一、Electron是什么?
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 。允许您保持一个 JavaScript 代码代码库并创建可在Windows、macOS和Linux上运行的跨平台应用 。
Electron 经常与 Chromium 一起发布主版本。 本文档侧重于发布排期和版本支持政策。 要更深入地了解我们的git 分支和Electron如何使用语义版本, 请查看我们的 Electron 版本文档。
安装Electron时注意要选择使用其支持的node版本的开发环境。
时间表
| Electron | Alpha | 测试版 | 稳定版 | EOL | Chrome | Node | 支持 |
|---|---|---|---|---|---|---|---|
| 29.0.0 | 2023-Dec-07 | 2024年3月24日 | 2024年2月20日 | 2024年8月20日 | M122 | v18.19 | ✅ |
| 28.0.0 | 2023年11月10日 | 2023年11月06日 | 2023年12月5日 | 2024年6月11日 | M120 | v18.18 | ✅ |
| 27.0.0 | 2023年8月17日 | 2023年9月13日 | 2023年10月10日 | 2024年4月16日 | M118 | v18.17 | ✅ |
| 26.0.0 | 2023年6月01日 | 2023年6月27日 | 2023年8月15日 | 2024年2月20日 | M116 | v18.16 | ✅ |
| 25.0.0 | 2023年4月10日 | 2023年5月02日 | 2023年5月30日 | 2023年12月5日 | M114 | v18.15 | 🚫 |
| 24.0.0 | 2023年2月09日 | 2023年3月07日 | 2023年4月04日 | 2023年10月10日 | M112 | v18.14 | 🚫 |
| 23.0.0 | 2022年12月1日 | 2023年3月10日 | 2023年2月7日 | 2023年8月15日 | M110 | v18.12 | 🚫 |
| 22.0.0 | 2022年9月29日 | 2022年10月25日 | 2022年11月29日 | 2023年10月10日 | M108 | v16.17 | 🚫 |
| 21.0.0 | 2022年8月4日 | 2022年8月30日 | 2022年9月27日 | 2023年4月04日 | M106 | v16.16 | 🚫 |
| 20.0.0 | 2022年5月26日 | 2022年6月21日 | 2022年8月2日 | 2023年2月7日 | M104 | v16.15 | 🚫 |
| 19.0.0 | 2022年3月31日 | 2022年4月26日 | 2022年5月24日 | 2022年11月29日 | M102 | v16.14 | 🚫 |
| 18.0.0 | 2022年2月3日 | 2022年3月3日 | 2022年3月29日 | 2022年9月27日 | M100 | v16.13 | 🚫 |
| 17.0.0 | 2021年11月18日 | 2022年1月6日 | 2022年2月1日 | 2022年8月2日 | M98 | v16.13 | 🚫 |
| 16.0.0 | 2021年9月23日 | 2021年10月20日 | 2021年11月16日 | 2022年5月24日 | M96 | v16.9 | 🚫 |
| 15.0.0 | 2021年7月20日 | 2021年9月01日 | 2021年9月21日 | 2022年5月24日 | M94 | v16.5 | 🚫 |
| 14.0.0 | -- | 2021年5月27日 | 2021年8月31日 | 2022年3月29日 | M93 | v14.17 | 🚫 |
| 13.0.0 | -- | 2021年3月4日 | 2021年5月25日 | 2022年2月1日 | M91 | v14.16 | 🚫 |
| 12.0.0 | -- | 2020年11月19日 | 2021年3月2日 | 2021年11月16日 | M89 | v14.16 | 🚫 |
| 11.0.0 | -- | 2020年8月27日 | 2020年11月17日 | 2021年8月31日 | M87 | v12.18 | 🚫 |
| 10.0.0 | -- | 2020年5月21日 | 2020年8月25日 | 2021年5月25日 | M85 | v12.16 | 🚫 |
| 9.0.0 | -- | 2020年2月6日 | 2020年5月19日 | 2021年3月2日 | M83 | v12.14 | 🚫 |
| 8.0.0 | -- | 2019年10月24日 | 2020年2月4日 | 2020年11月17日 | M80 | v12.13 | 🚫 |
| 7.0.0 | -- | 2019年8月1日 | 2019年10月22日 | 2020年8月25日 | M78 | v12.8 | 🚫 |
| 6.0.0 | -- | 2019年4月25日 | 2019年7月30日 | 2020年5月19日 | M76 | v12.14.0 | 🚫 |
| 5.0.0 | -- | 2019年3月22日 | 2019年4月23日 | 2020年2月4日 | M73 | v12.0 | 🚫 |
| 4.0.0 | -- | 2018年10月11日 | 2018年2月1日 | 2019年10月22日 | M69 | v10.11 | 🚫 |
| 3.0.0 | -- | 2018年6月21日 | 2018年9月18日 | 2019年7月30日 | M66 | v10.2 | 🚫 |
| 2.0.0 | -- | 2018年2月1日 | 2018年5月01日 | 2019年4月23日 | M61 | v8.9 | 🚫 |
二、 解决npm淘宝镜像到期问题
报错信息:
Could not retrieve https://npm.taobao.org/mirrors/node/latest/SHASUMS256.txt.
Get "https://npm.taobao.org/mirrors/node/latest/SHASUMS256.txt": x509: certificate has expired or is not yet valid:
解决方法:
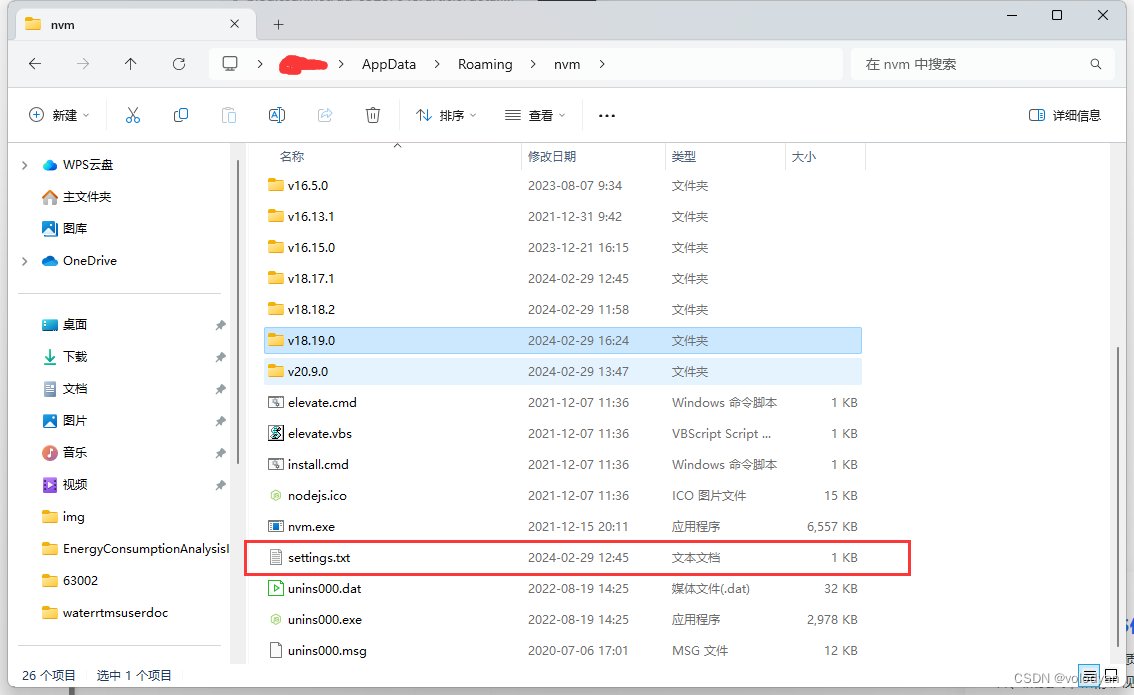
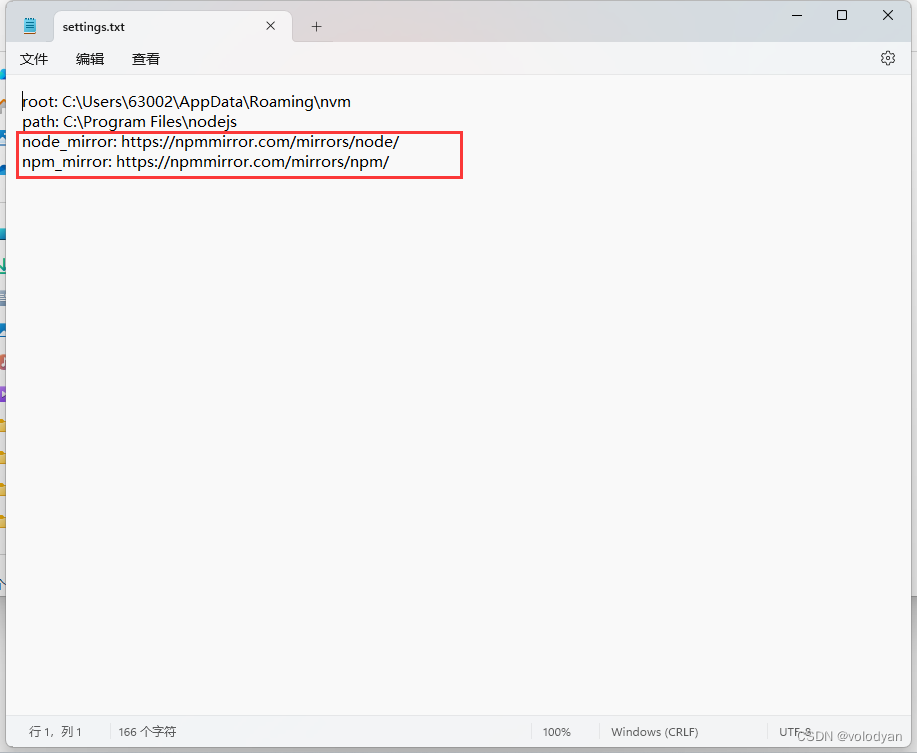
<1>.如果使用nvm做node的版本管理 ,则也需要更换nvm仓库镜像地址,更换方法如下:


node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/<2>.切换npm镜像仓库--如果你是将npm官方镜像改成了淘宝镜像,则需要按下面步骤去手动更新。
// 1. 清空缓存
npm cache clean --force
// 2. 切换新源
npm config set registry https://registry.npmmirror.com
// 3. 检测是否切换成功
npm config get registry
<3>.更换成cnpm淘宝命令工具cnpm的使用方式:
// 1. 安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com
// 2. 检测是否安装成功
cnpm -v
缓存位置
window下的缓存位置(npm全局位置):
user\xxx\AppData\Roaming\npm-cache当中的_cacache文件夹清理缓存
// 强制删除缓存
npm cache clean -f
// 无论在项目中执行命令,还是在全局执行命令
// 都会去删除当前npm的所有缓存内容,即是删除_cacache文件夹应用场景
// 有时npm install因为缓存导致的报错,需按如下步骤操作
1、删除node_module文件夹
2、npm cache clear -f
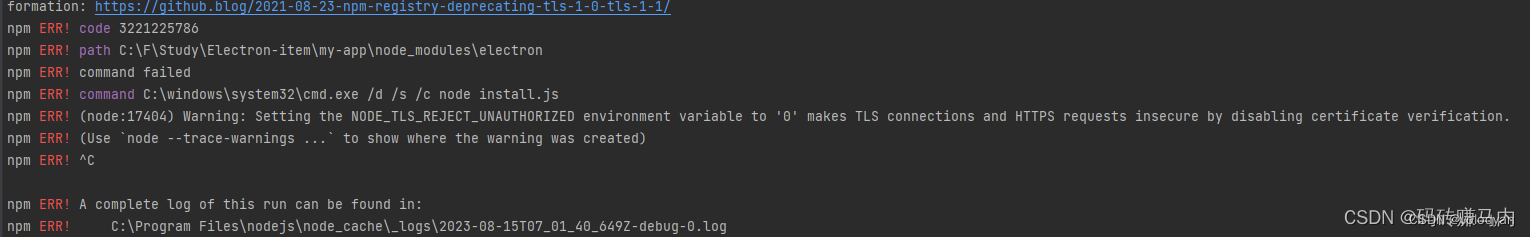
3、npm instaall三、npm安装Electron 项目失败报错问题和解决办法
在这一步就跟定住了一样,一动不动,时间长了就报错

解决办法
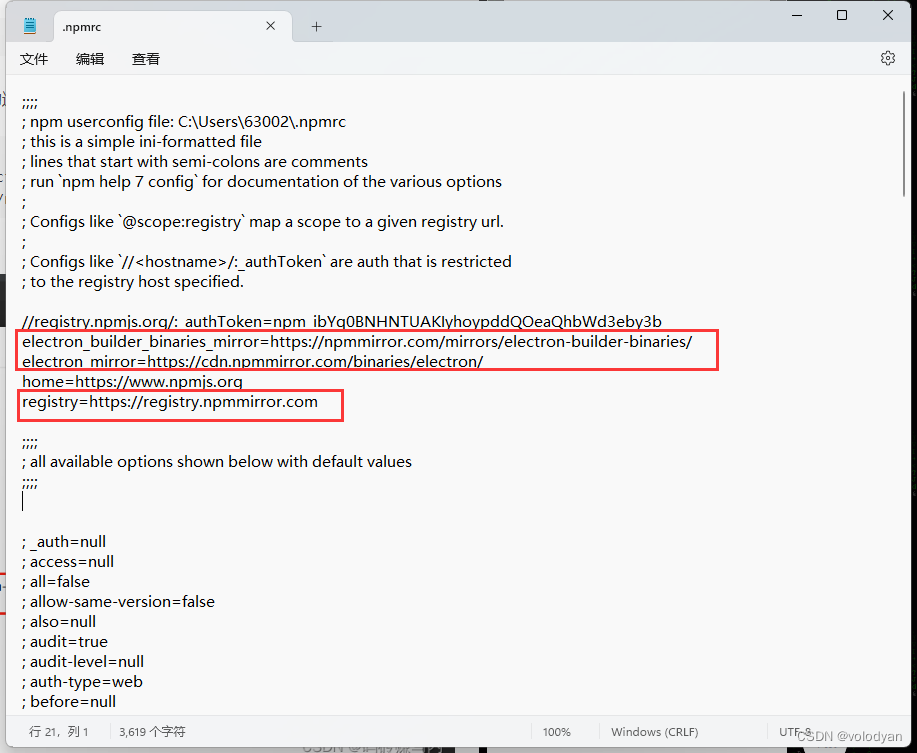
1、打开npm的配置文件
npm config edit2、在打开的配置文件空白处将下面几个配置添加上去,注意如果有原有的这几项配置,就修改
registry=https://registry.npmmirror.com electron_mirror=https://cdn.npmmirror.com/binaries/electron/ electron_builder_binaries_mirror=https://npmmirror.com/mirrors/electron-builder-binaries/
或者
注:在安装 electron 的过程中会根据开发者的当前的操作系统去下载 electron 的二进制包,在下载过程中由于网络的原因会导致下载失败,对应的解决方案是指定国内的镜像,如淘宝镜像。
#指定 npm 仓库地址
npm config set registry https://registry.np mmirror . com#指定 electron 二进制包的镜像地址
npm config set ELECTRON _ MIRROR -"https://npmmirror.con/mirrors/electron/"检测 npm 仓库和 electron 镜像地址是否设置成功
npm config list# lotjol @ localhost in ~[12:14:17]
npm config list
" user " config from / Users / lotjol /. npmrc
ELECTRON _ MIRROR ="https://npmmirror.com/mirrors/electron/"
home ="https://npm.taobao.org"
registry ="https://registry.np mmirror . com /"
3、然后关闭该窗口,重启命令行,删除node_modules文件夹,并执行下面命令清除缓存,再重新安装依赖
npm cache clean --force4.安装electron测试
四、安装 electron-builder报错解决办法
报错原因:
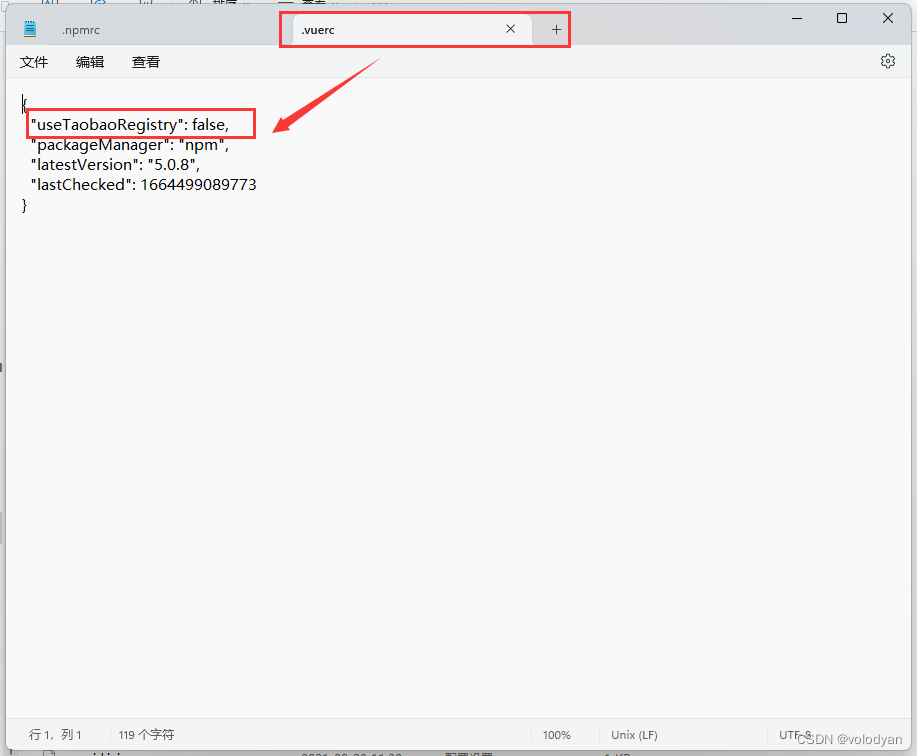
由于 vue add 之前使用的淘宝源,现在淘宝源证书到期,所以报错。
解决办法:
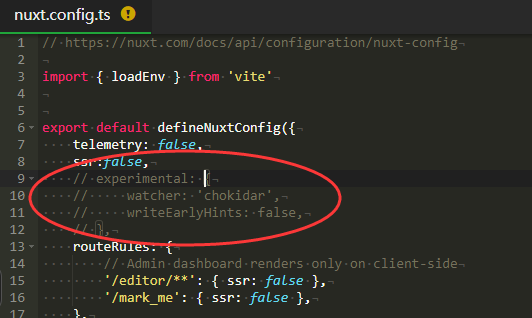
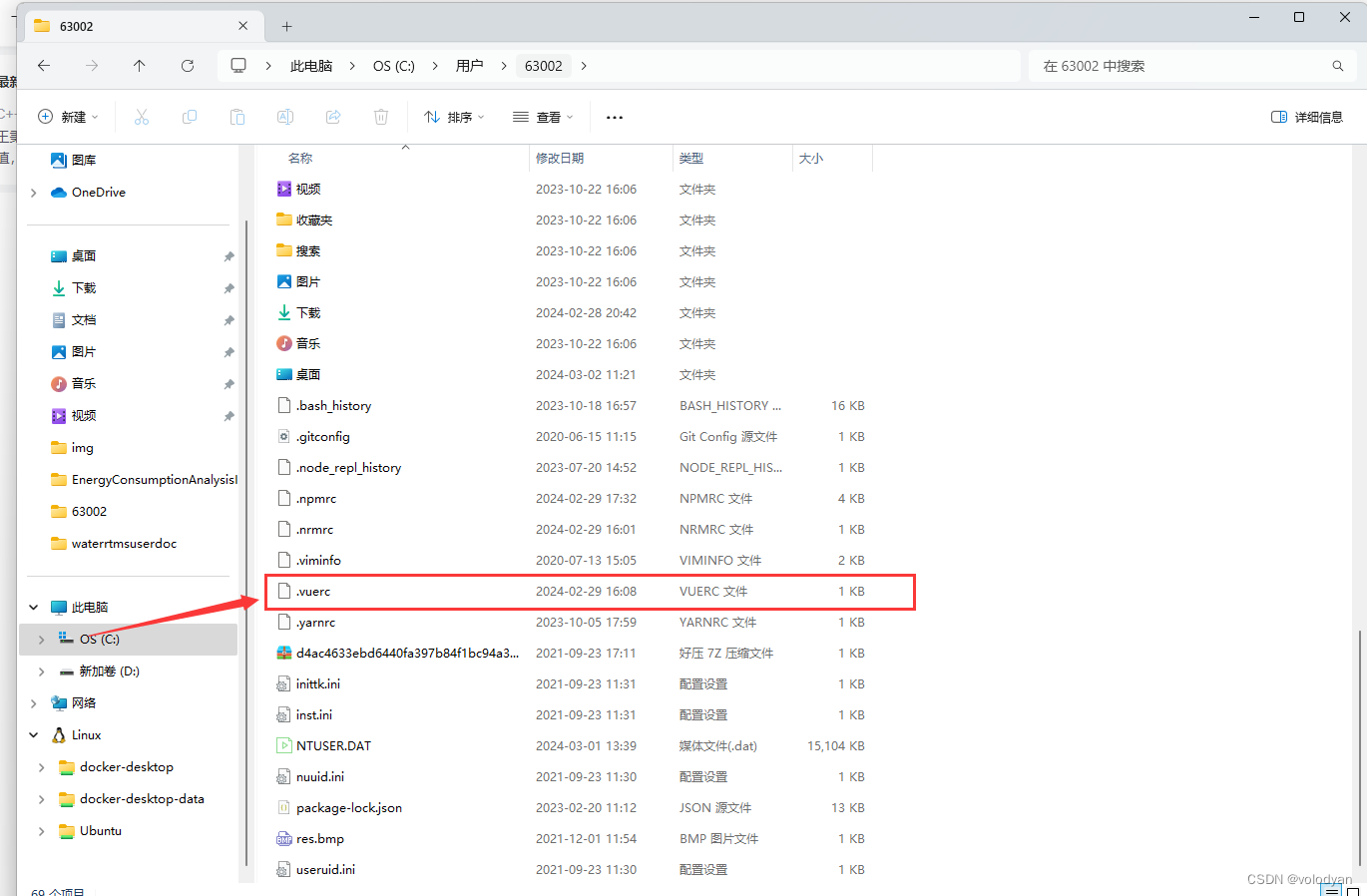
修改 vue 的设置,在c盘用户目录下的 vue.rc 文件中修改为false,使得之后的vue add 不再走淘宝镜像即可。


五、vue2结合electron开发跨平台应用(桌面端应用)
1.确定nodejs和electron的版本号
确定nodejs和electron的版本号及其重要,因为electron的开发版本需要指定的nodejs版本支持。

