大家伙,我是大千UI工场,专注UI知识案例分享和接单,本期带来B端系统列表页的分享,欢迎大家关注、互动交流。
一、什么是列表页
管理系统列表页是指管理系统中用于展示和管理数据的页面,通常以表格或列表的形式呈现。列表页通常用于展示大量数据,并提供搜索、筛选、排序、编辑、删除等功能,方便管理员对数据进行查看、操作和管理。

二、列表页都有哪些组件和功能
列表页通常包括以下主要组件和功能:
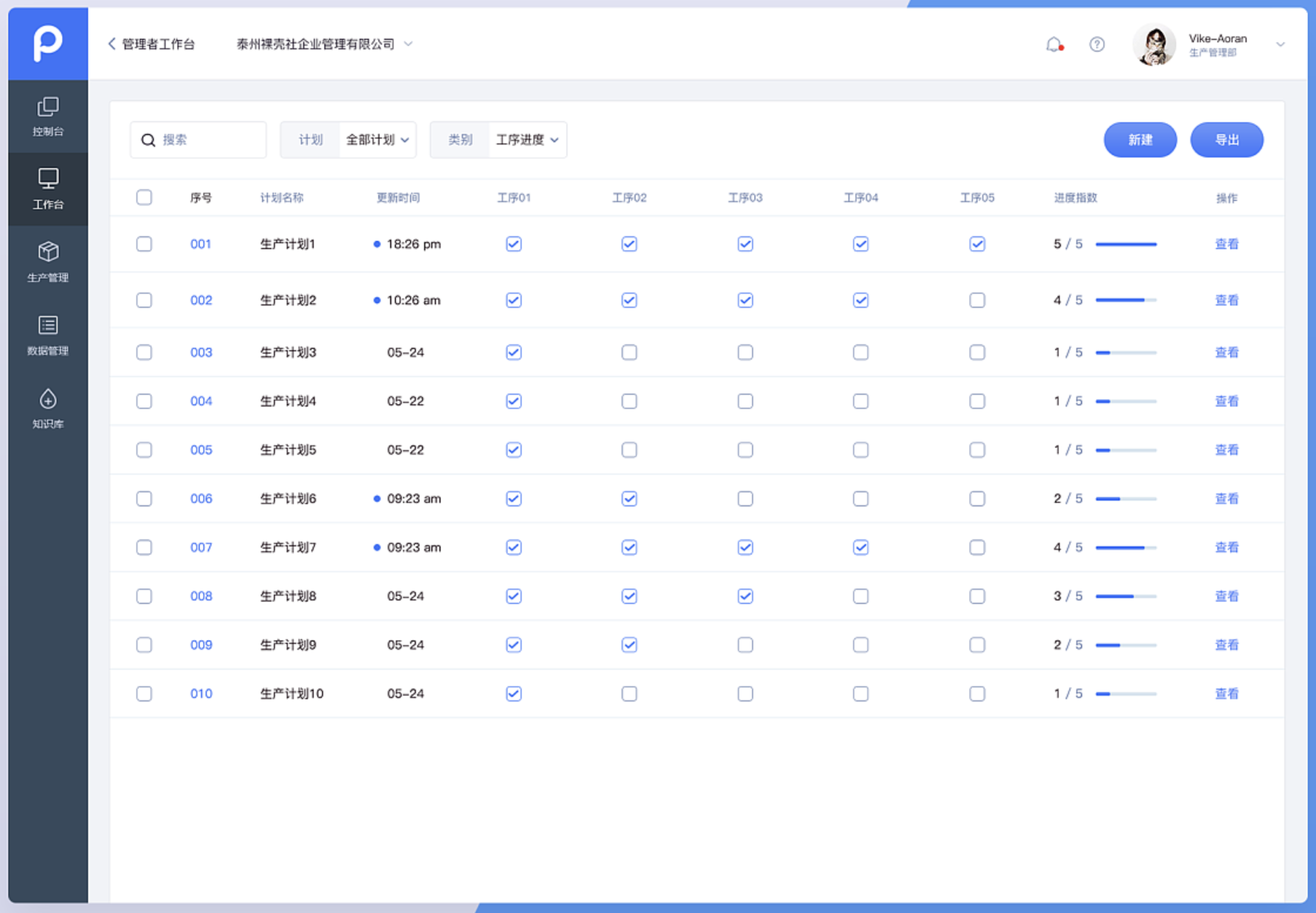
- 数据表格或列表:以表格或列表的形式展示数据,每一行代表一个数据项,每一列代表一个数据字段。管理员可以通过表头点击进行排序,以及通过行选择框选择多个数据项进行批量操作。
- 搜索和筛选功能:提供搜索框和筛选条件,方便管理员根据关键字或特定条件快速找到需要的数据。搜索和筛选功能可以通过输入关键字、选择条件、设置过滤器等方式实现。

