创建函数
您可直接在DevEco Studio创建函数、编写函数业务代码、为函数配置调用触发器。
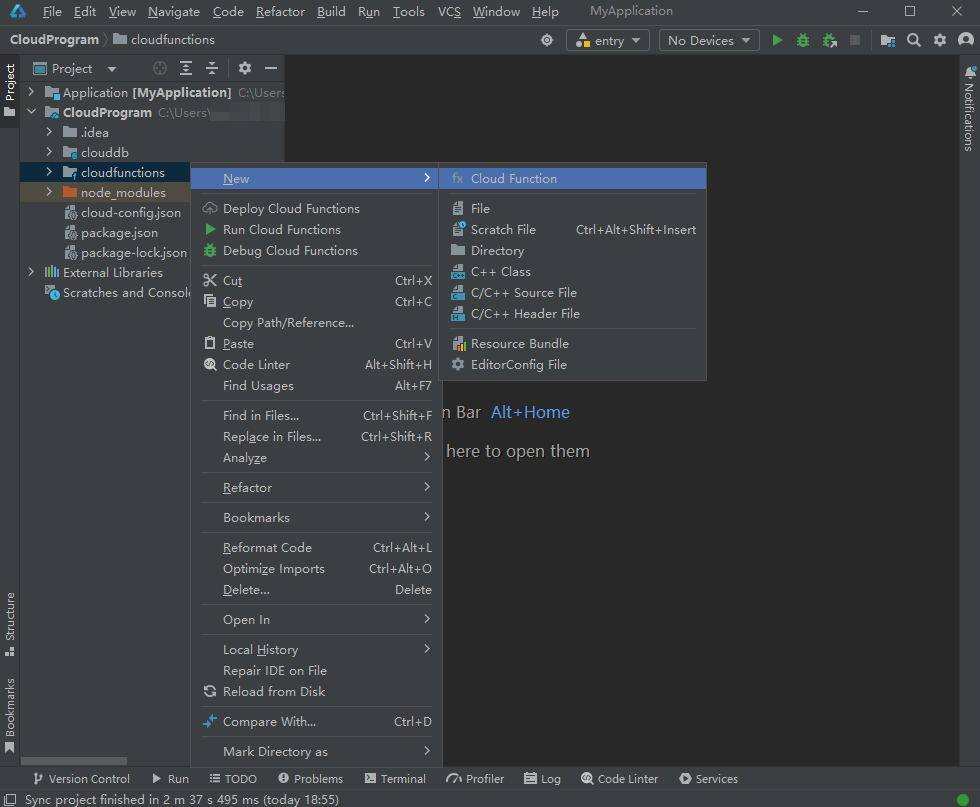
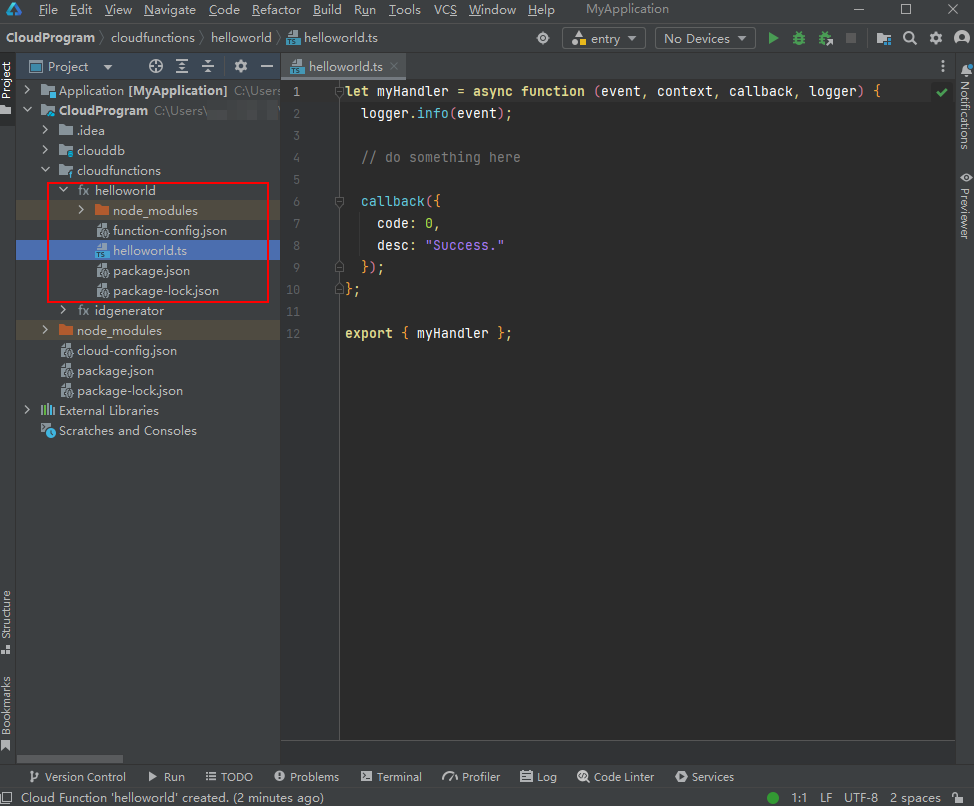
1.右击“cloudfunctions”目录,选择“New > Cloud Function”。
2.输入函数名称后,点击“OK”。
函数名称仅支持小写英文字母、数字、中划线(-),首字符必须为小写字母,结尾不能为中划线(-)。
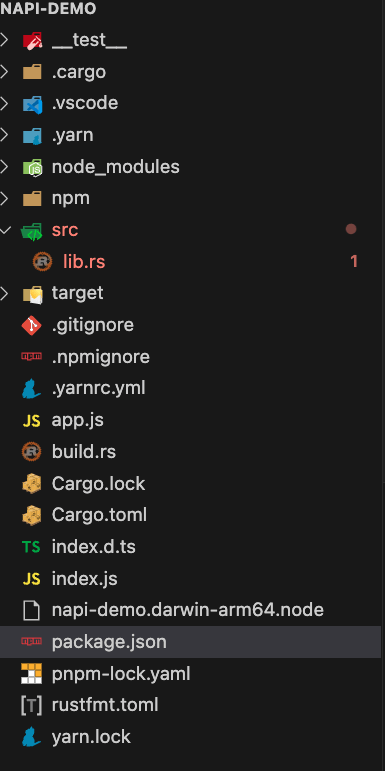
“cloudfunctions”目录下生成新建的函数目录。
3.配置函数。
- node_modules:自动为该函数引入的依赖包。
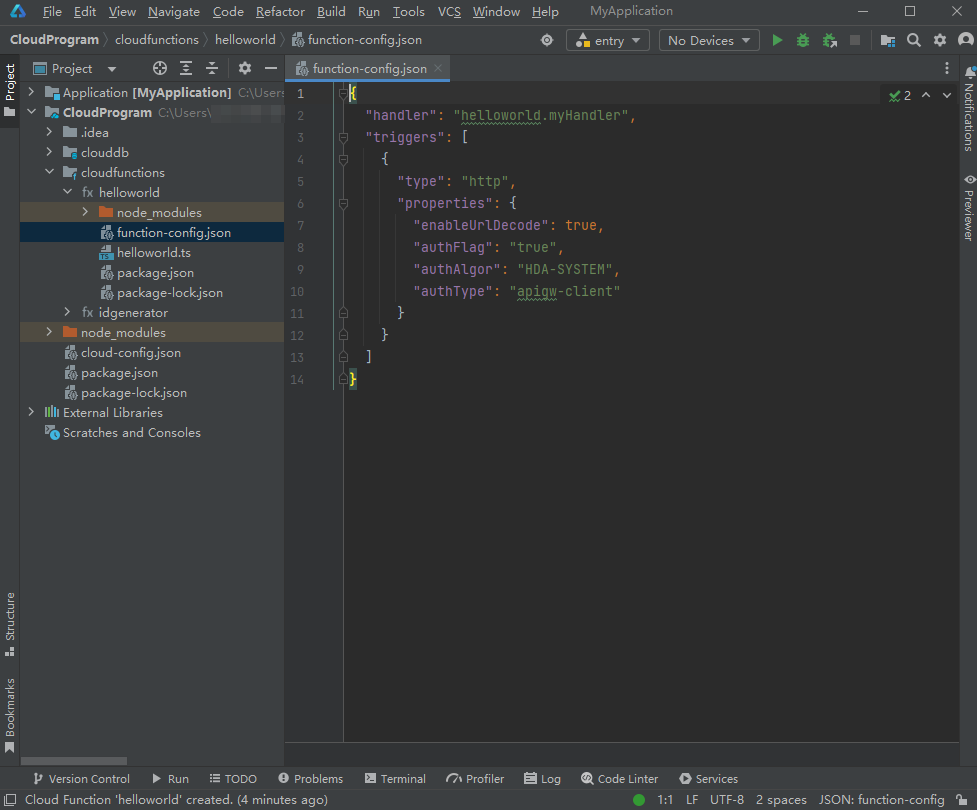
- function-config.json:函数的配置文件,可配置触发器,通过触发器暴露的触发条件来实现函数调用。

在“triggers”下配置触发器,云函数目前支持以下5种触发器。
NOTICE
如您需在函数部署完成后更新触发器,请先删除之前的触发器配置,再添加新的触发器配置,否则您的更新将不生效。
- HTTP触发器
function-config.json文件中已为您自动完成HTTP触发器配置。函数部署到云端后会自动生成触发URL,在您向该URL发起HTTP请求时触发函数。关于如何使用HTTP触发器调用函数,请参见通过HTTP触发器调用函数。
{
"type": "http",
"properties": {
"enableUrlDecode": true,
"authFlag": "true",
"authAlgor": "HDA-SYSTEM",
"authType": "apigw-client"
}
}
- type:触发器类型,配置为“http”。
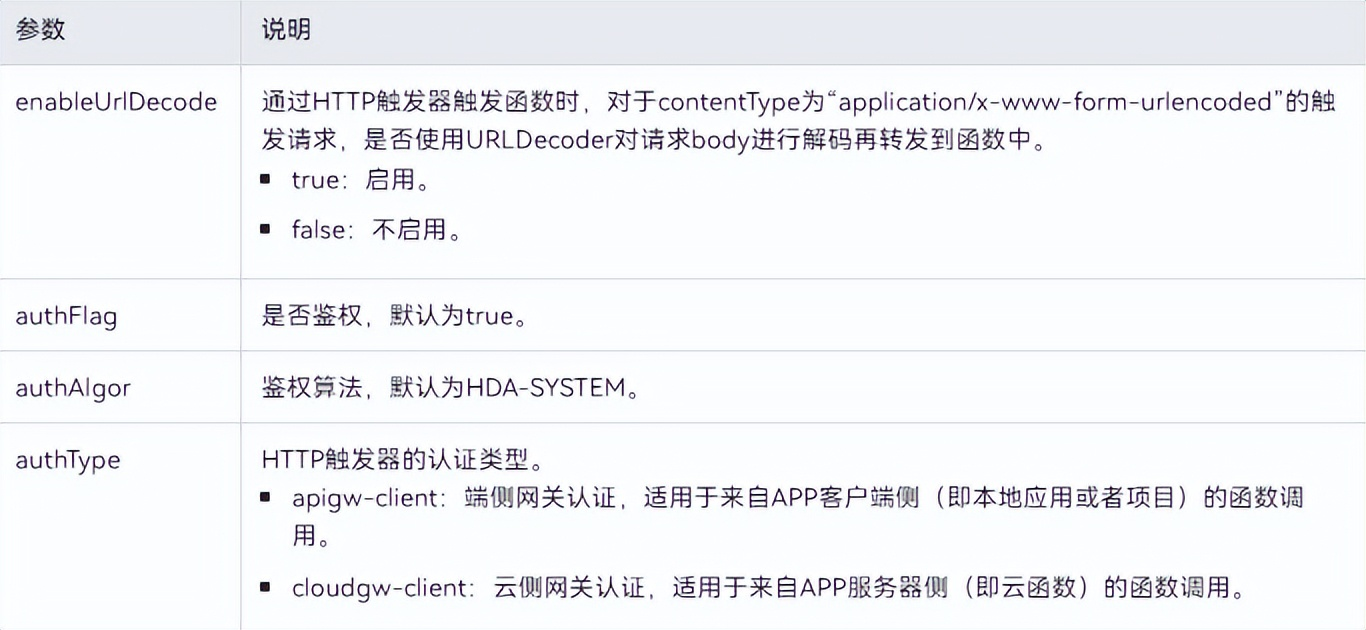
- properties:触发器属性,属性参数如下表所示。

