今天突然有人跟我提到了HTML中如何自定义鼠标右键菜单,这里大概记录一下吧,方便下次直接复制。免得还去看API文档。
文章目录
- HTML中自定义鼠标右键菜单
- 结果如下所示
- 可以稍微改一下鼠标悬浮到右键菜单时的样式
- 结果如下所示
- 只在某个特定的div才可以显示右键菜单
- 结果如下所示
- 在多个特定的div中都可以显示右键菜单
- 结果如下所示
HTML中自定义鼠标右键菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标右键菜单示例</title>
<style>
.context-menu {
display: none;
position: absolute;
background-color: #fff;
border: 1px solid #ccc;
min-width: 100px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);
z-index: 999;
}
.context-menu-item {
padding: 5px 10px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="contextMenu" class="context-menu">
<div class="context-menu-item" onclick="handleItemClick('复制')">复制</div>
<div class="context-menu-item" onclick="handleItemClick('粘贴')">粘贴</div>
<div class="context-menu-item" onclick="handleItemClick('剪切')">剪切</div>
</div>
<script>
document.addEventListener('contextmenu', function (e) {
e.preventDefault(); // 阻止默认右键菜单
var menu = document.getElementById('contextMenu');
menu.style.display = 'block';
menu.style.left = `${e.pageX}px`;
menu.style.top = `${e.pageY}px`;
});
document.addEventListener('click', function () {
document.getElementById('contextMenu').style.display = 'none'; // 点击页面其他地方隐藏菜单
});
function handleItemClick(itemName) {
console.log(`用户点击了菜单项:${itemName}`);
// 在此处添加实际的业务逻辑,如执行复制、粘贴或剪切操作
switch (itemName) {
case '复制':
// 执行复制操作...
break;
case '粘贴':
// 执行粘贴操作...
break;
case '剪切':
// 执行剪切操作...
break;
}
document.getElementById('contextMenu').style.display = 'none'; // 点击菜单项后隐藏菜单
}
</script>
</body>
</html>
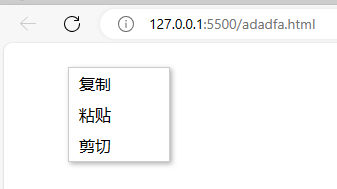
结果如下所示

在这个例子中,当用户在网页上右键点击时,会显示一个自定义菜单。并在点击菜单项时执行相应的函数。这个就要根据自己具体的实际场景中实现了。
可以稍微改一下鼠标悬浮到右键菜单时的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标右键菜单示例</title>
<style>
.context-menu {
display: none;
position: absolute;
background-color: #fff;
border: 1px solid #ccc;
min-width: 100px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);
z-index: 999;
}
.context-menu-item {
padding: 5px 10px;
cursor: pointer;
}
.context-menu-item:hover {
background-color: #e6f7ff;
}
</style>
</head>
<body>
<div id="contextMenu" class="context-menu">
<div class="context-menu-item" onclick="handleItemClick('复制')">复制</div>
<div class="context-menu-item" onclick="handleItemClick('粘贴')">粘贴</div>
<div class="context-menu-item" onclick="handleItemClick('剪切')">剪切</div>
</div>
<script>
document.addEventListener('contextmenu', function (e) {
e.preventDefault(); // 阻止默认右键菜单
var menu = document.getElementById('contextMenu');
menu.style.display = 'block';
menu.style.left = `${e.pageX}px`;
menu.style.top = `${e.pageY}px`;
});
document.addEventListener('click', function () {
document.getElementById('contextMenu').style.display = 'none'; // 点击页面其他地方隐藏菜单
});
function handleItemClick(itemName) {
console.log(`用户点击了菜单项:${itemName}`);
// 在此处添加实际的业务逻辑,如执行复制、粘贴或剪切操作
switch (itemName) {
case '复制':
// 执行复制操作...
break;
case '粘贴':
// 执行粘贴操作...
break;
case '剪切':
// 执行剪切操作...
break;
}
document.getElementById('contextMenu').style.display = 'none'; // 点击菜单项后隐藏菜单
}
</script>
</body>
</html>
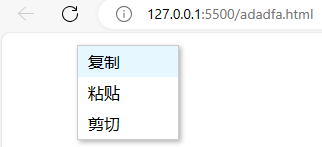
结果如下所示

