目录
一、JavaScript基础
1.变量
2.输出
3.变量提升
4.区块
5.JavaScript数据类型
6.查看数值类型
7.undefined和null
8.布尔值
9.===和==的区别
10.算数/三元/比较/逻辑/赋值运算符
11.特殊字符
12.字符串
(1)获取字符串长度
(2)字符串连接
(3)不可变性
13.条件语句
14.循环语句
15.标签
16.函数
17.作用域
18.变量生命周期
19.弹窗
(1)Alert 警告框
(2)prompt提示框
(3)confirm确认框
20.对象
21.数组
(1)创建
(2)访问
(3)内置属性
(4)内置方法
①添加
②删除
③连接数组
④遍历
⑤查找
⑥切片
⑦关联数组
22.常用对象
(1)String
(2)Window对象
(3)JSON
(4)Math 对象
(5)Date 对象
(6)DOM
①元素选择
②改变属性
③添加/移除/替换元素
23.动画
24.事件
(1)事件监听
一、JavaScript基础
详细内容网上搜吧
JavaScript区分大小写
1.变量
声明变量
var 变量名;
如果没有在 var 声明语句中给 变量指定初始值, 在 变量 存入一个值之前,其初始值为 undefined。
给变量赋值
使用赋值运算符 ‘=’
变量名命名规则
-
由字母、数字、下划线、$符号组成,不能以数字开头
-
不能是关键字和保留字,例如:for,while,this,name
-
区分大小写
-
不能是算数运算符
-
不允许使用连字符(-),它被保留用于减法。
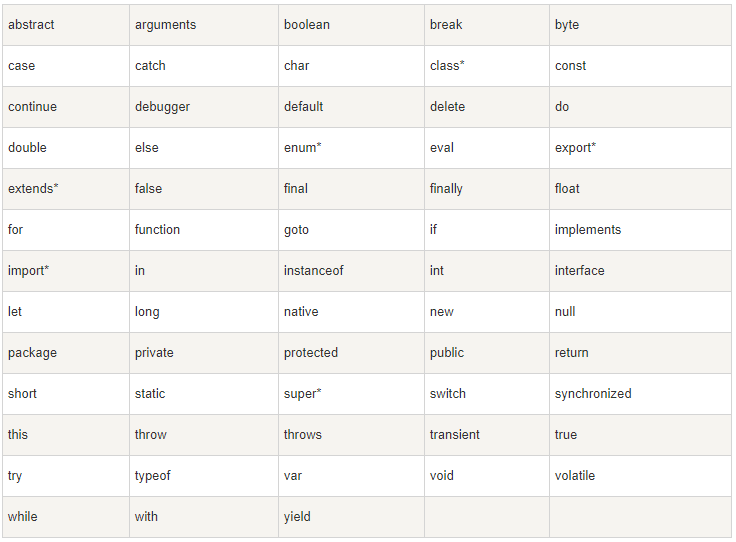
保留字:

变量名命名规范
-
变量名必须有意义
-
遵守驼峰命名法
-
不建议使用$作为变量名
2.输出
JavaScript 没有任何打印或者输出的函数。
JavaScript 可以通过以下几种方式来输出数据:
-
使用 document.write() 方法将内容写到 HTML 文档中。
-
使用 window.alert() 弹出警告框。
-
使用 innerHTML 写入到 HTML 元素。
-
使用 console.log() 写入到浏览器的控制台。
可以使用HTML标签来格式化JavaScript中的文本。
如:
<script>
document.write("test");
document.write("<h1>test</h1>");
</script>3.变量提升
JavaScript 引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行地运行。这造成的结果,就是所有的变量的声明语句,都会被提升到代码的头部,这就叫做变量提升(hoisting)。
console.log(a);
var a = 1;上面代码首先使用console.log方法,在控制台(console)显示变量a的值。这时变量a还没有声明和赋值,所以这是一种错误的做法,但是实际上不会报错。因为存在变量提升,真正运行的是下面的代码。
var a;console.log(a);
a = 1;最后的结果是显示undefined,表示变量a已声明,但还未赋值。
4.区块
JavaScript 使用大括号,将多个相关的语句组合在一起,称为“区块”(block)。
对于var命令来说,JavaScript 的区块不构成单独的作用域(scope)。
{ var a = 1;
}
a // 1上面代码在区块内部,使用var命令声明并赋值了变量a,然后在区块外部,变量a依然有效,区块对于var命令不构成单独的作用域,与不使用区块的情况没有任何区别。在 JavaScript 语言中,单独使用区块并不常见,区块往往用来构成其他更复杂的语法结构,比如for、if、while、function等
5.JavaScript数据类型
JavaScript 有五种基本数据类型:
-
字符串(string):字符串可以是引号中的任意文本。您可以使用 单引号 或 双引号
-
使用单引号括起来的字符串中,如果要包含单引号须使用反斜杠(\)转义处理字符串中的单引号。
-
使用双引号括起来的字符串中,如果要包含双引号须使用反斜杠(\)转义处理字符串中的双引号。
-
可以使用索引位置来访问字符串中的每个字符,索引从0开始
-
-
数字(number):JavaScript 只有一种数值类型。
-
数值可以带小数点,也可以不带,
-
极大或极小的数字可以通过科学(指数)计数法来书写:
-
-
布尔(boolean):只有false和true两个值
-
空(null)
-
未定义(undefined)
-
对象(object):一种复杂数据类型:
JavaScript 中的变量是没有类型的,只有值才有。变量可以随时持有任何类型的值。
ES6还有个symbol的基本数据类型
6.查看数值类型
使用typeof 运算符
我们可以用 typeof 运算符来查看值得类型,它返回的是类型的字符串值。
typeof(123)特殊:null类型
7.undefined和null
null与undefined都可以表示“没有”,含义非常相似。将一个变量赋值为undefined或null,老实说,语法效果几乎没区别。
var a = undefined;
// 或者
var a = null;上面代码中,变量a分别被赋值为undefined和null,这两种写法的效果几乎等价。
在if语句中,它们都会被自动转为false,相等运算符(==)甚至直接报告两者相等。
if (!undefined) {
console.log('undefined is false');
}// undefined is false
if (!null) {
console.log('null is false');
}// null is false
undefined == null// true从上面代码可见,两者的行为是何等相似!谷歌公司开发的 JavaScript 语言的替代品 Dart 语言,就明确规定只有null,没有undefined!
