HTML+CSS部分
一.说一说HTML的语义化
在我看来,它的语义化其实是为了便于机器来看的,当然,程序员在使用语义化标签时也可以使得代码更加易读,对于用户来说,这样有利于构建良好的网页结构,可以在优化用户体验,对于机器而言,语义化的使用,方便了搜索引擎的一些优化,方便机器识别,便于爬取利用。
一般常用的标签有
<header>,<footer><nav>,<main>,<article>等
二.说一说盒模型
我对于盒子模型的认知里,
盒模型的几个部分由外到内:外边距(margin),边框(border),内边距(padding),内容(content,包括长和宽)
所以根据盒子大小计算的不同方式,把盒子模型分为了两种,一种是标准盒,一种是怪异盒。
标准盒:在设置width和height时,只是修改内容(content)的大小,盒子的大小还要加上边框(border)和内边距(padding)
怪异盒:在设置width和height时,设置的是整个盒子的大小,它包含了边框(border),内边距(padding),内容(content)区域,所以显示的时候,内容区域看起来会被压缩,
一般我们使用的是W3C标准盒模型(content-box),
也可以通过设置box-sizing属性决定盒模型
box-sizing:border-box代表怪异盒模型
box-sizing:content-box代表标准盒模型
三.说一下浮动
浮动就是给块级元素添加一个属性:
float:left/right
使用浮动可以实现文字的环绕图片,
浮动的特点:使得元素脱离文档流,容易造成塌陷,影响其他元素的排列
所以,在使用浮动时,我们还要解决可能出现的塌陷问题
塌陷问题就是指浮动的元素超出了父元素的宽高,使得父元素塌陷
所以解决方法如下:
1.给父元素设置 overflow:hidden,超出部分隐藏
2.给父元素添加高度。使其能包裹住浮动元素
3.在浮动元素的最后添加新的<div>标签,使用clear:left/right/both属性清除浮动
4.使用伪元素:::after { content: ""; display: block; clear: both; }
还可以说使用flex布局来解决浮动带来的问题,然后话题就跳转到flex
四.说一说样式优先级的规则是什么
css的样式优先级
!important > 内联样式 > ID 选择器(#id{}) > 类选择器(.class{}) = 属性选择器(a[href="segmentfault.com"]{}) = 伪类选择器( :hover{}) > 标签选择器(span{}) = 伪元素选择器( ::before{})= 后代选择器(.father .child{})> 子选择器(.father > .child{}) = 相邻选择器( .bro1 + .bro2{}) > 通配符选择器(*{})
五.说一说CSS尺寸设置的单位
分为以下几类:
px:绝对大小,取决于屏幕的分辨率
%:相对父元素的大小所占据的百分比
rem:相对于根元素的大小(即
<html>元素)的字体大小。em:相对长度单位,在 `font-size` 中使用是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小,如 width。如当前元素的字体尺寸未设置,由于字体大小可继承的原因,可逐级向上查找,最终找不到则相对于浏览器默认字体大小
vh,vw:相对于屏幕视口大小
六.说一说BFC
定义:
块级的格式化上下文,独立的渲染区域,不会影响边界以外的元素布局
产生BFC:
1.使用 float属性不为none
2.position为absolute或fixed
3、display为inline-block、table-cell、table-caption、flex、inline-flex
4、overflow不为visible
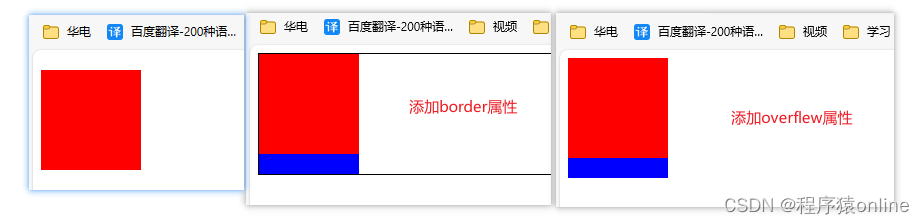
一些情况下使用border也可以产生BFC
例如:把父元素的border和overflow都去除后,产生了外边距塌陷,即:浮动元素与另一个元素的上外边距产生了合并,都使用了大的那个上外边距,此时父元素添加任意一个属性都可以产生一个BFC解决外边距的塌陷。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BFC Example</title> <style> .container { border: 1px solid black; overflow: auto; /* 触发 BFC */ } .float-left { float: left; width: 100px; height: 100px; background-color: red; margin-right: 20px; } .child { background-color: blue; width: 100px; height: 100px; margin-top: 20px; } </style> </head> <body> <div class="container"> <div class="float-left"></div> <div class="child"></div> </div> </body> </html>
BFC的一些特性:
1、在BFC中,盒子从顶部开始垂直地一个接一个排列
2、盒子垂直方向的距离由margin决定。同一个BFC的两个相邻盒子margin会重叠
3、BFC中,margin-left会触碰到border-left(对于从左至右的方式,反之)
4、BFC区域不会与浮动的盒子产生交集,而是紧贴边缘浮动
5、计算BFC高度时,自然会检测浮动的盒子高度
目前来说,第五点算是比较直观的可以体现的,其他几点的话简单场景是否使用BFC样式体现是几乎没有区别的使用 BFC 的好处体现在更复杂的布局和样式设计中,其中一些情况下会更明显:
阻止外边距折叠:BFC 可以防止相邻块级元素之间外边距的折叠,确保布局更加可控和可预测。
清除浮动:BFC 可以包含浮动元素,使得父元素可以自适应浮动元素的高度,防止父元素坍塌。
自适应布局:BFC 可以使得元素在布局过程中自适应父元素的大小,并防止元素溢出父元素的边界。
避免文字环绕:使用 BFC 可以防止文本环绕浮动元素,使得文本不会被浮动元素覆盖。
BFC解决问题:
1、清除内部浮动,父元素设置为BFC可以清除子元素的浮动(最常用overflow:hidden,IE6需加上*zoom:1):计算BFC高度时会检测浮动子盒子高度
2、解决外边距合并问题
3、右侧盒子自适应:BFC区域不会与浮动盒子产生交集,而是紧贴浮动边缘
七.说几个未知宽高元素水平垂直居中方法
1.使用display:flex布局
justify-content: center; align-items: center;2.设置元素相对父级定位
position:absolute; left:50%; right:50%3.让自身平移自身高度50% ,这种方式兼容性好,被广泛使用的一种方式
transform: translate(-50%,-50%);4.使用display:grid布局
justify-content:center; align-items:center5.使用display: table-cell,
设置元素的父级为表格元素 display: table-cell; text-align: center; vertical-align: middle; 设置子元素为行内块 display: inline-block;
八.说一说三栏布局的实现方案
粗略方案
使用浮动(Float):
- 左右栏使用
float: left;和float: right;,中间内容区域使用margin来调整位置。- 优点:兼容性好,适用于旧版浏览器。
- 缺点:需要清除浮动以避免父容器高度塌陷,可能需要额外的清除浮动的样式。
使用定位(Positioning):
- 左右栏使用
position: absolute;,中间内容区域使用margin来调整位置。- 优点:灵活性高,可以轻松实现各种复杂布局。
- 缺点:对父容器定位可能造成影响,需要谨慎使用。
使用Flexbox布局:
- 将父容器设置为
display: flex;,并且使用flex-grow来调整左右栏和中间内容的比例。- 优点:简单易用,支持响应式布局,适应性强。
- 缺点:对于一些旧版浏览器的兼容性不好。
使用Grid布局:
- 使用CSS Grid布局,将父容器设置为网格布局,然后通过设置网格列来实现三栏布局。
- 优点:灵活性强,对于复杂的布局可以更容易实现。
- 缺点:对于一些旧版浏览器的兼容性不好。
使用表格布局:
- 使用HTML表格标签
<table>来实现三栏布局,左右栏放在表格的两侧,中间内容放在表格的中间。- 优点:兼容性好,简单易懂。
- 缺点:不推荐使用表格来布局,不利于语义化,不够灵活。
在选择布局方案时,可以根据项目需求、兼容性要求和开发者的技术栈选择合适的方案。Flexbox和Grid布局是现代Web开发中推荐的布局方式,它们提供了更多的布局控制和灵活性。
1.使用浮动,
一般情况的等比三栏布局:都设置 float:left,注意最后清除浮动
双飞翼:
- 它的主要思想是将左右两个侧边栏用负外边距进行定位,使它们能够脱离文档流,而主要内容区域则通过左右内边距来避开侧边栏的位置。这样做的好处是,使得主要内容区域可以在文档流中优先渲染,而侧边栏则在视觉上紧跟在主要内容后面。
- 双飞翼布局的关键在于使用额外的空元素作为浮动容器,通过负外边距来实现定位。
圣杯:
- 与双飞翼布局类似,圣杯布局也使用了负外边距和浮动来实现。
- 不同之处在于,圣杯布局采用了更多的 CSS 技巧来实现侧边栏的自适应高度,避免了双飞翼布局中使用空元素的方式。这种布局模型通常会使用相对定位和负边距来为侧边栏留出空间,并使用相对定位将主要内容区域拉回来。
总结:
圣杯流程:中间元素放最前,宽度100%,左右元素固定宽度,三个元素都用float:left
中间元素使用padding空出左右的位置,左右通过margin和相对定位进行移动
双飞翼:中间元素放最前,需要单独在把内容部分包裹,然后设置padding,之后只使用margin进行左右位置的移动
双飞翼布局比圣杯布局多了一层DOM节点
双飞翼布局源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>双飞翼布局</title> </head> <!-- 双飞翼布局实现效果 --> <!-- 1、目的:两侧内容宽度固定,中间内容宽度自适应 --> <!-- 2、三栏布局,中间一栏最先加载、渲染出来 --> <!-- 实现方法:float+margin --> <!