- 分页和导航功能:当数据量较大时,列表页通常会分页显示,每页显示一定数量的数据项。管理员可以通过翻页或跳转到指定页码的方式浏览数据。同时,提供快速导航功能,如首页、尾页、上一页、下一页等,方便管理员快速切换页面。
- 编辑和删除功能:管理员可以通过列表页对数据进行编辑和删除操作。通常会在每一行的操作列中提供编辑和删除按钮,点击后弹出编辑框或确认对话框,管理员可以修改数据并保存,或者确认删除数据。

- 导出和导入功能:提供导出数据到文件或导入数据文件的功能,方便管理员进行数据备份、迁移和共享。
- 自定义列和排序:管理员可以根据需要选择显示的列,并可以通过拖拽列头或设置排序方式来自定义列表的显示和排序方式。

- 响应式设计:确保列表页在不同设备上都能够良好地显示和操作,包括桌面、平板和移动设备。这样管理员可以方便地使用系统进行管理工作。
- 用户权限控制:根据管理员的角色和权限,对列表页的数据进行权限控制。确保管理员只能看到和操作他们有权限访问的数据。

三、如何拒绝千篇一律
要让列表页不千篇一律,可以考虑以下几个方面的设计思路:
- 多样化的布局:尝试不同的布局方式,如网格布局、瀑布流布局等,以及不同的排列方式,如垂直排列、水平排列等。通过变化布局,可以给用户不同的视觉感受,增加页面的多样性。
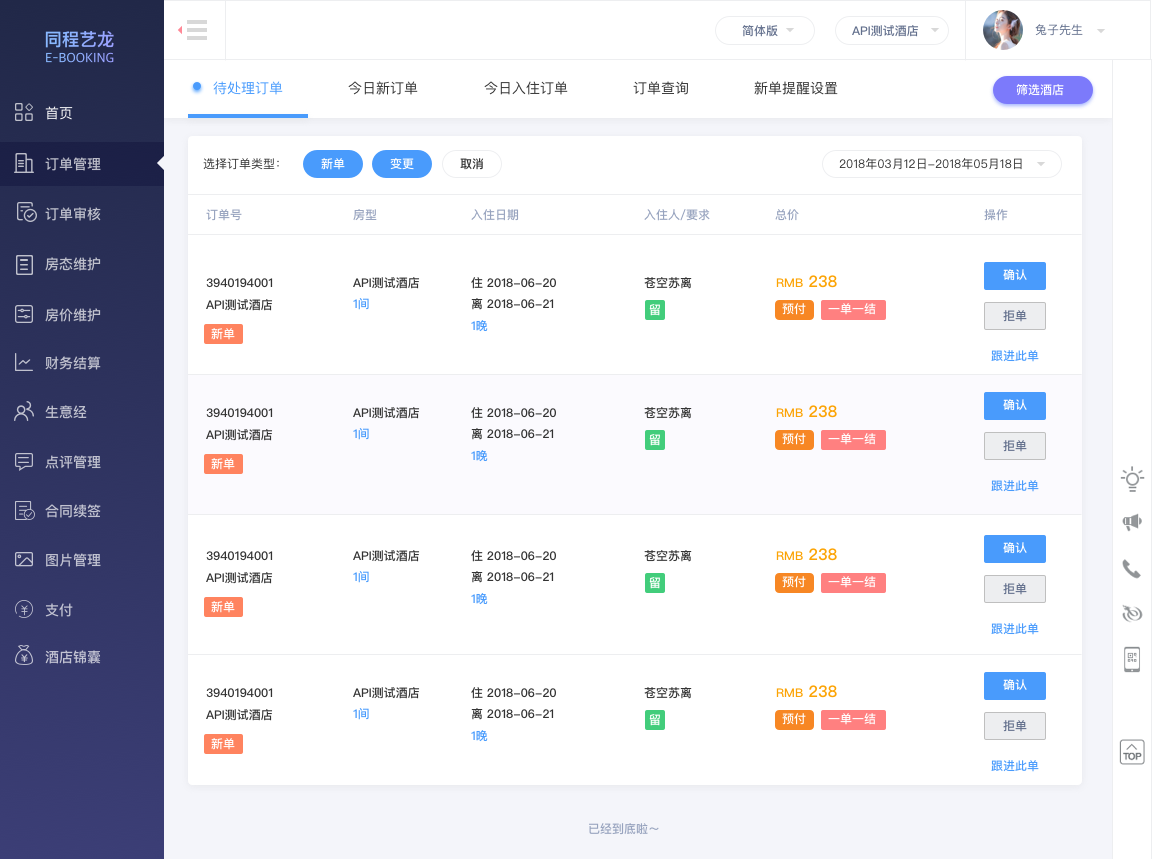
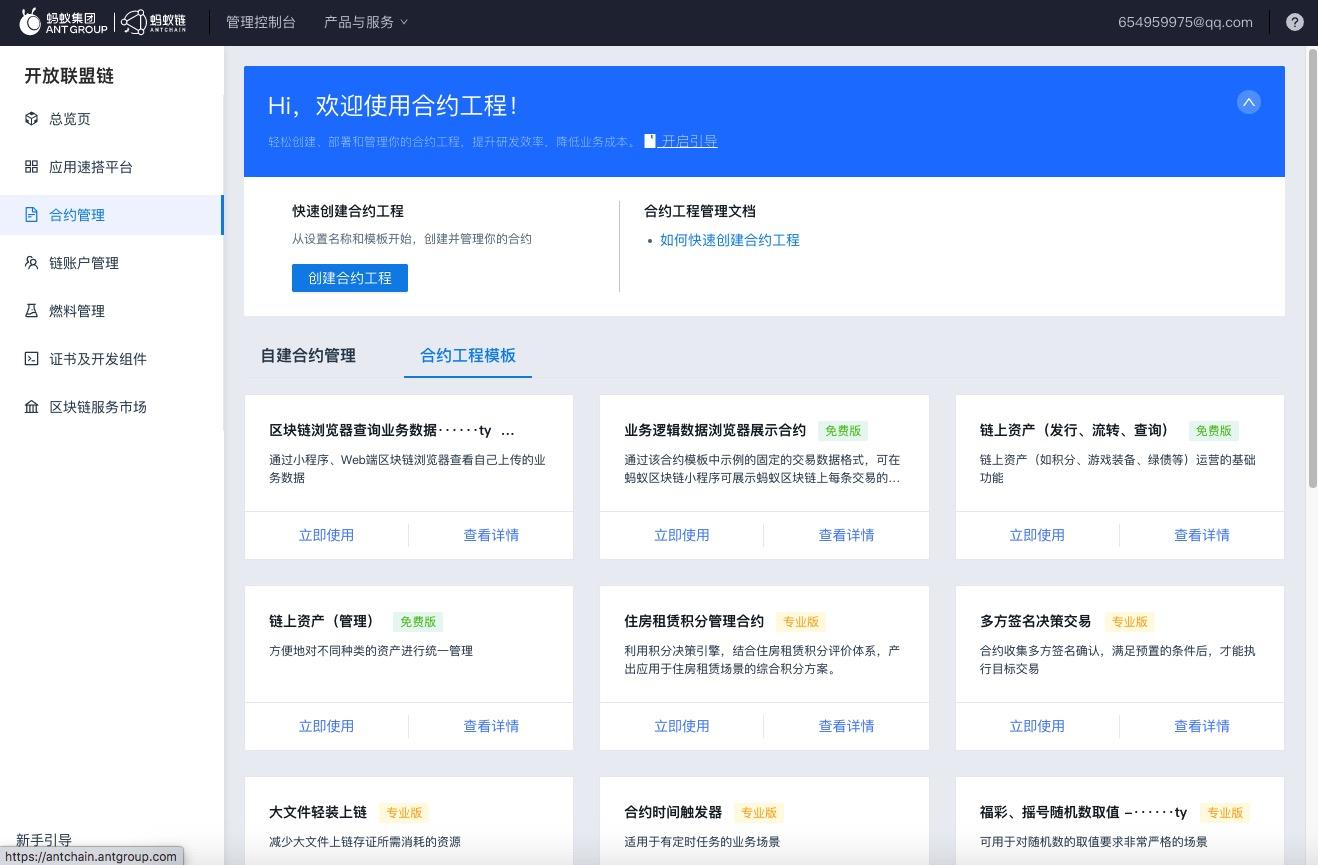
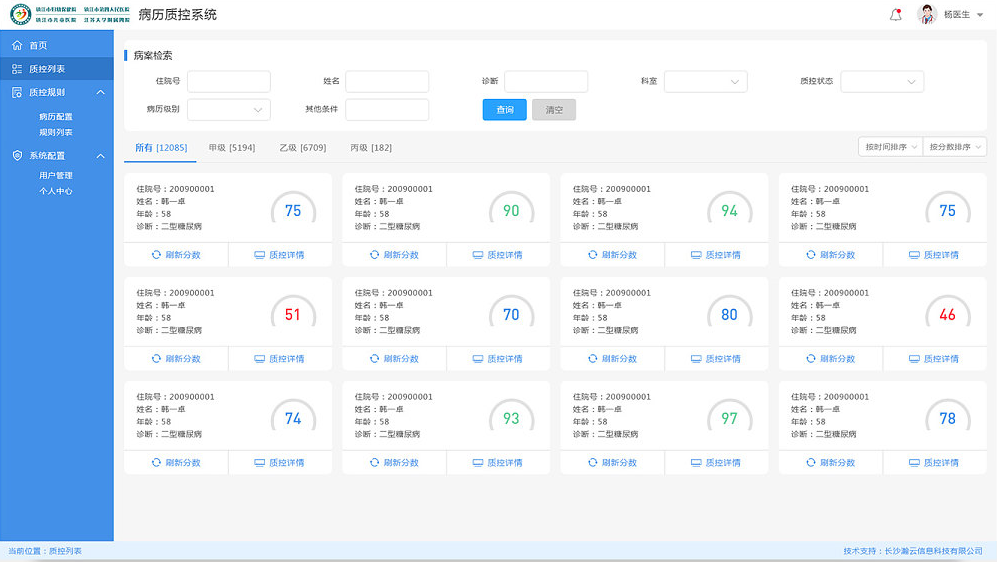
- 引入卡片式设计:使用卡片式设计可以使列表页更加美观和有层次感。每个项目或数据可以使用卡片的形式呈现,可以自定义卡片的样式、颜色和背景,以及卡片的大小和形状。