既然含义与用法都差不多,为什么要同时设置两个这样的值,这不是无端增加复杂度,令初学者困扰吗?这与历史原因有关。
1995年 JavaScript 诞生时,最初像 Java 一样,只设置了null表示"无"。根据 C 语言的传统,null可以自动转为0。
Number(null)
// 0
5 + null
// 5上面代码中,null转为数字时,自动变成0。
但是,JavaScript 的设计者 Brendan Eich,觉得这样做还不够。首先,第一版的 JavaScript 里面,null就像在 Java 里一样,被当成一个对象,Brendan Eich 觉得表示“无”的值最好不是对象。其次,那时的 JavaScript 不包括错误处理机制,Brendan Eich 觉得,如果null自动转为0,很不容易发现错误。
因此,他又设计了一个undefined。区别是这样的:null是一个表示“空”的对象,转为数值时为0;undefined是一个表示"此处无定义"的原始值,转为数值时为NaN。
Number(undefined)
// NaN
5 + undefined
// NaN用法和含义
对于null和undefined,大致可以像下面这样理解。
null表示空值,即该处的值现在为空。调用函数时,某个参数未设置任何值,这时就可以传入null,表示该参数为空。比如,某个函数接受引擎抛出的错误作为参数,如果运行过程中未出错,那么这个参数就会传入null,表示未发生错误。
undefined表示“未定义”,下面是返回undefined的典型场景。
// 变量声明了,但没有赋值var i;
i // undefined// 调用函数时,应该提供的参数没有提供,该参数等于 undefinedfunction f(x) { return x;
}
f() // undefined// 对象没有赋值的属性var o = new Object();
o.p // undefined// 函数没有返回值时,默认返回 undefinedfunction f() {}
f() // undefined8.布尔值
布尔值代表“真”和“假”两个状态。“真”用关键字true表示,“假”用关键字false表示。布尔值只有这两个值。
下列运算符会返回布尔值:
-
两元逻辑运算符: && (And),|| (Or)
-
前置逻辑运算符: ! (Not)
-
相等运算符:===,!==,==,!=
-
比较运算符:>,>=,<,<=
如果 JavaScript 预期某个位置应该是布尔值,会将该位置上现有的值自动转为布尔值。转换规则是除了下面六个值被转为false,其他值都视为true。
-
undefined
-
null
-
false
-
0
-
NaN
-
""或''(空字符串)
布尔值往往用于程序流程的控制,请看一个例子。
if ('') {
console.log('true');
}// 没有任何输出上面代码中,if命令后面的判断条件,预期应该是一个布尔值,所以 JavaScript 自动将空字符串,转为布尔值false,导致程序不会进入代码块,所以没有任何输出。
注意,空数组([])和空对象({})对应的布尔值,都是true。
if ([]) {
console.log('true');
}// true
if ({}) {
console.log('true');
}// true9.===和==的区别
==:非严格相等
-
如果操作数具有相同的类型,则按如下方式进行比较:
-
对象(Object):仅当两个操作数引用同一个对象时返回 true。
-
字符串(String):只有当两个操作数具有相同的字符且顺序相同时才返回 true。
-
数值(Number):如果两个操作数的值相同,则返回 true。+0 和 -0 被视为相同的值。如果任何一个操作数是 NaN,返回 false;所以,NaN 永远不等于 NaN。
-
布尔值(Boolean):仅当操作数都为 true 或都为 false 时返回 true。
-
大整形(BigInt):仅当两个操作数值相同时返回 true。
-
符号(Symbol):仅当两个操作数引用相同的符号时返回 true。
-
-
如果其中一个操作数为 null 或 undefined,另一个操作数也必须为 null 或 undefined 以返回 true。否则返回 false。
-
如果其中一个操作数是对象,另一个是基本类型,按此顺序使用对象的 @@toPrimitive()(以 "default" 作为提示),valueOf() 和 toString() 方法将对象转换为基本类型。(这个基本类型转换与相加中使用的转换相同。)
-
在这一步,两个操作数都被转换为基本类型(String、Number、Boolean、Symbol 和 BigInt 中的一个)。其余的转换是逐个进行的。
-
如果是相同的类型,使用步骤 1 进行比较。
-
如果其中一个操作数是 Symbol 而另一个不是,返回 false。
-
如果其中一个操作数是布尔型而另一个不是,则将布尔型转换为数字:true 转换为 1,false 转换为 0。然后再次松散地比较两个操作数。
-
Number to String:使用与 Number() 构造函数相同的算法将字符串转换为数字。转换失败将导致 NaN,这将保证相等是 false。
-
Number to BigInt:按数值进行比较。如果数值为 ±∞ 或 NaN,返回 false。
-
String to BigInt:使用与 BigInt() 构造函数相同的算法将字符串转换为 BigInt。如果转换失败,返回 false。
-
宽松相等是对称的:A == B 对于 A 和 B 的任何值总是具有与 B == A 相同的语义(应用转换的顺序除外)。
===:严格相等
-
如果操作数的类型不同,则返回 false。
-
如果两个操作数都是对象,只有当它们指向同一个对象时才返回 true。
-
如果两个操作数都为 null,或者两个操作数都为 undefined,返回 true。
-
如果两个操作数有任意一个为 NaN,返回 false。
-
否则,比较两个操作数的值:
-
数字类型必须拥有相同的数值。+0 和 -0 会被认为是相同的值。
-
字符串类型必须拥有相同顺序的相同字符。
-
布尔运算符必须同时为 true 或同时为 false。
-
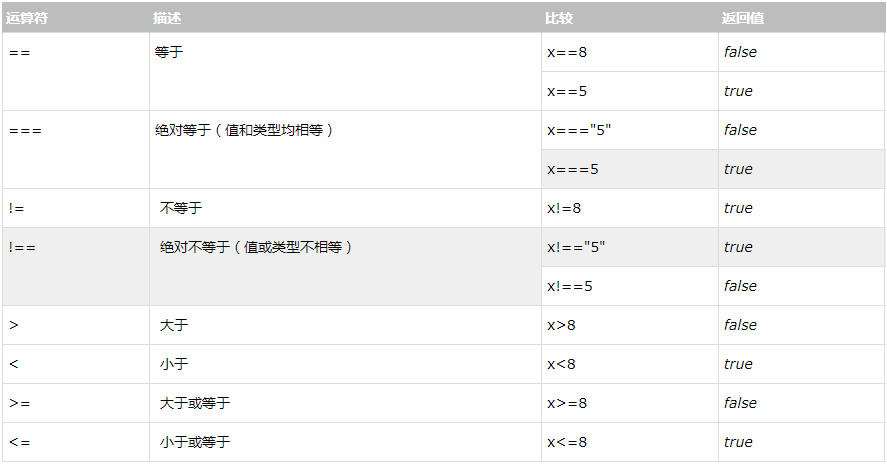
10.算数/三元/比较/逻辑/赋值运算符
同Java
比较运算符:

赋值运算符:

11.特殊字符
| 代码 | 输出 |
|---|---|
| ' | 单引号 |
| " | 双引号 |
| \ | 反斜杠 |
| \n | 换行 |
| \r | 回车 |
| \t | tab(制表符) |
| \b | 退格符 |
| \f | 换页符 |
12.字符串
(1)获取字符串长度
使用内置属性 length 来计算字符串的长度
(2)字符串连接
使用‘’+‘’来连接
(3)不可变性
在 JavaScript 中,字符串 的值是 不可变的,这意味着一旦字符串被创建就不能被改变。
13.条件语句
同Java
14.循环语句
同java
15.标签
JavaScript 语言允许,语句的前面有标签(label),相当于定位符,用于跳转到程序的任意位置,标签的格式如下。
label: 语句
标签可以是任意的标识符,但不能是保留字,语句部分可以是任意语句。
标签通常与break语句和continue语句配合使用,跳出特定的循环。
top:
for (var i = 0; i < 3; i++){
for (var j = 0; j < 3; j++){
if (i === 1 && j === 1) break top;
console.log('i=' + i + ', j=' + j);
}
}// i=0, j=0// i=0, j=1// i=0, j=2// i=1, j=0上面代码为一个双重循环区块,break命令后面加上了top标签(注意,top不用加引号),满足条件时,直接跳出双层循环。如果break语句后面不使用标签,则只能跳出内层循环,进入下一次的外层循环。
标签也可以用于跳出代码块。
foo: {
