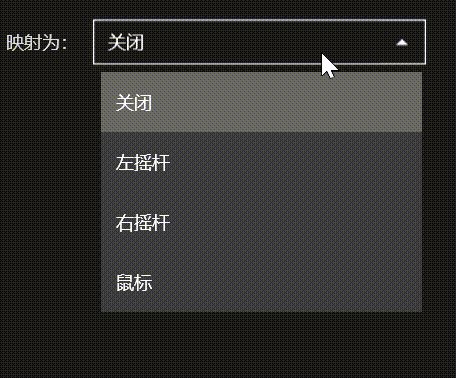
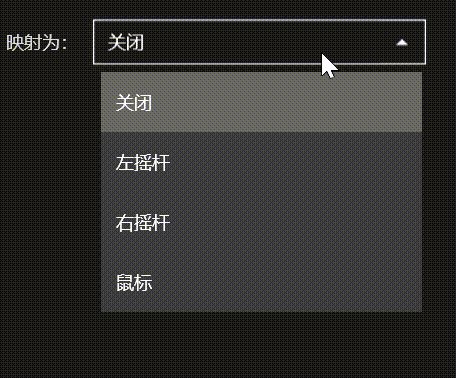
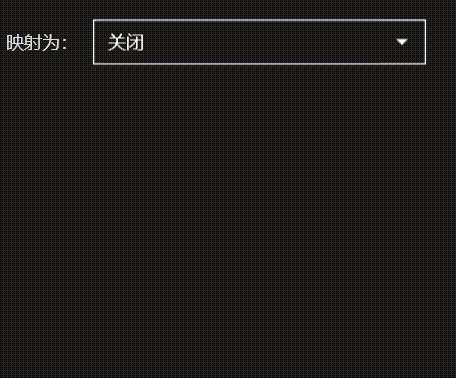
效果如下图

直接上代码:
<div class="label-child">NEW</div>
// css样式
// 父元素 class
.border-radius {
position: relative;
overflow: hidden;
}
.label-child {
position: absolute;
width: 150rpx;
height: 27rpx;
text-align: center;
left: -24px;
top: 7px;
line-height: 31rpx;
font-size: 20rpx;
font-weight: 600;
background-color: #fe4f2f;
border-color: #fe4f2f;
color: #fff;
transform: rotate(-45deg);
}











![判断子序列[简单]](https://img-blog.csdnimg.cn/7a414218cc8746468de43a12f5be7419.png)