- CLOUDDB触发器
为函数配置CLOUDDB触发器后,当云数据库发生插入或者更新数据、删除数据、清空数据等变更操作时将触发云函数。关于如何使用CLOUDDB触发器调用函数,请参见云数据库调用函数。
{
"type": "clouddb",
"properties": {
"eventSourceId": "9***-test-user",
"eventType": "onUpsert",
"enabled": "true"
}
}
- type:触发器类型,配置为“clouddb”。
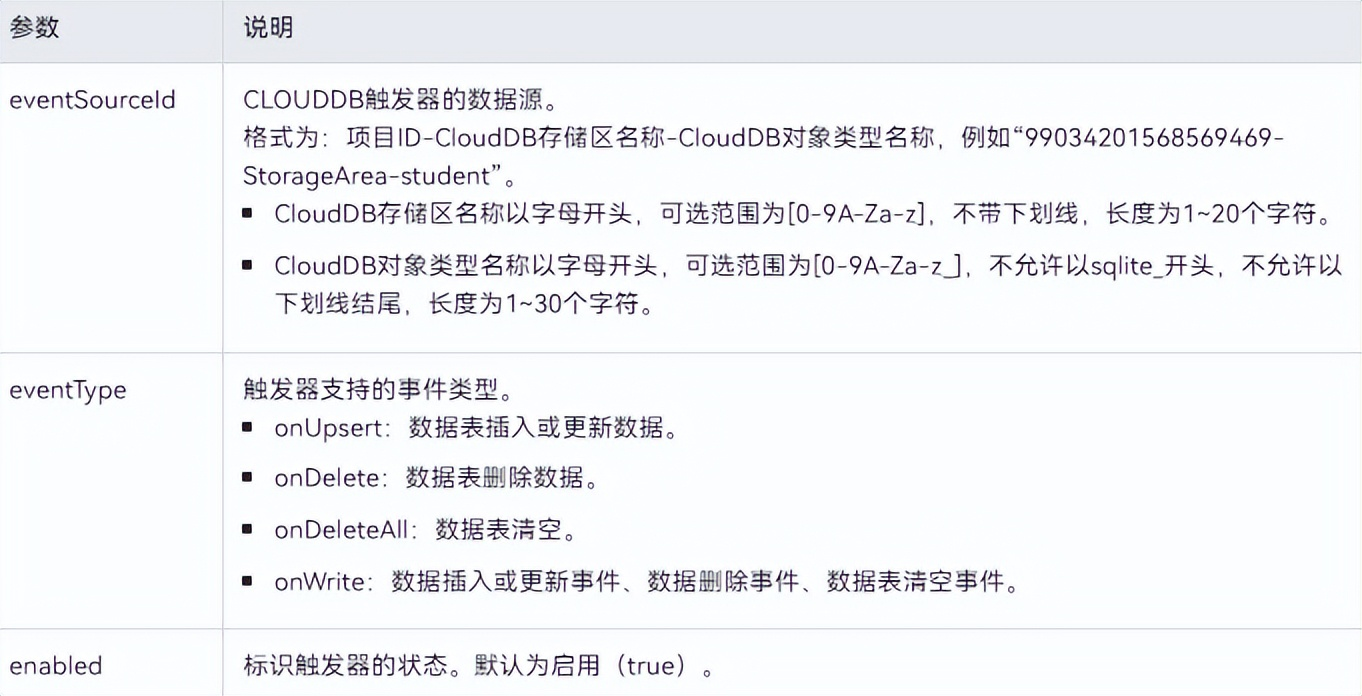
- properties:触发器属性,属性参数如下表所示。

AUTH触发器
您可以为函数配置AUTH触发器来接收用户的注册、登录等关键事件。例如,若添加了“用户注册”事件类型的AUTH触发器,当认证服务检测到用户注册事件发生时将触发函数。关于如何使用AUTH触发器调用函数,请参见认证服务调用函数。
{
"type": "auth",
"properties": {
"eventType": 0
}
}
- type:触发器类型,配置为“auth”。
- properties:触发器属性,属性参数如下表所示。

- CLOUDSTORAGE触发器
为函数配置CLOUDSTORAGE触发器后,当AGC云存储服务中发生文件或者文件夹上传或删除操作时,将触发函数并执行您想要实现的功能。关于如何使用CLOUDSTORAGE触发器调用函数,请参见云存储调用函数。
{
"type": "cloud_storage",
"properties": {
"bucketName": "harmony-0xnwg",
"eventName": "storage.upload.completed"
}
}
- type:触发器类型,配置为“cloud_storage”。
- properties:触发器属性,属性参数如下表所示。

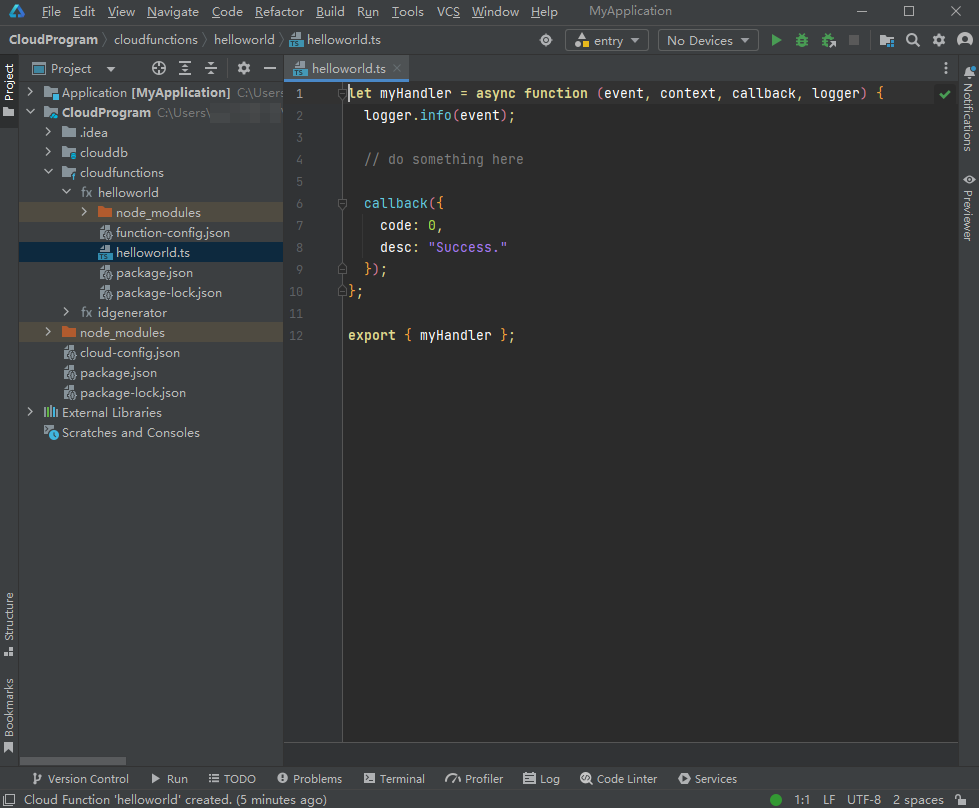
- helloworld.ts:函数入口文件(此处以“helloworld.ts”为例,请以实际名称为准)。请参考开发函数编写函数代码。

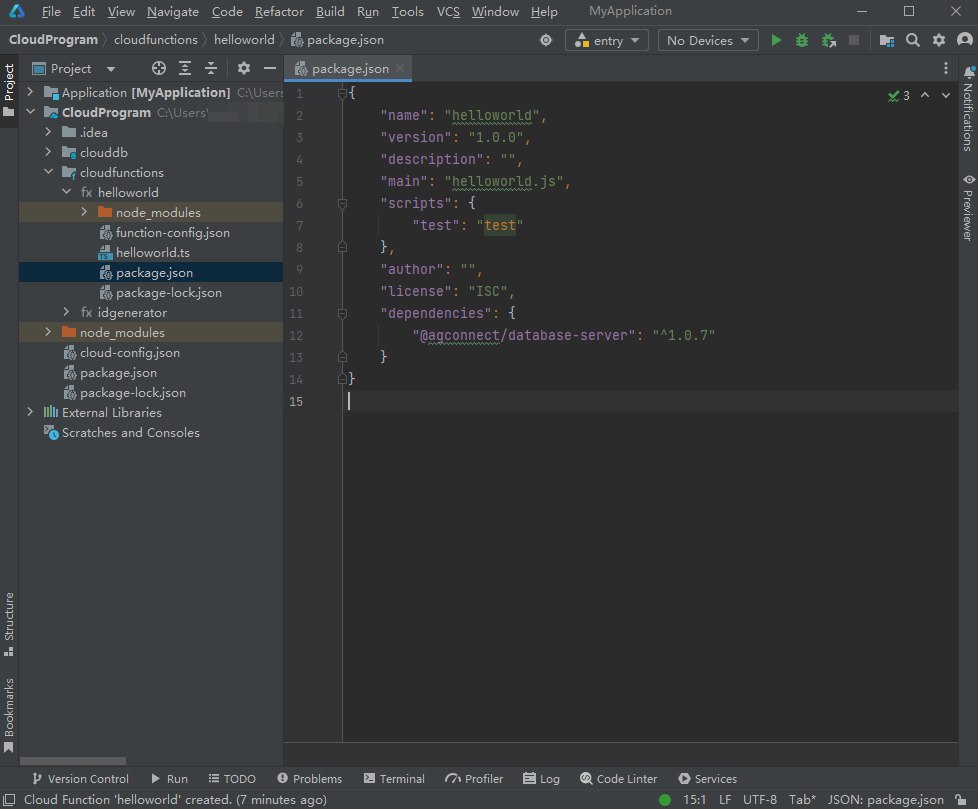
- package.json:包含了当前函数的名称、版本等函数元数据。package.json内自动引入了云数据库的最新版本Node.js
Server SDK,您也可以在“dependencies”下添加其他需要的依赖。

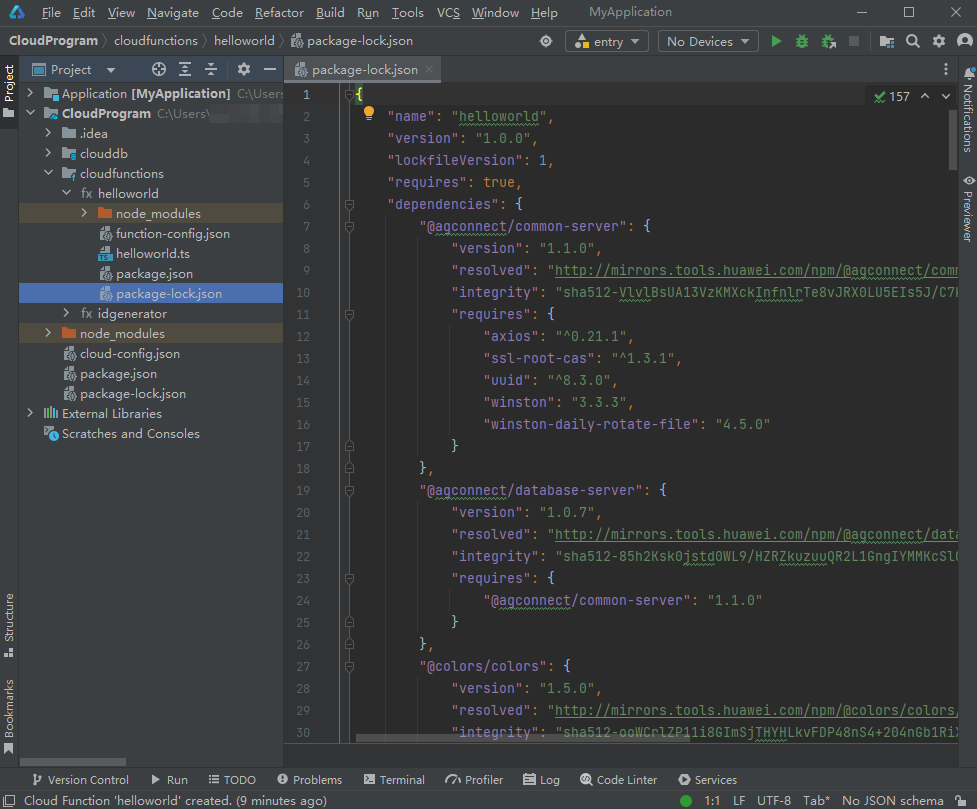
- package-lock.json:保存了node_modules中所有包的信息,如版本、下载地址等。

调试函数
函数开发过程中,您可在本地进行调试。或者您也可以将函数部署到AGC云端后,在本地触发调用云端函数。
目前本地调试支持Run和Debug两种模式。Debug模式支持使用断点来追踪函数的运行情况,Run模式则不支持。
NOTICE
在通用云开发模板工程与商城模板工程下调试函数的流程基本一致,但商城模板工程目前存在一些特殊限制,因此如需调试商城模板工程函数,请直接参考调试商城模板工程函数操作。
Run模式启动调试
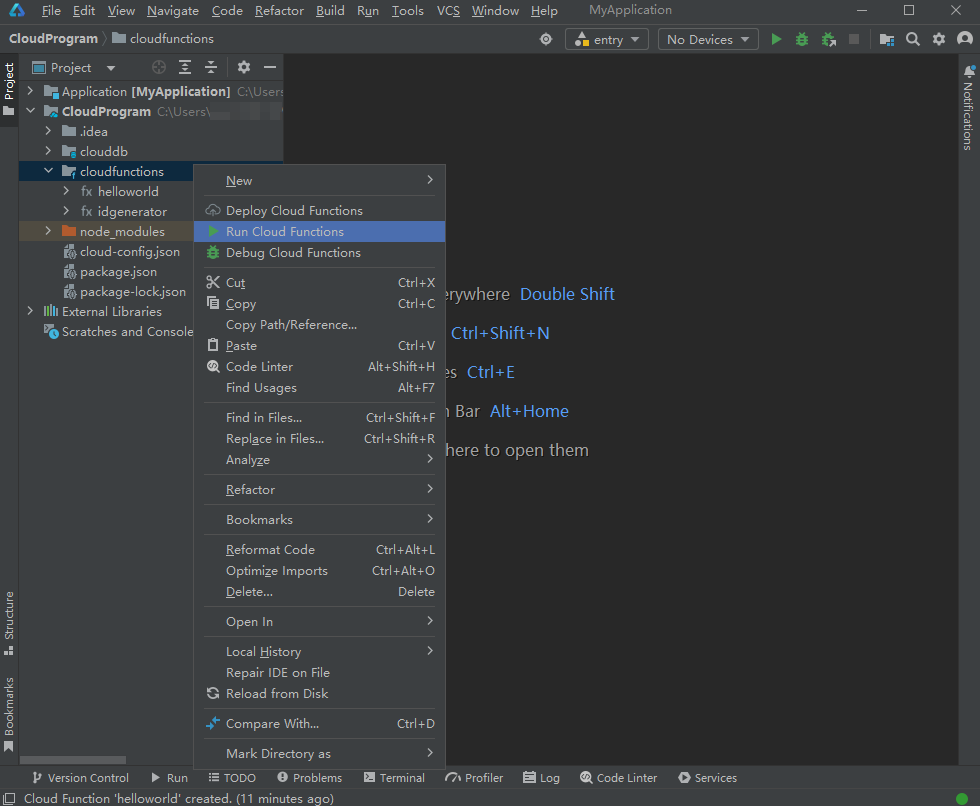
1.右击“cloudfunctions”目录,选择“Run Cloud Functions”。
NOTE
直接从当前路径下Run,使用的是默认的Run配置,您也可自定义Run配置。自定义Run配置后再从此路径下Run,将优先采用自定义Run配置。