本文安装测试使用的是:
1.node18.19.0
2.npm10.2.3
3.vue-cli5.0.8
4.electron29.0.0

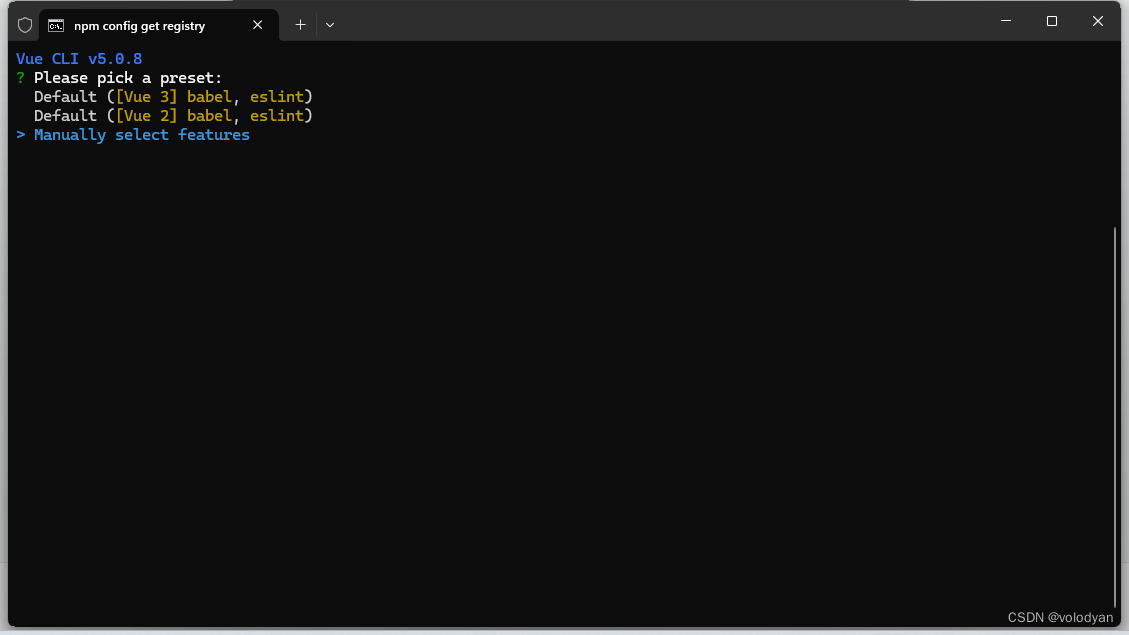
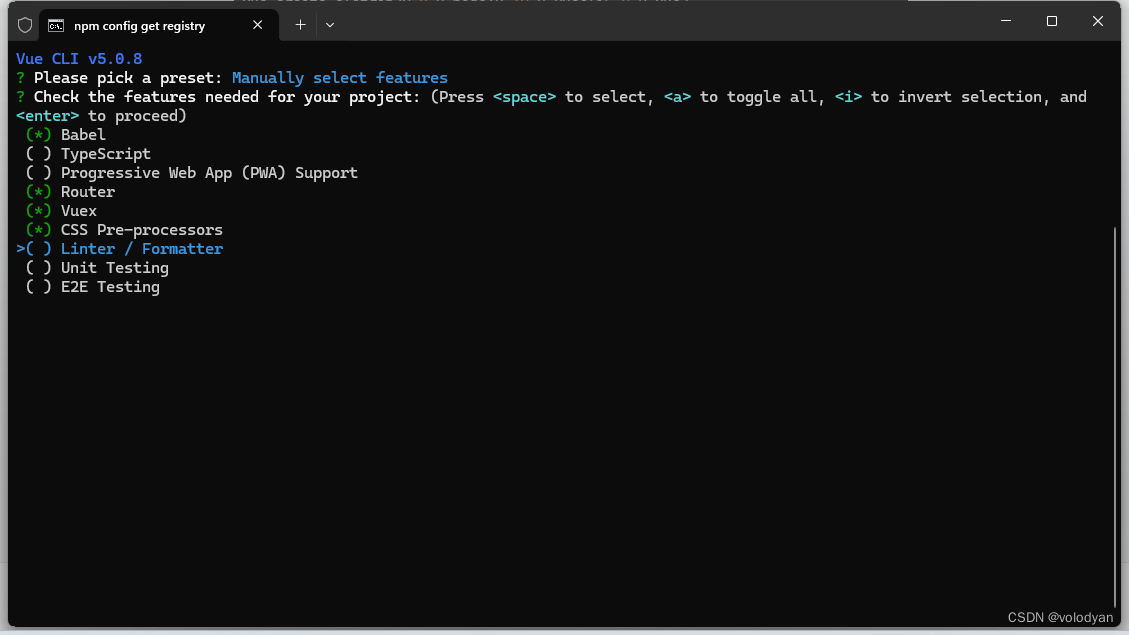
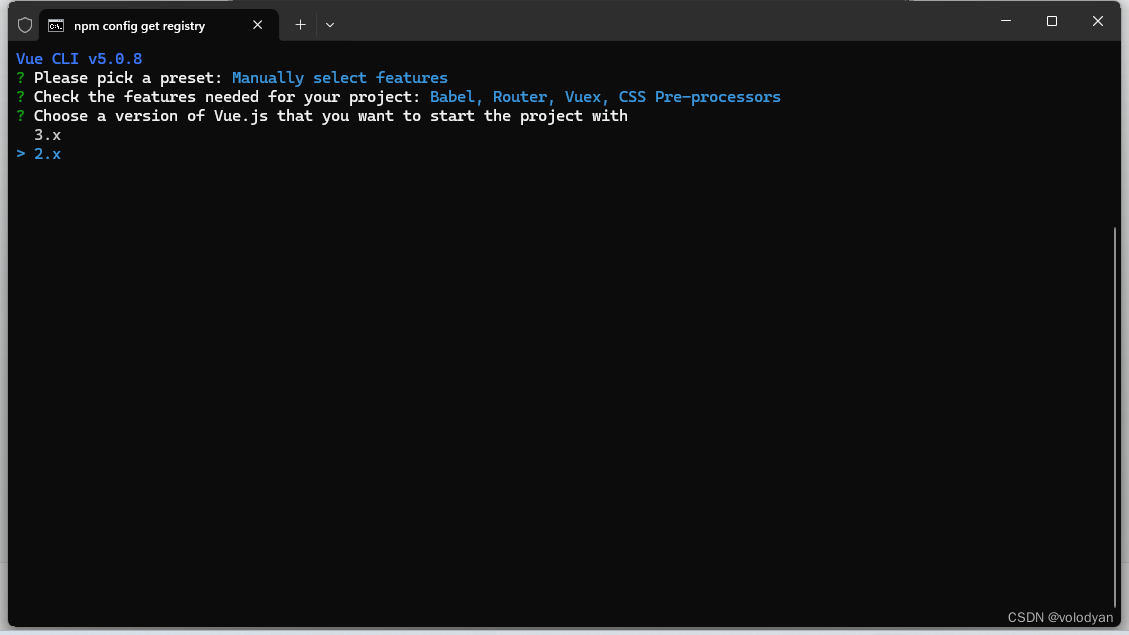
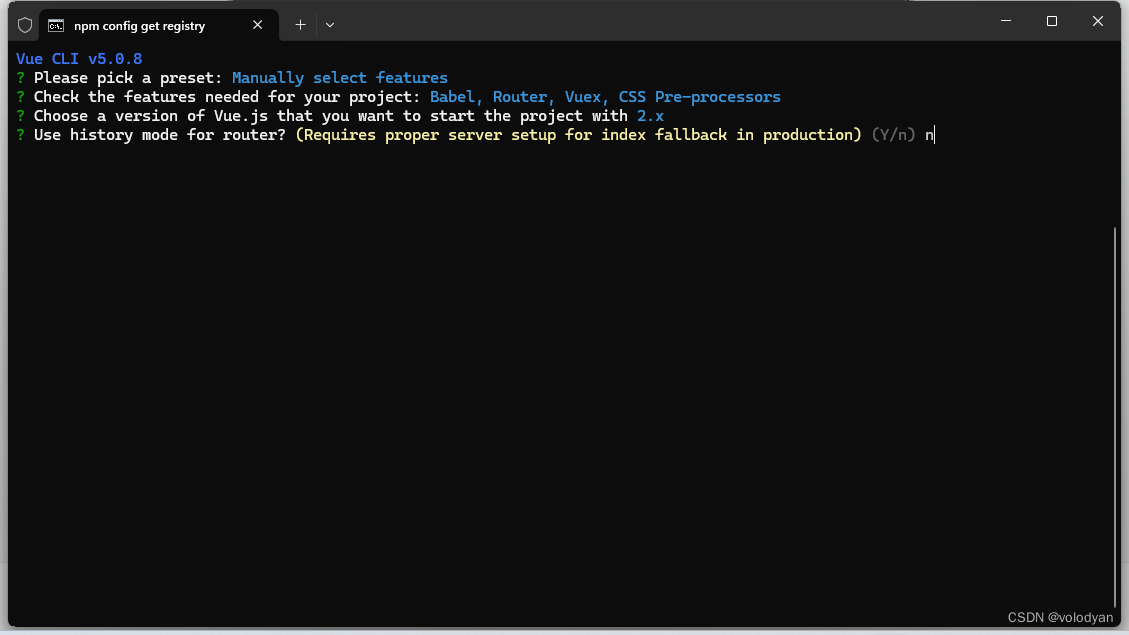
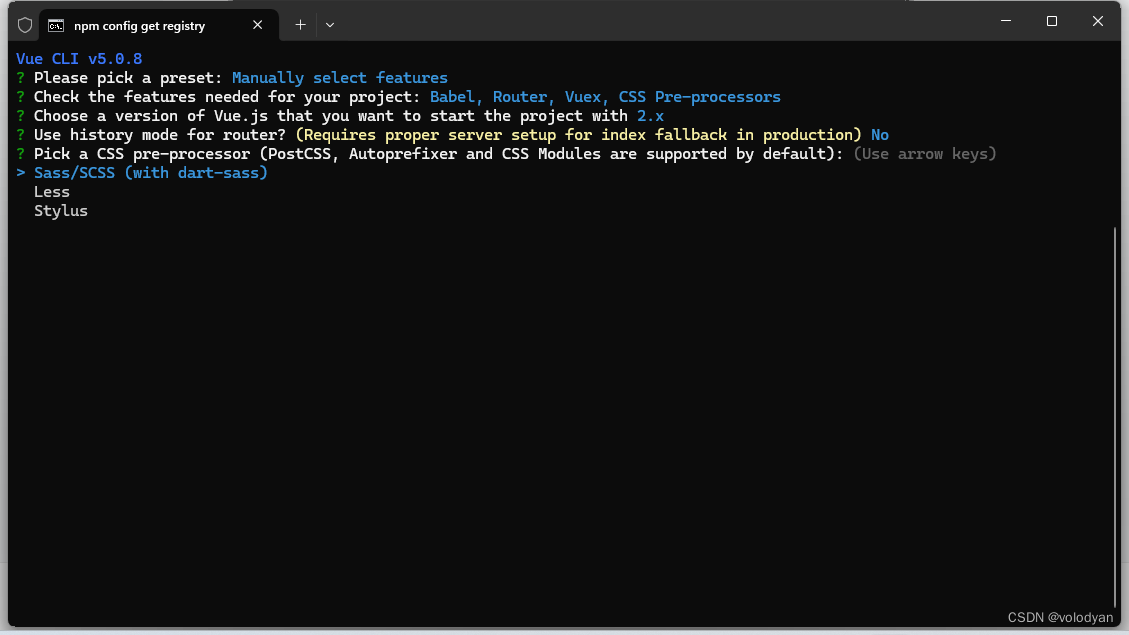
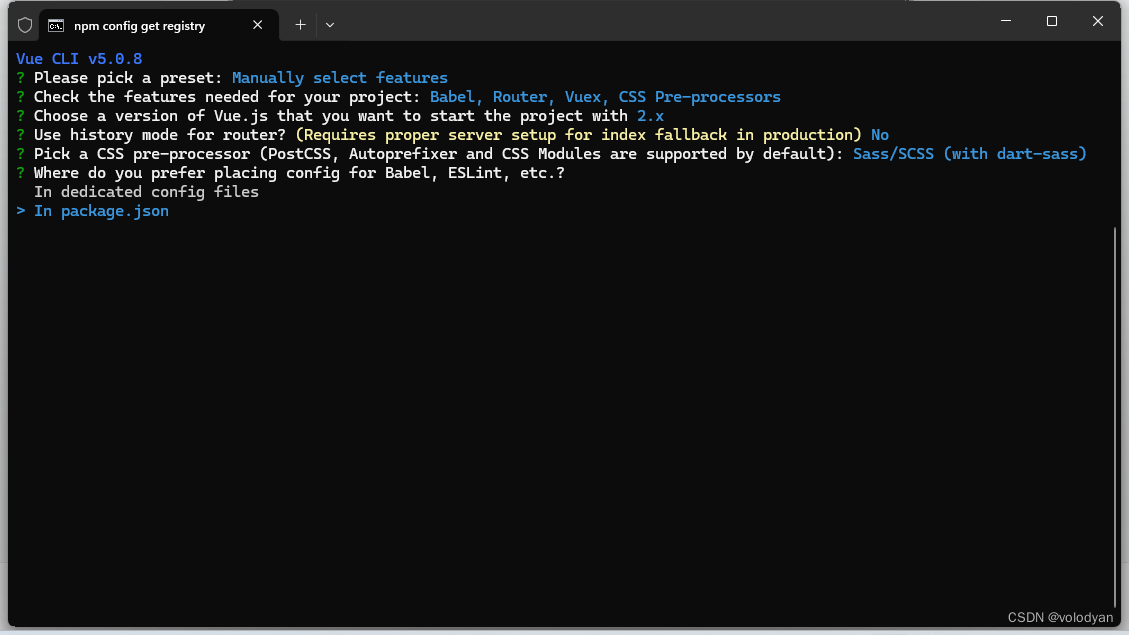
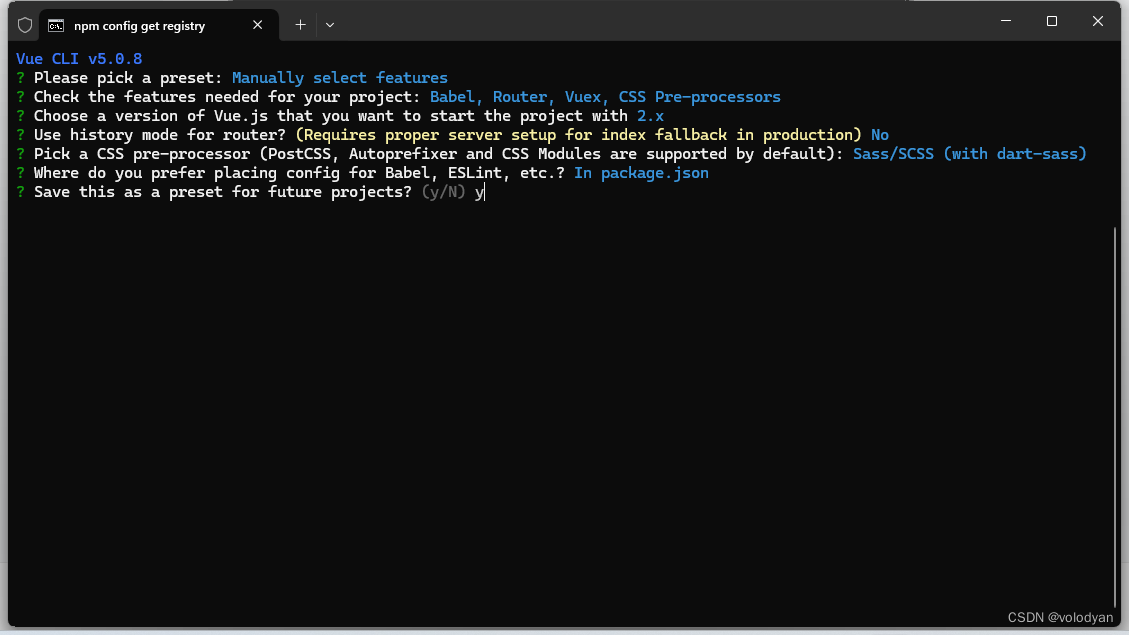
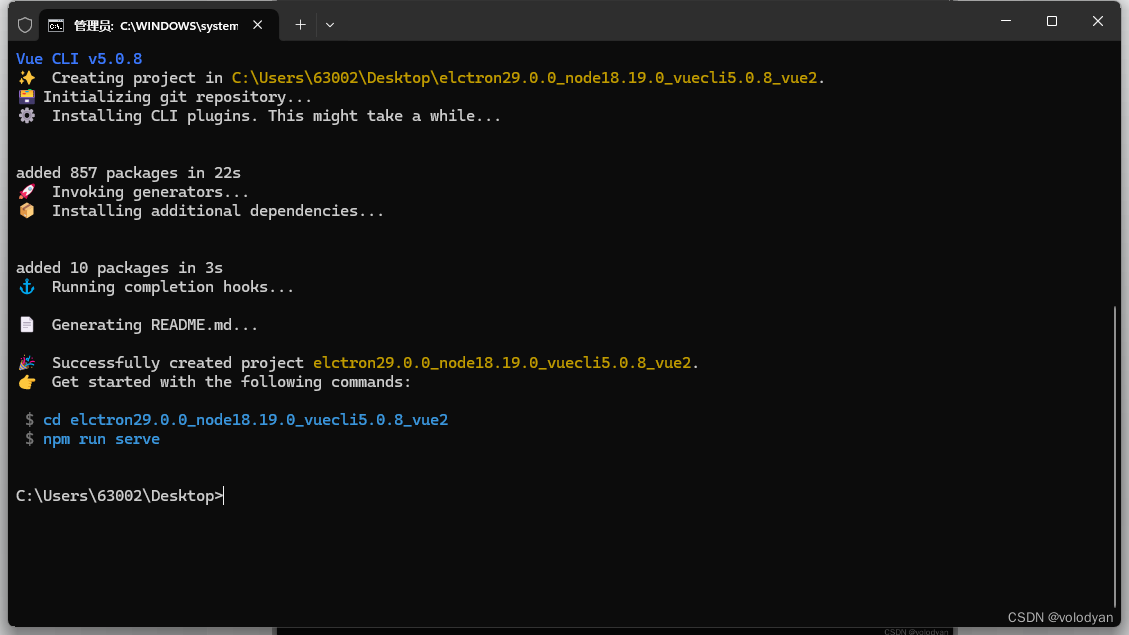
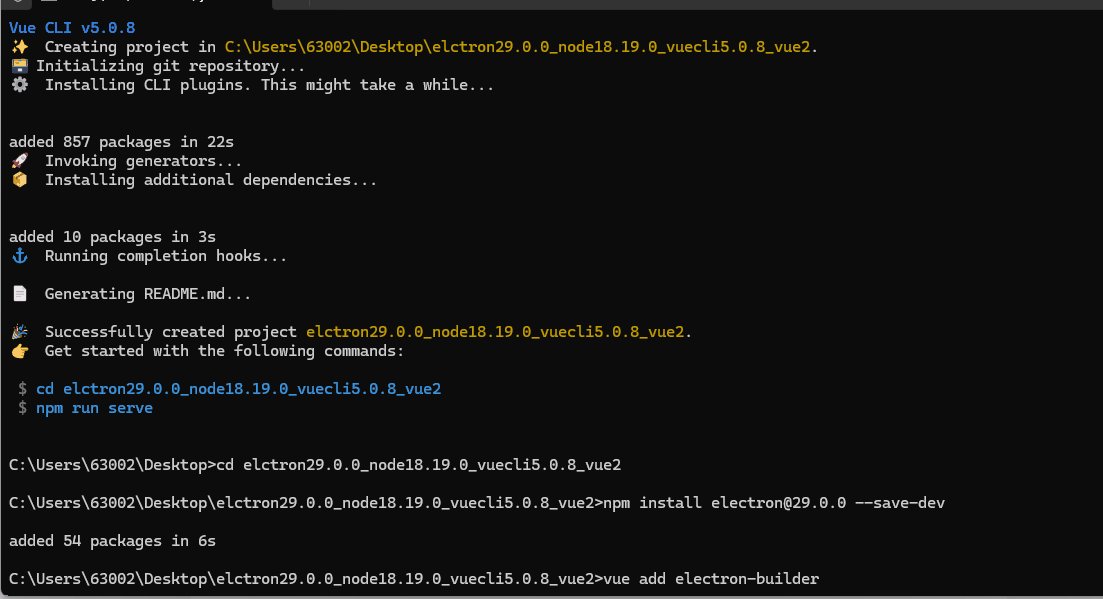
2.创建vue2项目
vue create elctron29.0.0_node18.19.0_vuecli5.0.8_vue2








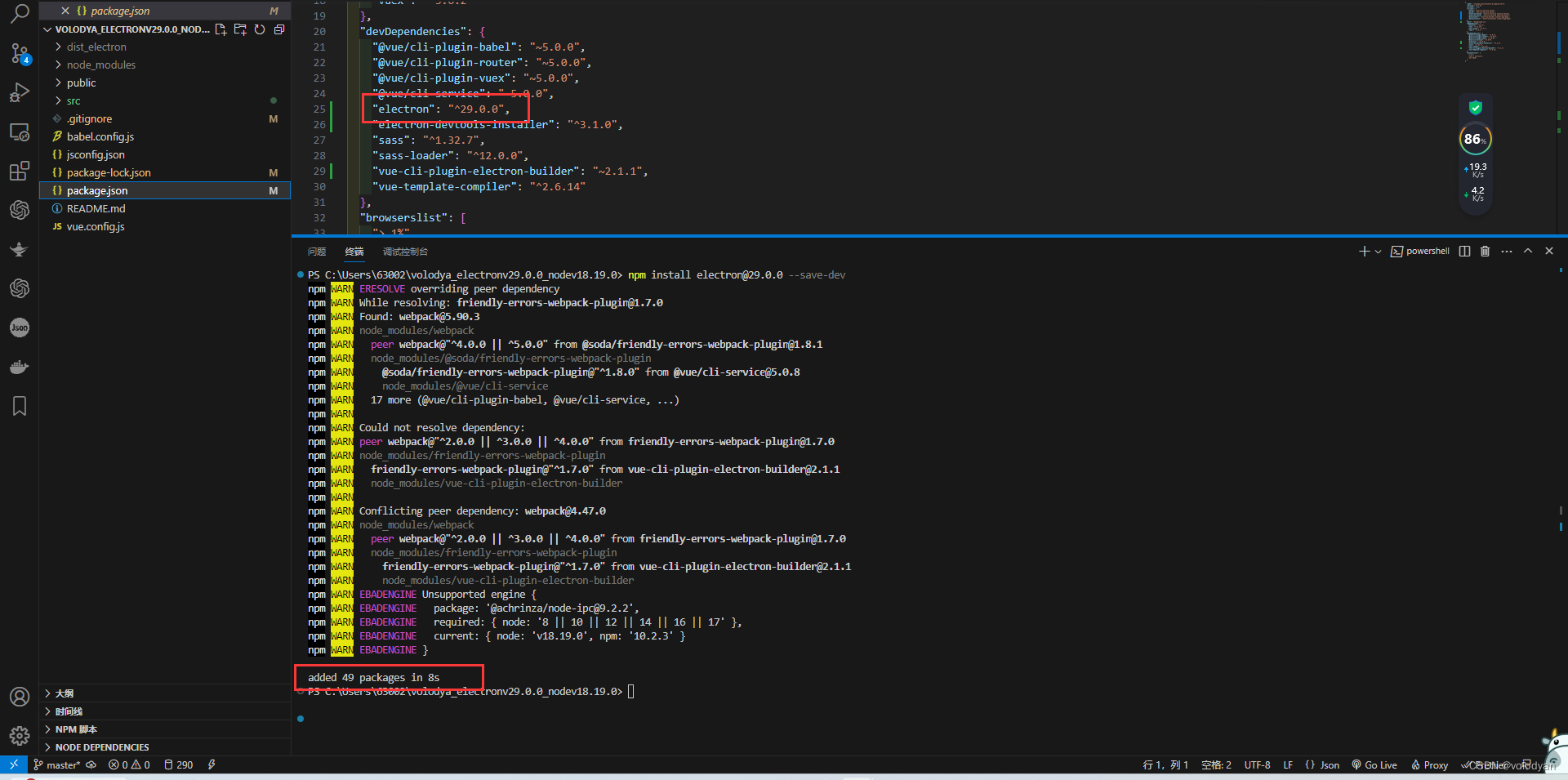
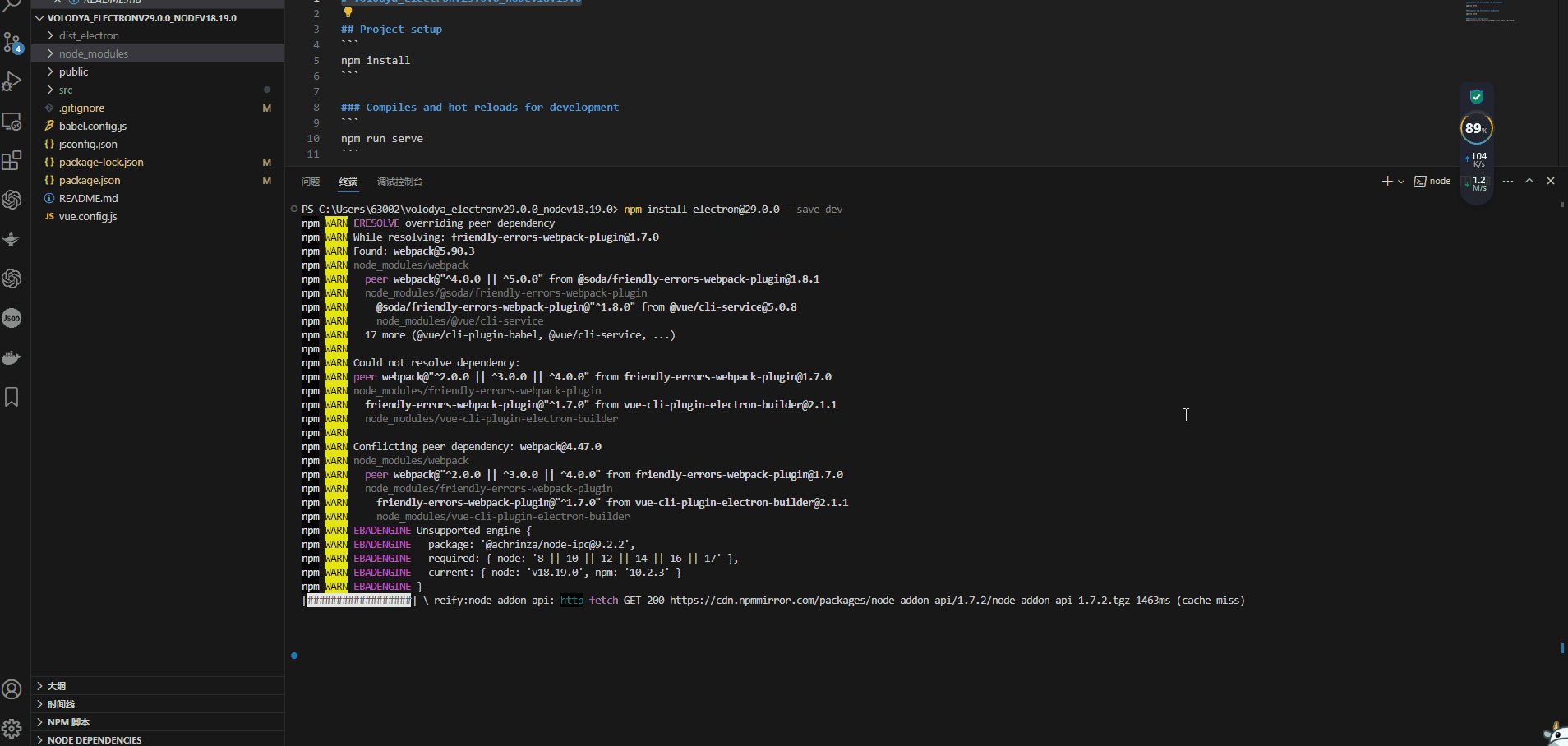
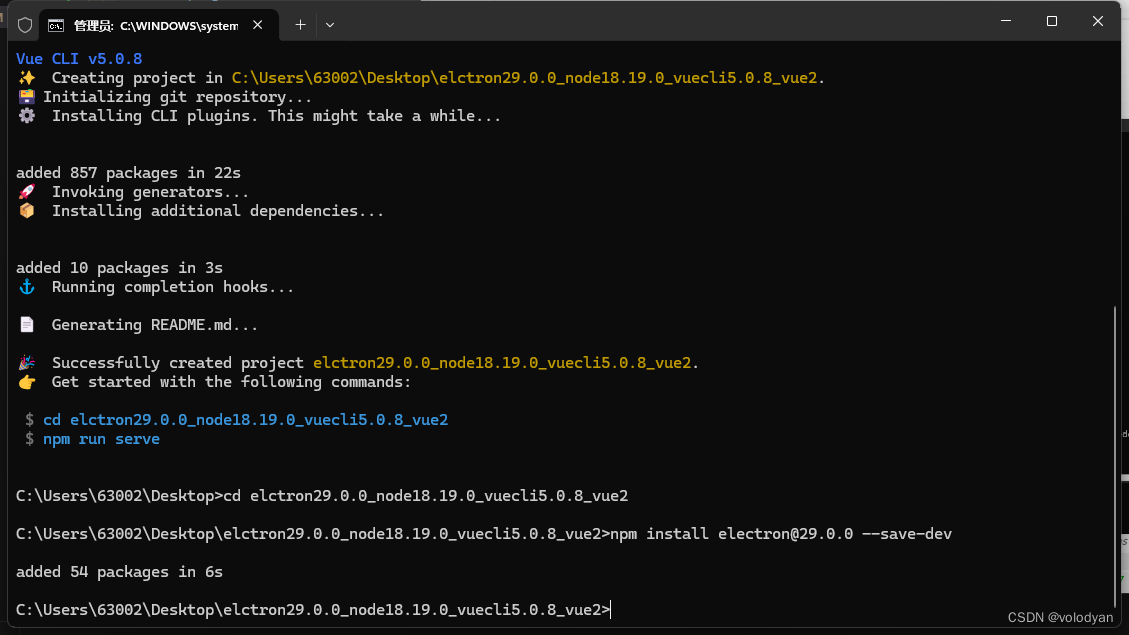
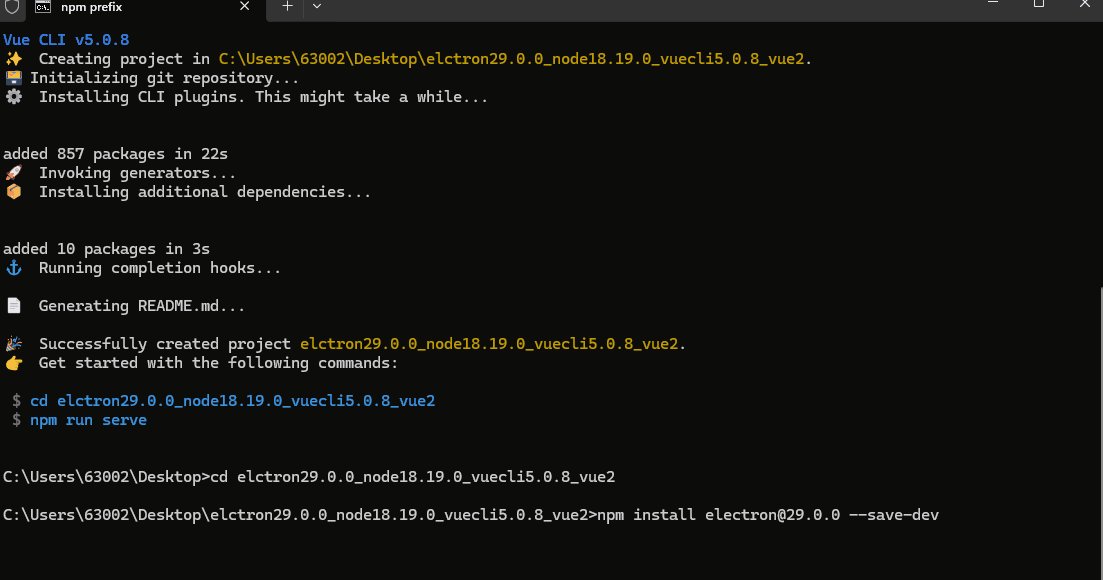
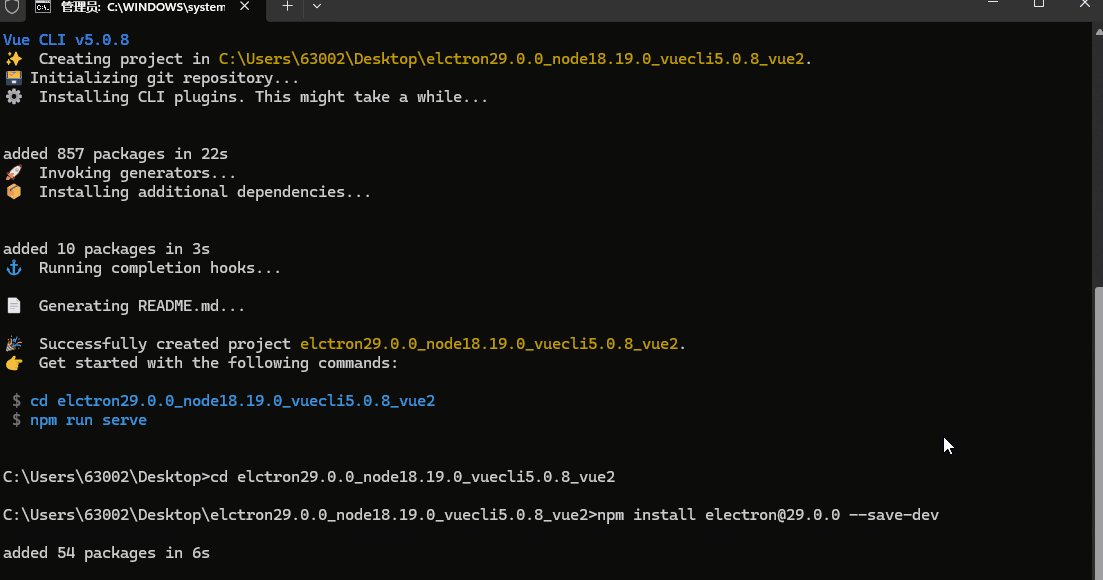
3.安装electron
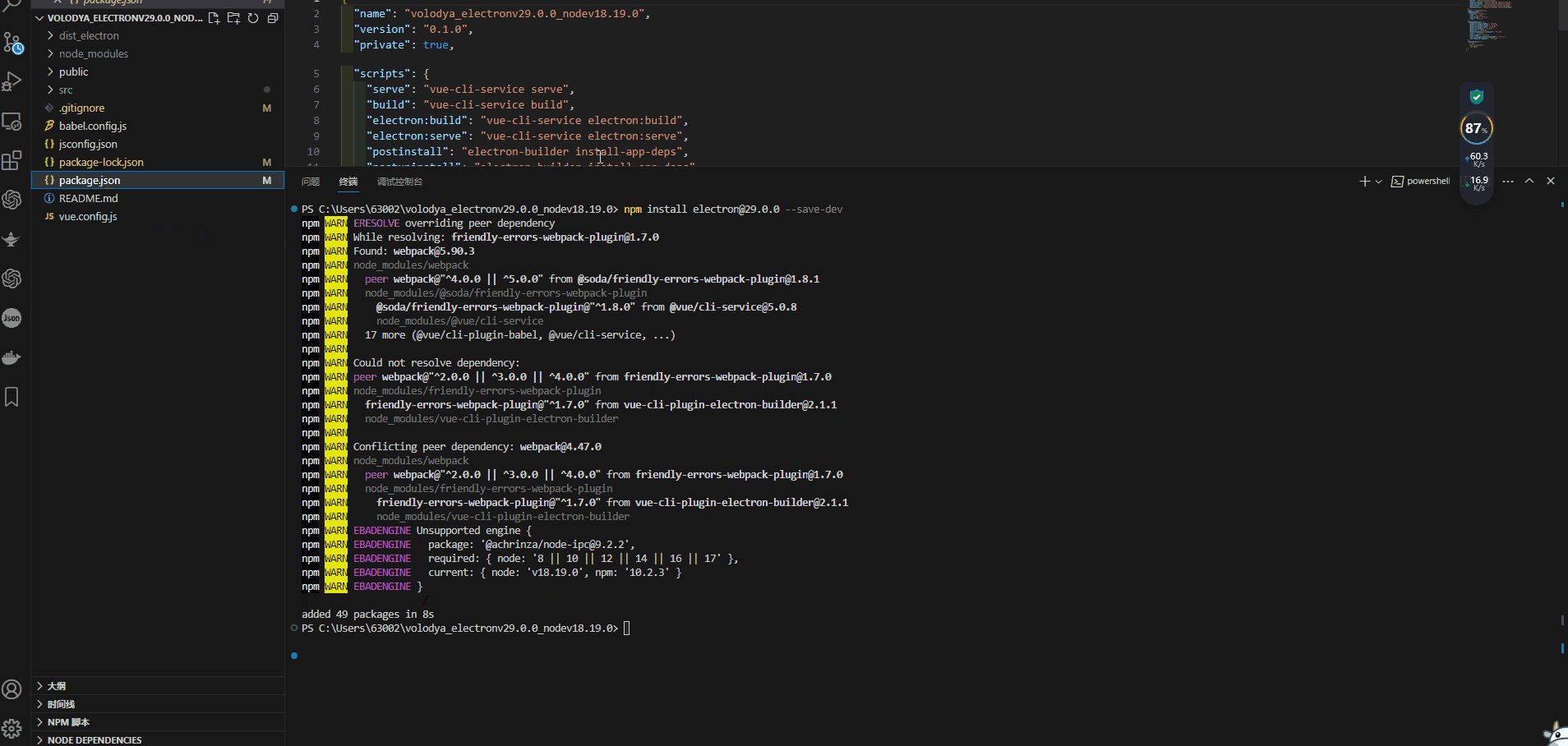
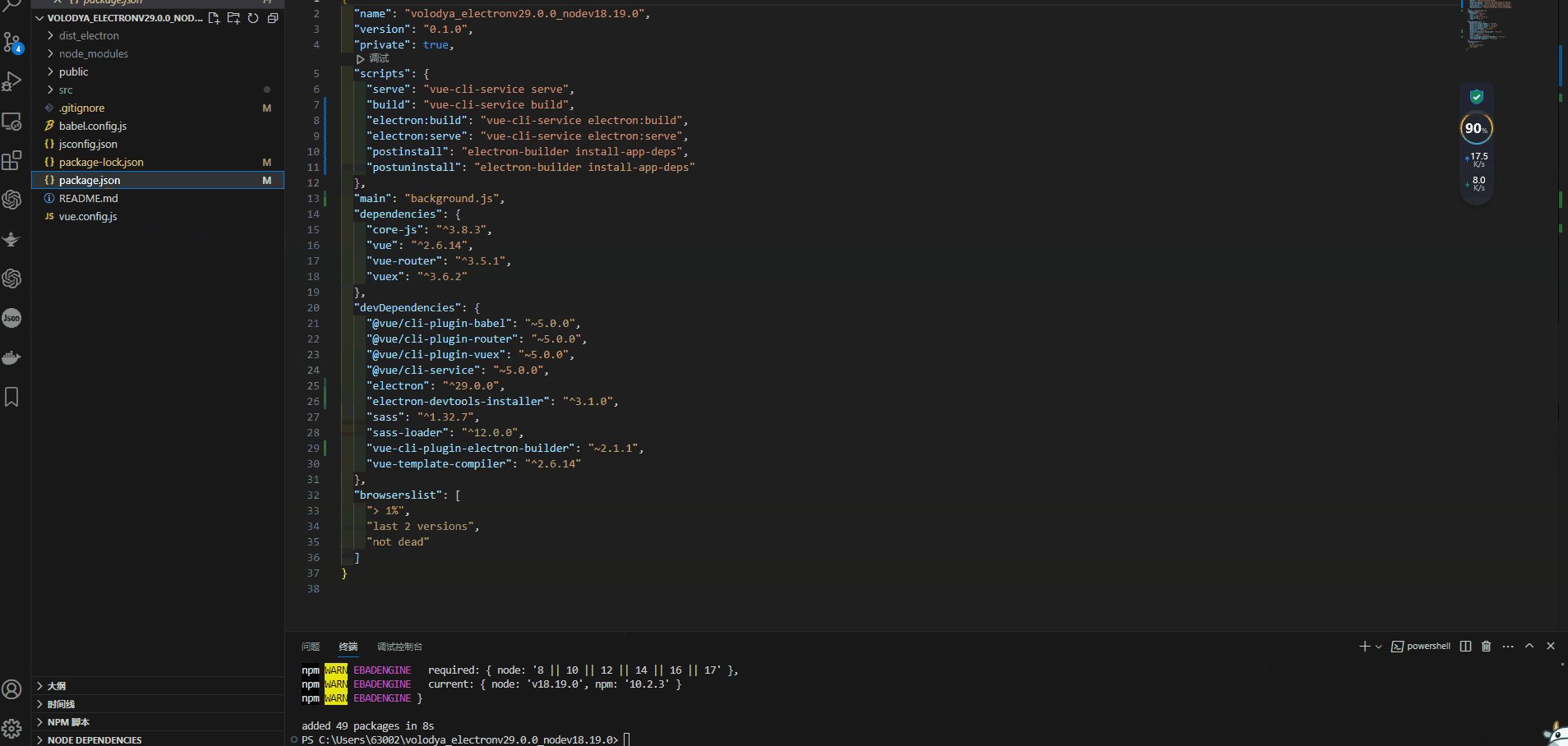
npm install electron@29.0.0 --save-dev


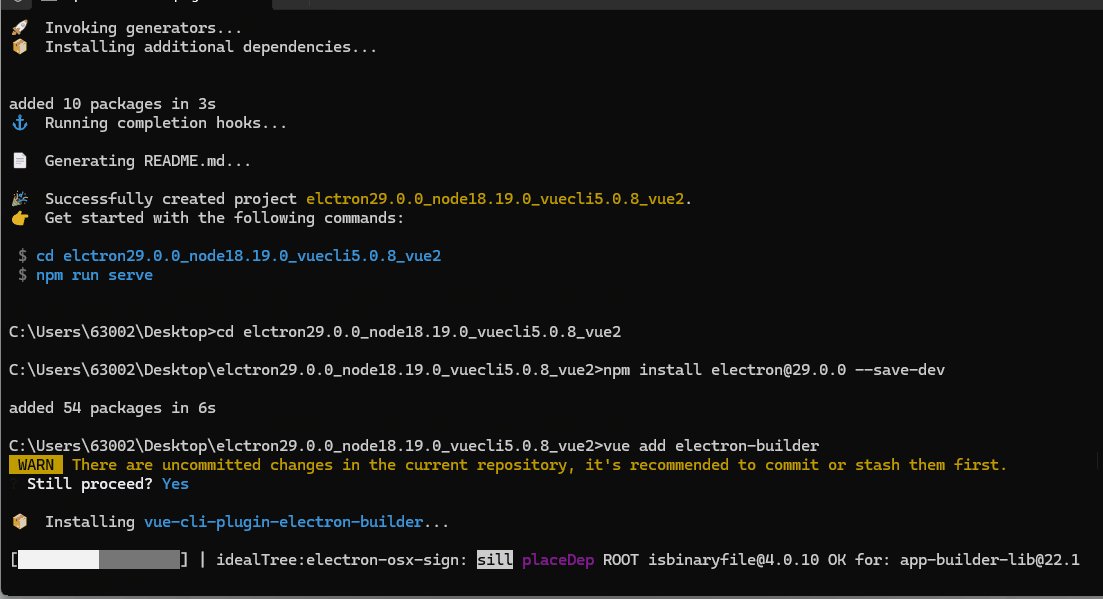
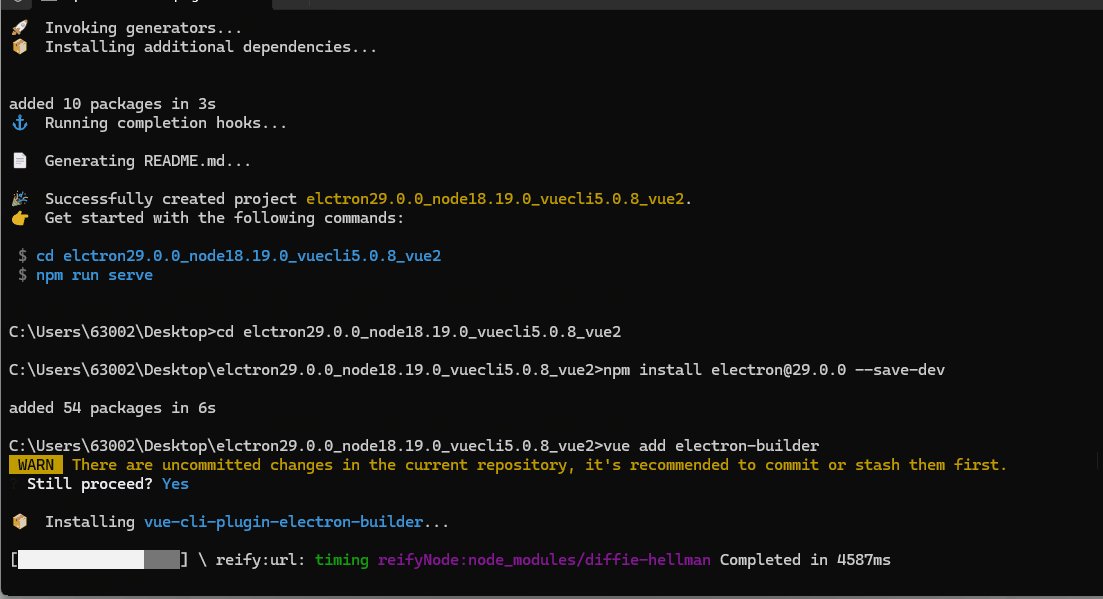
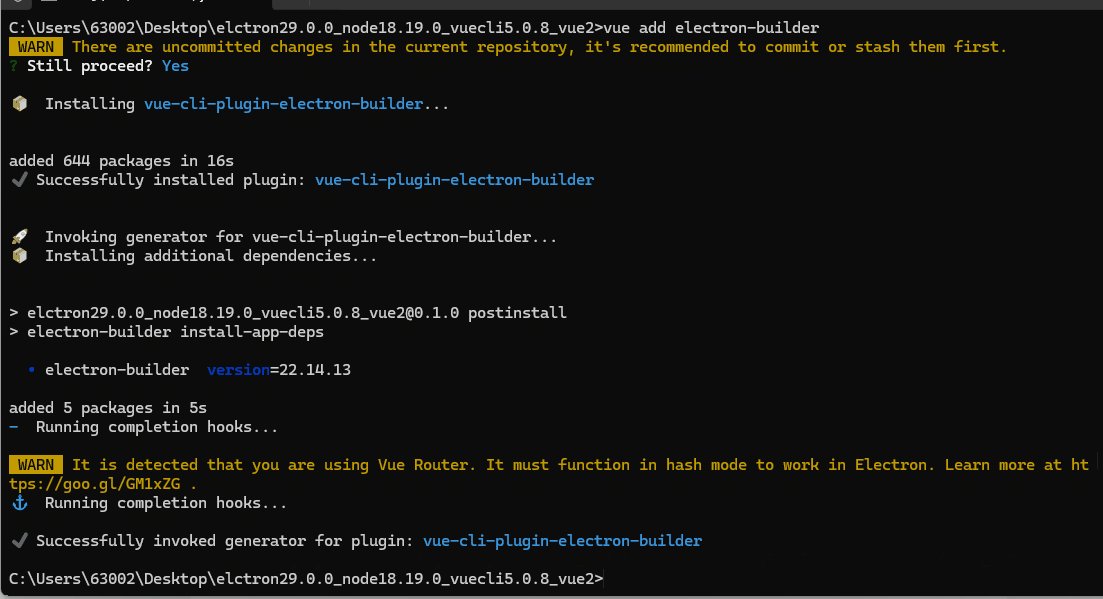
4.安装electron-builder
vue add electron-builder

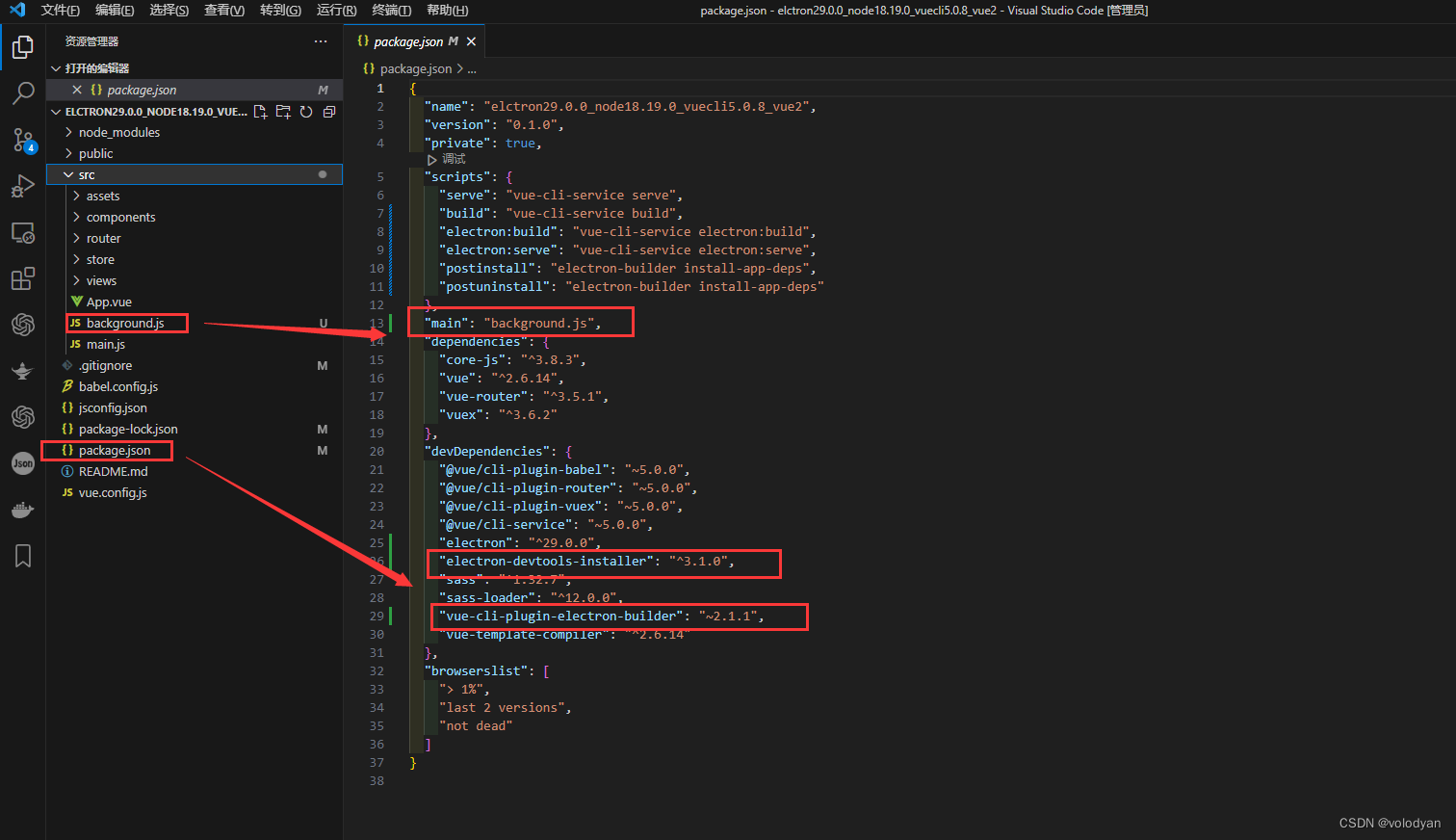
 在项目的src目录下增加了文件,并在注入
在项目的src目录下增加了文件,并在注入


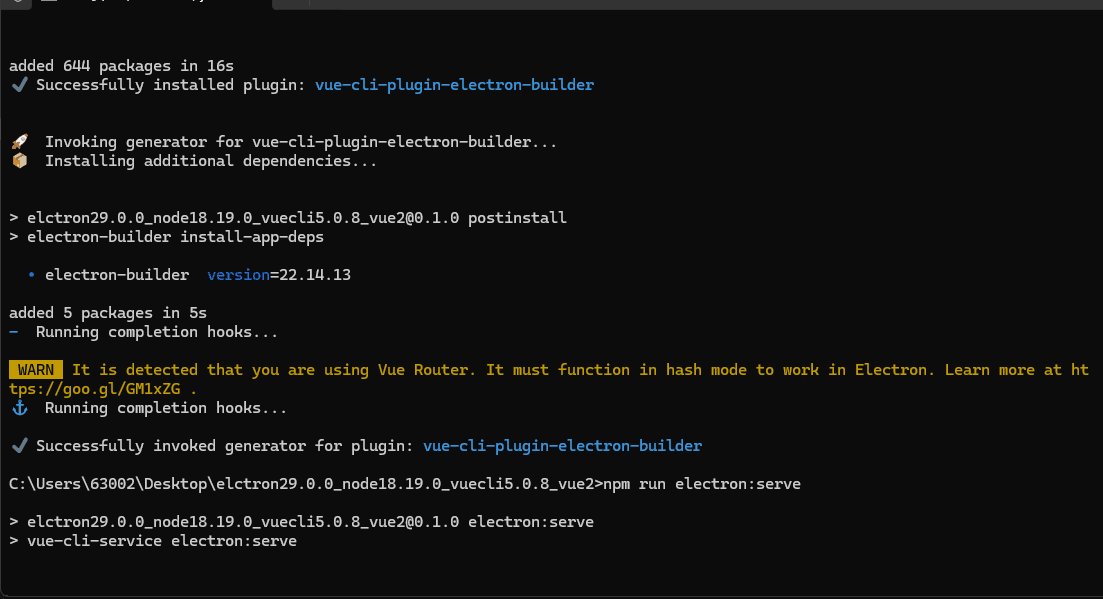
5.启动electron项目
npm run electron:serve 


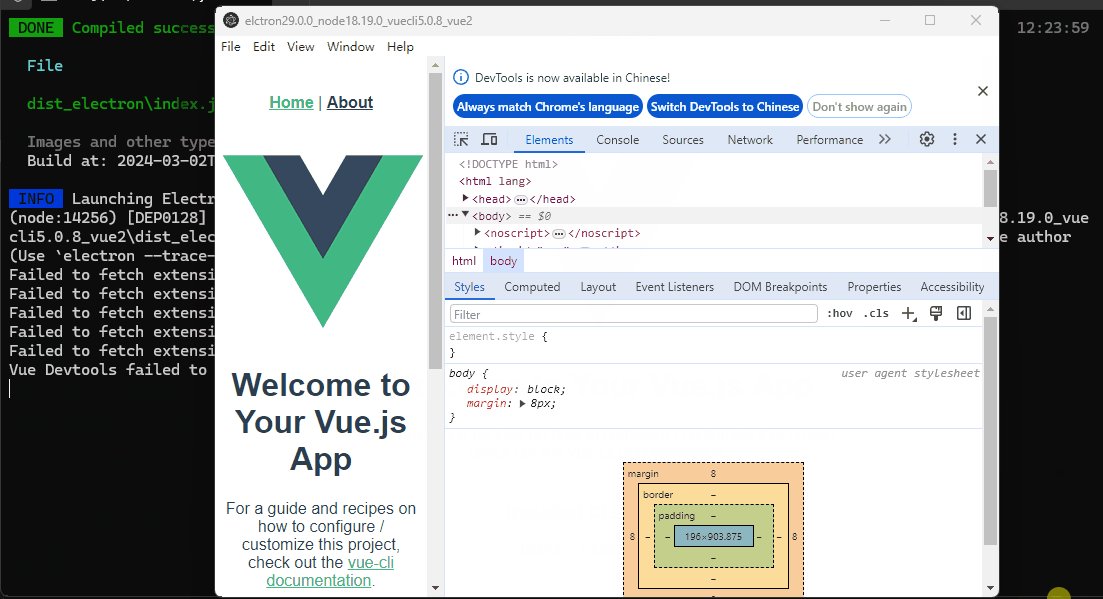
首次启动会加载相当缓慢,会有如下提示信息:
Failed to fetch extension, trying 4 more times
Failed to fetch extension, trying 3 more times
Failed to fetch extension, trying 2 more times
Failed to fetch extension, trying 1 more times
Failed to fetch extension, trying 0 more times

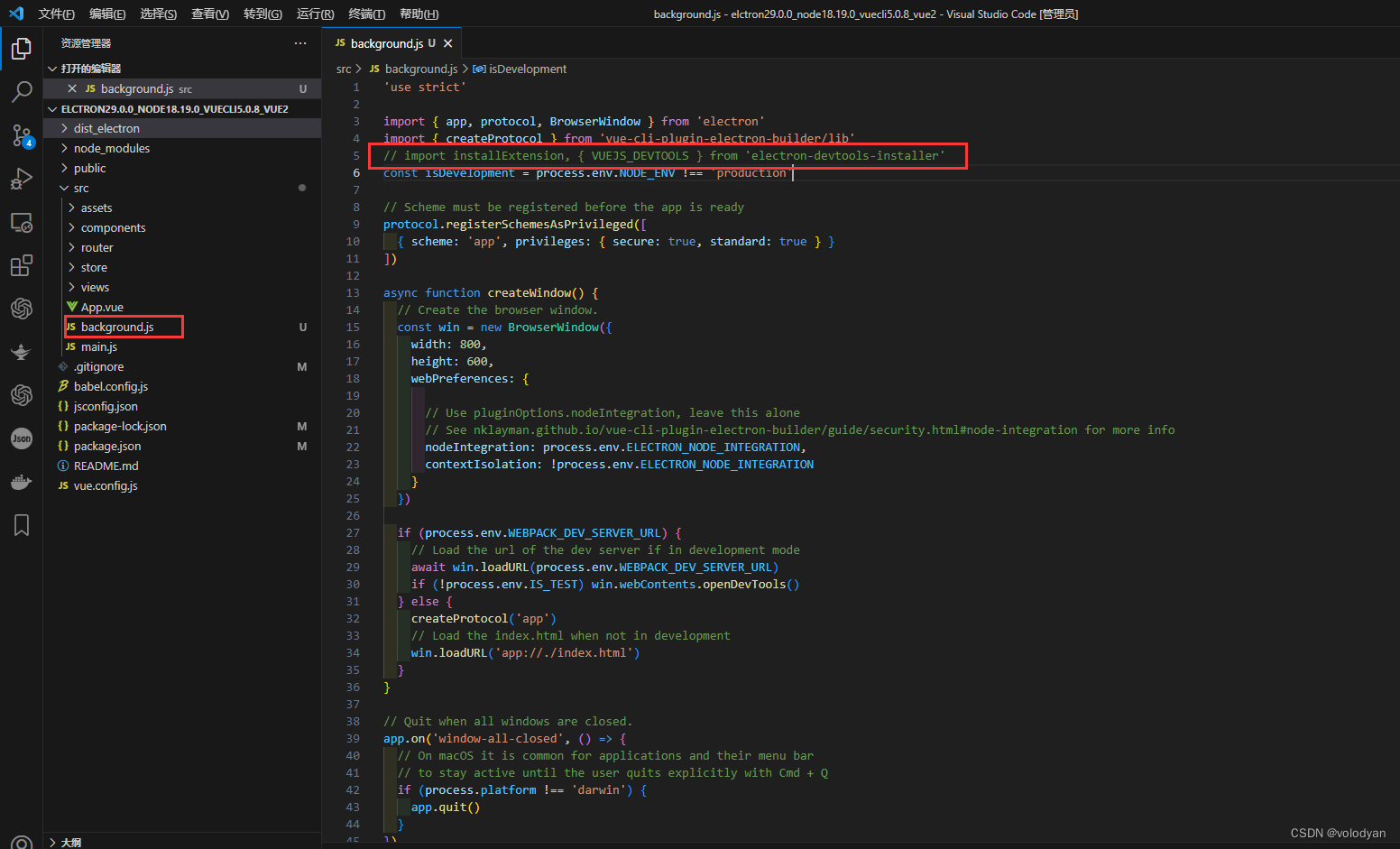
解决首次加载缓慢的办法:
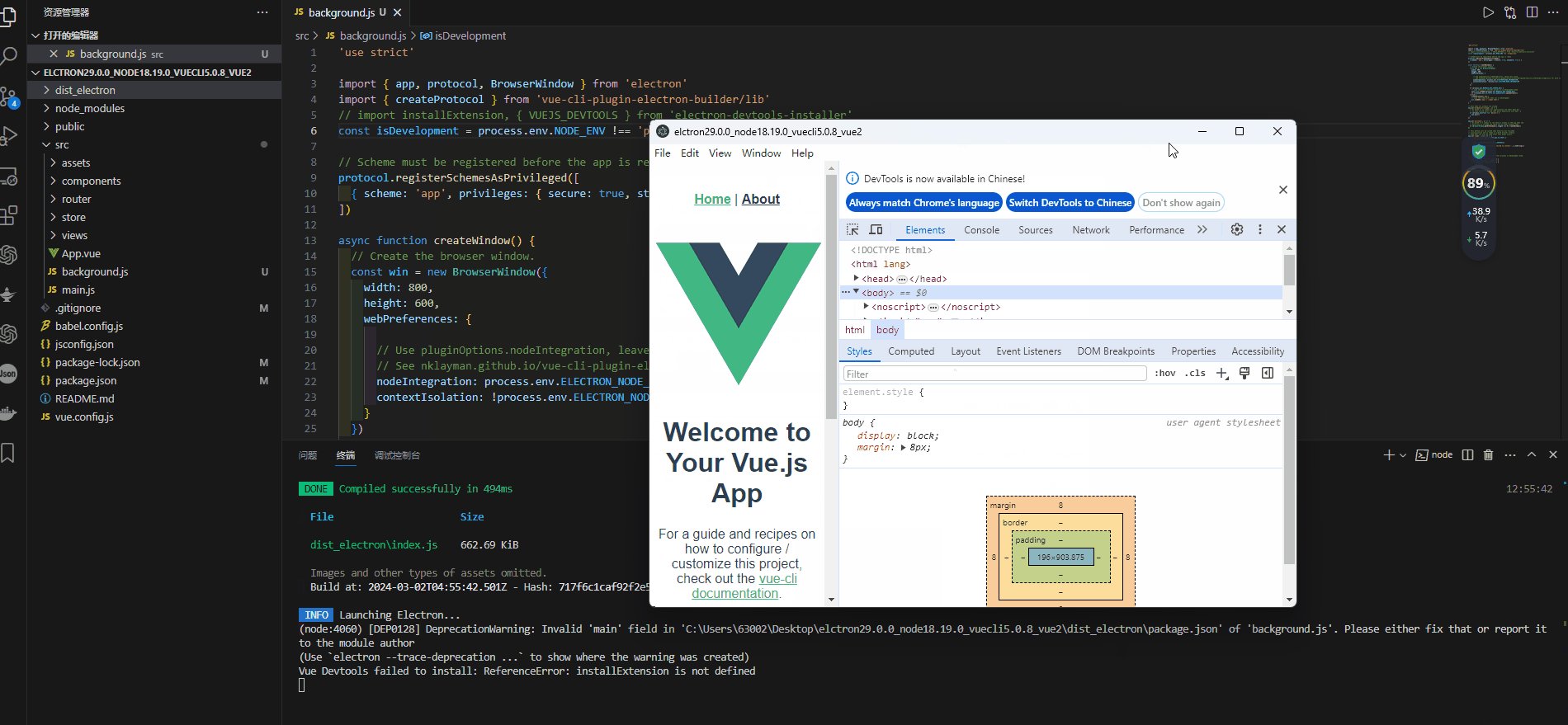
在项目中找到background.js文件,注释background.js文件中的这段代码:import installExtension, { VUEJS_DEVTOOLS } from 'electron-devtools-installer'
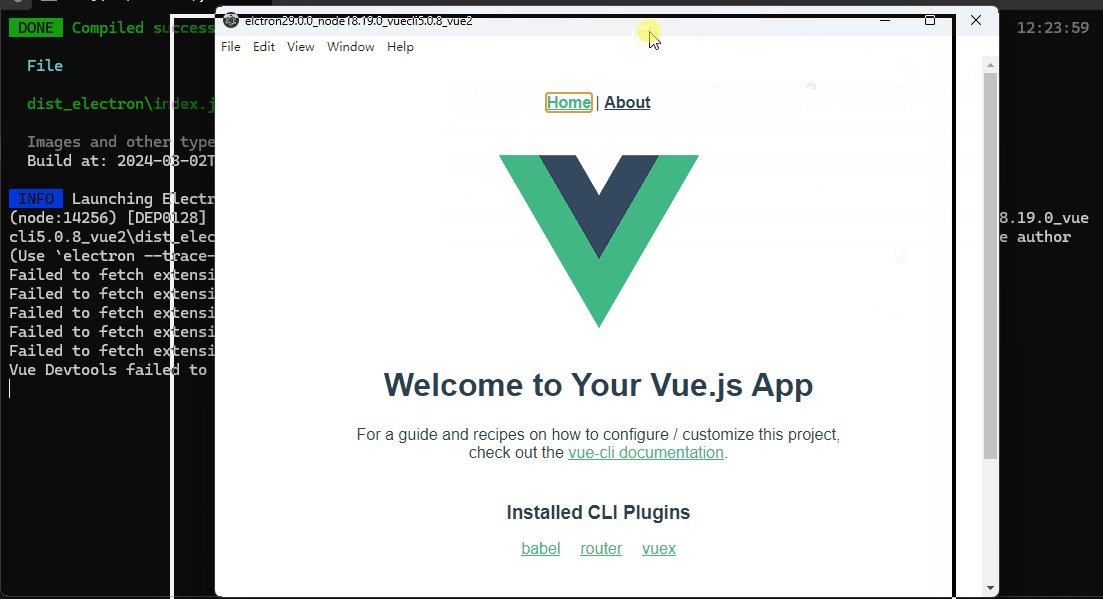
 再次启动测试
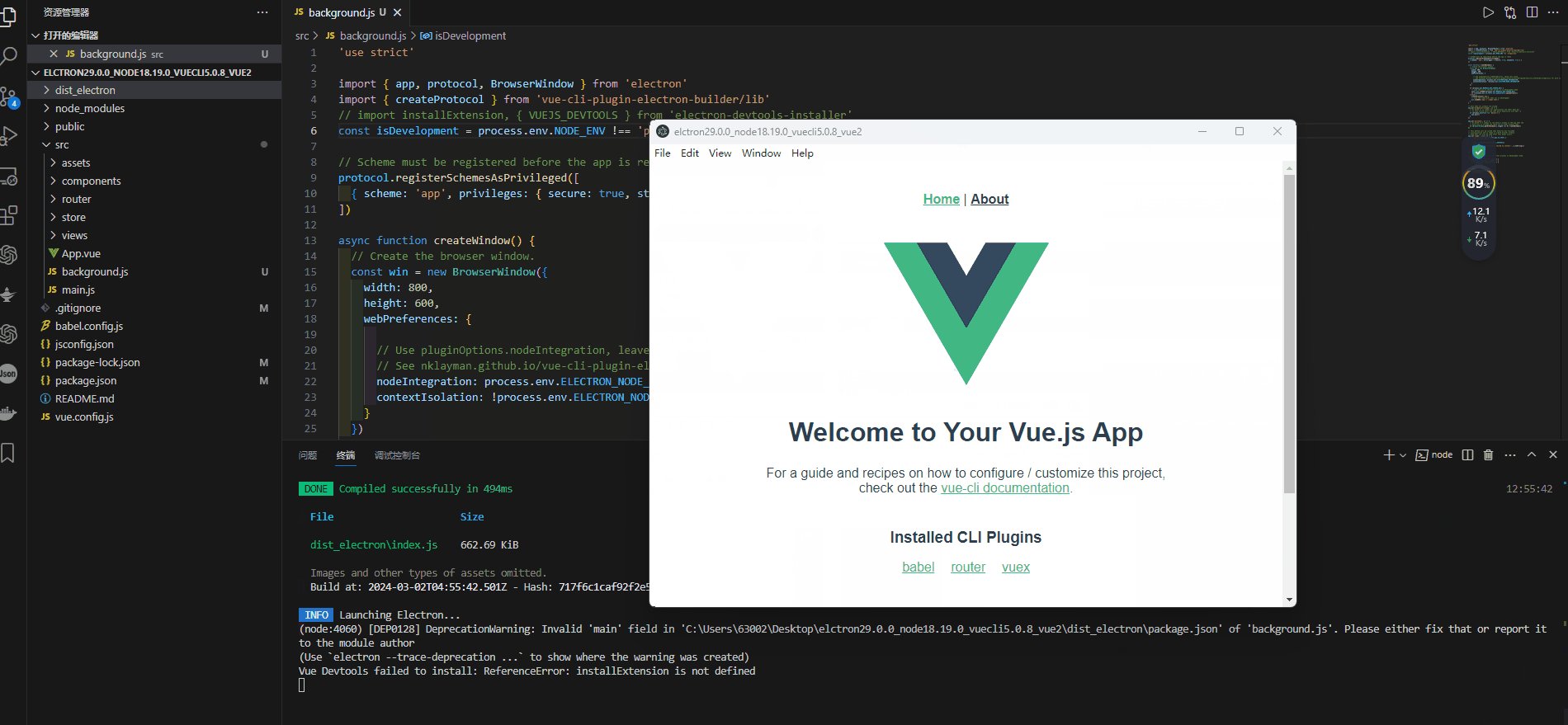
再次启动测试

很快就启动成功了!
6.打包electron项目
npm run electron:build使用 electron-builder 构建 vue 项目,运行 npm run electron:build ,构建过程报错。这个错误可能是由于使用的 Node.js 版本过高,不支持当前的 OpenSSL 版本,导致构建失败。解决这个问题的方法是在构建命令前设置 NODE_OPTIONS 环境变量,强制使用 OpenSSL 的旧版提供程序。


