文章目录
- LaTeX-设置表格大小
- 1.创建表格
- 2.设置表格的宽度
- 2.1控制表格每一列的宽度
- 2.2控制整个表格的宽度
- 3.设置表格的外观
- 4.LaTeX绘制三线表
LaTeX-设置表格大小
本文介绍了LaTeX如何设置表格的大小、改变表格的外观以及如何绘制三线表。
1.创建表格
在LaTeX中创建表很耗时,因此建议使用TablesGenerator.com在线工具为表导出LaTeX代码。
下面是用LaTeX代码创建一个表的示例:
\begin{center}
\begin{tabular}{ c c c }
cell1 & cell2 & cell3 \\
cell4 & cell5 & cell6 \\
cell7 & cell8 & cell9
\end{tabular}
\end{center}
tabular环境是LaTeX中创建表格的默认方法。您必须为这个环境指定一个参数;在这里我们使用{c c c},这告诉LaTeX有三列,并且每一列中的文本都必须居中对齐。
tabular环境提供了额外的灵活性;例如,可以在每列之间放置分隔线。您可以通过在列参数中加入|符号来实现这一点,比如{c|c|c}表示有三列,每列之间都有垂直分隔线。如果想在表格顶部和底部添加水平分隔线,可以在tabular环境的开始和结束处使用\hline命令。
\begin{center}
\begin{tabular}{ |c|c|c| }
\hline
cell1 & cell2 & cell3 \\
cell4 & cell5 & cell6 \\
cell7 & cell8 & cell9 \\
\hline
\end{tabular}
\end{center}

这里是上述示例中使用的构造的描述:
{ |c|c|c| }:这声明了一个表格将使用三列,每列之间由一条垂直线分隔。每个c表示列中的内容将被居中对齐。您也可以使用r来使文本右对齐,使用l来使文本左对齐。\hline:这将在表格顶部和底部插入一条水平线。您可以多次使用\hline,没有限制。cell1 & cell2 & cell3 \\:每个&是一个单元格分隔符,双反斜杠\\设置了此行的结束。
2.设置表格的宽度
2.1控制表格每一列的宽度
当格式化表格时,可能需要为每列或整个表格设置固定宽度。下面的例子在文档导言区添加了array包:\usepackage{array}并使用它来设置固定的列宽度。
在这种情况下,可以使用像p{width}这样的列类型来定义固定宽度的列,其中width是你希望该列具有的宽度。例如,如果您希望有三列,每列宽度分别为2cm、3cm和4cm,您可以在tabular环境中这样指定列格式:
\begin{tabular}{|p{2cm}|p{3cm}|p{4cm}|}
...
\end{tabular}
这样,每列就会有指定的固定宽度,文本如果超过列宽会自动换行。这对于创建需要精确对齐的复杂表格特别有用。
\documentclass{article}
\usepackage{array}
\begin{document}
\begin{center}
\begin{tabular}{ | m{5em} | m{1cm}| m{1cm} | }
\hline
cell1 dummy text dummy text dummy text& cell2 & cell3 \\ [1ex]
\hline
cell1 dummy text dummy text dummy text & cell5 & cell6 \\
\hline
cell7 & cell8 & cell9 \\ [3cm]
\hline
\end{tabular}
\end{center}
\end{document}
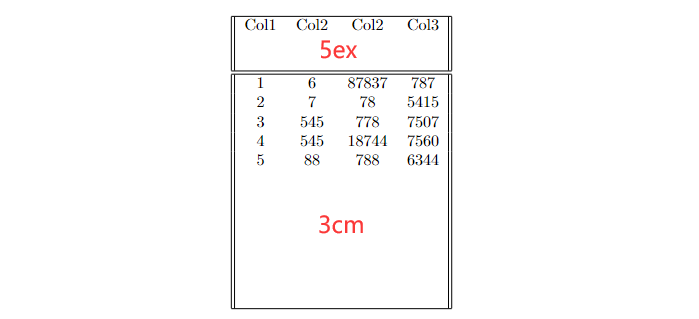
在tabular环境中,参数m{5em}为第一列设置了5em的宽度(其他两列为1cm),并将文本居中于单元格中间。对齐选项有m代表中间,p代表顶部,b代表底部。使用这些参数时,文本会自动格式化以适应每个单元格内部。
[3cm]为单元格增加了额外的空间。