-- 靠在中间这层外面套一层div加padding将内容挤出来中间 --> <body> <div class="header">header</div> <div class="main middle"> <div id="main-wrapper">middle</div> </div> <div class="left">left</div> <div class="right">right</div> <div class="footer">footer</div> </body> </html> <style> * { margin: 0; padding: 0; } body { /* 设置最小宽度,防止挤压使中间内容消失 */ min-width: 600px; } .header { text-align: center; height: 70px; background-color: coral; } .main #main-wrapper { margin-left: 100px; margin-right: 100px; } .left, .middle, .right { float: left; } .left { height: 100px; width: 100px; background-color: darkmagenta; margin-left: -100%; } .right { height: 100px; width: 100px; background-color: darkslategray; margin-left: -100px; } .middle { height: 100px; width: 100%; min-width: 200px; background-color: forestgreen; /* 不能在外层容器里面加padding,否则会使布局乱套 */ /* padding-left: 100px; padding-right: 100px; */ } .footer { text-align: center; height: 50px; clear: both; background-color: darkgrey; } </style>
圣杯布局源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣杯布局</title>
</head>
<!-- 圣杯布局实现效果 -->
<!-- 1、目的:两侧内容宽度固定,中间内容宽度自适应 -->
<!-- 2、三栏布局,中间一栏最先加载、渲染出来 -->
<!-- 实现方法:float搭建布局+margin使三列布局到一行上+relative相对定位调整位置 -->
<!-- 不同之处:怎么处理两列的位置 -->
<!-- 给外部容器加padding,通过相对定位把两边定位出来 -->
<!-- 相同之处: -->
<!-- 让左中右三列浮动,通过父外边距形成三列布局 -->
<body>
<div class="header">header</div>
<div class="content wrapper">
<div class="middle">middle</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</body>
</html>
<style>
* {
margin: 0;
padding: 0;
}
body {
/* 设置最小宽度,防止挤压使中间内容消失 */
min-width: 600px;
}
.header,
.footer {
background-color: #bbe0e3;
height: 100px;
border: dimgray 1px solid;
}
/* 通过BFC解决高度塌陷 */
/* .content {
overflow: hidden;
} */
.footer {
/* 通过清除底部浮动解决高度塌陷 */
clear: both;
}
.wrapper {
padding-left: 100px;
padding-right: 100px;
}
.content .middle,
.left,
.right {
background-color: #d9d9d9;
}
.middle {
height: 100px;
background-color: dimgray;
/* 中间列自适应,所以宽度100%继承父元素宽度 */
width: 100%;
float: left;
}
.left {
height: 100px;
background-color: #d5d50f;
width: 100px;
float: left;
position: relative;
margin-left: -100%;
right: 100px;
}
.right {
height: 100px;
background-color: #8cca4d;
width: 100px;
float: left;
margin-right: -100px;
}
</style>2.使用 display:flex
通过flex-grow分配比例
拓展
flex: 1;是flex-grow,flex-shrink, 和flex-basis属性的缩写形式。这三个属性通常一起使用来定义 Flexbox 容器中每个项目的伸缩性、收缩性和初始大小。具体地说:
flex-grow:定义了项目的增长系数,决定了项目在可用空间中的分配比例。flex-shrink:定义了项目的收缩系数,决定了项目在空间不足时的缩小比例。flex-basis:定义了项目的初始大小。它可以是一个长度值(如像素、百分比等),也可以是auto,表示由项目的内容决定初始大小。当使用
flex: 1;缩写时,这三个属性的值被设置为默认值:
flex-grow: 1;,即项目可以根据可用空间扩张。flex-shrink: 1;,即项目可以缩小。flex-basis: 0%;,即项目的初始大小为0%,允许项目根据内容和空间自动调整大小。因此,
flex: 1;的效果是使得所有具有该属性的项目平均地占据剩余空间,而不考虑它们的初始大小。这在创建灵活的布局时非常有用,例如使所有项目在父容器中均匀分布并填充剩余空间。
JS部分
九.说一说JS数据类型有哪些,区别是什么?