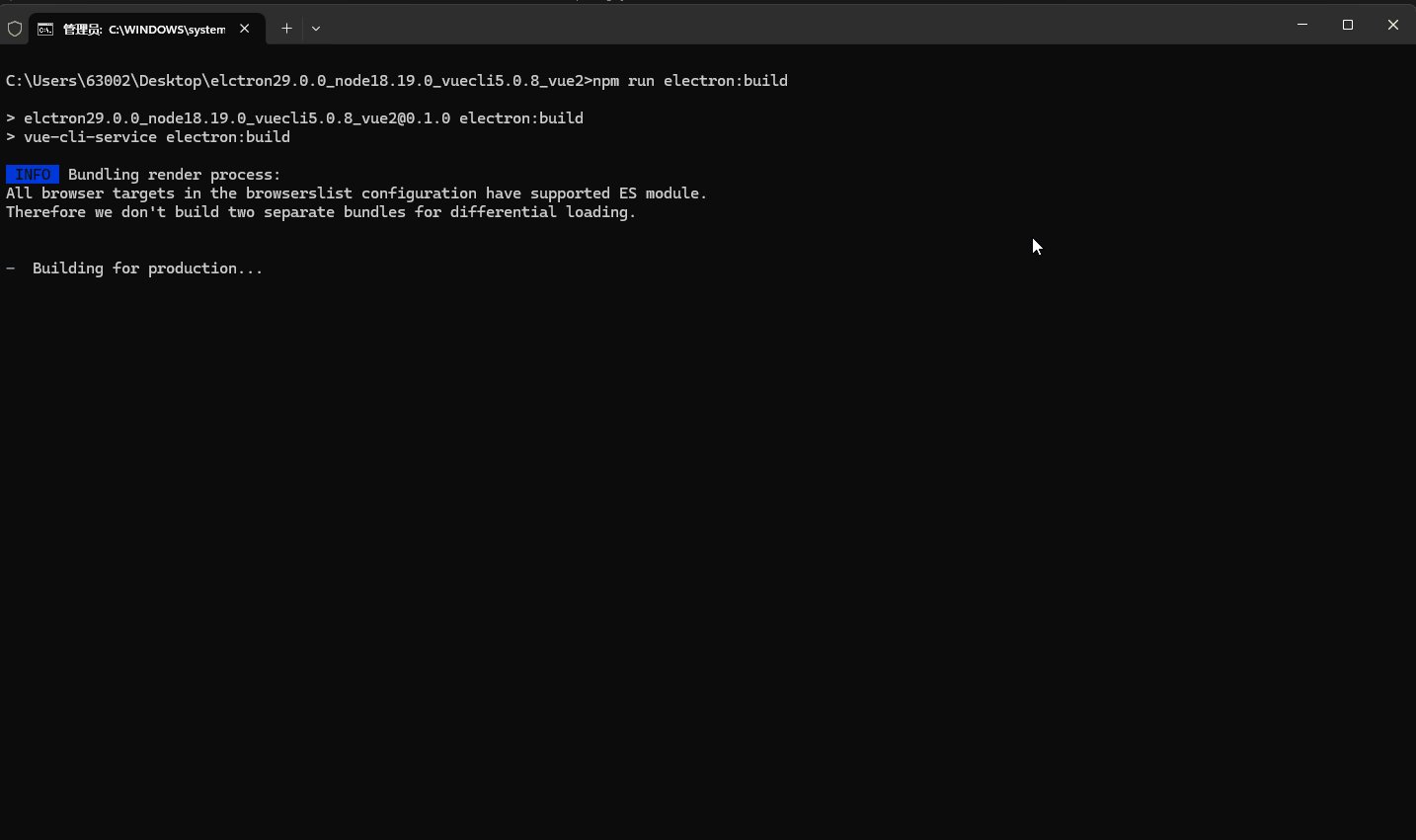
报错提示
C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2>npm run electron:build> elctron29.0.0_node18.19.0_vuecli5.0.8_vue2@0.1.0 electron:build
> vue-cli-service electron:buildINFO Bundling render process:
All browser targets in the browserslist configuration have supported ES module.
Therefore we don't build two separate bundles for differential loading.
- Building for production...DONE Compiled successfully in 4261ms 13:26:43
File Size Gzippeddist_electron\bundled\js\chunk-vendors.91055014.js 127.60 KiB 43.44 KiB
dist_electron\bundled\js\app.60bf7bcd.js 15.53 KiB 9.52 KiB
dist_electron\bundled\js\about.85649f72.js 0.50 KiB 0.32 KiB
dist_electron\bundled\css\app.bc18c568.css 0.42 KiB 0.26 KiBImages and other types of assets omitted.
Build at: 2024-03-02T05:26:43.958Z - Hash: 1ffa631b94053caa - Time: 4261msDONE Build complete. The dist_electron\bundled directory is ready to be deployed.
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html/ Bundling main process...
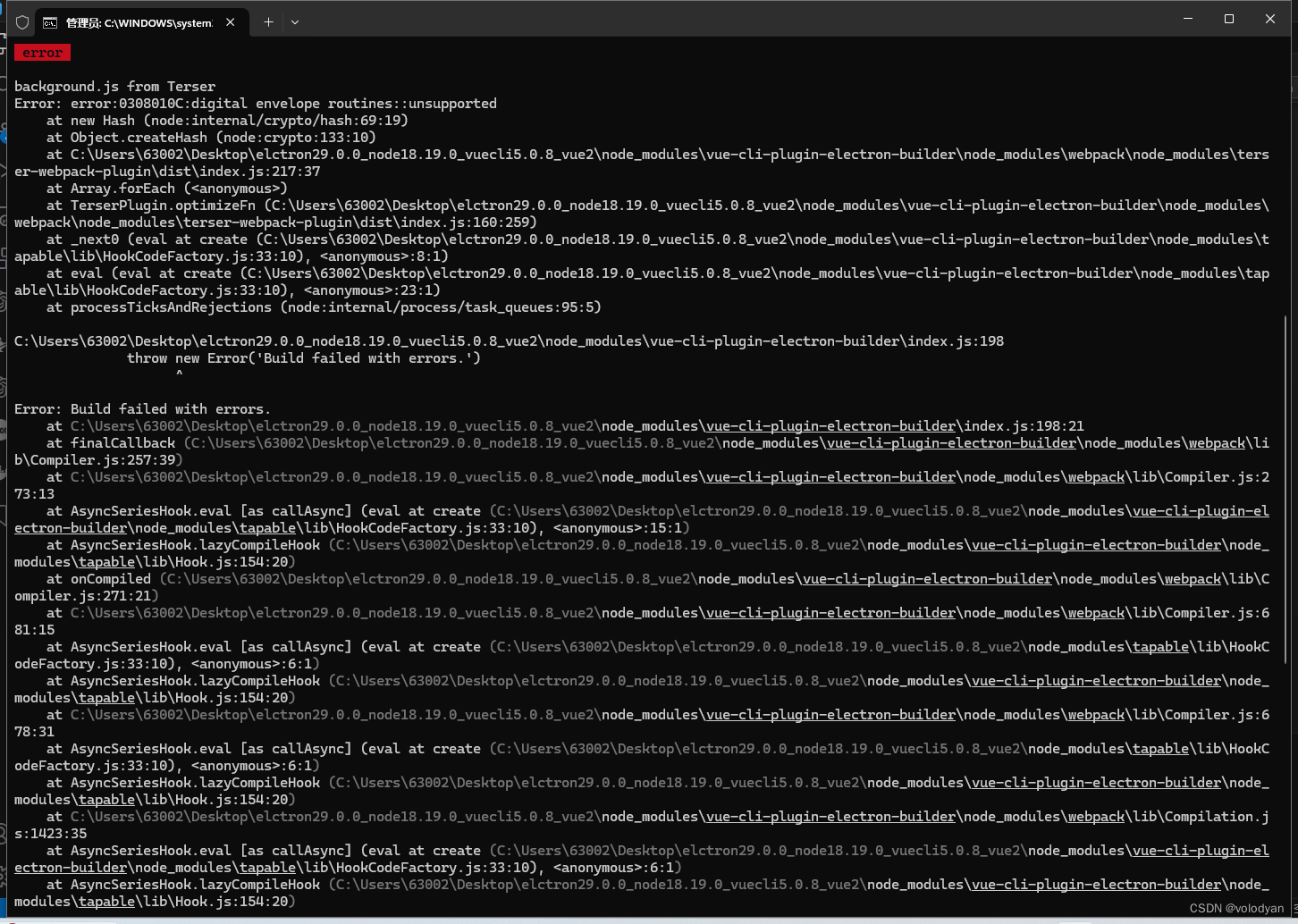
ERROR Failed to compile with 1 errors 13:26:45
error
background.js from Terser
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:69:19)
at Object.createHash (node:crypto:133:10)
at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\node_modules\terser-webpack-plugin\dist\index.js:217:37
at Array.forEach (<anonymous>)
at TerserPlugin.optimizeFn (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\node_modules\terser-webpack-plugin\dist\index.js:160:259)
at _next0 (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:8:1)
at eval (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:23:1)
at processTicksAndRejections (node:internal/process/task_queues:95:5)C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\index.js:198
throw new Error('Build failed with errors.')
^Error: Build failed with errors.
at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\index.js:198:21
at finalCallback (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compiler.js:257:39)
at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compiler.js:273:13
at AsyncSeriesHook.eval [as callAsync] (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:15:1)
at AsyncSeriesHook.lazyCompileHook (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\Hook.js:154:20)
at onCompiled (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compiler.js:271:21)
at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compiler.js:681:15
at AsyncSeriesHook.eval [as callAsync] (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:6:1)
at AsyncSeriesHook.lazyCompileHook (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\Hook.js:154:20)
at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compiler.js:678:31
at AsyncSeriesHook.eval [as callAsync] (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:6:1)
at AsyncSeriesHook.lazyCompileHook (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\Hook.js:154:20)
at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compilation.js:1423:35
at AsyncSeriesHook.eval [as callAsync] (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:6:1)
at AsyncSeriesHook.lazyCompileHook (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\Hook.js:154:20)
at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compilation.js:1414:32
at eval (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:12:1)
at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\node_modules\terser-webpack-plugin\dist\index.js:321:9
at TaskRunner.run (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\node_modules\terser-webpack-plugin\dist\TaskRunner.js:48:7)
at TerserPlugin.optimizeFn (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\node_modules\terser-webpack-plugin\dist\index.js:227:18)
at _next0 (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:8:1)
at eval (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:23:1)
at processTicksAndRejections (node:internal/process/task_queues:95:5)Node.js v18.19.0
C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2>
解决方案
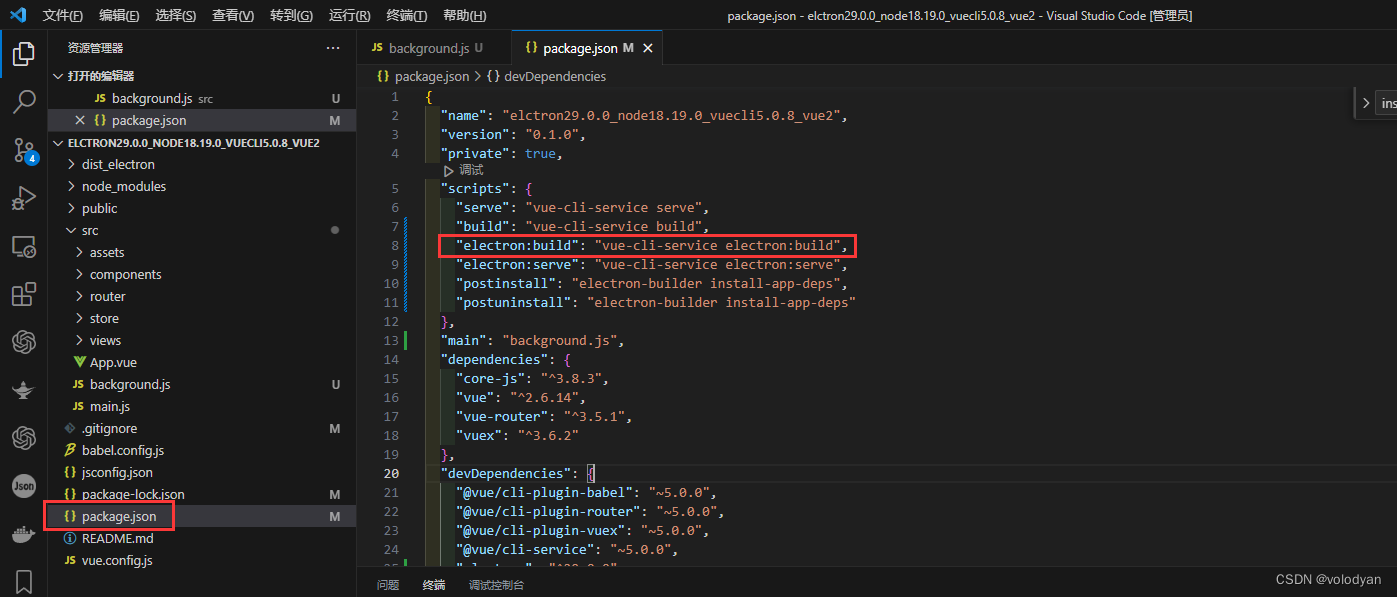
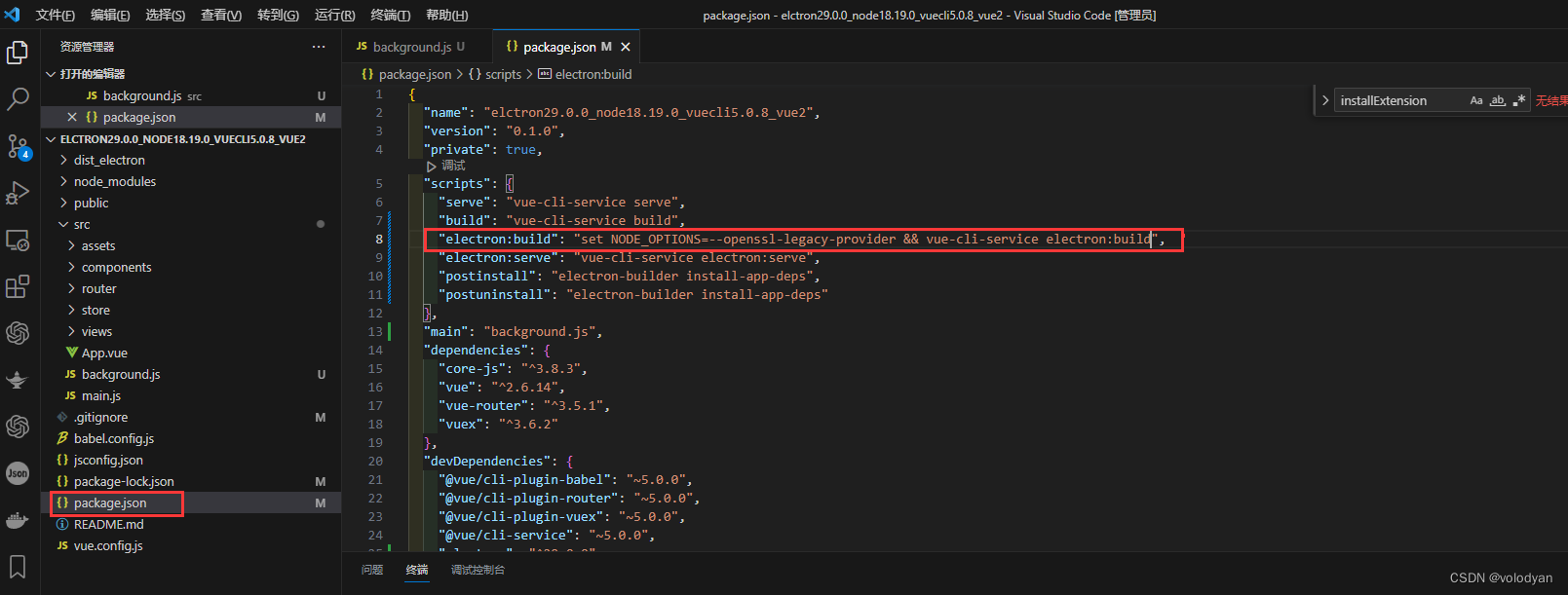
打开package.json,找到
"scripts": {
"electron:build": "vue-cli-service electron:build",
},