2.2控制整个表格的宽度
如果不需要控制每个单元格的宽度,而是需要控制整个表格的宽度,并且然后均匀分配内部空间,那么使用tabularx包。
\documentclass{article}
\usepackage{tabularx}
\begin{document}
\begin{tabularx}{0.8\textwidth} {
| >{\raggedright\arraybackslash}X
| >{\centering\arraybackslash}X
| >{\raggedleft\arraybackslash}X | }
\hline
item 11 & item 12 & item 13 \\
\hline
item 21 & item 22 & item 23 \\
\hline
\end{tabularx}
\end{document}
tabularx环境类似于tabular,但更加灵活。要使用它,请在文档导言区添加行\usepackage{tabularx}。注意,环境开头声明是不同的,在示例中表格宽度被设置为0.8\textwidth,即文档文本宽度的80%。可以使用任何LaTeX单位来设置该值。
大括号内的前缀| >{\raggedright\arraybackslash}X | >{\centering\arraybackslash}X | >{\raggedleft\arraybackslash}X |设置了每列的对齐方式:第一列向左对齐,第二列居中对齐,第三列向右对齐。
3.设置表格的外观
有时可以通过增加列间距和行长度来提高表的美观性。
\documentclass{article}
\setlength{\arrayrulewidth}{0.5mm}
\setlength{\tabcolsep}{18pt}
\renewcommand{\arraystretch}{1.5}
\begin{document}
\begin{tabular}{ p{3cm} p{3cm} p{3cm} }
\hline
\multicolumn{3}{c}{Country List} \\
\hline
Country Name or Area Name& ISO ALPHA 2 Code &ISO ALPHA 3 \\
Afghanistan & AF &AFG \\
Aland Islands & AX & ALA \\
Albania &AL & ALB \\
Algeria &DZ & DZA \\
American Samoa & AS & ASM \\
Andorra & AD & AND \\
Angola & AO & AGO \\
\hline
\end{tabular}
\end{document}
以下是对命令的描述:
\setlength{\arrayrulewidth}{0.5mm}:这设置了表格边框的厚度为0.5mm。\setlength{\tabcolsep}{18pt}:此命令设置了文本与其包含单元格的左/右边框之间的空间为18pt。\renewcommand{\arraystretch}{1.5}:每行的高度被设置为其默认高度的1.5倍。
| 缩写 | 值 | 描述 |
|---|---|---|
| pt | 点 | 约等于1/72.27英寸,大约0.0138英寸或0.3515毫米。精确定义为美国打印师脚的1/864,即英尺的249/250。 |
| mm | 毫米 | 一毫米。 |
| cm | 厘米 | 一厘米。 |
| in | 英寸 | 一英寸。 |
| ex | 大致等于当前字体中小写x的高度(取决于使用的字体)。 | |
| em | 大致等于当前字体中大写M的宽度(取决于使用的字体)。 | |
| mu | 数学单位 | 等于1/18 em,其中em是从数学符号族中取得。 |
| sp | 特殊点 | 一种低级测量单位,其中65536sp=1pt。 |

在overleaf中打开查看示例程序
4.LaTeX绘制三线表
% !TeX program = xelatex
\documentclass{article}
\usepackage{booktabs} % 引入booktabs包以使用增强的表格线命令
\usepackage{ctex} % 引入ctex宏包才可以显示中文,以及代码中的第一行
\begin{document}
\begin{table}[htbp]
\centering % 表格居中
\caption{示例三线表} % 表格标题
\label{tab:example} % 表格引用标签
\begin{tabular}{ccc} % 三列都居中对齐
\toprule % 顶部粗线
列标题1 & 列标题2 & 列标题3 \\
\midrule % 中间细线
数据1 & 数据2 & 数据3 \\
数据4 & 数据5 & 数据6 \\
\bottomrule % 底部粗线
\end{tabular}
\end{table}
\end{document}

在这个示例中,\usepackage{booktabs}引入了booktabs包,它提供了\toprule、\midrule和\bottomrule命令来分别绘制顶部、中间和底部的线条,使得表格具有更好的视觉效果和更清晰的层次结构。表格的标题使用\caption命令设置,而\label命令用于之后引用表格。表格环境开始于\begin{table},结束于\end{table},而实际的表格内容则位于\begin{tabular}和\end{tabular}之间。
😃😃😃