JS数据类型分为两类:
基本数据类型,
也叫简单数据类型,包含7种类型,分别是Number 、String、Boolean、BigInt、Symbol、Null、Undefined。
引用数据类型(复杂数据类型)
通常用Object代表,普通对象,数组,正则,日期,Math数学函数都属于Object。
数据分成两大类的本质区别:
基本数据类型和引用数据类型它们在内存中的存储方式不同。
基本数据类型
是直接存储在栈中的简单数据段,占据空间小,属于被频繁使用的数据。
引用数据类型是存储在堆内存中,占据空间大。引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址,当解释器寻找引用值时,会检索其在栈中的地址,取得地址后从堆中获得实体。
(拓展到数据类型判断方法)
拓展:
Symbol
是ES6新出的一种数据类型,这种数据类型的特点就是没有重复的数据,可以作为object的key。
数据的创建方法Symbol(),因为它的构造函数不够完整,所以不能使用new Symbol()创建数据。由于Symbol()创建数据具有唯一性,所以 Symbol() !== Symbol(), 同时使用Symbol数据作为key不能使用for获取到这个key,需要使用Object.getOwnPropertySymbols(obj)获得这个obj对象中key类型是Symbol的key值。
let key = Symbol('key'); let obj = { [key]: 'symbol'}; let keyArray = Object.getOwnPropertySymbols(obj); // 返回一个数组[Symbol('key')] obj[keyArray[0]] // 'symbol'
BigInt也是ES6新出的一种数据类型,这种数据类型的特点就是数据涵盖的范围大,能够解决超出普通数据类型范围报错的问题。
使用方法:
-整数末尾直接+n:647326483767797n
-调用BigInt()构造函数:BigInt("647326483767797")
注意:BigInt和Number之间不能进行混合操作
十.说一说null 和 undefined 的区别,如何让一个属性变为null
1.类型不同
null和undefined其实是两种数据类型
当使用 typeof 进行判断时
typeof null === 'object'
而 typeof undefined === 'undefined'
但是实际上的null 的类型是NULL,
typeof 判断为 object,是因为在JS的底层的二进制判断中,二进制的前三位为0都会被判断为对象类型,而null的值都是0,所以使用 typeof 判断是object
2.含义不同
null表示的是 一个数据被定义,并且赋值是 null空,
undefined 表示的是,一个数据被定义了,但是没有被赋值,或是函数的返回为空
让一个属性变为null
其实很简单,只需要使这个变量等于 null即可
注意当基本类型被设置为null时,由于基本类型是储存在栈上按值传递的,所以设置为空(null)时,并不会影响内存的变化。
当引用类型被设置为null时,会引起内存的变化,因为引用类型的属性方法是储存在堆内存上,在创建引用类型时,会在栈中存储一个地址,来指向对应的堆内存,当为null时,即把栈内存的地址指向为null,所以此时的堆内存没有了对应的引用,当JS的垃圾回收机制就会清除掉这种没有被引用的内存空间。
(这么回答可以引导面试官 到 JS的垃圾回收机制,再细思一下还可以引导到 深拷贝和浅拷贝)
十一.说一说JavaScript有几种方法判断变量的类型?
1.typeof
用于基本数据类型判断,对于引用类型一致返回 object,对于function返回 function
2.instanceof
用于具体判断区分引用类型
[] insranceof Array -> true
{} insranceof Object -> true
注意,如果使用 引用类型/函数 insranceof Object -> 最后结果都是true,涉及到原型链知识对于 undefined, null, symbol 基本类型无法判断
instanceof的实现原理:验证当前类的原型prototype是否会出现在实例的原型链__proto__上,只要在它的原型链上,则结果都为true。因此,`instanceof` 在查找的过程中会遍历左边变量的原型链,直到找到右边变量的 `prototype`,找到返回true,未找到返回false。
(期间可能会拓展到 原型链 上)
3.Array.isArray(obj)
这个方法就是来判断一个数据是否为数组
4.constructor
(用于引用数据类型)
检测方法是获取实例的构造函数判断和某个类是否相同,如果相同就说明该数据是符合那个数据类型的,这种方法不会把原型链上的其他类也加入进来,避免了原型链的干扰。
[].constructor === Array -> true{}..constructor === Object -> 报错
在 JavaScript 中,由于对象字面量
{}是一个独立的语法结构,不是一个对象实例,因此无法直接通过.constructor来访问其构造函数
5.Object.prototype.toString.call()
(对象原型链判断方法)
Object.prototype.toString.call()原理:Object.prototype.toString 表示一个返回对象类型的字符串,call()方法可以改变this的指向,那么把Object.prototype.toString()方法指向不同的数据类型上面,返回不同的结果