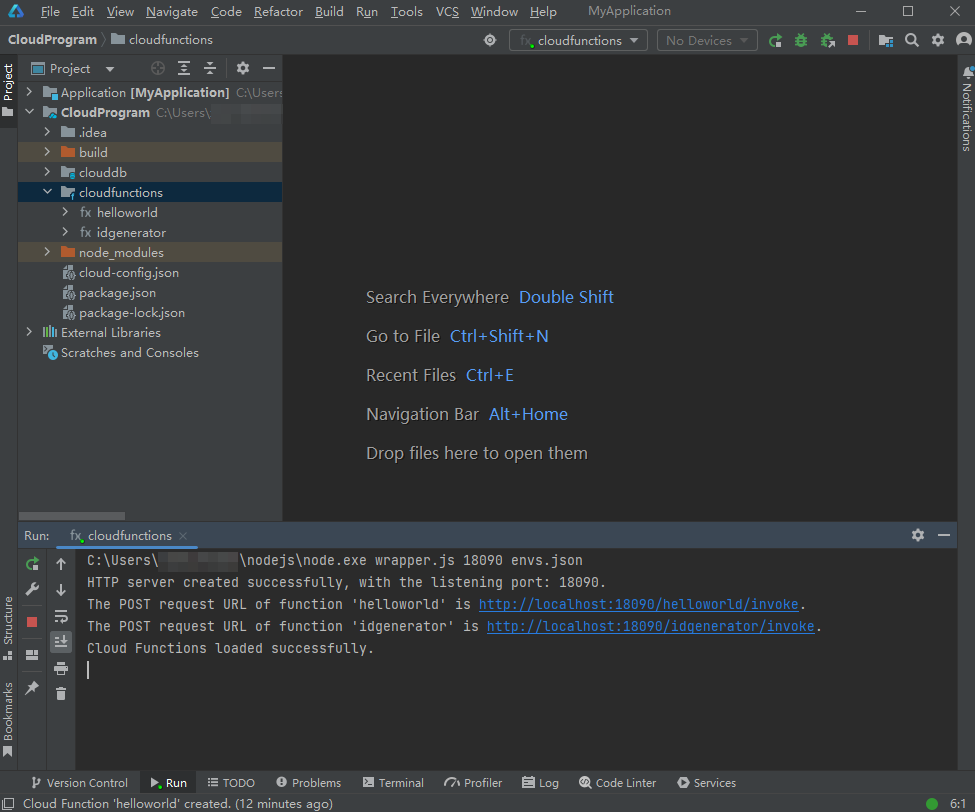
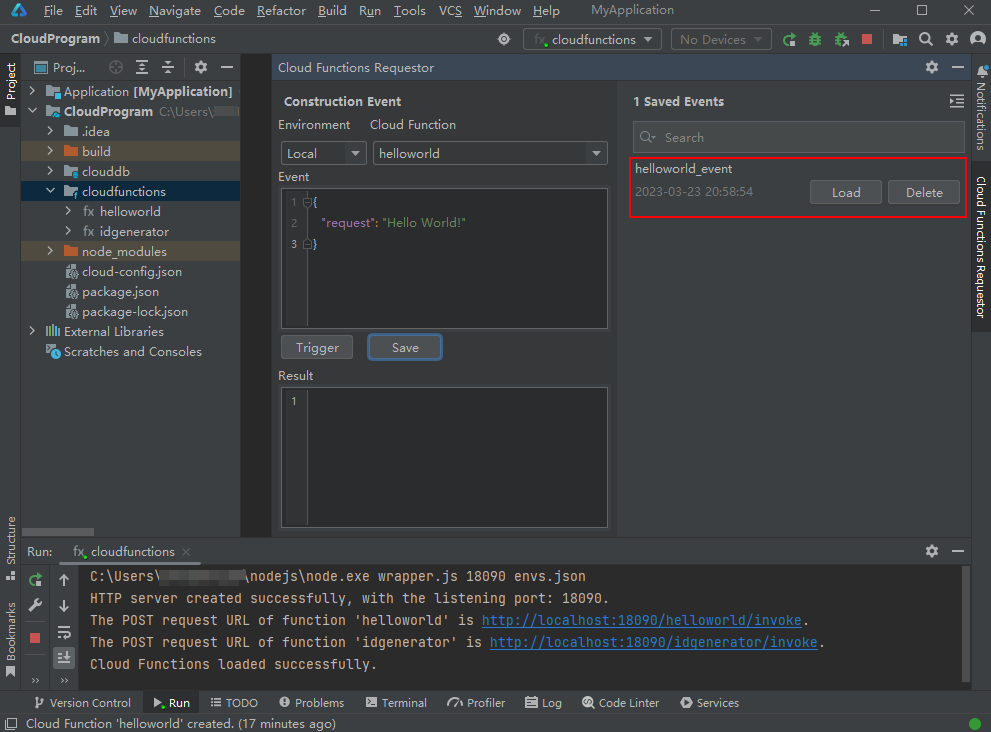
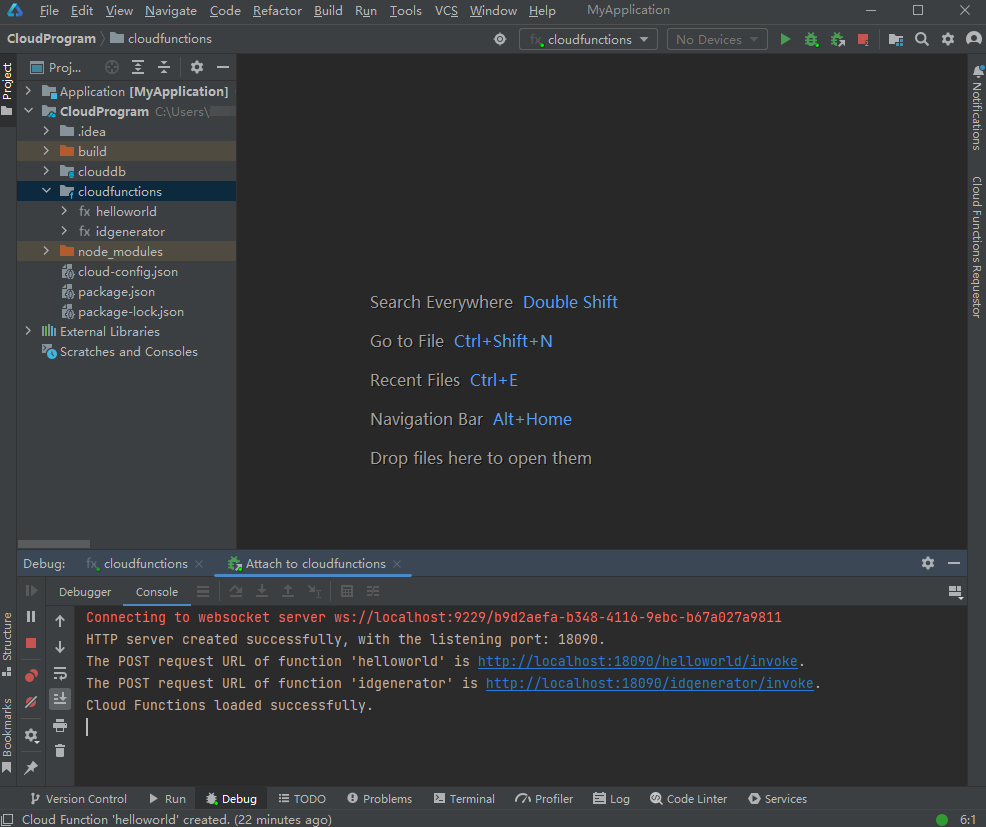
2.查看“Run”面板。如果出现“Cloud Functions loaded successfully”,表示所有函数已成功加载到本地运行的HTTP Server中,并生成对应的POST URL。
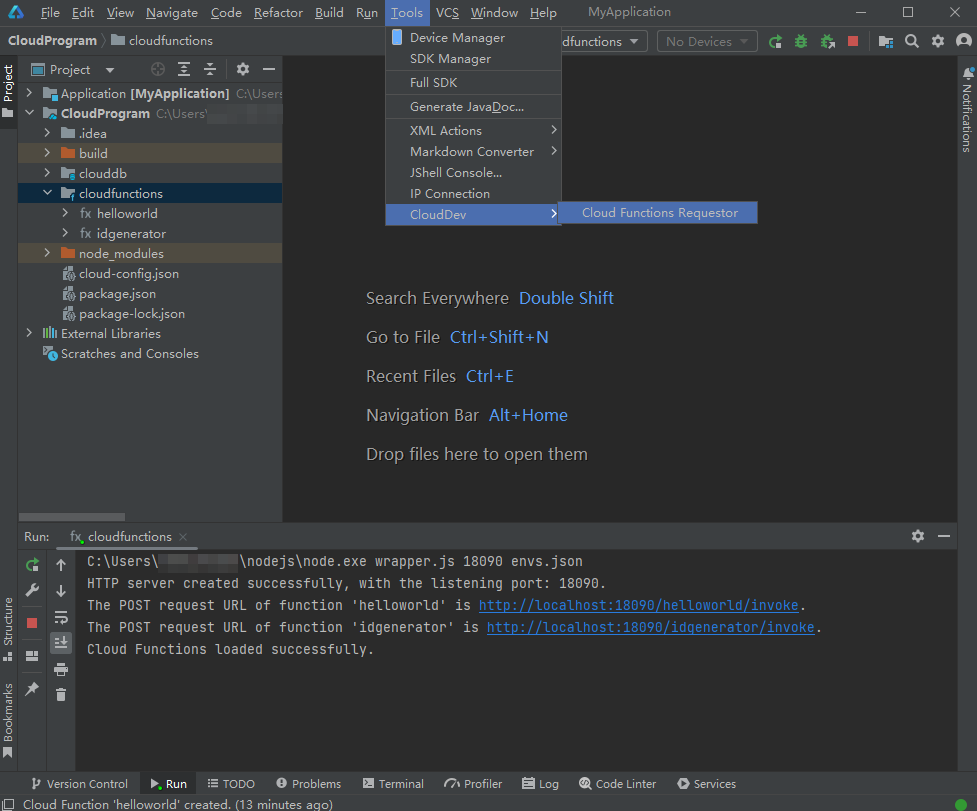
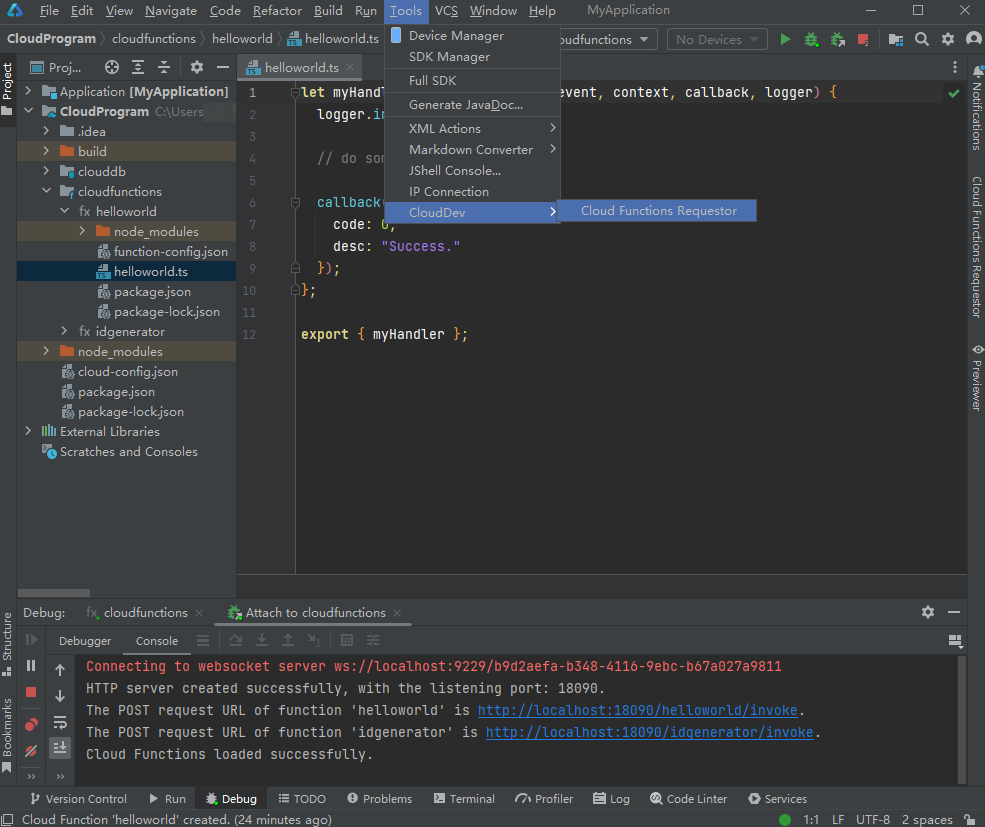
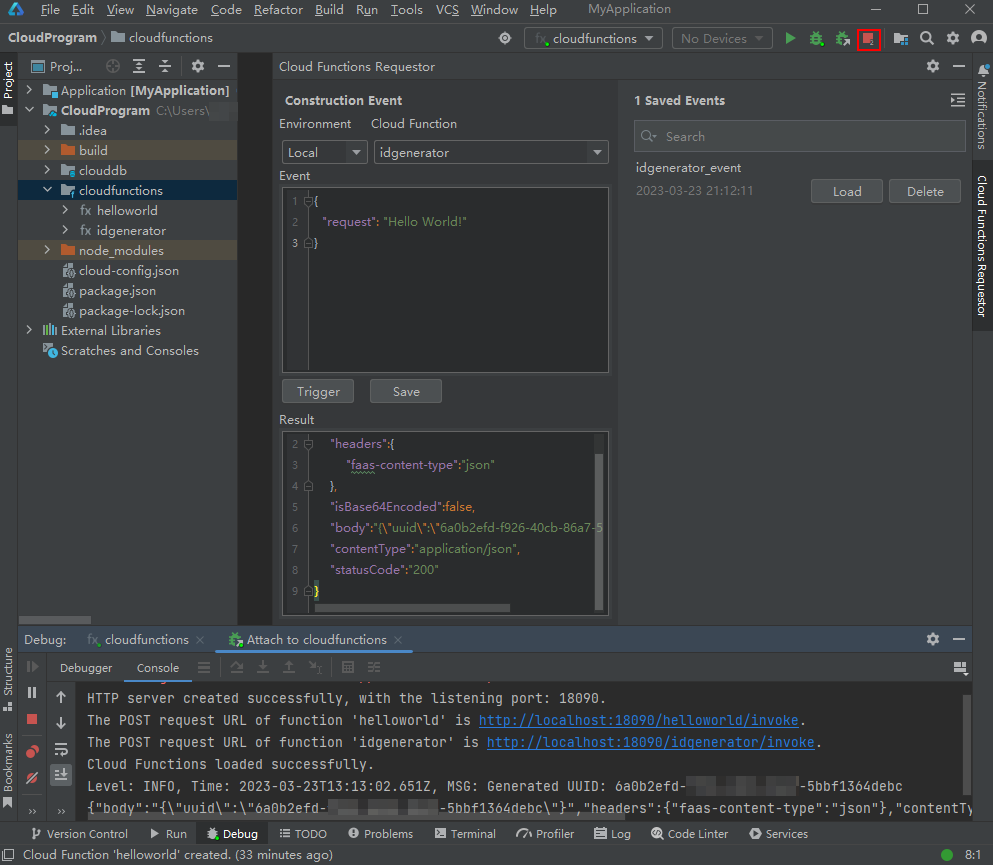
3.在菜单栏选择“Tools > CloudDev > Cloud Functions Requestor”,使用Cloud Functions Requestor触发函数调用。
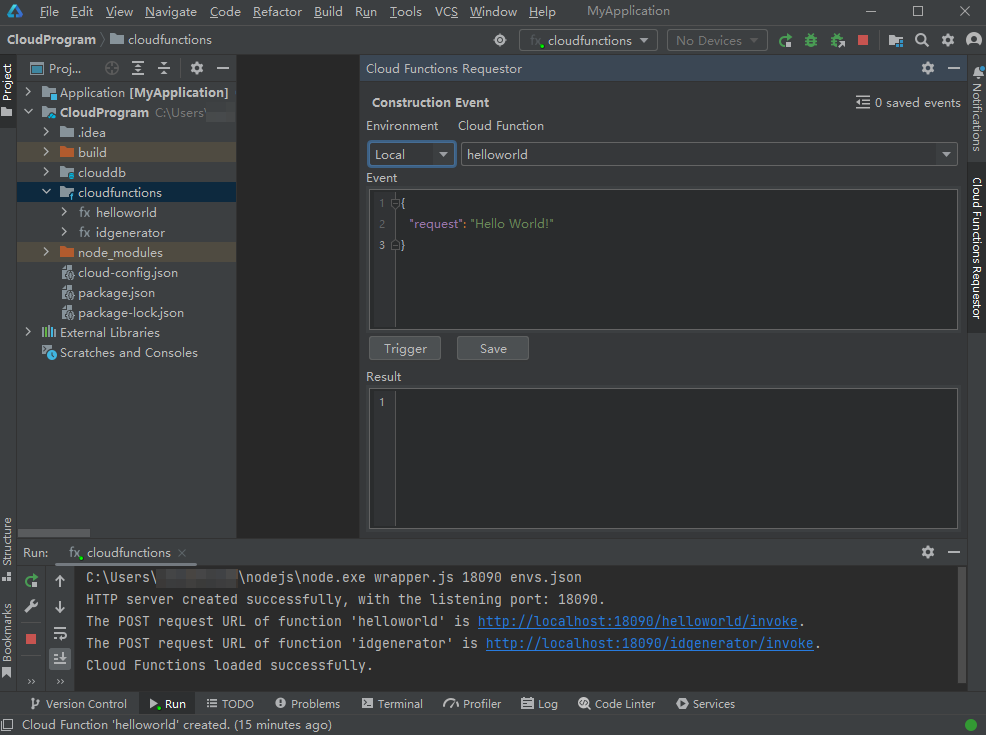
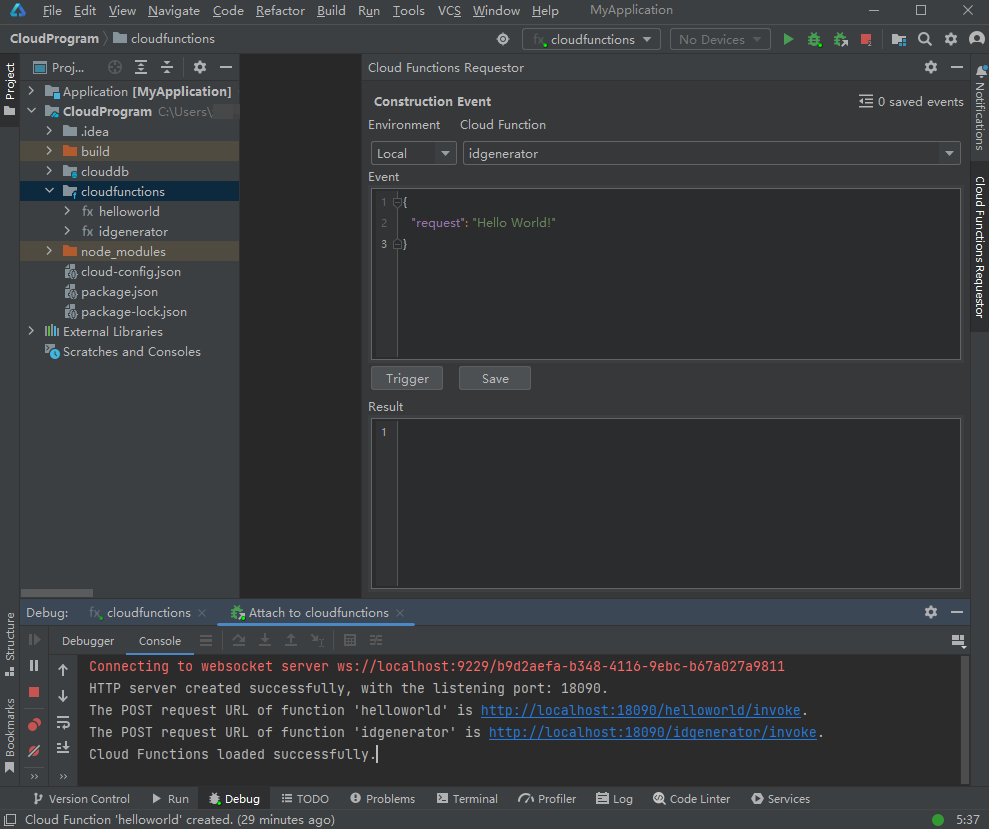
4.在弹出的“Cloud Functions Requestor”面板,填写触发事件参数。
- Environment:选择函数调用环境,Local表示本地调用,Remote表示远程调用。
NOTICE
远程调用需先将函数部署到AGC云端。
- Cloud Function:选择需要触发的云函数。