console.log(1);
break foo;
console.log('本行不会输出');
}
console.log(2);// 1// 2上面代码执行到break foo,就会跳出区块。
continue语句也可以与标签配合使用。
top:
for (var i = 0; i < 3; i++){
for (var j = 0; j < 3; j++){
if (i === 1 && j === 1) continue top;
console.log('i=' + i + ', j=' + j);
}
}// i=0, j=0// i=0, j=1// i=0, j=2// i=1, j=0// i=2, j=0// i=2, j=1// i=2, j=2上面代码中,continue命令后面有一个标签名,满足条件时,会跳过当前循环,直接进入下一轮外层循环。如果continue语句后面不使用标签,则只能进入下一轮的内层循环。
16.函数
JavaScript函数是用于执行特定任务的代码块。
-
主要作用:代码重用,使用不同的参数多次使用相同的代码,以产生不同的结果。
与Java方法类似,参数不需要对类型进行声明。
要执行函数,您需要调用它。
要调用函数,从函数的名称开始,然后使用括号中的参数。
根据需求决定调用次数
function fName(param01,param02) {
return param01+param02;
}
fName(123,154);显式参数和隐式参数:
函数显式参数在函数定义时列出。
函数隐式参数(arguments)是函数调用时传递给函数真正的值。
function sum(){
return arguments[0]+arguments[1];
}
sum(1, 2);//3函数参数规则:
-
JavaScript 函数定义时参数没有指定数据类型。
-
JavaScript 函数对隐藏参数(arguments)没有进行检测。
-
JavaScript 函数对隐藏参数(arguments)的个数没有进行检测。
注意:
-
分号是用来分隔可执行JavaScript语句。
-
由于函数声明不是一个可执行语句,所以不以分号结束。
-
如果使用缺少参数(少于声明数)调用函数,则将缺少的值为undefined,这表示未为变量赋值。
return:
return 语句在函数中是可选的。它用于从函数返回值。
当JavaScript执行完 return 语句时,该函数停止执行。
如果没有从函数返回任何东西,它将返回 undefined 。
17.作用域
作用域是可访问变量的集合。
在 JavaScript 中, 对象和函数同样也是变量。
在 JavaScript 中, 作用域为可访问变量,对象,函数的集合。
JavaScript 函数作用域: 作用域在函数内修改。
JavaScript 局部作用域
变量在函数内声明,变量为局部作用域。
局部变量:只能在函数内部访问。
// 此处不能调用 carName 变量
function myFunction() {
var carName = "大众";
// 函数内可调用 carName 变量
}因为局部变量只作用于函数内,所以不同的函数可以使用相同名称的变量。
局部变量在函数开始执行时创建,函数执行完后局部变量会自动销毁。
局部变量的优先级高于同名的全局变量。
// 声明 全局carName
var carName = '奔驰';
function myFunction() {
var carName = "大众";
document.write(carName); // carName 值为 大众
}变量在函数外定义,即为全局变量。
全局变量有 全局作用域: 网页中所有脚本和函数均可使用。
如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量。
注意:
没有使用var关键字定义的变量,会被自动创建在全局作用域中,变成全局变量。当在代码其他地方无意间定义了一个变量,刚好变量名与全局变量相同,这时候会产生意想不到的后果,可能导致你的代码出现BUG。最好使用 var 关键字来声明变量。
18.变量生命周期
JavaScript 变量生命周期在它声明时初始化。
局部变量在函数执行完毕后销毁。
全局变量在页面关闭后销毁。
函数参数只在函数内起作用,是局部变量。
19.弹窗
JavaScript提供三种类型的弹出框,Alert, Prompt, 和 Confirm。
(1)Alert 警告框
当弹出警报框时,用户必须单击“确定”继续。
警报功能采用单个参数,即弹出框中显示的文本。
使用 alert 弹出框,将阻塞整个页面的运行,点击确定后才继续运行.
(2)prompt提示框
通常使用提示框来让用户输入一个值。
当弹出提示框时,输入输入值后,用户将不得不单击“确定”或“取消”继续。
如果用户单击确定,该框将返回输入值。如果用户单击取消,该框将返回null。
prompt() 方法有两个参数
- 第一个是要在文本框中显示的标签。
- 第二个是在文本框中显示的默认字符串(可选)。
(3)confirm确认框
经常使用 confirm 让用户验证或接受某些内容。
当弹出确认框时,用户必须单击“确定”或“取消”继续。
如果用户单击确定,该框将返回 true。如果用户单击取消,该框将返回 false。
20.对象
JavaScript 对象是拥有属性和方法的数据。
JavaScript 中一切皆对象:字符串、数值、数组、函数...
JavaScript 也允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。 对象只是带有属性和方法的特殊数据类型。
-
布尔型可以是一个对象。
-
数字型可以是一个对象。
-
字符串也可以是一个对象
-
日期是一个对象
-
数学和正则表达式也是对象
-
数组是一个对象
-
甚至函数也可以是对象
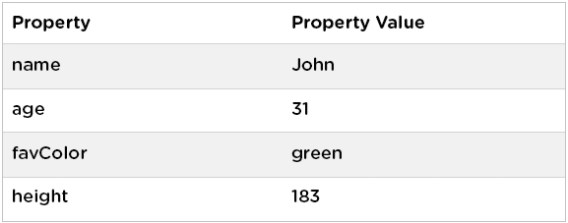
你可以使用字符来定义和创建 JavaScript 对象:
var person = {
name: "John", age: 31,
favColor: "green", height: 183
};定义 JavaScript 对象可以跨越多行,空格跟换行不是必须的。

访问对象属性:
您可以通过两种方式访问对象属性。
objectName.propertyName
//或者
objectName['propertyName']这个例子使用了两种方式访问 person 的年龄
var person = {
name: "John", age: 31,
favColor: "green", height: 183
};
var x = person.age;
var y = person['age'];JavaScript的内置长度属性用于计算属性或字符串中的字符数。
var course = {name: "JS", lessons: 54};
document.write(course.name.length);
// -> 2两种方式访问对象属性的区别:
-
点方法后面跟的必须是一个指定的属性名称,而中括号方法里面可以是变量。例如
var haha = "name";
console.log(obj.haha); // undefined
console.log(obj[haha]); // cedric-
中括号方法里面的属性名可以是数字,而点方法后面的属性名不可以是数字
-
当动态为对象添加属性时,必须使用中括号[],不可用点方法
当你创建了一个对象后,你可以用.或[]来更新对象的属性。
var ourDog = {"name": "Camper","legs": 4,"tails": 1,"friends": ["everything!"]};
ourDog.name = "Happy Camper";
ourDog["name"] = "Happy Camper";你也可以像更改属性一样给对象添加属性。
删除属性:
var ourDog = {
"name": "Camper",
"legs": 4,
"tails": 1,
"friends": ["everything!"]
