什么是双向绑定
我们先从单向绑定切入,其实单向绑定非常简单,就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新。那么双向绑定就可以从此联想到,即在单向绑定的基础上,用户更新了View,Model数据也会自动被更新,这种情况就是双向绑定。实例如下:

当用户填写表单,View的状态就被更新了,如果此时可以自动更新Model的状态,那就相当于我们把Model和View做了双向绑定关系图如下:

双向绑定的原理是什么
我们都知道Vue是数据双向绑定的框架,双向绑定由三个重要部分组成
- Model:应用数据以及业务逻辑
- View:应用视图,各类UI组件
- ViewModel:框架封装的核心,它负责将数据与视图关联起来
上面这个分层的架构方案,即是我们经常耳熟能详的MVVM,他的控制层的核心功能便是“数据双向绑定”
理解ViewModel
它的主要职责就是:
- 数据变化后更新视图
- 视图变化后更细数据
当然,它还有两个主要部分组成
- 监听器:对所有的数据进行监听
- 解析器(Compiler):对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数
实现双向绑定
我们还是以Vue为例,先看看Vue中双向绑定流程是什么
1.new Vue()首先执行初始化,对data执行响应化处理,这个过程发生在Observe中(类似于Vue生命周期created之前执行的一系列初始化操作)
2.同时对模板执行编译,找到其中动态绑定的数据,从data中获取并初始化视图,这个过程发生在Complie中(类似于Vue生命周期mounted之前执行的一系列初始化操作)
3.同时定义一个更新函数和Watcher,将来对应数据变化时Watcher会调用更新函数
4.由于data的某个key在一个视图中可能会出现多次,所以每个key都需要一个管家Dep来管理多个Watcher
5.将来data中数据一旦发生变化,会首先找到ui应的Dep,同时所有Watcher执行更新函数
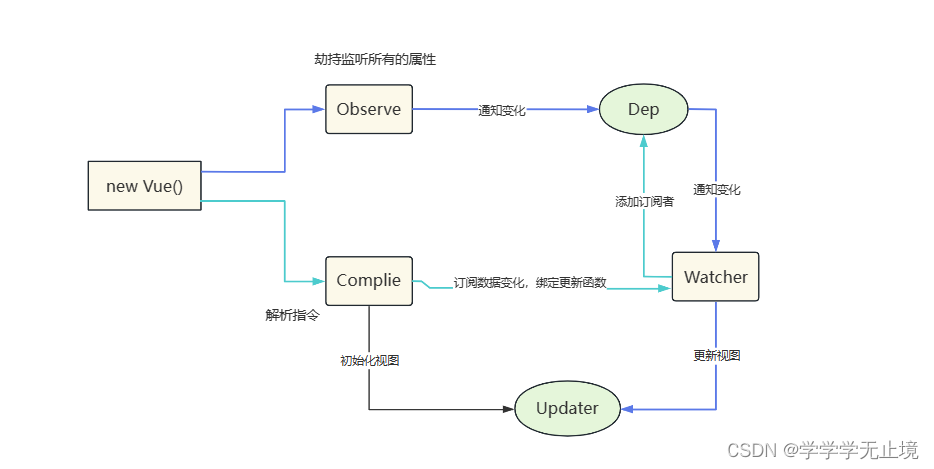
流程图如下:

劫持监听所有属性Observe
先来一个构造函数:执行初始化,对data执行响应化处理
class Vue {
constructor(options) {
this.$options = options;
this.$data = options.data;
// 对data选项做响应式处理
observe(this.$data);
// 代理data到vm上
proxy(this);
// 执行编译
new Compile(options.el, this);
}
} 对data选项进行响应化具体操作
function proxy(vm) {
Object.keys(vm.$data).forEach(key=>{
Object.defineProperty(vm, key, {
get() {
return vm.$data[key]
},
set(newVal) {
vm.$data[key] = newVal
}
})
})
}
function observe(obj) {
if (typeof obj !== "object" || obj == null) {
return;
}
new Observer(obj);
}
class Observer {
constructor(value) {
this.value = value;
this.walk(value);
}
walk(obj) {
Object.keys(obj).forEach((key) => {
defineReactive(obj, key, obj[key]);
});
}
} 编译Complie
对每个元素节点的指令进行扫面和解析,根据指令模板替换数据,同时绑定相应的更新函数

class Compile {
constructor(el, vm) {
this.$vm = vm;
this.$el = document.querySelector(el); // 获取dom
if (this.$el) {
this.compile(this.$el);
}
}
compile(el) {
const childNodes = el.childNodes;
Array.from(childNodes).forEach((node) => { // 遍历子元素
if (this.isElement(node)) { // 判断是否为节点
console.log("编译元素" + node.nodeName);
} else if (this.isInterpolation(node)) { // 判断是否为插值文本 {{}}
console.log("编译插值⽂本" + node.textContent);
}
if (node.childNodes && node.childNodes.length > 0) { // 判断是否有子元素
this.compile(node); // 对子元素进行递归遍历
}
});
}
isElement(node) {
return node.nodeType == 1;
}
isInterpolation(node) {
return node.nodeType == 3 && /\{\{(.*)\}\}/.test(node.textContent);
}
}
依赖收集
Vue2.x中的响应式原理主要死依赖于Object.defineProperty()方法实现属性的getter和setter。在Vue中,每个组件实例都有一个对应的Watcher实例,Watcher实例会负责依赖的收集以及触发更新。
具体来说,当一个组件渲染时,会执行render函数来生成Virtual DOM,并且在执行过程中,当访问到组件的data中的属性时,会触发属性的getter方法。并在getter方法中,会进行依赖收集,将当前的Watcher对象存储到当前属性的依赖列表中。
当个属性收集具体如下图:

多个属性的收集如下:

依赖收集的过程可以简单描述如下:
1.在组件渲染过程中,当访问data中的属性时,会触发属性的getter方法;
2.在getter方法中,会将当前Watcher对象存储到当前依赖列表中(Dep);
3.当属性被修改时,会触发属性的setter方法;
4.在setter方法中,会通知所有依赖于该属性的Watcher对象,执行更新操作;
这样,当数据发生变化 时,Vue能够精确的知道哪些地方需要更新,并且只更新相关的部分,提高了性能(因为只有存储了触发getter方法时的watcher,做到了对应关系)
简化版的实现代码如下:
// 定义 Dep 类,用于管理依赖
class Dep {
constructor() {
this.subscribers = new Set(); // 存储 Watcher 实例的集合
}
// 添加依赖
depend() {
if (activeWatcher) {
this.subscribers.add(activeWatcher);
}
}
// 通知依赖更新
notify() {
this.subscribers.forEach(watcher => {
watcher.update();
});
}
}
let activeWatcher = null;
// 定义 Watcher 类,用于观察数据变化
class Watcher {
constructor(update) {
this.update = update; // 更新函数
this.value = null; // 存储当前值
this.get(); // 初始化时进行依赖收集
}
// 获取当前值,并进行依赖收集
get() {
activeWatcher = this;
// 在这里模拟读取 data 中的属性的过程
this.value = this.update();
activeWatcher = null;
}
}
// 定义 reactive 函数,将对象转换为响应式对象
function reactive(obj) {
// 遍历对象的每个属性,转换为响应式属性
for (let key in obj) {
let value = obj[key];
const dep = new Dep(); // 每个属性对应一个依赖管理对象
Object.defineProperty(obj, key, {
get() {
dep.depend(); // 依赖收集
return value;
},
set(newValue) {
value = newValue;
dep.notify(); // 通知依赖更新
}
});
}
return obj;
}
// 示例用法
const data = reactive({
count: 0
});
new Watcher(() => {
console.log("Value updated:", data.count);
});
data.count++; // 触发更新
在这个示例中
- Dep类用于管理依赖,每个响应式属性都会对应一个'Dep'实例,用于存储依赖于该属性的'Watcher'对象
- ’Watcher‘类用于观察数据变化,当数据发生改变时会执行更新函数
- ’reactive‘函数用于将对象转为响应式对象,在该函数中,通过'Object.defineProperty'来定义对象的属性,实现了属性的getter和setter,从而在读取和修改属性时进行依赖收集和通知更新
在实际的 Vue 源码中,会有更复杂的逻辑和优化,但基本原理与上述代码类似。
个人备注说明:
1.上述代码设计中为什么activeWatcher变量是全局存储,同时在Watcher类的get方法中先是指向了this,然后又赋值为空?
答疑:在Vue源码中,activeWatcher 通常是通过栈结构来管理的,这里这样可以支持嵌套的依赖收集。而上述代码Watcher 类的 get 方法中,将activeWatcher 设置为当前的Watcher实例的原因是依赖收集过程中给需要知道当前的依赖是谁,从而在属性发生变化时可以通知到相关的 Watcher 实例进行更新。在依赖收集完成后,将activeWatcher 设置为空的原因时为了防止在非依赖收集的情况下,误操作导致activeWatcher 保留了值。
一般来说,在Vue的相应式系统中,activeWatcher 在以下几种情况下会被设置为某个具体的 Watcher 对象:
- 组件渲染过程中:在组件的渲染过程中,Vue会创建一个Watcher对象来实现观察组件的渲染函数。此时
activeWatcher会被设置为这个渲染Watcher对象,以便在渲染函数中访问组件的响应式数据时进行依赖收集 - 计算属性或者侦听的求职过程中:当计算属性或者侦听器的值被求值时,Vue会创建一个Watcher对象来观察相关的响应式数据,以便在求值过程中访问相关的响应式数据时进行依赖收集。
- 用户手动创建的Watcher
以上情况下,activeWatcher 都会在相应的Watcher对象的get方法中被设置为当前Watcher实例。在依赖收集完成后,activeWatcher 会被重新设置为null,以便下一次依赖收集的时候再次被设置为新的Watcher对象。
2.Watcher 类中的value的作用是什么?
答疑:在 Vue 的响应式系统中,Watcher 类负责观察数据的变化,value 的存在可以让 Watcher 在依赖收集时记录当前的值,在数据发生变化时,可以通过对比新旧值来判断是否需要触发更新操作。