- Event:输入事件参数,内容为JSON格式请求体数据。
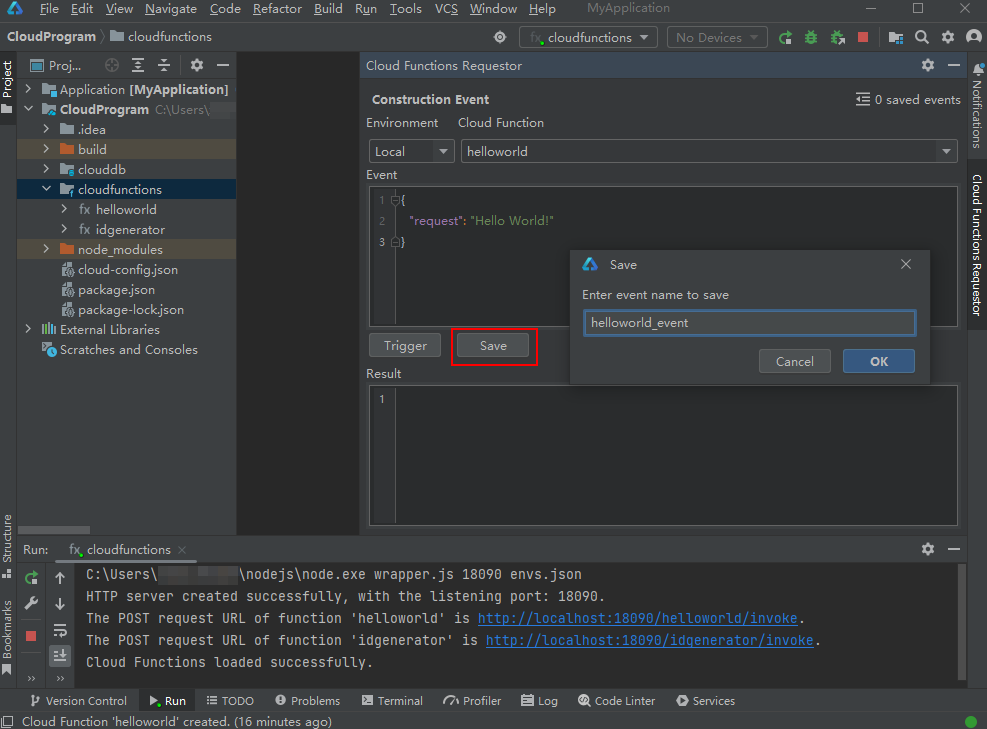
5.(可选)点击“Save”,可保存当前触发事件。
点击右上角可展开保存的触发事件,后续可直接点击“Load”加载事件。对于不需要保存的触发事件,也可以点击“Delete”删除。
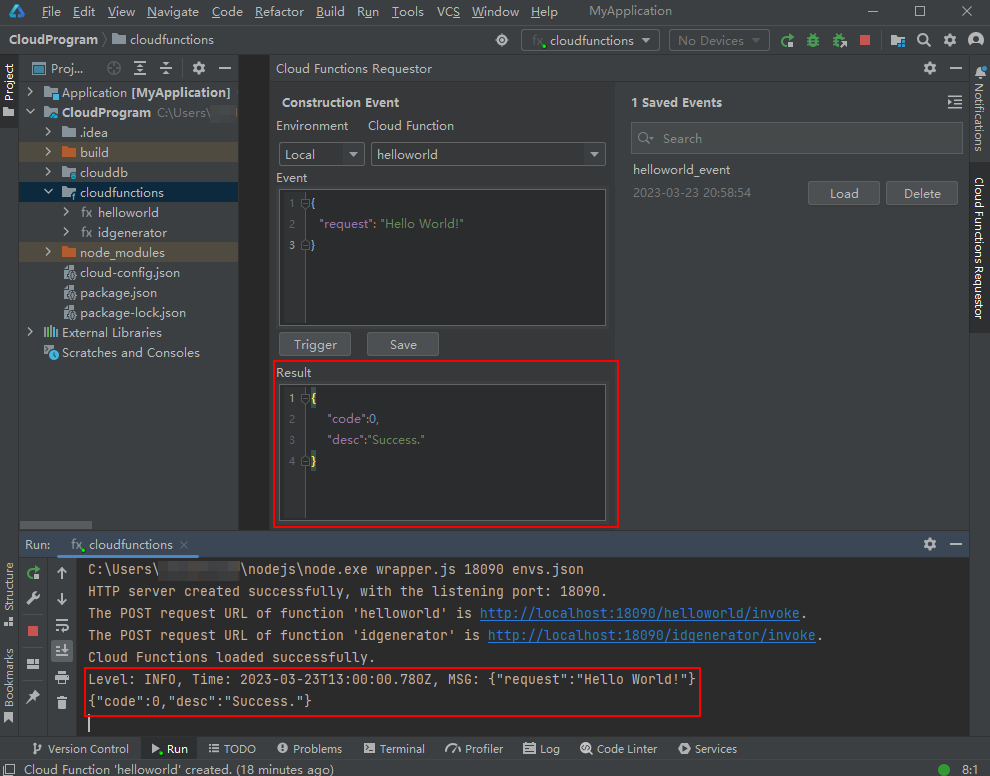
6.点击“Trigger”, 将会触发执行用户函数代码。执行结果将展示在“Result”框内,Run面板同时打印运行日志。
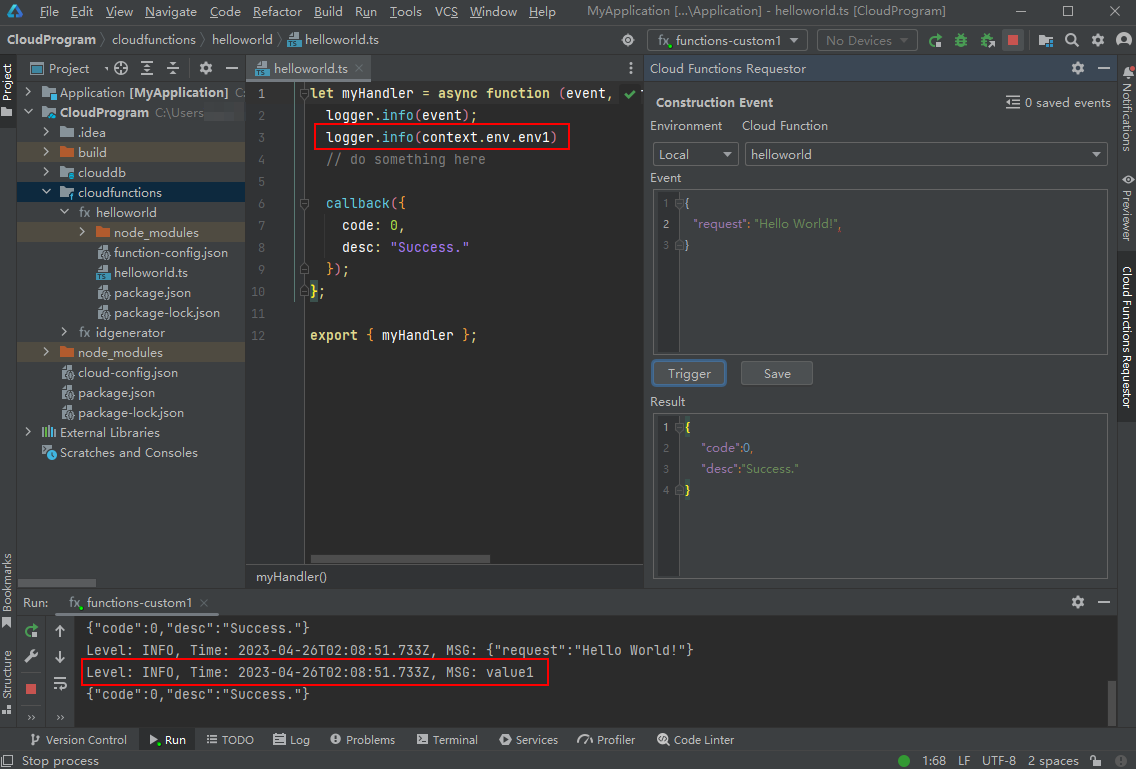
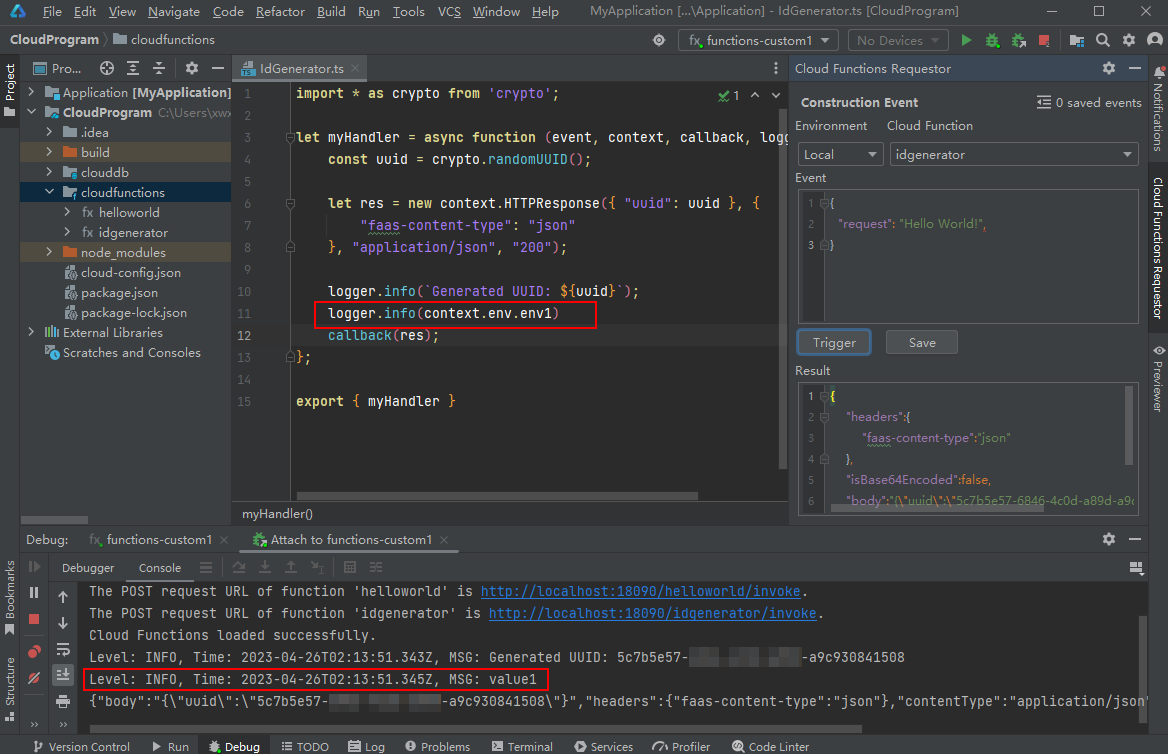
7.(可选)如配置了环境变量(如下图中“env1”),可将变量配置信息传入到函数执行环境中,用于函数运行时读取。
8.点击Run面板左侧,可停止运行。
9.根据运行结果修改函数代码后,点击重新以Run模式启动调试,直至没有问题。
10.参考步骤4~9,完成其他函数的调试。
Debug模式启动调试
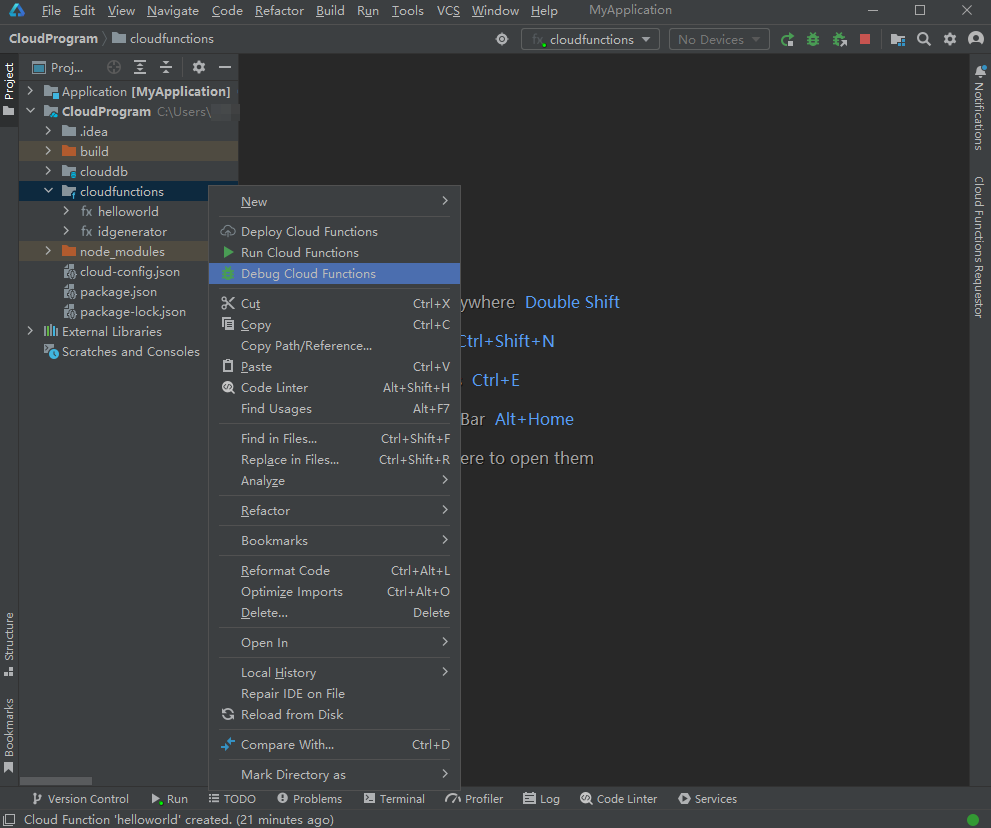
右击“cloudfunctions”目录,选择“Debug Cloud Functions”。
NOTE
直接从当前路径下Debug,使用的是默认的Debug配置,您也可自定义Debug配置。自定义Debug配置后再从此路径下Debug,将优先采用自定义Debug配置。