};
var c1 = ourDog['tails']; // c1 等于 1
// 删除 tails 属性
delete ourDog['tails']; // 等价于 delete ourDog.tails
var c2 = ourDog['tails']; // c2 等于 undefined对象方法
对象方法是一个包含函数定义的属性。
您可以通过以下语法来调用方法:
对象名.方法名()
这个例子使用了 String 对象的 toUpperCase() 方法来将文本转换为大写:
var message = "Hello world!";
var x = message.toUpperCase();在以上代码执行后,x 的值将是:
HELLO WORLD!
提示: 方法是作为对象属性存储的函数。
使用 [] 读取对象属性
var myObj = {
"name": "Loen",
"age": "28",
"eat": function(){
return "I'm eating";
}
};
myObj["name"]; // Loen
var a = 'age';
myObj[a]; // 还可以用变量访问对象属性, 这里返回 28
myObj['eat'](); // 返回 I'm eating对象构造器
使用函数来构造对象:
function person(firstname, lastname, age, eyecolor){
this.firstname = firstname;
this.lastname = lastname;
this.age = age;
this.eyecolor = eyecolor;
}在JavaScript中,this通常指向的是我们正在执行的函数本身,或者是指向该函数所属的对象(运行时)
一旦有了对象构造器,就可以创建新的对象实例,同Java
初始化
使用英文大括号{}创建单个对象:var John = {name: "John", age: 25};
方法:
方法是存储在对象属性中的函数。
使用以下方式创建对象函数:
methodName : function() { code lines }使用以下方式访问对象函数:
objectName.methodName()this 关键词是当前对象的引用,这意味着您可以使用 this 来访问对象属性和方法。
在构造函数中定义方法:
function person(name, age) {
this.name = name;
this.age = age;
this.changeName = function (name) {
this.name = name;
}
}
var p = new person("Loen", 28);
p.changeName("John");在上面的示例中,我们定义了一个名为 changeName 的方法,该方法是一个函数,它接受参数名称并将其分配给对象的 name 属性。
你也可以在构造函数外部定义一个函数,通过函数名关联到对象的属性上:
function person(name, age) {
this.name= name;
this.age = age;
this.yearOfBirth = bornYear; // 关联 bornYear 函数
}
function bornYear() {
return new Date().getFullYear() - this.age;
}以上代码中 new Date().getFullYear() 是获取今年完整的年份时间 如:2017 , 如您所见,我们已将对象的 yearOfBirth 属性赋予 bornYear 函数。当通过对象调用 bornYear 函数时, bornYear 函数中 this 指向这个对象。
将函数关联到对象属性时不需要写括号。
方法的调用
function person(name, age) {
this.name= name;
this.age = age;
this.yearOfBirth = bornYear;
}
function bornYear() {
return new Date().getFullYear() - this.age;
}
var p = new person("Loen", 29);
document.write(p.yearOfBirth());21.数组
(1)创建
var mycars = new Array("Saab","Volvo","BMW");
动态创建
JavaScript数组是动态的,所以你可以声明一个数组,不给 Array() 构造函数传递任何参数。然后可以动态添加元素。
var mycars = new Array();
mycars[0] = "Saab";
mycars[1] = "Volvo";
mycars[2] = "BMW";
mycars[3] = "Lincoln";字面量创建(常用):
为了更大的简单性,可读性和执行速度,您还可以使用数组字面量语法来声明数组。
var mycars = ["Saab", "Volvo", "BMW"]; 声明方式和使用 new Array() 方式创建的数组相同.
(2)访问
通过指定数组名以及索引号码,你可以访问某个特定的元素。
尝试访问数组以外的索引,返回值 undefined 。
索引从0开始
(3)内置属性
数组的 length 属性返回它的元素的数量。
数组为空则length属性的值为0
(4)内置方法
①添加
push() 方法
在数组末尾增加一个或多个元素:
在数组尾部压入一个元素与给数组 a[a.length]赋值是一样的.
unshift() 方法
你不仅可以 shift(移出)数组中的第一个元素,你也可以 unshift(移入)一个元素到数组的头部。
.unshift() 方法用起来就像 .push() 方法一样, 但不是在数组的末尾添加元素,而是在数组的头部添加元素。
②删除
pop() 方法
改变数组中数据的另一种方法是用 .pop() 方法。
.pop() 方法用来删除(“抛出”)一个数组末尾的值。
我们可以把这个删除(“抛出”)的值赋给一个变量存储起来。
数组中任何类型的数据条目(数值,字符串,甚至是数组)可以被“抛出来” 。
shift() 方法
.pop() 方法用来移出数组中最后一个元素。如果想要移出数组第一个元素要怎么办呢?