改为
"scripts": {
"electron:build": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service electron:build",
},

通过设置 NODE_OPTIONS 环境变量为 --openssl-legacy-provider,可以强制使用旧版的 OpenSSL 提供程序,从而解决构建过程中的报错问题。
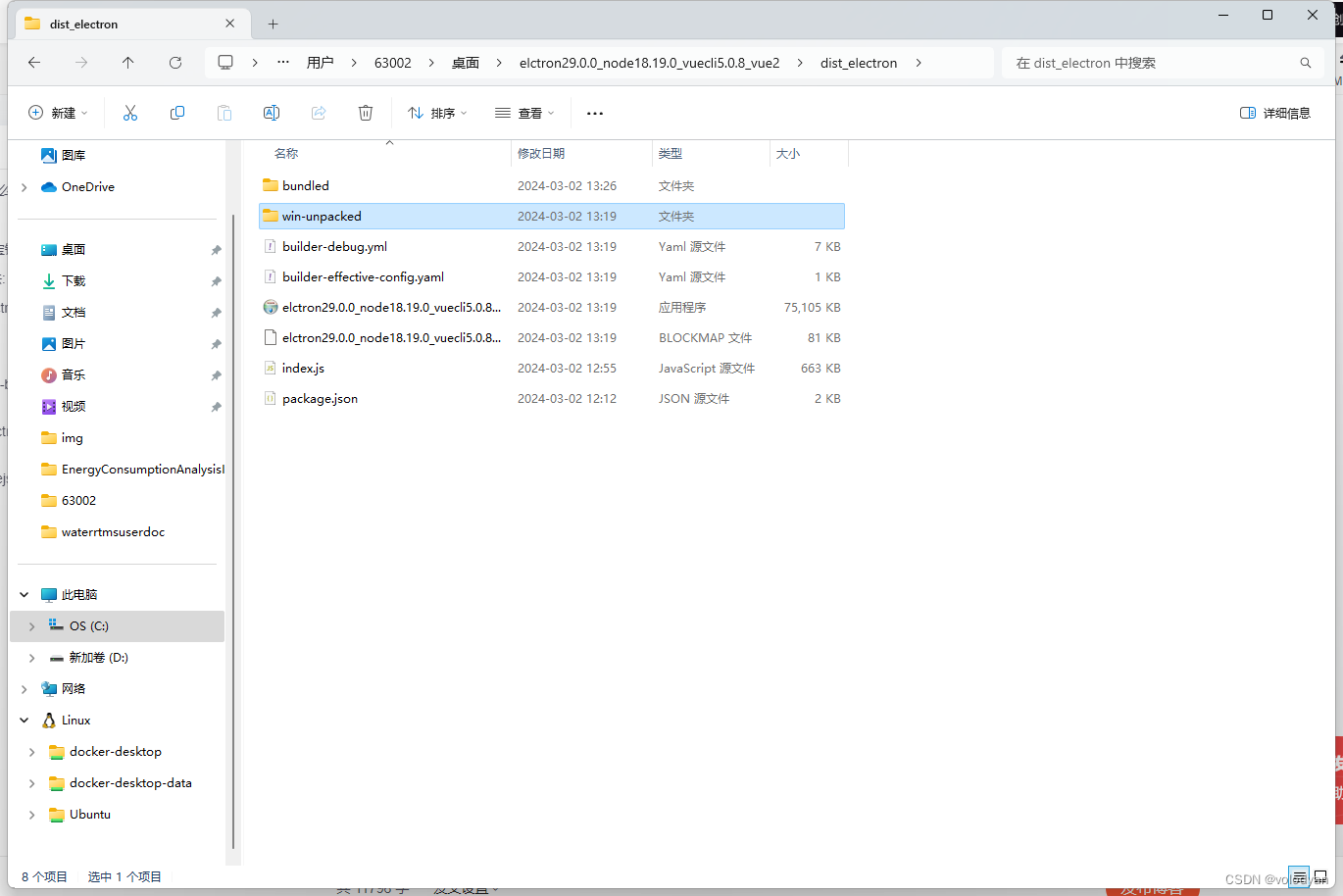
再次打包测试




可以正常打包,不报错了。
注意:
1.打包windows桌面端软件要在windows系统的真机或者虚拟机上进行打包。同样打包Mac系统的桌面端软件要在Mac系统的真机或者虚拟机上进行打包。其他操作系统同理。
2.如果要打包发布到对应应用商店需要代码签名。https://www.electronjs.org/zh/docs/latest/tutorial/%E6%89%93%E5%8C%85%E6%95%99%E7%A8%8B
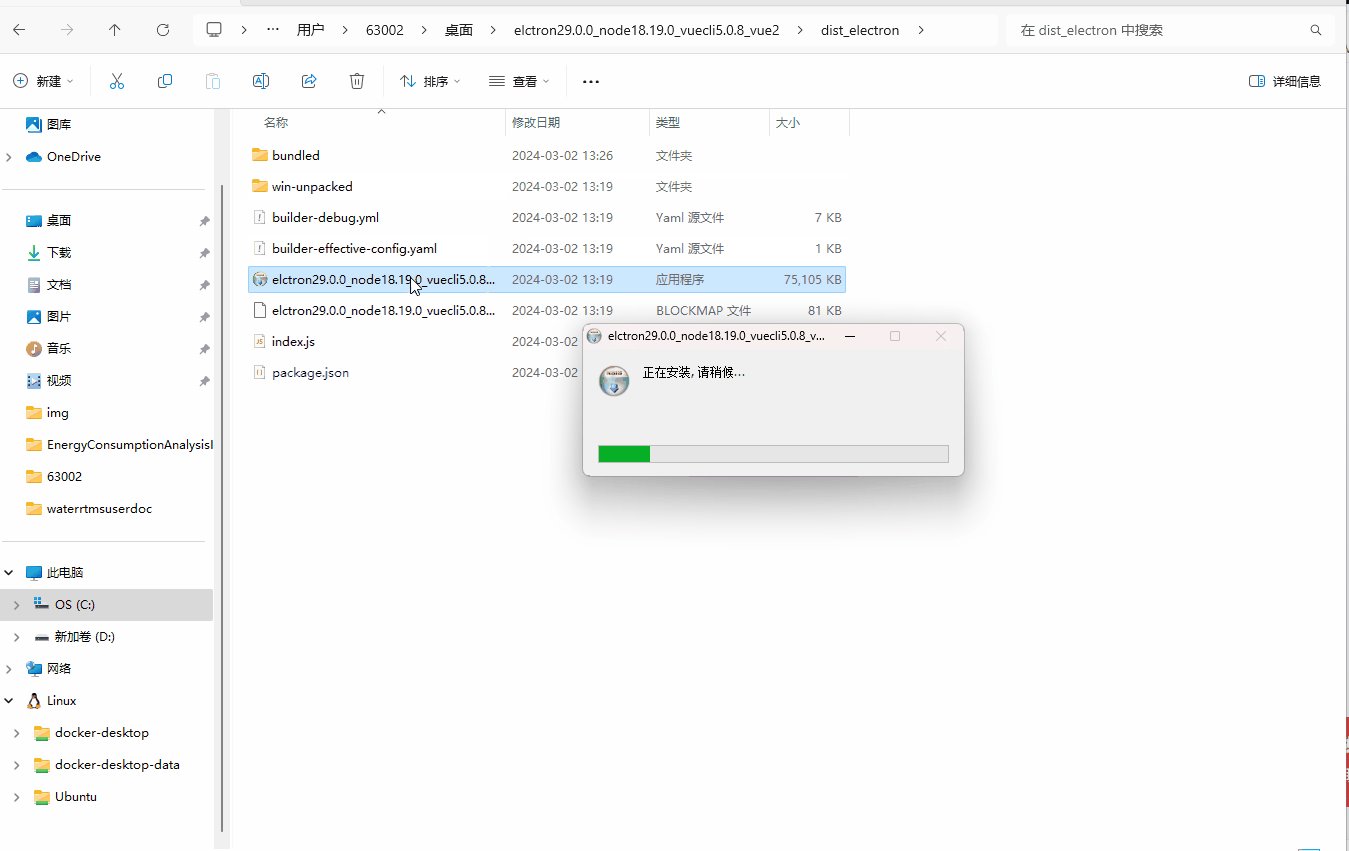
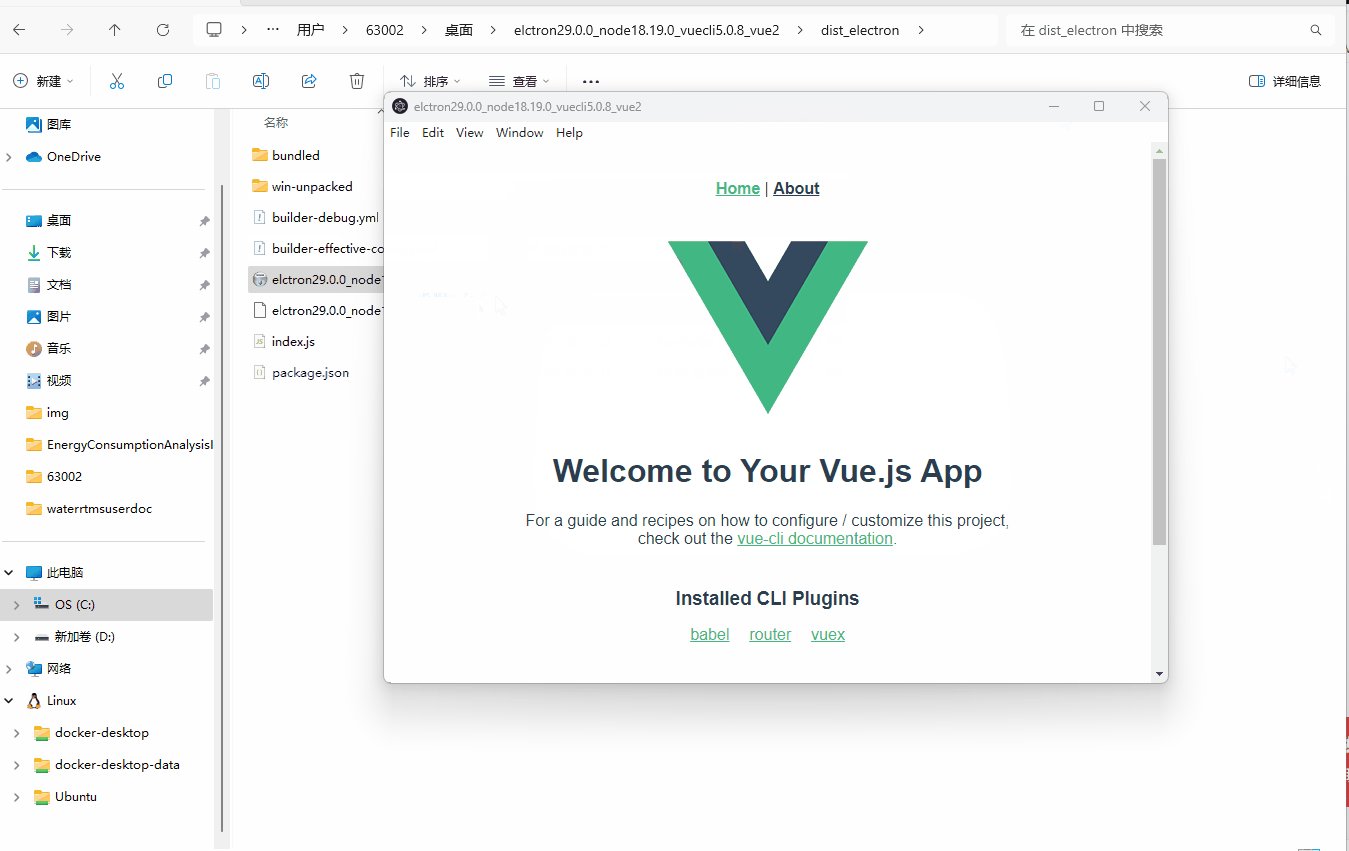
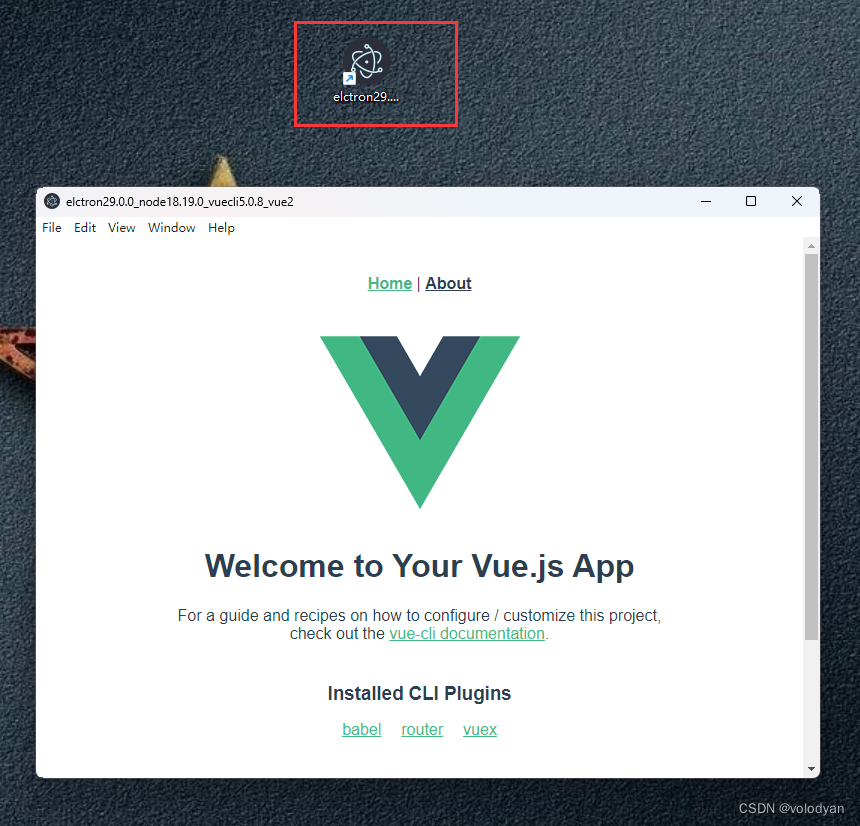
7.安装打包后的软件


源码:GitHub - 1t1824d/elctron29.0.0_node18.19.0_vuecli5.0.8_vue2
参考:
1.解决npm淘宝镜像到期问题_npm淘宝镜像过期了怎么办-CSDN博客
2.npm---缓存_npm cache-CSDN博客
3.nvm,nrm,npx的使用(淘宝源证书到期解决) - 知乎
4.vue_electron问题总结_vue add electron-builder electron 版本问题-CSDN博客
5.npm安装Electron 项目失败报错问题和解决办法_npm install electron报错-CSDN博客
6.【Electron+Vue】Error: error:0308010C:digital envelope routines::unsupported_background.js from terser error: error:0308010c:di-CSDN博客
7.解决electron+vue项目起始加载慢的问题_electron嵌入的网页加载太慢-CSDN博客