2.查看Console面板。如果出现“Cloud Functions loaded successfully”,表示函数成功加载到本地运行的HTTP Server中,并生成对应的POST URL。
3.如需设置断点调试,在函数代码中选定要设置断点的有效代码行,在行号(如下图行14)后单击鼠标左键设置断点(如下图的红点)。
设置断点后,调试能够在断点处中断,并高亮显示该行。
4.在菜单栏选择“Tools > CloudDev > Cloud Functions Requestor”,使用Cloud Functions Requestor触发函数调用。
5.在弹出的“Cloud Functions Requestor”面板,填写触发事件参数。
- Environment:选择函数调用环境,Local表示本地调用,Remote表示远程调用。
NOTICE
远程调用需先将函数部署到AGC云端。
- Cloud Function:选择需要触发的云函数。
- Event:输入事件参数,内容为JSON格式请求体数据。
6.(可选)点击“Save”,可保存当前触发事件。

点击右上角可展开保存的触发事件,后续可直接点击“Load”加载事件。对于不需要保存的触发事件,也可以点击“Delete”删除。

7.点击“Trigger”, 将会触发执行用户函数代码。执行结果将展示在“Result”框内,Debugger面板同时打印调试日志。

8.(可选)如配置了环境变量(如下图中“env1”),可将变量配置信息传入到函数执行环境中,用于函数运行时读取。

9.点击,可停止调试。

10.根据调试结果修改函数代码后,点击重新以Debug模式启动调试,直至没有问题。
11.参考步骤5~10,完成其他函数的调试。
自定义Run/Debug配置
按以上两种方法直接启动调试采用的是默认的Run/Debug配置。如有特殊需求,您也可使用自定义Run/Debug配置项来进行调试。
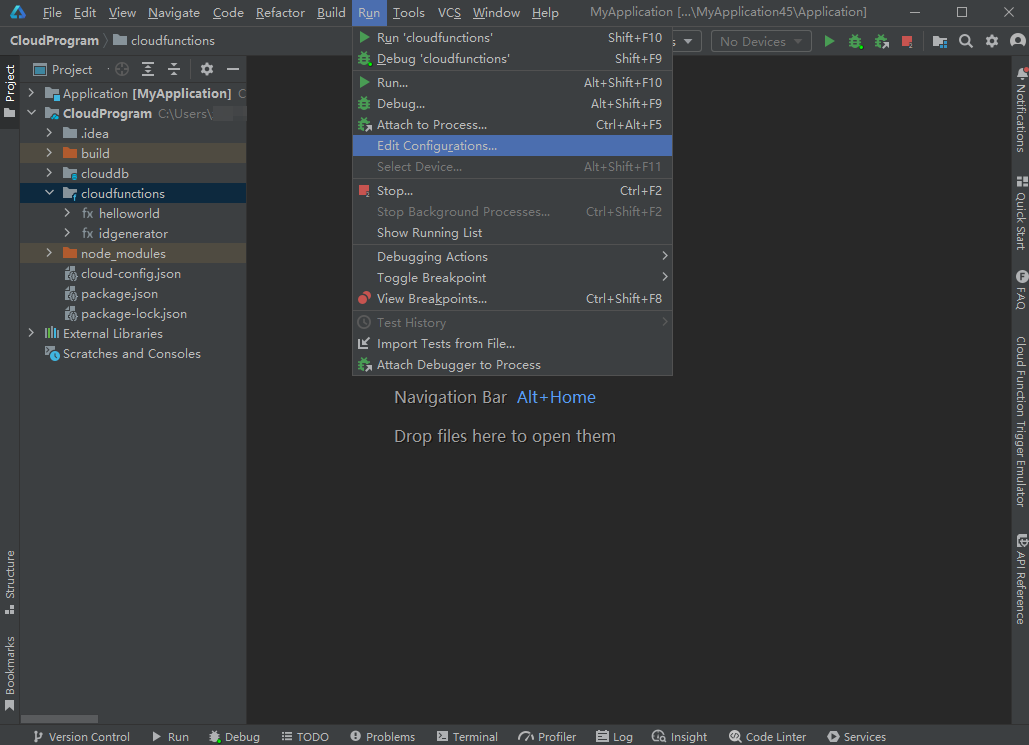
1.在菜单栏选择“Run > Edit Configurations”。
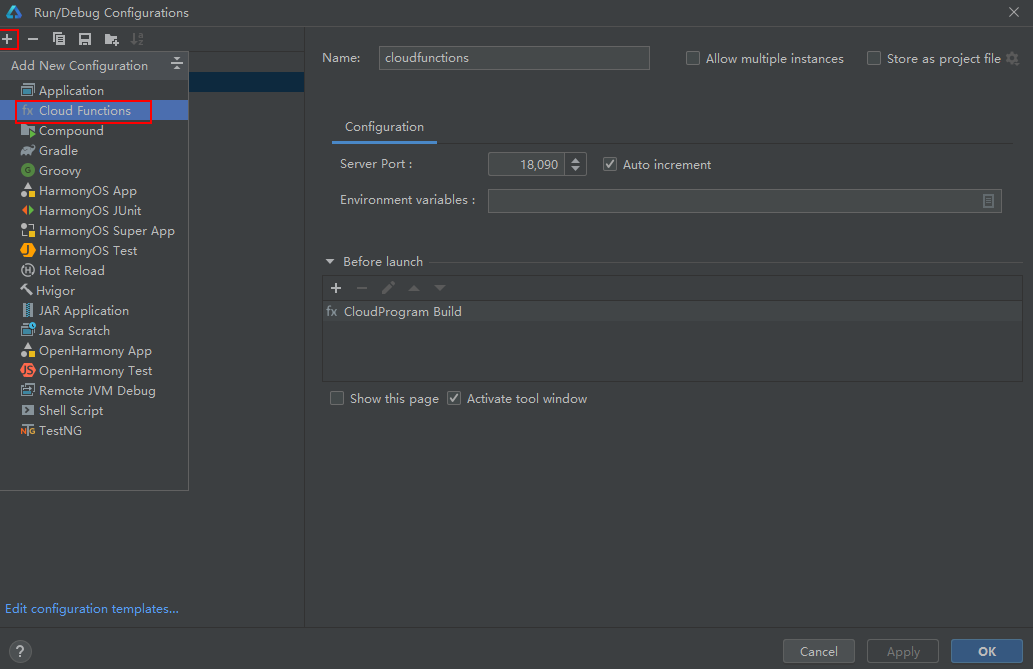
2.在“Run/Debug Configurations”窗口,点击,选择“Cloud Functions”,新增一个Run/Debug配置。
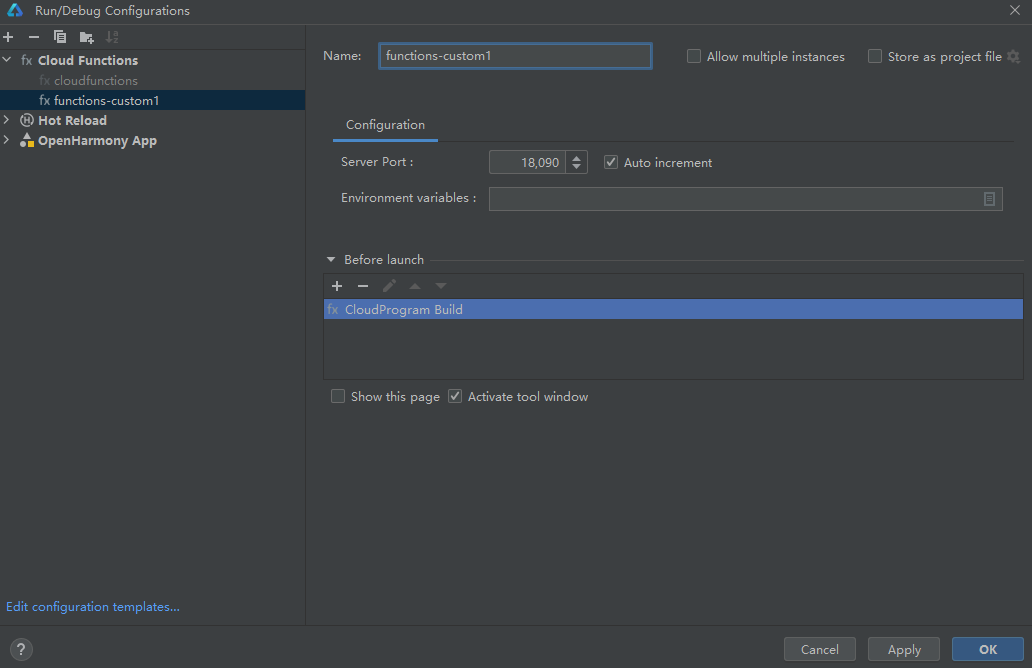
3.自定义Run/Debug配置,完成后点击“OK”。
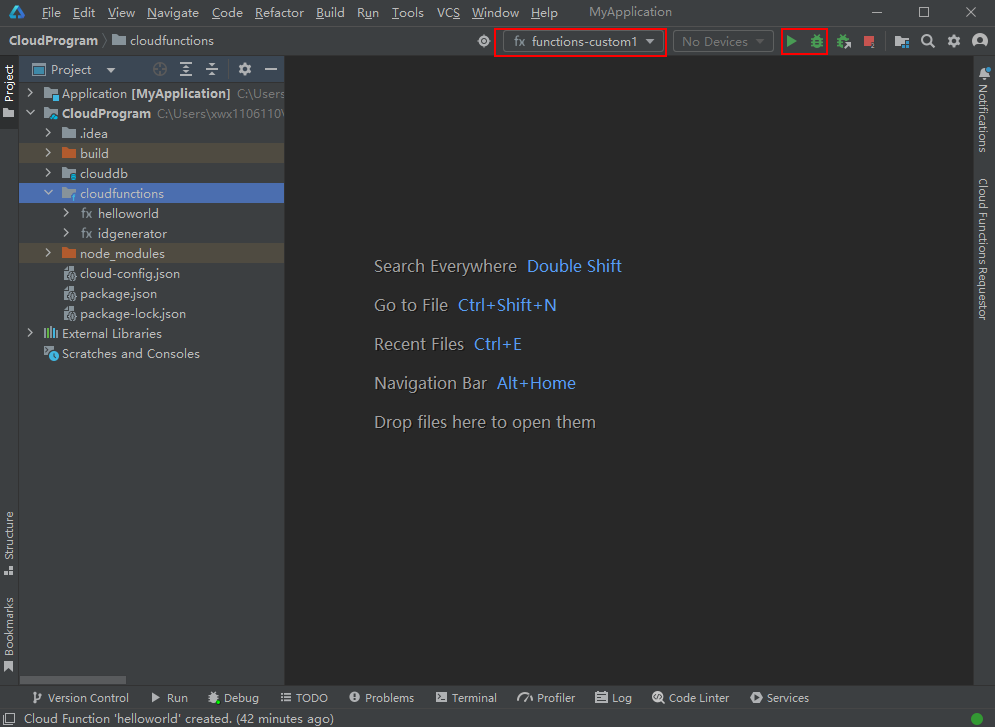
- Name:Run/Debug配置的名称,如“functions-custom1”。
- Server Port:HTTP服务端监听端口。默认为“18090”,自定义端口号建议大于1024。勾选“Auto
increment”表示如当前端口被占用则端口号自动加“1”。 - Environment variables:函数运行的环境变量,为key-value形式。
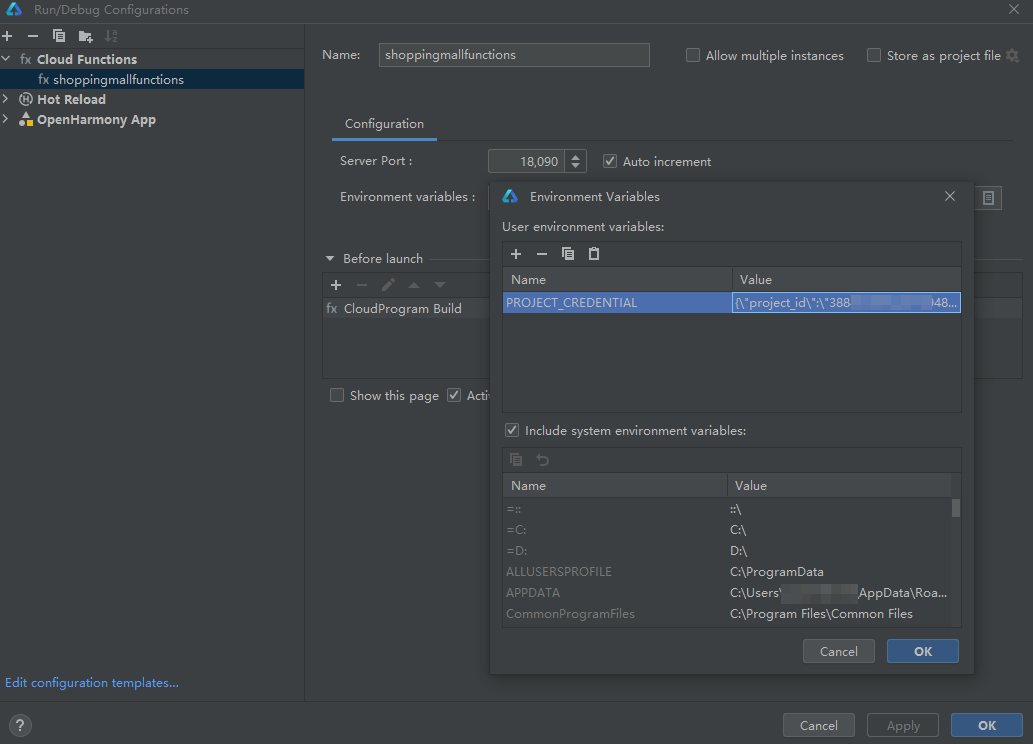
点击“Edit environment variables”按钮,在“Environment Variables”弹窗中点击“+”添加一个环境变量,然后点击“OK”。添加成功后,您便可以将变量配置信息传入到函数执行环境中,用于函数运行时读取。
4.选择刚刚自定义的Run/Debug配置,分别点击或进行Run或Debug。后续调试步骤与默认配置下的调试步骤一致,请分别参见Run模式启动调试或Debug模式启动调试。
调试商城模板工程函数
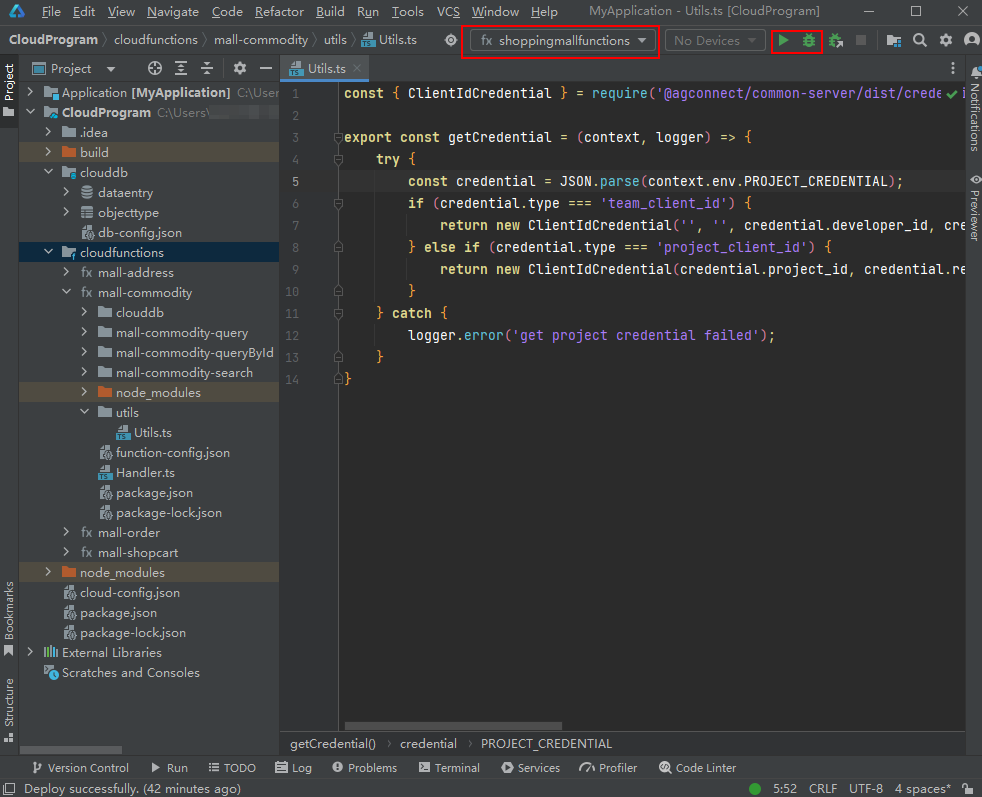
商城模板中有部分代码逻辑实现了云函数调用云数据库,因此需要您先部署云工程,云端才会有相关数据及环境变量。同时,云函数为访问云数据库使用了“PROJECT_CREDENTIAL”环境变量,部署函数到AGC云端时,云端会自动配置好“PROJECT_CREDENTIAL”以运行环境变量。但在本地调试函数时,需要您手动将“PROJECT_CREDENTIAL”环境变量添加到Run/Debug配置中。否则,函数调试代码执行会因获取不到“PROJECT_CREDENTIAL”环境变量而中断。
本章节将介绍如何在本地调试商城模板工程函数,重点详述商城模板函数调试的一些特殊配置。
1.将整个云工程部署到AGC云端。
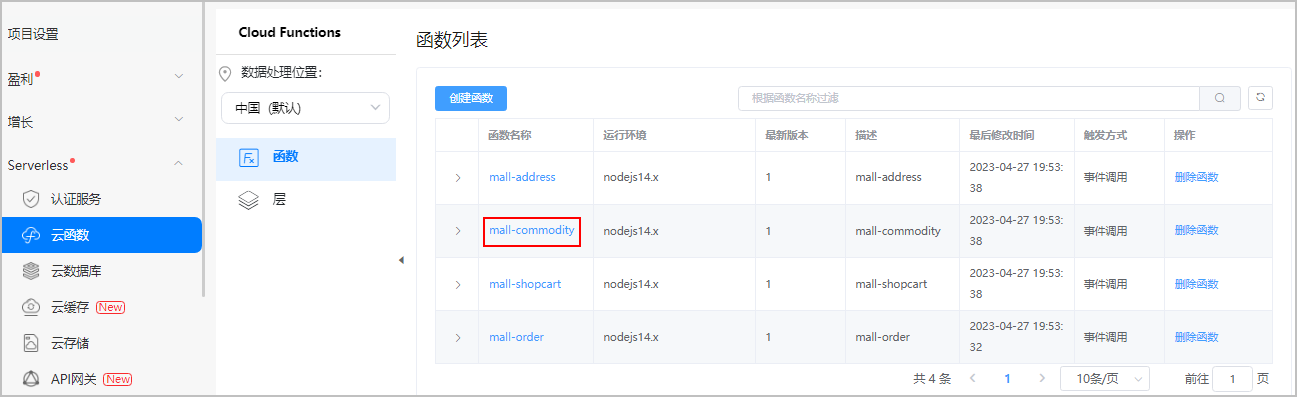
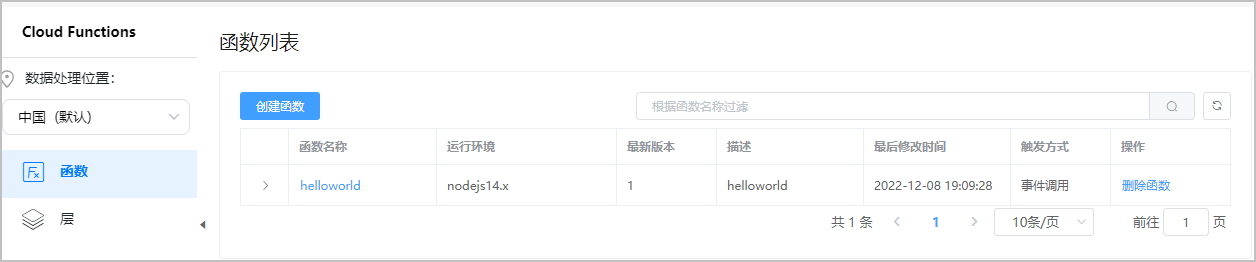
2.进入AGC控制台,选择您的项目,进入“Serverless > 云函数”菜单,在函数列表点击刚刚部署的任意函数(如下图“mall-commodity”)。

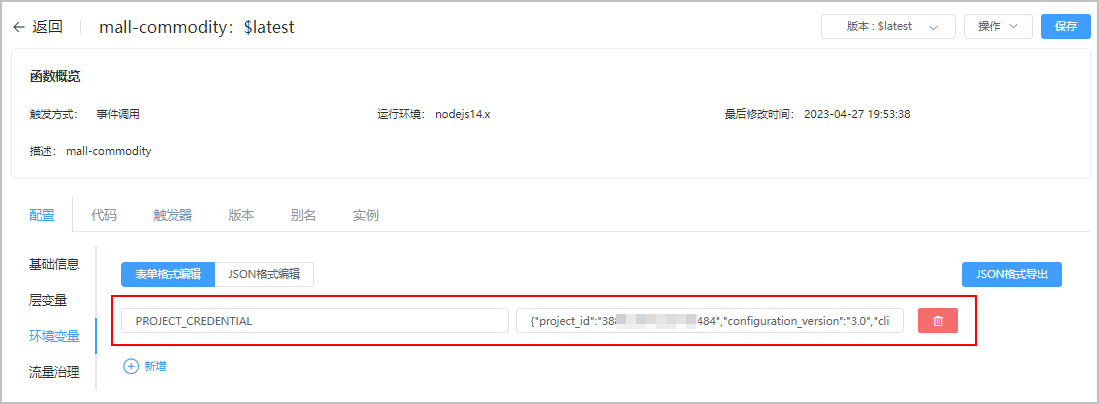
3.在函数概览页面,选择“配置 > 环境变量”页签,获取AGC为您自动配置好的环境变量“PROJECT_CREDENTIAL”的key和value值。

4.参考自定义Run/Debug配置新增函数调试配置,将步骤3获取的“PROJECT_CREDENTIAL”环境变量添加到调试配置中。您也可以添加您需要的其他环境变量。