.shift() 就是专门用来处理这类型需求的。它的工作原理类似 .pop(),但它移除的是第一个元素,而不是最后一个。
③连接数组
concat() 方法
JavaScript的 concat() 方法允许您连接数组并创建一个全新的数组。
concat 操作不会影响原数组 - 它会将所产生的连接作为新数组返回。
④遍历
forEach() 方法
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
对于空数组是不会执行回调函数的。
var numbers = [64, 45, 72, 11, 49];
function getNumsAndIndex(num,index) {
console.log(index+":\t"+num);
}
numbers.forEach(getNumsAndIndex);⑤查找
indexOf() 方法
indexOf() 方法可返回数组中某个指定的元素位置。
该方法将从头到尾地检索数组,看它是否含有对应的元素。
返回第一次出现该元素的位置。
如果在数组中没找到指定元素则返回 -1。
⑥切片
slice() 方法
slice() 方法可从已有的数组中返回选定的元素。
slice() 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
注意:
slice() 方法不会改变原始数组。
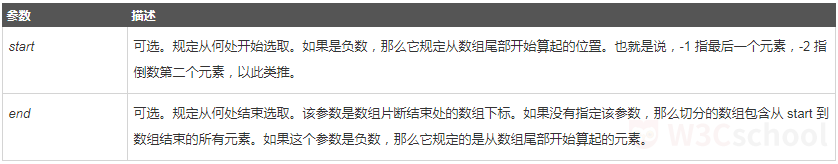
语法
array.slice(start, end)

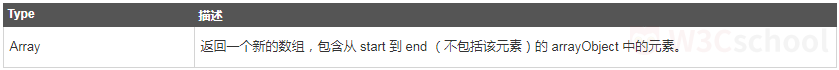
返回值

⑦关联数组
虽然许多编程语言支持具有命名索引的数组(文本而不是数字),称为关联数组,但JavaScript不支持。
但是,您仍然可以使用命名数组语法,这将产生一个对象。 例如:
var person = []; // 空数组
person["name"] = "Loen";
person["age"] = 28;
document.write(person["age"]);
// -> "28"现在,person 被视为一个对象,而不是一个数组。
命名索引“name”和“age”成为person对象的属性。
在关联数组中,索引号被替换为字符串
注意:
当 person 数组被视为对象时,标准数组方法和属性将产生不正确的结果。例如,现在person.length将返回0。
JavaScript不支持使用名称索引数组。
在JavaScript中,数组总是使用数字编号的索引。
当您希望索引为字符串(文本)时,最好使用对象。
当您希望索引为数字时使用数组。
22.常用对象
JavaScript对象_w3cschool
(1)String
String 对象用于处理文本(字符串)。
String 对象创建方法: new String()。

注意:
indexOf() 方法区分大小写
replace()在字符替换的情况下,只会替换一次,替换第一个匹配到的。
使用正则替换,最好只替换字母、数字和汉字,替换特色字符会有问题
正则表达式:
JavaScript正则在线测试工具 - 正则表达式工具 - W3Cschool
正则表达式语法速查|正则教程 (stackoverflow.org.cn)
substring() 方法
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
substring() 方法返回的子串包括 开始 处的字符,但不包括 结束 处的字符。
语法
string.substring(from, to)| 参数 | 描述 |
|---|---|
| from | 必需。一个非负的整数,规定要提取的子串的第一个字符在 string Object 中的位置。 |
| to | 可选。一个非负的整数,比要提取的子串的最后一个字符在 string Object 中的位置多 1。 如果省略该参数,那么返回的子串会一直到字符串的结尾。 |
substring() 提取从 indexStart 到 indexEnd(不包括)之间的字符。特别地:
-
如果 indexStart 等于 indexEnd,substring 返回一个空字符串。
-
如果省略 indexEnd,substring 提取字符一直到字符串末尾。
-
如果任一参数小于 0 或为 NaN,则被当作 0。
-
如果任一参数大于 stringName.length,则被当作 stringName.length。
-
如果 indexStart 大于 indexEnd,则 substring 的执行效果就像两个参数调换了一样。
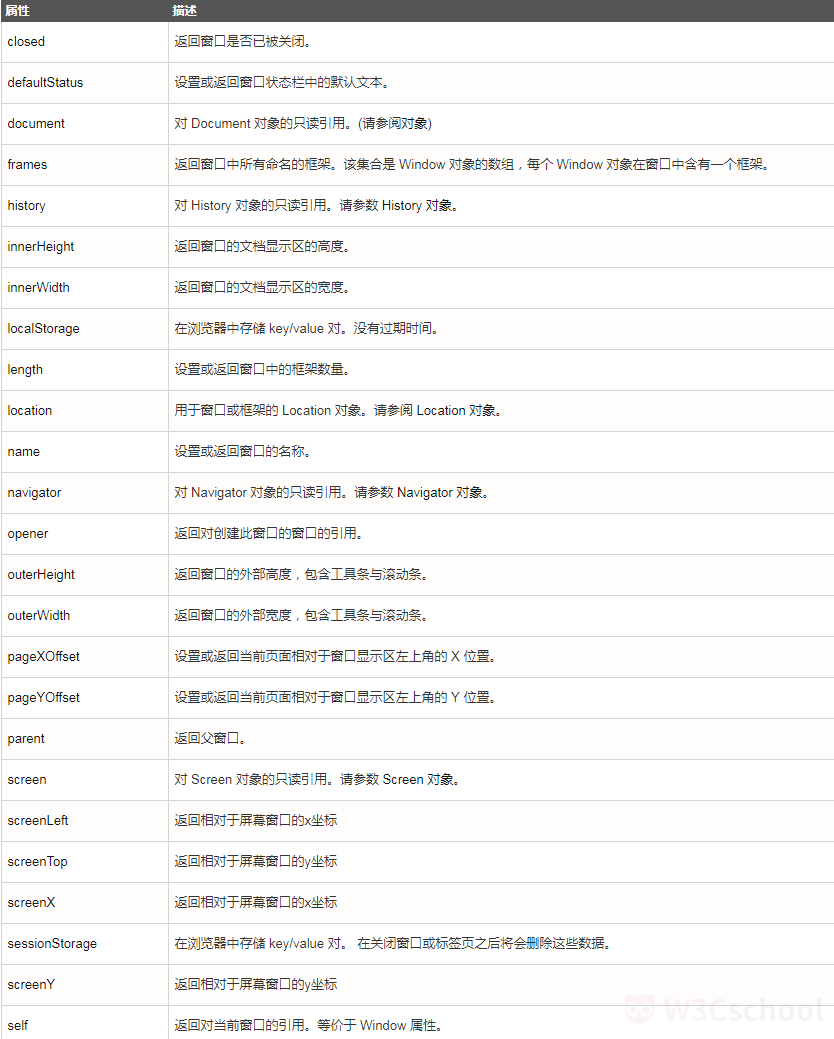
(2)Window对象
Window 对象表示浏览器中打开的窗口。
如果文档包含框架(< frame> 或 < iframe> 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
window作为全局变量,代表了脚本正在运行的窗口,暴露给Javascript代码。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<p>文档显示区的高度:<span id="winInnerHeight"></span></p>
<p>文档显示区的宽度:<span id="winInnerWidth"></span></p>
<br>
<p>返回窗口的外部宽度,包含工具条与滚动条:<span id="winOuterWidth"></span></p>
<p>返回窗口的外部高度,包含工具条与滚动条:<span id="winOuterHeight"></span></p>
<br>
<p>相对于屏幕窗口的x坐标:<span id="winScreenLeft"></span></p>
<p>相对于屏幕窗口的y坐标:<span id="winScreenTop"></span></p>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<script>
var winInnerHeight = window.innerHeight; //返回窗口的文档显示区的高度。
var winInnerWidth = window.innerWidth; //返回窗口的文档显示区的宽度。
var winOuterWidth = window.outerWidth; // 返回窗口的外部宽度,包含工具条与滚动条。
var winOuterHeight = window.outerHeight; // 返回窗口的外部高度,包含工具条与滚动条。
var winScreenLeft = window.screenLeft; // 返回相对于屏幕窗口的x坐标
var winScreenTop = window.screenTop; // 返回相对于屏幕窗口的y坐标
document.getElementById('winInnerHeight').innerHTML = winInnerHeight;
document.getElementById('winInnerWidth').innerHTML = winInnerWidth;
document.getElementById('winOuterWidth').innerHTML = winOuterWidth;
document.getElementById('winOuterHeight').innerHTML = winOuterHeight;
document.getElementById('winScreenLeft').innerHTML = winScreenLeft;
document.getElementById('winScreenTop').innerHTML = winScreenTop;
</script>
</body>
</html>窗口对象方法
我们之前有使用过的alert()就是window对象的方法,调用window对象方法可以不需要指定window对象:
alert("hello world");
// 等价于
window.alert('hello world');窗口对象方法

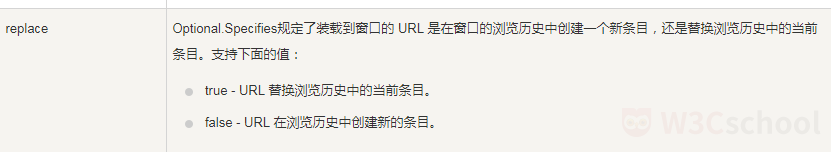
open() 方法
open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。
语法
window.open(URL,name,specs,replace)

实例:在新浏览器窗口中打开 网址
function open_win() {
window.open("http://www.w3cschool.cn");
}实例:下面的示例在一个新的浏览器打开一个window空白页:
function openWin(){
myWindow=window.open('','','width=200,height=100');
myWindow.document.write("<p>这是'我的窗口'</p>");
myWindow.focus();
}setTimeout() 方法
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
-
如果你只想重复执行可以使用 setInterval() 方法。 使用 clearInterval() 方法来阻止函数的执行
-
使用 clearTimeout() 方法来阻止函数的执行。
setTimeout(function(){ alert("Hello"); }, 3000);实例: 打开一个新窗口,3 秒后将该窗口关闭
var myWindow = window.open("", "", "width=200, height=100");
myWindow.document.write("<p>这是一个新窗口'</p>");
setTimeout(function(){ myWindow.close() }, 3000);实例: 使用 clearTimeout() 来阻止函数的执行
var myVar;
function myFunction() {
myVar = setTimeout(function(){ alert("Hello") }, 3000);
}
function myStopFunction() {
clearTimeout(myVar);
}(3)JSON
JSON (英文全称 JavaScript Object Notation) 是用于存储和传输数据的格式。
JSON 通常用于服务端向网页传递数据 。
JSON 是一种轻量级的数据交换格式。
-
JSON 使用 JavaScript 语法,但是 JSON 格式仅仅是一个文本。
-
文本可以被任何编程语言读取及作为数据格式传递。
JSON 语法规则
-
数据为 键/值 对。
-
数据由逗号分隔。
-
大括号保存对象
-
方括号保存数组
JSON 数据 - 一个名称对应一个值
JSON 数据格式为 键/值 对,就像 JavaScript 对象属性。
键/值对包括字段名称(在双引号中),后面一个冒号,然后是值:
"name":"W3Cschool"JSON 对象
JSON 对象保存在大括号内。
就像在 JavaScript 中, 对象可以保存多个 键/值 对:
{"name":"W3Cschool", "url":"www.w3cschool.cn"}JSON 数组
JSON 数组保存在中括号内。
就像在 JavaScript 中, 数组可以包含对象:
{"sites":[
{"name":"W3Cschool", "url":"www.w3cschool.cn"},
{"name":"Google", "url":"www.google.com"},
{"name":"Taobao", "url":"www.taobao.com"}
]}在以上实例中,对象 "sites" 是一个数组,包含了三个对象。
每个对象为站点的信息(网站名和网站地址)。
(1)内置方法
JSON.parse() 方法用于将一个 JSON 字符串转换为对象。
JSON.parse(text, reviver)-
text: 必需, 一个有效的 JSON 字符串。
-
reviver: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数。
如果指定了 reviver 函数,则解析出的 JavaScript 值(解析值)会经过一次转换后才将被最终返回(返回值)。更具体点讲就是:解析值本身以及它所包含的所有属性,会按照一定的顺序(从最最里层的属性开始,一级级往外,最终到达顶层,也就是解析值本身)分别的去调用 reviver 函数,在调用过程中,当前属性所属的对象会作为 this 值,当前属性名和属性值会分别作为第一个和第二个参数传入 reviver 中。如果 reviver 返回 undefined,则当前属性会从所属对象中删除,如果返回了其他值,则返回的值会成为当前属性新的属性值。
当遍历到最顶层的值(解析值)时,传入 reviver 函数的参数会是空字符串 ""(因为此时已经没有真正的属性)和当前的解析值(有可能已经被修改过了),当前的 this 值会是 {"": 修改过的解析值},在编写 reviver 函数时,要注意到这个特例。(这个函数的遍历顺序依照:从最内层开始,按照层级顺序,依次向外遍历)
JSON.parse('{"p": 5}', function (k, v) {
if (k === "") return v; // 如果到了最顶层,则直接返回属性值,
return v * 2; // 否则将属性值变为原来的 2 倍。
}); // { p: 10 }
JSON.parse('{"1": 1, "2": 2,"3": {"4": 4, "5": {"6": 6}}}', function (k, v) {
console.log(k); // 输出当前的属性名,从而得知遍历顺序是从内向外的,
// 最后一个属性名会是个空字符串。
return v; // 返回原始属性值,相当于没有传递 reviver 参数。
});注意:
JSON.parse() 不允许用逗号作为结尾
JSON.stringify() 方法
JSON.stringify() 方法用于将 JavaScript 值转换为 JSON 字符串。
语法
JSON.stringify(value, replacer, space)参数说明:
-
value: 必需, 要转换的 JavaScript 值(通常为对象或数组)。
-
replacer:可选。用于转换结果的函数或数组。如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值。使用返回值而不是原始值。如果此函数返回 undefined,则排除成员。根对象的键是一个空字符串:""。如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。成员的转换顺序与键在数组中的顺序一样。
-
space: 可选,文本添加缩进、空格和换行符,如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格,如果 space 大于 10,则文本缩进 10 个空格。space 也可以使用非数字,如:\t。
返回值:
返回包含 JSON 文本的字符串。
实例
var str = {"name":"W3Cschool", "site":"http://www.w3cschool.cn"}
str_pretty1 = JSON.stringify(str)
document.write( "只有一个参数情况:" );
document.write( "<br>" );
document.write("<pre>" + str_pretty1 + "</pre>" );
document.write( "<br>" );
str_pretty2 = JSON.stringify(str, null, 4) //使用四个空格缩进
document.write( "使用参数情况:" );
document.write( "<br>" );
document.write("<pre>" + str_pretty2 + "</pre>" ); // pre 用于格式化输出(4)Math 对象
Math(算数)对象的作用是:执行普通的算数任务。
Math 对象提供多种算数值类型和函数。无需在使用这个对象之前对它进行定义。

注意:
Math 没有构造函数。没有必要先创建一个Math对象。
Math 对象方法
Math对象包含许多用于计算的方法:

floor() 方法:
Math.floor(x) 返回小于或等于一个给定数字的最大整数。
Math.floor()向下取整。
random() 方法:
Math.random() 返回 [0,1) 之间的一个随机数:
round 方法:
Math.round() 返回一个数字四舍五入后最接近的整数。
与很多其他语言中的round()函数不同,Math.round()并不总是舍入到远离0的方向(尤其是在负数的小数部分恰好等于0.5的情况下)。
x = Math.round(20.49); //20
x = Math.round(20.5); //21
x = Math.round(-20.5); //-20
x = Math.round(-20.51); //-21(5)Date 对象
日期对象用于处理日期和时间。
日期由 年,月,日,时,分,秒和毫秒组成。
使用 new Date() , 将创建一个存储当前日期和时间的日期对象。
var d = new Date();
//d 存储了当前的日期和时间初始化日期的其他方法允许从指定的日期和时间创建新的日期对象。
new Date(milliseconds) // 毫秒
new Date(dateString) // 日期字符串
new Date(year, month, day, hours, minutes, seconds, milliseconds) //年,月,日,时,分,秒和毫秒提示: JavaScript日期以1970年01月01日00:00:00世界时(UTC)计算。一天包含 86400000 毫秒。
//Fri Jan 02 1970 08:00:00 GMT+0800 (中国标准时间)
var d1 = new Date(86400000);
//Thu Oct 19 2017 15:56:00 GMT+0800 (中国标准时间)
var d2 = new Date("October 19, 2017 15:56:00");
//Sat Jun 11 1988 11:42:00 GMT+0800 (中国标准时间)
var d3 = new Date(88,5,11,11,42,0,0);提示: JavaScript计数从0到11的月份。1月是0,12月是11。 日期对象是静态的,而不是动态的。计算机时间正在往前走,但是日期对象一旦创建,日期就不会改变。
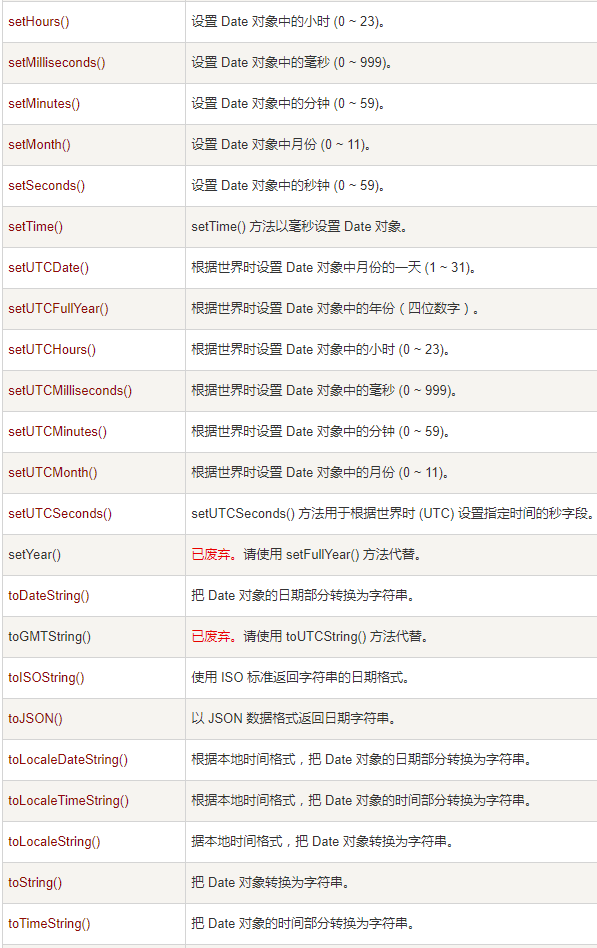
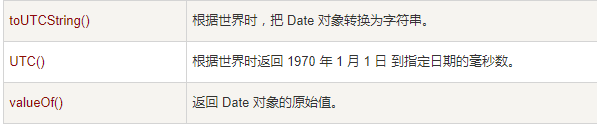
Date 方法
当创建一个Date 对象时,有很多方法可以对它进行操作。



实时打印当前时间
function printTime() {
var d = new Date();
var hours = d.getHours();
var mins = d.getMinutes();
var secs = d.getSeconds();
document.body.innerHTML = hours+":"+mins+":"+secs;
}
setInterval(printTime, 1000); // setInterval 第二个参数单位是 毫秒(6)DOM
HTML DOM
通过 HTML DOM,JavaScript 可访问 HTML 文档的所有元素。
HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
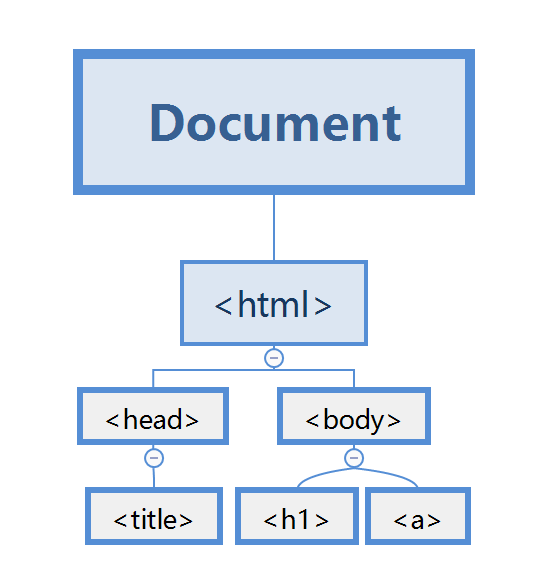
HTML DOM 模型被构造为对象的树:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
-
JavaScript 能够改变页面中的所有 HTML 元素
-
JavaScript 能够改变页面中的所有 HTML 属性
-
JavaScript 能够改变页面中的所有 CSS 样式
-
JavaScript 能够对页面中的所有事件做出反应
DOM 表示文档为树形结构。
HTML 元素成为树中的相关节点。
树中的所有节点之间都有某种关系。
节点可以有子节点。拥有同一父节点的节点称为兄弟节点。
< html>有两个子节点(< head>,< body>);
< head>有一个子节点(< title>)和一个父节点(< html>);
< title>有一个父节点(< head>),没有子节点;
< body>有两个子节点(< h1>和< a>)和一个父节点(< html>);
document 对象
document对象是文档的根节点,window.document属性就指向这个对象。也就是说,只要浏览器开始载入HTML文档,这个对象就开始存在了,可以直接调用。
JavaScript中有一个预定义的 document 对象,可用于访问DOM上的所有元素。
换句话说,文档对象是网页中所有对象的所有者(或根)。
因此,如果要访问HTML页面中的对象,则始终访问 document 对象。
①元素选择
所有HTML元素都是对象。并且我们知道每个对象都有属性和方法。
document 对象具有三种方法最常用于选择HTML元素:
//通过 id 找元素
document.getElementById(id)
//通过 类 找元素
document.getElementsByClassName(name)
//通过 标签 找元素
document.getElementsByTagName(name)getElementsByClassName() 方法通过类名查找所有元素,并将其作为数组返回。
getElementsByTagName 方法返回指定标签名称的所有元素,作为数组返回。
DOM中的每个元素都有一组属性和方法,它们提供有关它们在DOM中的关系的信息:
element.childNodes 返回一个元素的子节点的数组。
element.firstChild 返回元素的第一个子节点。
element.lastChild 返回元素的最后一个子节点。
element.hasChildNodes 如果元素有任何子节点,则返回 true,否则为 false 。
element.nextSibling 返回相同树级别的下一个节点。
element.previousSibling 返回在同一树级别的上一个节点。
element.parentNode 返回元素的父节点。
②改变属性
选择要使用的元素后,您可以更改其属性。
可以使用JavaScript更改元素的所有属性。
<img id="myimg" src="https://www.w3cschool.cn/attachments/cover/cover_php.jpg" alt="" />
<script>
var el = document.getElementById("myimg"); // 通过id="myimg"获取元素
el.src = "https://www.w3cschool.cn/attachments/cover/cover_html.png";
</script>
<a href="http://www.baidu.com">百度</a>
<script>
var el = document.getElementsByTagName("a");
el[0].href = "https://www.w3cschool.cn";
el[0].innerHTML = "W3Cschool";
</script>使用元素的 style 对象来访问所有样式属性。
<div id="demo" style="width:200px">一些文本</div>
<script>
var x = document.getElementById("demo");
x.style.color = "6600FF";
x.style.width = "100px";
</script>所有CSS属性都可以使用JavaScript进行设置和修改。请记住,您不能在属性名称中使用破折号( - ):这些替换为驼峰写法,其中复合词以大写字母开头 比如: background-color属性应该被写为 backgroundColor。
③添加/移除/替换元素
element.cloneNode() 克隆元素并返回结果节点。
document.createElement(element) 创建一个新的元素节点。
document.createTextNode(text) 创建一个新的文本节点。
var node = document.createTextNode("一些新的文本");这将创建一个新的文本节点,但它将不会出现在文档中,直到您使用以下方法之一将其附加到现有元素:
element.appendChild(newNode) 将一个新的子节点添加到元素作为最后一个子节点。
element.insertBefore(node1, node2) 在节点2之前插入node1作为子节点。
例如:
<div id ="demo">一些文本</div>
<script>
//创建一个新的段落
var p = document.createElement("p");
var node = document.createTextNode("一些新的文本");
//添加文本到段落
p.appendChild(node);
var div = document.getElementById("demo");
//将段落添加到div中
div.appendChild(p);
</script>要删除HTML元素,您必须选择元素的父项并使用 removeChild(node) 方法。
例如:
<div id="demo">
<p id="p1">这是一个段落.</p>
<p id="p2">这是另外一个段落.</p>
</div>
<script>
var parent = document.getElementById("demo");
var child = document.getElementById("p1");
parent.removeChild(child);
</script>实现相同结果的另一种方法是使用 parentNode 属性来获取要删除的元素的父项
var child = document.getElementById("p1");
child.parentNode.removeChild(child);要替换HTML元素,使用 element.replaceChild(newNode,oldNode) 方法。
<div id="demo">
<p id="p1">这是一个段落</p>
<p id="p2">这是另一个段落</p>
</div>
<script>
var p = document.createElement("p");
var node = document.createTextNode("这是新的文本");
p.appendChild(node);
var parent = document.getElementById("demo");
var child = document.getElementById("p1");
parent.replaceChild(p, child);
</script>23.动画
通过操作元素的属性和样式来实现动画效果,具体的网上搜吧,不写了~
24.事件
JavaScript使我们有能力创建动态页面,网页中的每一个元素都可以产生某些触发JavaScript函数的事件。
我们可以认为事件是可以被JavaScript侦测到的一种行为。
您可以编写事件触发执行的Javascript代码,例如用户单击HTML元素,移动鼠标或提交表单时。
当目标元素发生事件时,执行处理函数。
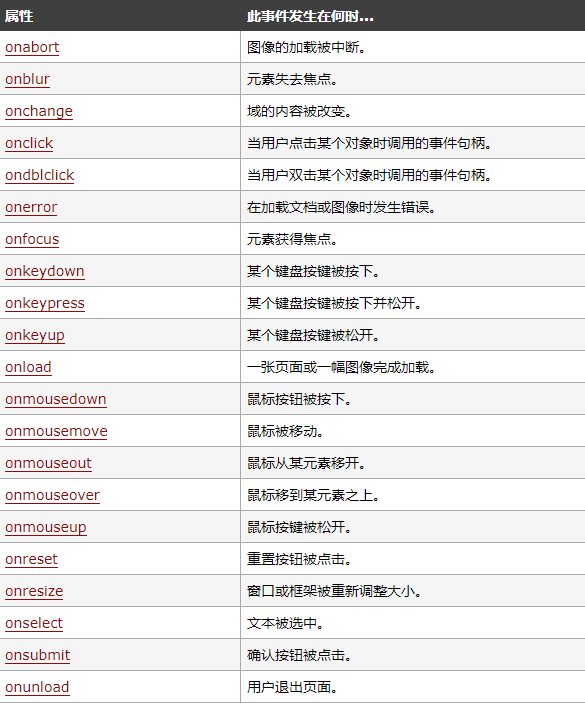
常见的HTML事件包括:

相应的事件可以添加到HTML元素作为属性。
<p id="tip">这边显示提示</p>
<h2 id="tip">这边显示提示</h2>
<hr>
<p onclick="clickfn()">点击我看看</p>
<br>
<input type="text" onfocus="focusfn()" onblur="blurfn()" value="获得焦点" />
<br><br>
<div onmouseover="moverfn()" onmouseout="moutfn()" style="">
鼠标移动进来看看
</div>
<button onclick="show()">点击我</button>
<script>
function show() {
alert("你好,我在这里!");
}
</script>onchange 事件主要用于文本框。当文本框内的文本发生变化并且焦点从元素中丢失时,调用事件处理程序。
(1)事件监听
可以给元素绑定事件监听:
var x = document.getElementById("demo");
x.onclick = function () {
document.getElementById("date").innerHTML = new Date();
}addEventListener() 方法将事件处理程序附加到元素,而不会覆盖现有的事件处理程序。您可以向一个元素添加许多事件处理程序。
您还可以将许多同一类型的事件处理程序添加到一个元素,即两个“点击”事件。
element.addEventListener(event, function , useCapture);第一个参数是事件的类型(如“click”或“mouseover”)。
第二个参数是事件发生时要调用的函数。
第三个参数是一个布尔值,指定是否使用事件冒泡或事件捕获。此参数是可选的,更具体教程的可自行搜索
在添加事件类型的时候没有on, 用的是 click 而不是 onclick
element.addEventListener("click", myFunction);
element.addEventListener("mouseover", myFunction);
function myFunction() {
alert("Hello W3Cschool");
}删除事件监听
我们可以使用 removeEventListener 删除事件监听:
element.removeEventListener("mouseover", myFunction);我们创建一个事件处理程序,在执行后会自动删除:
<button id="demo">开始</button>
<script>
var btn = document.getElementById("demo");
btn.addEventListener("click", myFunction);
function myFunction() {
alert(Math.random());
btn.removeEventListener("click", myFunction);
}
</script>Internet Explorer版本8及更低版本不支持 addEventListener() 和 removeEventListener() 方法。但是,您可以使用 document.attachEvent() 方法在Internet Explorer中附加事件处理程序。