往期
从0到1完成一个Vue后台管理项目(一、创建项目)
从0到1完成一个Vue后台管理项目(二、使用element-ui)
从0到1完成一个Vue后台管理项目(三、使用SCSS/LESS,安装图标库)
从0到1完成一个Vue后台管理项目(四、引入axios、配置路由)
书写登录页

- 新建Login.vue
- 配置路由

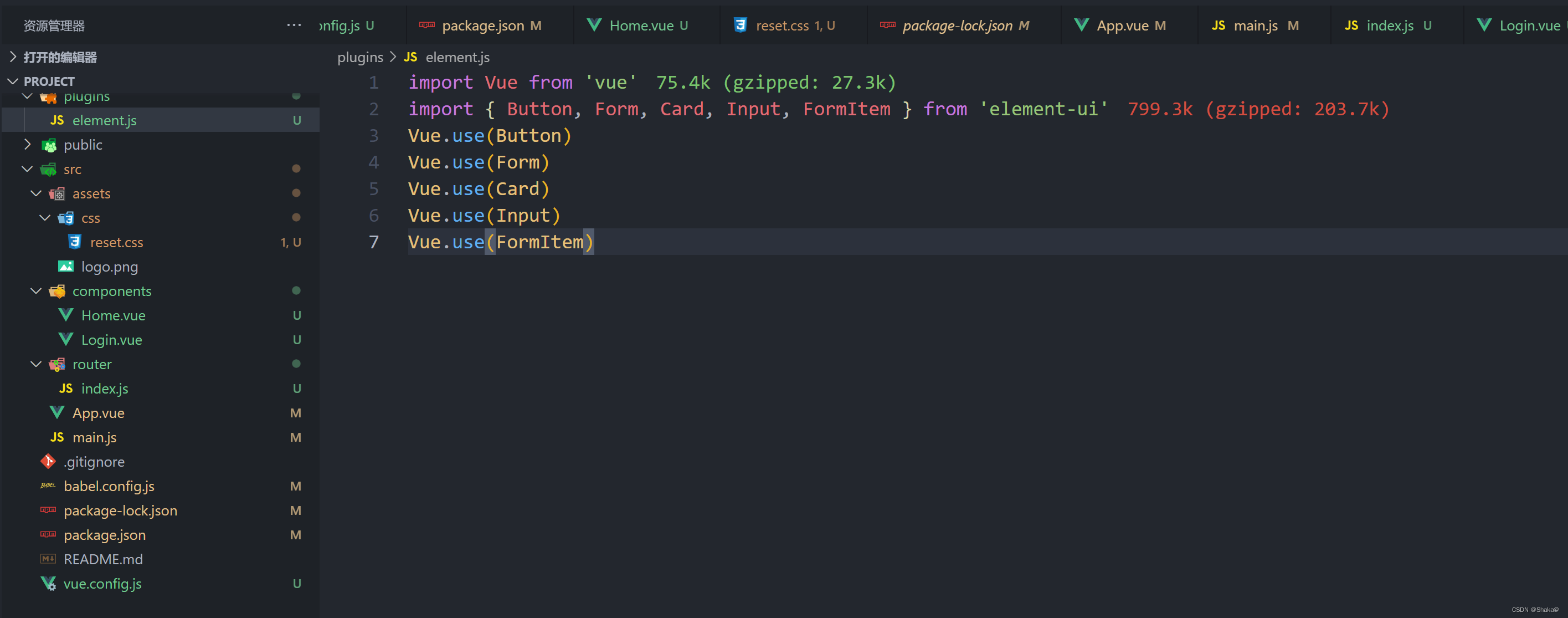
需要注意的是,如果你的elementUI是按需引入的,不要忘了引入

然后我们会得到一个简单的登录页的界面

添加校验
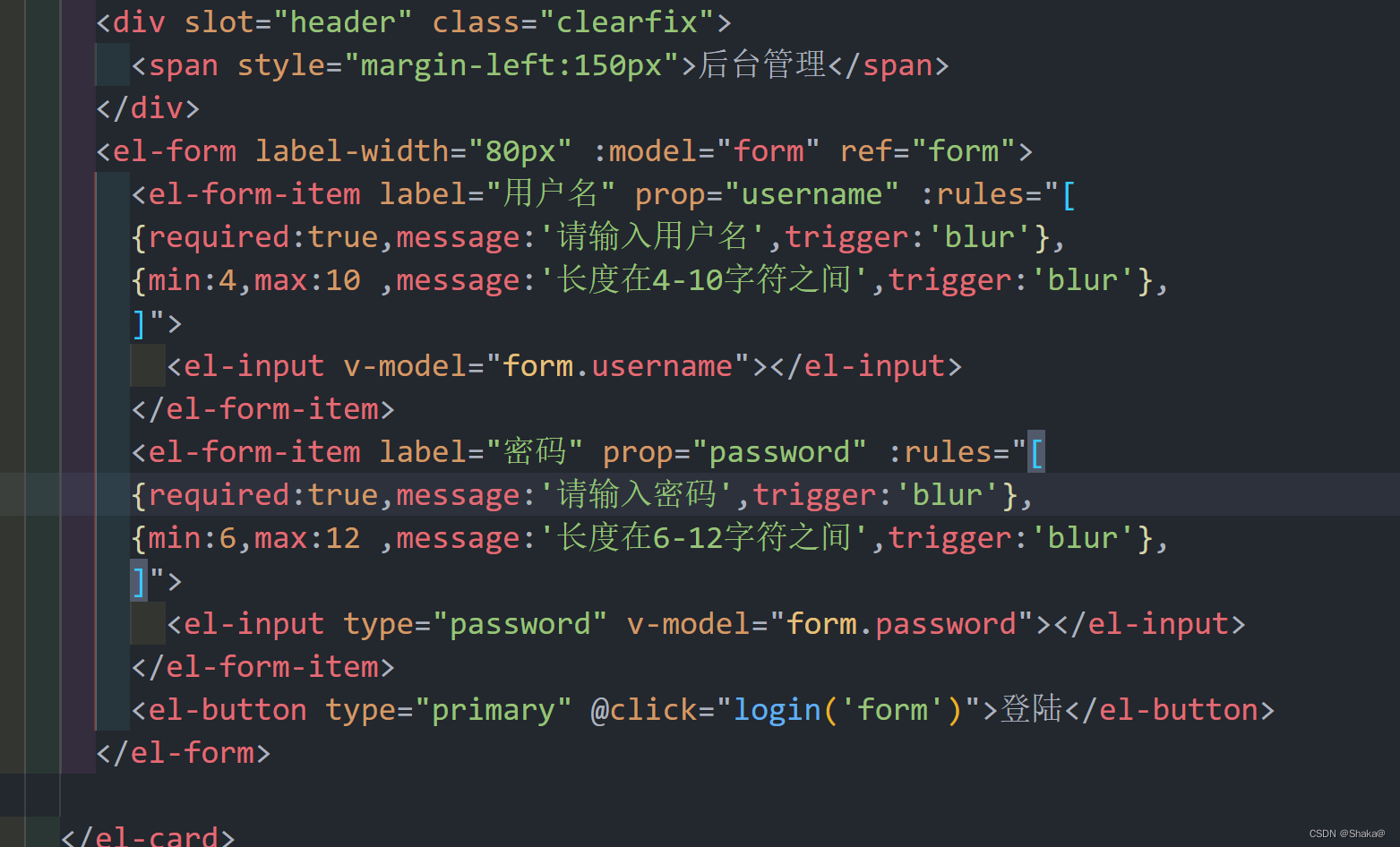
我们的灯枯表单是需要进行校验的,elementUI这个是封装好的,我们可以按照它的使用方式去用