- 图片和图标的运用:在列表页中可以使用图片和图标来丰富页面内容和视觉效果。可以在每个项目或数据的卡片中添加图片,或者使用图标来代表不同的数据类型或功能。
- 色彩和字体的搭配:选择多样化的色彩搭配和字体组合,可以增加页面的视觉吸引力和个性化。可以根据品牌风格和用户群体的喜好,选择适合的色彩和字体。

- 动画和过渡效果:在列表页中添加一些动画和过渡效果,可以增加页面的动感和交互性。例如,当用户悬停在某个项目上时,可以添加一个微妙的动画效果,或者在项目之间的切换时添加过渡效果。
- 用户自定义选项:为用户提供一些自定义选项,让他们可以根据自己的喜好和需求,调整列表页的显示方式和样式。例如,可以允许用户自定义列的显示和顺序,或者选择不同的主题和布局风格。
- 响应式设计:确保列表页在不同设备上都能够良好地显示和操作,包括桌面、平板和移动设备。适配不同屏幕尺寸和分辨率,使得列表页在不同设备上都能呈现出不同的样式和布局。

通过以上设计思路,可以让列表页更加多样化和个性化,提升用户的视觉体验和使用乐趣。在设计过程中,可以进行用户测试和反馈收集,以确保设计方案符合用户的需求和期望。



往期阅读: