目录
Android 可复用 BaseAdapter
为什么使用BaseAdapter?
如何使用BaseAdapter?
Android GridView 网格视图
GridView 属性
示例
Android Spinner 下拉选项框
Spinner
Spinner 属性
示例
Android AutoCompleteTextView 自动完成文本框
AutoCompleteTextView 属性
示例
参考文档
Android MultiAutoCompleteTextView
MultiAutoCompleteTextView 属性
示例
参考文档
Android 可复用 BaseAdapter
ListView是Android开发中常用的控件之一,用于在界面上显示可滚动的列表数据。它的灵活性和易用性使得我们可以轻松地展示各种类型的数据列表,而不必关心列表项的复杂布局和滚动效果。
为什么使用BaseAdapter?
使用BaseAdapter的主要原因可以总结如下:
- 灵活性: BaseAdapter提供了一组抽象方法,可以根据具体需求自定义适配器的行为,包括列表项的布局、数据绑定等,使得我们可以灵活地定制适配器,满足各种不同的需求。
- 通用性: BaseAdapter适用于各种类型的数据源,包括数组、列表、数据库查询结果等,因此可以用于各种不同的场景,适应不同的数据源类型,而不仅限于只有文本的情况。
- 自由度: 相比其他适配器,BaseAdapter的实现更加自由,我们可以完全控制数据与视图之间的桥梁,可以实现更加复杂的逻辑和功能。
- 性能优化: 通过合理地重写BaseAdapter的方法,比如使用ViewHolder模式、异步加载数据等,可以有效地提高列表的滚动性能和内存利用率,从而改善用户体验。
虽然BaseAdapter需要我们自己去实现一些抽象方法,但是正是因为这种灵活性和自由度,使得BaseAdapter成为一个通用且强大的适配器,可以应对各种不同的列表展示需求。
如何使用BaseAdapter?
先介绍四个抽象函数
BaseAdapter类中有四个抽象方法,它们是:
- getCount(): 该方法返回适配器中数据集的总条目数。在实现时,开发者需要根据实际情况返回数据源中的元素数量。ListView或其他列表控件将使用这个方法确定要显示的列表项的数量。
- getItem(int position): 该方法返回指定位置的数据项。在实现时,开发者通常需要从数据源中获取特定位置的数据对象,并将其返回。通常情况下,这个方法用于获取特定位置的数据对象,以便在getView()方法中将数据绑定到视图上。
- getItemId(int position): 该方法返回指定位置的数据项的唯一标识符。在实现时,开发者需要为数据集中的每个元素提供一个唯一的标识符,并在此方法中返回对应位置的元素的标识符。这个标识符通常是数据对象的ID或者索引,用于帮助列表控件进行数据项的管理和操作。
- getView(int position, View convertView, ViewGroup parent): 这是BaseAdapter中最重要的方法之一。它负责创建每个列表项的视图,并将数据绑定到视图上。在实现时,开发者需要根据position参数获取对应位置的数据对象,然后使用convertView参数(如果不为空则是可重用的视图,如果为空则需要创建新的视图)来初始化或更新视图,并将数据对象的内容显示在视图上。最后,将处理好的视图返回供列表控件显示。
这四个抽象方法共同构成了BaseAdapter的核心功能。
用BaseAdapter实现一个小例子
1、在com.example.myapplication目录下创建MyAdapter 类
package com.example.myapplication;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.ArrayList;
public class MyAdapter extends BaseAdapter {
private ArrayList<String> mData; // 数据源
private LayoutInflater mInflater; // 布局加载器
// 构造函数
public MyAdapter(Context context, ArrayList<String> data) {
mData = data;
mInflater = LayoutInflater.from(context);
}
// 获取数据源的大小
@Override
public int getCount() {
return mData.size();
}
// 获取指定位置的数据项
@Override
public Object getItem(int position) {
return mData.get(position);
}
// 获取指定位置的数据项ID
@Override
public long getItemId(int position) {
return position;
}
// 创建或复用列表项视图
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) { // 如果convertView为null,表示需要创建新的视图
convertView = mInflater.inflate(R.layout.list_item, null);
holder = new ViewHolder();
holder.textView = convertView.findViewById(R.id.text_view);
convertView.setTag(holder);
} else { // 否则,从convertView中获取之前存储的视图容器
holder = (ViewHolder) convertView.getTag();
}
String item = mData.get(position); // 获取当前位置的数据项
holder.textView.setText(item); // 设置文本内容
return convertView; // 返回列表项视图
}
// 视图容器,用于存储列表项的视图组件
static class ViewHolder {
TextView textView;
}
}
2、在res\layout目录下创建list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:padding="10dp" />3、修改MainActivity.java
package com.example.myapplication;
import android.os.Bundle;
import android.widget.ListView;
import androidx.appcompat.app.AppCompatActivity;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//list数据
ArrayList<String> data = new ArrayList<>();
data.add("项目 1");
data.add("项目 2");
data.add("项目 3");
data.add("项目 4");
data.add("项目 5");
data.add("项目 6");
//MyAdapter适配器
MyAdapter adapter = new MyAdapter(this, data);
ListView listView = findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
}
4、在activity_main.xml引用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
这个示例将创建一个包含6个项目的列表视图,每个项目都是一个字符串。
Android GridView 网格视图
在 Android 中,GridView 是用于显示数据的视图组件,它会在屏幕上以网格的形式展示数据项。与 GridLayout 不同,GridView 是一个专门用于数据展示的控件,它通常与适配器结合使用来展示列表或网格数据。
GridView 属性
1、android:columnWidth:设置列的宽度,可以是固定的尺寸,也可以是 wrap_content 或 match_parent。
2、android:gravity:设置组件对其方式,即控制 GridView 中内容的对齐方式。例如,可以设置为 center、start、end 等。
3、android:horizontalSpacing:水平方向每个单元格的间距,即列与列之间的间距。
4、android:verticalSpacing:垂直方向每个单元格的间距,即行与行之间的间距。
5、android:numColumns:设置列数,即每行显示的列数。
6、android:stretchMode:设置拉伸模式,指定在 GridView 尺寸超出屏幕范围时如何拉伸元素。可选值包括:
- none:不拉伸任何元素。
- spacingWidth:拉伸元素间的间隔空隙。
- columnWidth:仅拉伸表格元素自身。
- spacingWidthUniform:既拉元素间距又拉伸间隔空隙。