5.选择刚刚自定义的Run/Debug配置,分别点击或进行Run或Debug,调试步骤请分别参见Run模式启动调试或Debug模式启动调试。
部署函数
完成函数代码开发后,您可将函数部署到AGC控制台,支持单个部署和批量部署。
部署单个函数
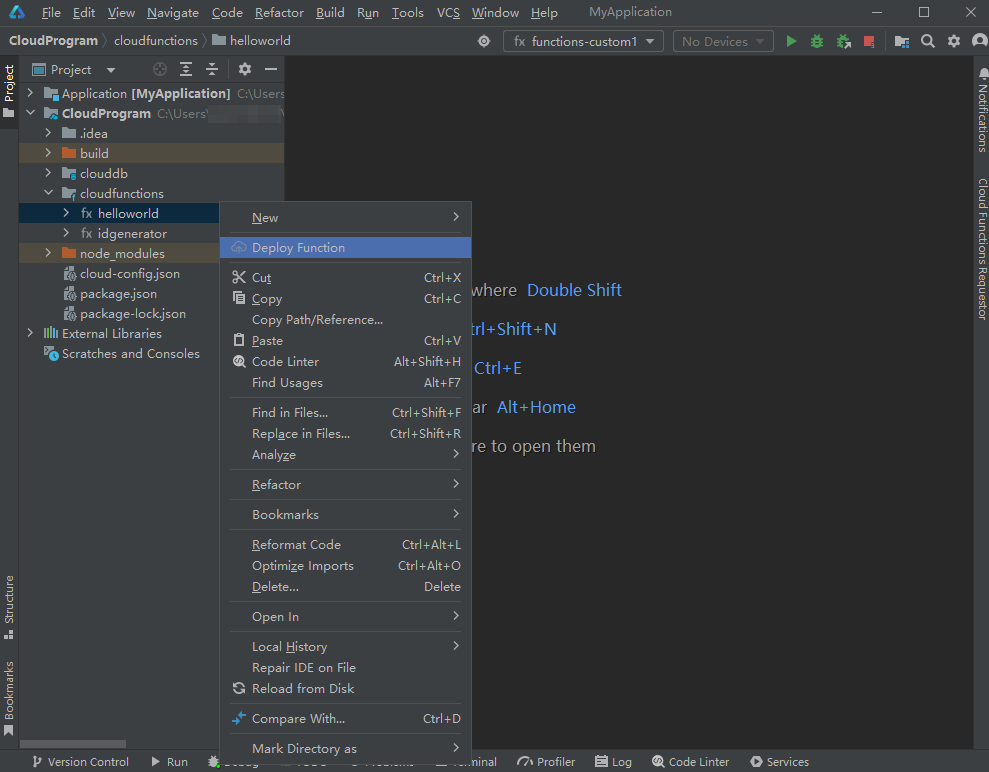
1.右击需部署的函数目录,选择“Deploy Function”。

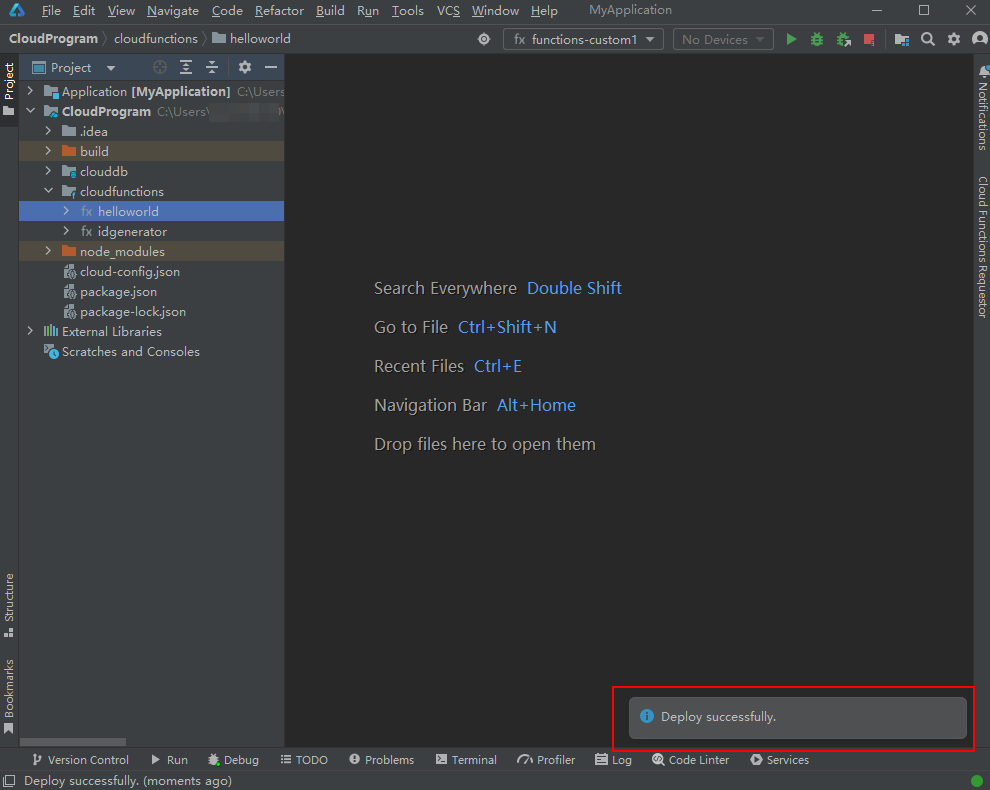
2.“底部状态栏右侧将展示函数打包与部署进度。请您耐心等待,直至出现“Deploy successfully”消息,表示函数已成功部署。

3.登录AppGallery Connect,进入当前项目的云函数服务菜单,可查看到您刚刚部署的函数,函数名称与本地工程的函数目录名相同。
批量部署函数
批量部署指将整个云函数目录下创建的所有函数同时部署到AGC控制台。
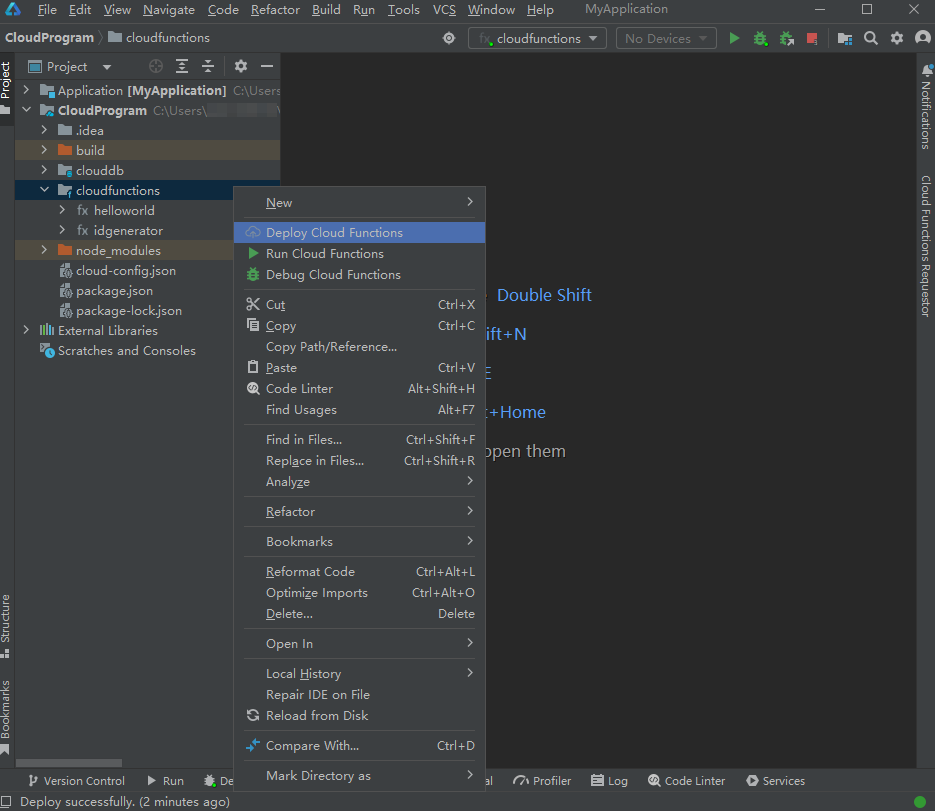
1.右击“cloudfunctions”目录,选择“Deploy Cloud Functions”。
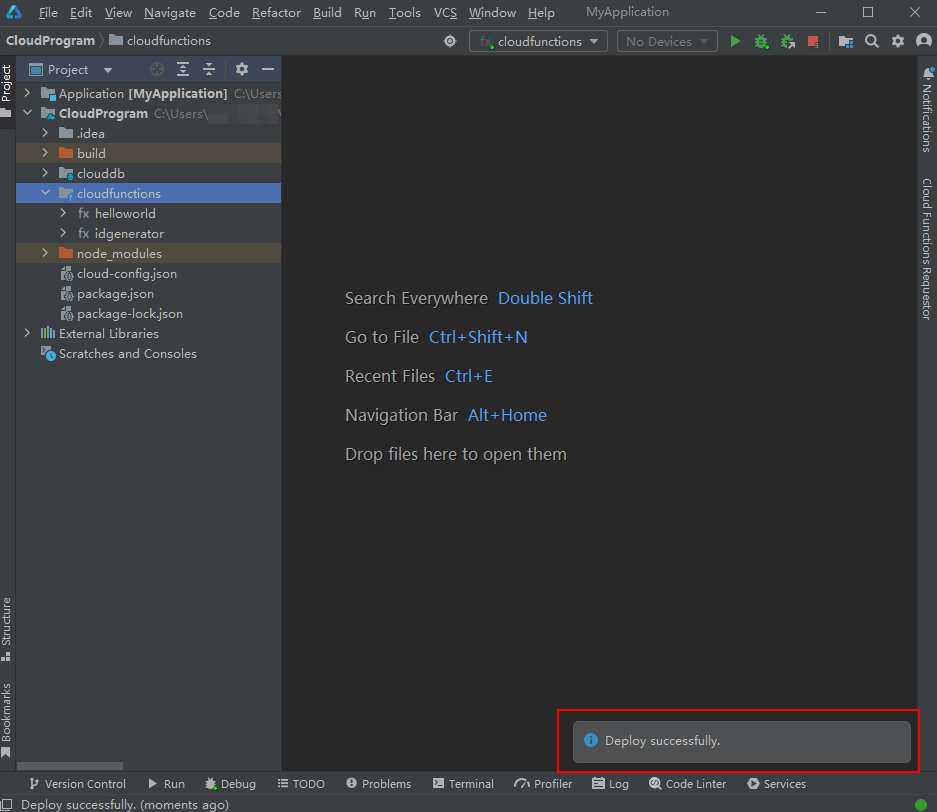
2.您可在底部状态栏右侧查看函数打包与部署进度。
请您耐心等待,直至出现“Deploy successfully”消息,表示所有函数均已成功部署。

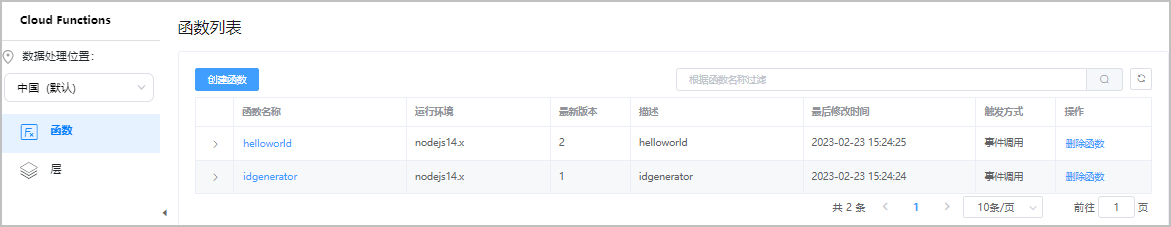
3.登录AppGallery Connect,进入当前项目的云函数服务菜单,可查看到您刚刚部署的云函数目录下的所有函数,函数名称均与本地工程的函数目录名相同。

那么要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。
为了能够让大家跟上互联网时代的技术迭代,在这里我特邀了几位行业大佬整理出一份最新版的鸿蒙学习提升资料,有需要的小伙伴自行领取,限时开源,先到先得~~~~
领取以下高清学习路线原图请点击→《鸿蒙全套学习指南》纯血鸿蒙HarmonyOS基础技能学习路线图

领取以上完整高清学习路线图,请点击→《鸿蒙基础入门学习指南》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)
以上分享的学习路线都适合哪些人跟着学习?
-应届生/计算机专业通过学习鸿蒙新兴技术,入行互联网,未来高起点就业。
-0基础转行提前布局新方向,抓住风口,自我提升,获得更多就业机会。
-技术提升/进阶跳槽发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术,享受蓝海红利。

最后
鸿蒙开发学习是一个系统化的过程,从基础知识的学习到实战技能的锤炼,再到对前沿技术的探索,每一环节都至关重要。希望这份教程资料能帮助您快速入门并在鸿蒙开发之路上步步攀升,成就一番事业。让我们一起乘风破浪,拥抱鸿蒙生态的广阔未来!
如果你觉得这篇内容对你有帮助,我想麻烦大家动动小手给我:点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
关注我,同时可以期待后续文章ing,不定期分享原创知识。
想要获取更多完整鸿蒙最新VIP学习资料,请点击→《鸿蒙 (Harmony OS)开发学习手册》