目录
目录
1、通过websocket拿取数据
2、获取聊天数据
3、聊天信息存储 、更新
4、读取聊天记录
5、发送信息,信息获取
6、最终效果
1.聊天信息的存储格式
2、样式效果
写聊天项目,使用到了本地存储。需要把聊天信息保存在本地,实时获取。
这个项目中,使用了websocket进行数据的交互,websocket部分就不写了,如果有需要可以看我关于websocket的博客
1、通过websocket拿取数据
下面我有用到websocket的一些方向,但是没有写方法内容,这用了方法名。宝子们,可以看我直接写的文章,结合理解。
在vue项目中webSocket封装(传token)_vue3 websocketbean 设置header token-CSDN博客
不需要传token的可以不传token,自己稍作更改,即可 。
2、获取聊天数据
import {
sendWebsocket,
websocketSend,
initWebSocket
} from "../../utils/apis/ws.js";
onMounted(async () => {
//进入页面建立链接
initWebSocket()
const val = ref({
id: userstore.userData.id,
username: userstore.userData.username
})
//通过websocket发送信息
sendWebsocket(wsMessage, wsError);
websocketSend(val.value)
//命名文件,进行读取聊天信息(在聊天信息中找到,自己和对应id朋友的聊天记录)
filename.value = `chat_${sendData.value.to}_${sendData.value.from}`;
//接口数据,读取本地存储的数据
chatLog.value = readChatRecords(sendData.value.from, sendData.value.to)[filename.value];
})
// 监听服务器传来的变化
const wsMessage = (data) => {
console.log(data, "监听服务器传来的变化");
//得到websockt返回的数据
wsstore.WsChat = data;
if (data.from && data.to) {
//如果发送人的id和接收人的id都存在,那么进入聊天记录存储方法,进行聊天存储和更新
saveChatRecord(data.from, data.to, data)
}
//读取聊天信息,
//const res = readChatRecords(data.from, userstore.userData.id)
};3、聊天信息存储 、更新
对于一个名为A的用户和一个名为B的用户的聊天记录,可以将它们存储在一个名为chat_A_B.json的文件中。
// 存储聊天记录
function saveChatRecord(userId, toUserId, message) {
// 找到本地存储最外面的对象 , userstore.userData.id 登录人的 id.
const fileName = `chat_${userstore.userData.id}.json`;
//创建里面的对象,自身id和接收信息的人id.用于区别和不同朋友的聊天记录
const chat = `chat_${userId}_${toUserId}`;
try {
//获取本地的聊天信息,如果没有生成{"chatHistory": {}}