然后我们就可以得到一个简单的校验了

优化
正则
我们正常书写正则是比较麻烦的,这里我们采用一个vscode插件:any-rule

然后我们按F1就可以使用

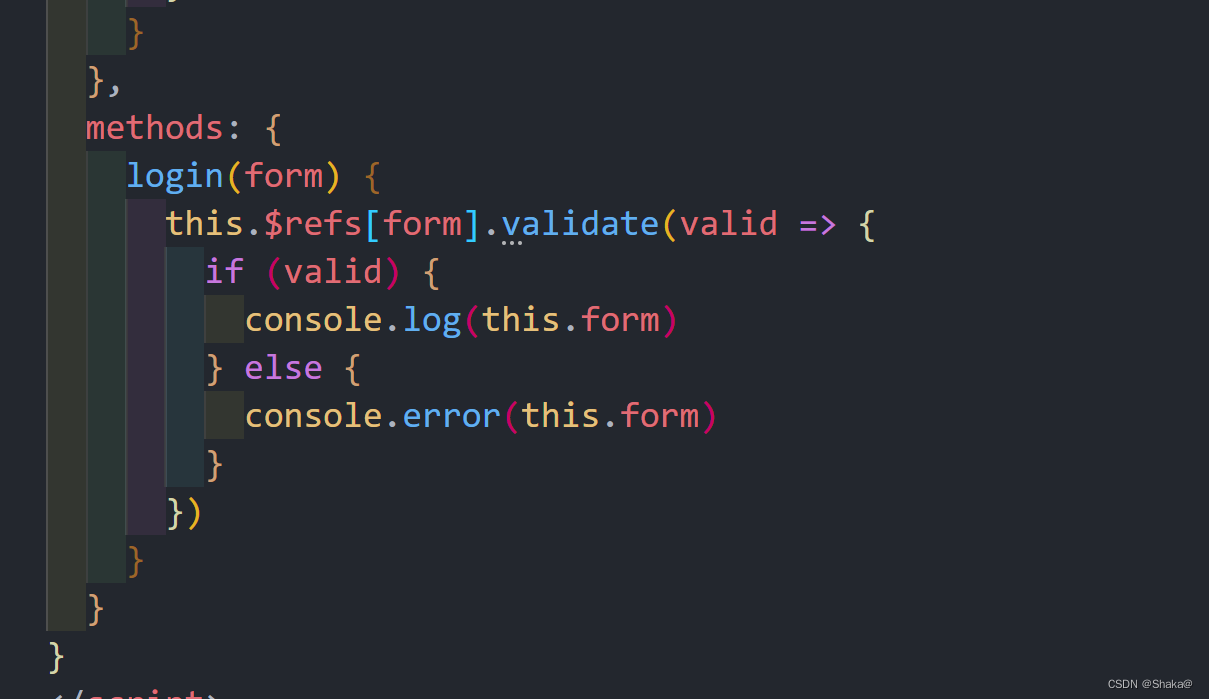
但是我们正常开发不会这么去写规则,我们都是在方法里去校验的,所以我们要进行优化
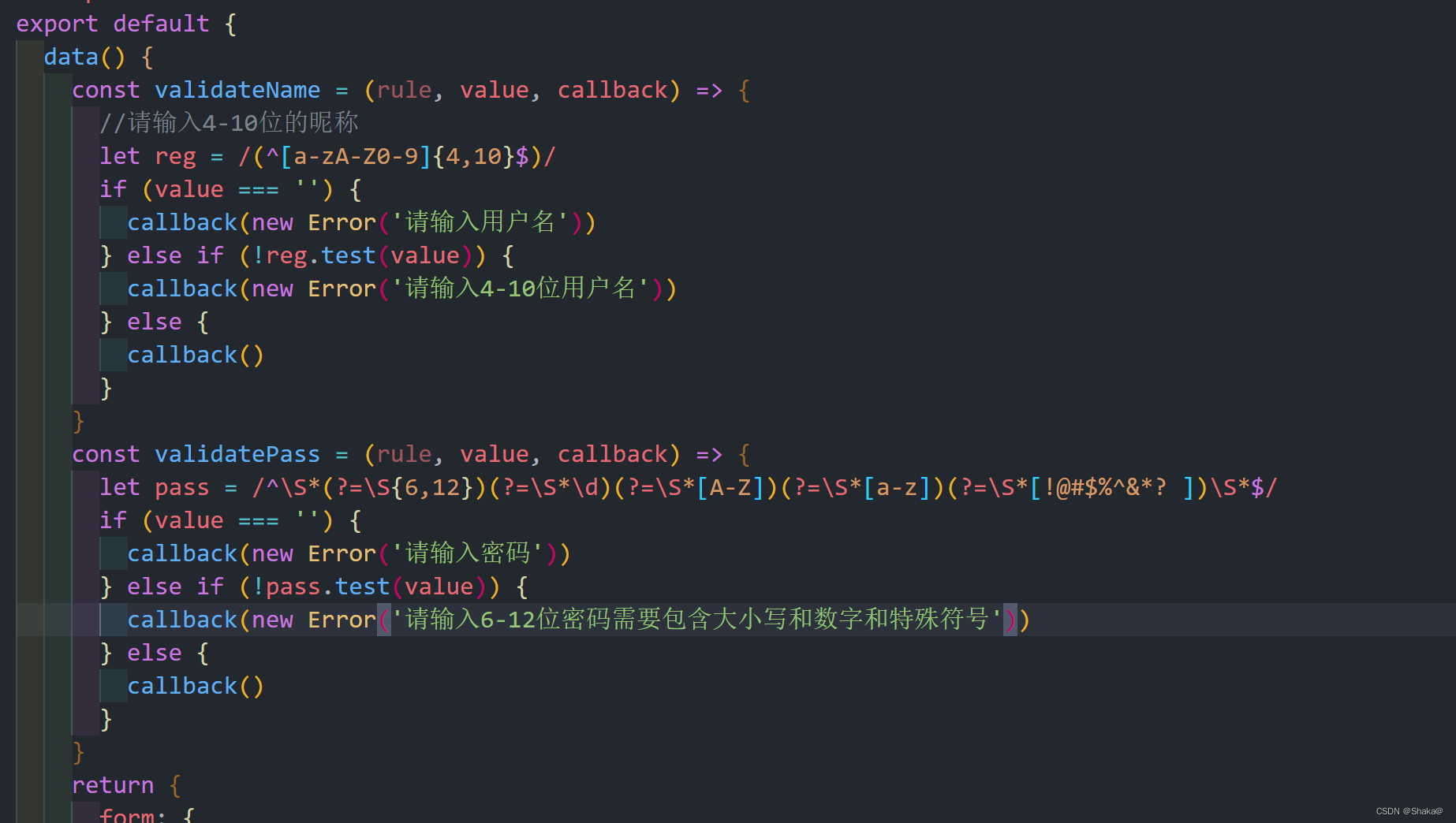
优化


