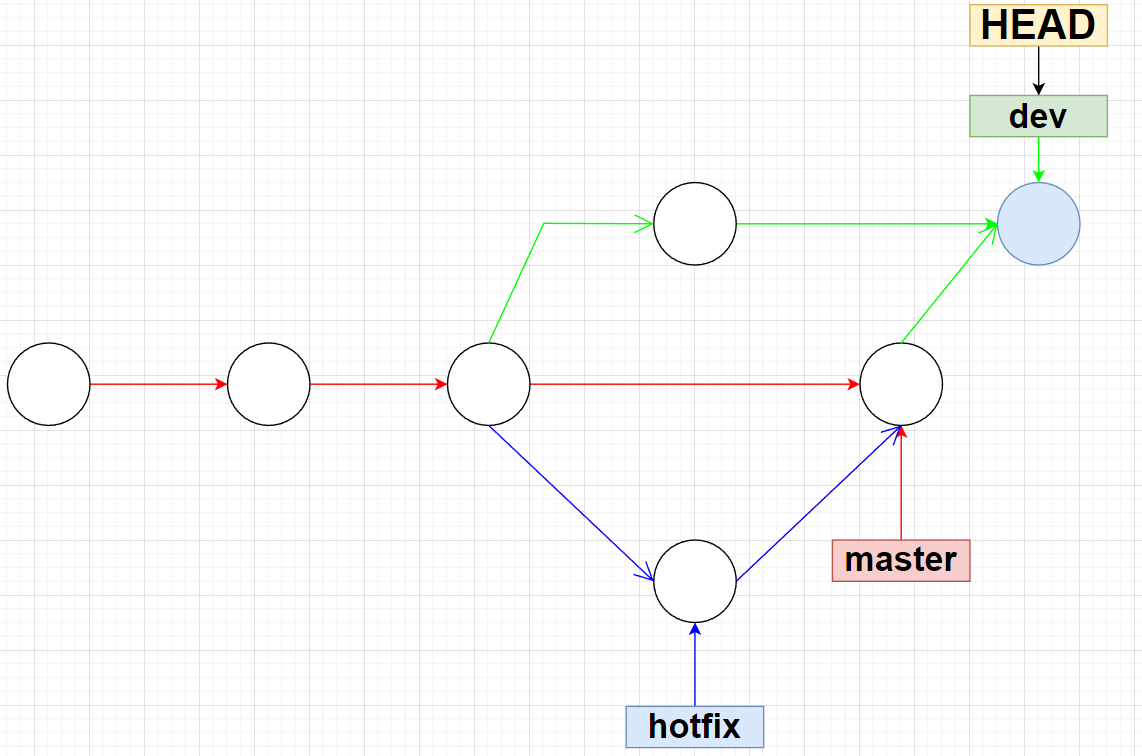
下方这个图不是很好看,其实只要分清哪一条是master分支(中间那条)即可。值得关注的是,将master分支合并到dev分支的画法。

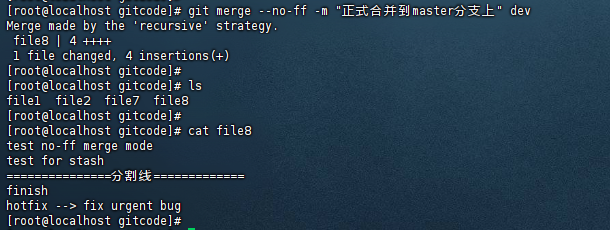
# 正式合并
git checkout master
git merge --no-ff -m "正式合并到master分支上" dev
cat file8
git log --graph