const chatContent = uni.getStorageSync(fileName) || '{"chatHistory": {}}';
//将获取的数据
const chatRecords = JSON.parse(chatContent);
//在获取数据中查找是否有自己和好友的聊天信息存储
if (!chatRecords.chatHistory.hasOwnProperty(chat)) {
//如果没有创建一个新的空数组
chatRecords.chatHistory[chat] = [];
}
// 将新消息追加到聊天记录数组中
chatRecords.chatHistory[chat].push(message);
//本地存储
uni.setStorageSync(fileName, JSON.stringify(chatRecords));
} catch (e) {
console.error(e);
}
}
}4、读取聊天记录
在用户打开聊天窗口时,我们应获取相应的聊天记录
// 读取聊天记录
function readChatRecords(userId, toUserId) {
//找到登录人的存储文件
const fileName = `chat_${userId}.json`;
try {
//获取信息,如果不存在,返回{"chatHistory": {}}
const chatContent = uni.getStorageSync(fileName) || '{"chatHistory": {}}';
return JSON.parse(chatContent).chatHistory;
} catch (e) {
console.error(e);
return [];
}
}5、发送信息,信息获取
//登录人发送信息,更新本地存储
const Send = async () => {
//获取信息发送时间
sendData.value.time = getNowTime()
//想接口发送数据
websocketSend(sendData.value)
//将发送的聊天信息保存在本地
saveChatRecord(sendData.value.to, sendData.value.from, sendData.value);
//获取本地存储的数据进行页面更新
chatLog.value = readChatRecords(sendData.value.from, sendData.value.to)[filename.value];
console.log(chatLog.value, "发送完信息,获取数据");
// 将输入框清空
sendData.value.content = ""
}
//在登录人发送信息后本地存储数据更新,监测到更新后,读取存储数据,进行页面更新
watch(() => ws.WsChat, (newValue, oldValue) => {
console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`);
//监测本地存储中是否有数据更新,即是否收到新的消息
chatLog.value = readChatRecords(sendData.value.from, sendData.value.to)[filename.value];
}, {
immediate: true
})6、最终效果
1.聊天信息的存储格式
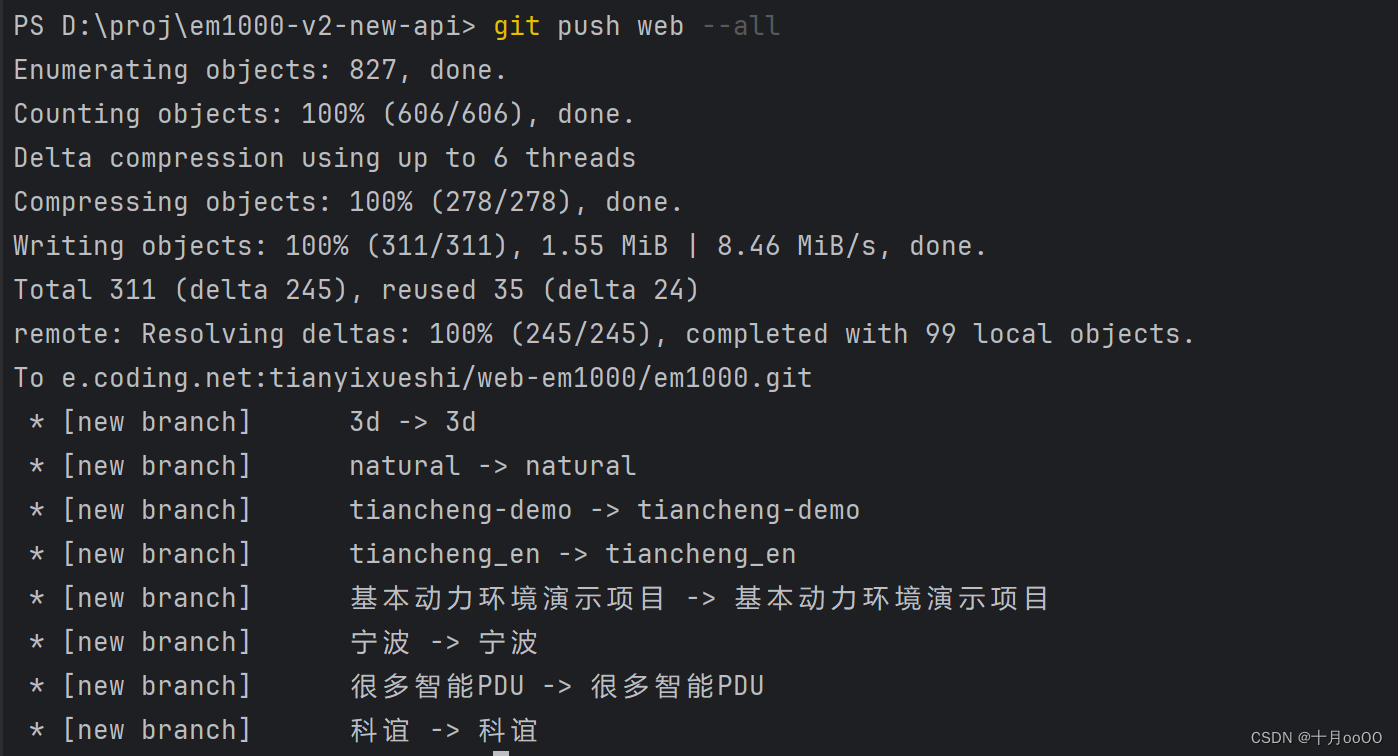
id为9的账号都存储在chat_9.json文件中,chat_7_9是id为9的账号和朋友id为7的账号的聊天记录。chat_8_9是id为9的账号和朋友id为8的账号的聊天记录。

2、样式效果