只在某个特定的div才可以显示右键菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标右键菜单示例</title>
<style>
.context-menu {
display: none;
position: absolute;
background-color: #fff;
border: 1px solid #ccc;
min-width: 100px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);
z-index: 999;
}
.context-menu-item {
padding: 5px 10px;
cursor: pointer;
}
.context-menu-item:hover {
background-color: #f5f5f5;
}
</style>
</head>
<body>
<div id="targetDiv" style="width: 300px; height: 300px; background-color: #eee;">
右键点击我显示自定义菜单
</div>
<div id="contextMenu" class="context-menu">
<div class="context-menu-item" onclick="handleItemClick('复制')">复制</div>
<div class="context-menu-item" onclick="handleItemClick('粘贴')">粘贴</div>
<div class="context-menu-item" onclick="handleItemClick('剪切')">剪切</div>
</div>
<script>
const targetDiv = document.getElementById('targetDiv');
targetDiv.addEventListener('contextmenu', function (e) {
e.preventDefault(); // 阻止默认右键菜单
if (e.target === targetDiv) { // 只有当点击的目标是目标div时才显示菜单
var menu = document.getElementById('contextMenu');
menu.style.display = 'block';
menu.style.left = `${e.pageX}px`;
menu.style.top = `${e.pageY}px`;
}
});
document.addEventListener('click', function () {
document.getElementById('contextMenu').style.display = 'none'; // 点击页面其他地方隐藏菜单
});
function handleItemClick(itemName) {
console.log(`用户点击了菜单项:${itemName}`);
// 在此处添加实际的业务逻辑,如执行复制、粘贴或剪切操作
switch (itemName) {
case '复制':
// 执行复制操作...
break;
case '粘贴':
// 执行粘贴操作...
break;
case '剪切':
// 执行剪切操作...
break;
}
document.getElementById('contextMenu').style.display = 'none'; // 点击菜单项后隐藏菜单
}
</script>
</body>
</html>
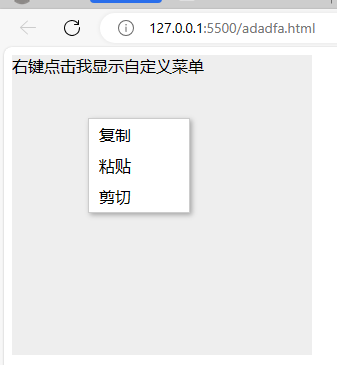
结果如下所示

在这个例子中,右键菜单只会出现在具有ID为targetDiv的div元素上。当用户在其他位置右键点击时,不会显示自定义菜单。
在多个特定的div中都可以显示右键菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标右键菜单示例</title>
<style>
.context-menu {
display: none;
position: absolute;
background-color: #fff;
border: 1px solid #ccc;
min-width: 100px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);
z-index: 999;
}
.context-menu-item {
padding: 5px 10px;
cursor: pointer;
}
.context-menu-item:hover {
background-color: #24d0d6;
}
</style>
</head>
<body>
<div id="targetDiv1" class="target-divs" style="width: 300px; height: 300px; background-color: #eee;">
右键点击我显示自定义菜单
</div>
<div id="targetDiv2" class="target-divs" style="width: 300px; height: 300px; background-color: #ddd;">
右键点击我显示自定义菜单
</div>
<div id="contextMenu" class="context-menu">
<div class="context-menu-item" onclick="handleItemClick('复制')">复制</div>
<div class="context-menu-item" onclick="handleItemClick('粘贴')">粘贴</div>
<div class="context-menu-item" onclick="handleItemClick('剪切')">剪切</div>
</div>
<script>
const targetDivs = document.getElementsByClassName('target-divs');
for (const div of targetDivs) {
div.addEventListener('contextmenu', function (e) {
e.preventDefault(); // 阻止默认右键菜单
var menu = document.getElementById('contextMenu');
menu.style.display = 'block';
menu.style.left = `${e.pageX}px`;
menu.style.top = `${e.pageY}px`;
});
}
document.addEventListener('click', function () {
document.getElementById('contextMenu').style.display = 'none'; // 点击页面其他地方隐藏菜单
});
function handleItemClick(itemName) {
console.log(`用户点击了菜单项:${itemName}`);
// 在此处添加实际的业务逻辑,如执行复制、粘贴或剪切操作
switch (itemName) {
case '复制':
// 执行复制操作...
break;
case '粘贴':
// 执行粘贴操作...
break;
case '剪切':
// 执行剪切操作...
break;
}
document.getElementById('contextMenu').style.display = 'none'; // 点击菜单项后隐藏菜单
}
</script>
</body>
</html>
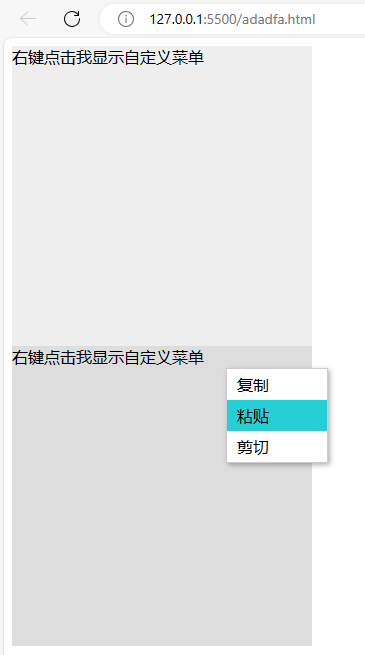
结果如下所示

在这个例子中,我们首先通过类名target-divs获取所有需要添加右键菜单功能的div元素,然后遍历这个集合,为每个元素添加右键菜单事件监听器。这样,在任何具有target-divs类名的div上右键点击时都会显示自定义菜单。