这里的正则就是我们利用插件去书写的
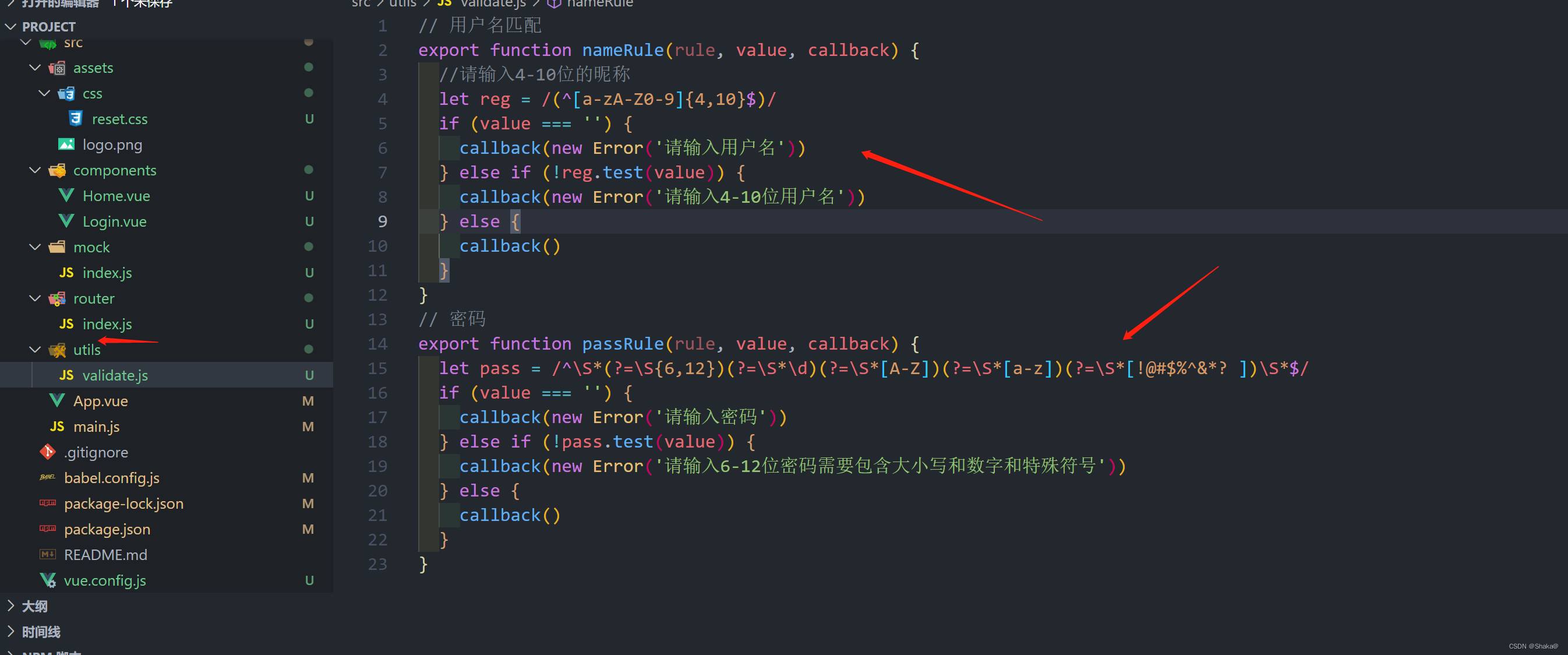
封装
我们还可以进行进一步优化,把这个校验单独封装成一个文件
建立utils

使用

这个就是我们正常开发的使用形式了