示例
下面是一个简单的示例,演示如何在 Android 中使用 GridView 显示一组图片:
1、创建一个包含 GridView 的布局文件 activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<GridView
android:id="@+id/grid_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="3" /> <!-- 指定每行显示的列数为3 -->
</LinearLayout>
2、创建一个布局文件 grid_item.xml,用于定义 GridView 中的每个网格项的布局:
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/image_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop" />3、在 MainActivity.java 中加载图片资源并将其显示在 GridView 中:
package com.example.myapplication;
import android.os.Bundle;
import android.widget.GridView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private int[] mImageIds = {
R.drawable.loading_01, R.drawable.loading_02, R.drawable.loading_03,
R.drawable.loading_04, R.drawable.loading_05, R.drawable.loading_06,
R.drawable.loading_07, R.drawable.loading_08, R.drawable.loading_09
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridView = findViewById(R.id.grid_view);
ImageAdapter adapter = new ImageAdapter(this, mImageIds);
gridView.setAdapter(adapter);
}
}
4、创建一个自定义的适配器 ImageAdapter.java,用于加载图片到 GridView 中:
package com.example.myapplication;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter {
private Context mContext;
private int[] mImageIds;
public ImageAdapter(Context context, int[] imageIds) {
mContext = context;
mImageIds = imageIds;
}
@Override
public int getCount() {
return mImageIds.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams(300, 300)); // 设置每个网格项的宽高
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(mImageIds[position]);
return imageView;
}
}
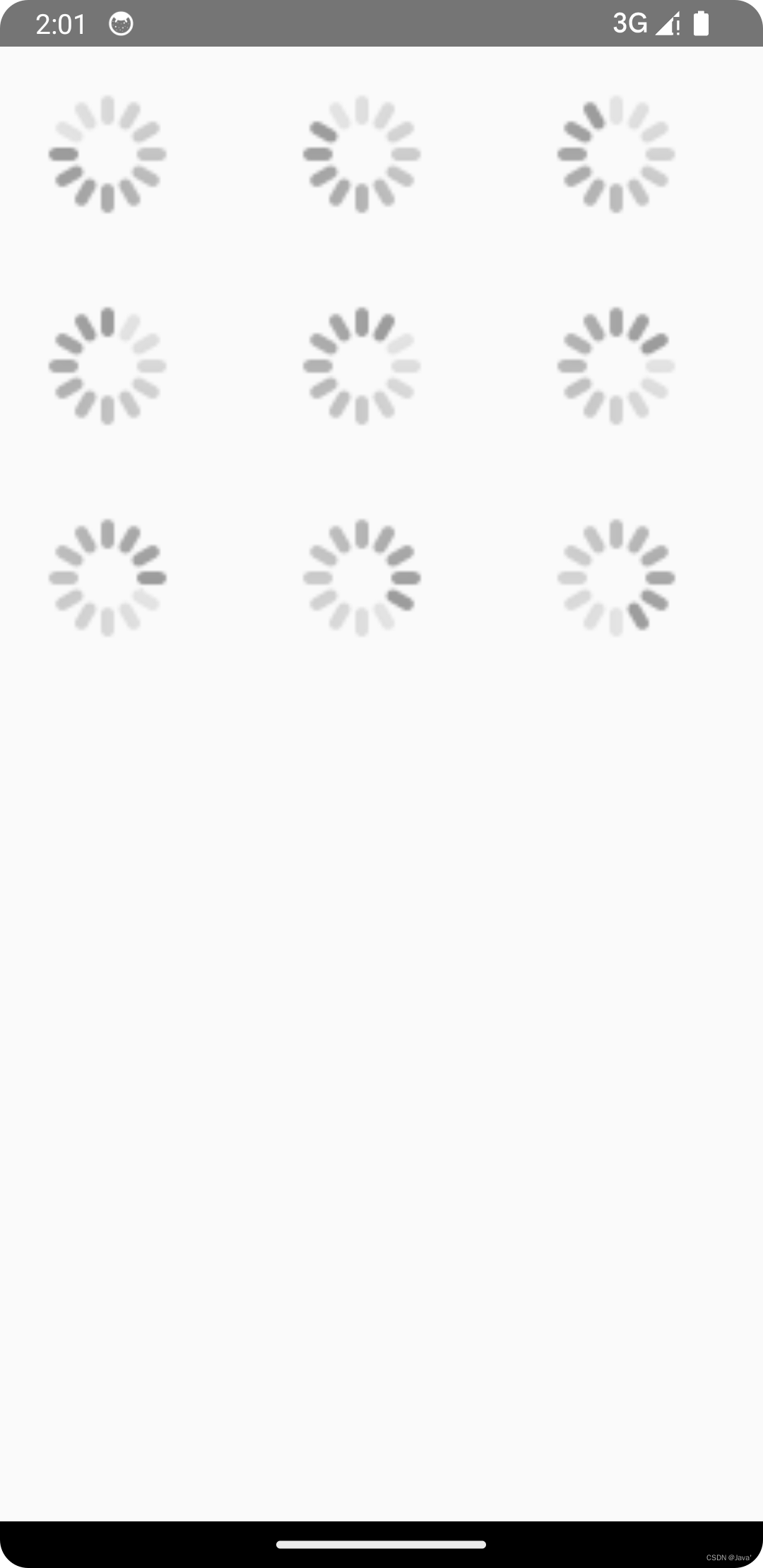
运行的效果

Android Spinner 下拉选项框
Spinner 是 Android 中的一个下拉列表框,它允许用户从一组选项中选择一个。
Spinner
Spinner 继承自 AdapterView,也就是说它也通过 Adapter 来提供数据支持
Spinner 默认会选择第一个值,就是默认调用 spinner.setSection(0),我们也通过这个设置默认的选中值。Spinner 会触发一次 OnItemSelectedListener 事件。为了处理这个默认触发的事件,有一个折衷的方法,即添加一个 boolean 值来判断是否是默认触发的事件。
Spinner 属性
1、android:dropDownHorizontalOffset: 设置下拉列表框的水平偏移距离,用于调整下拉列表框相对于 Spinner 组件的水平位置。
2、android:dropDownVerticalOffset: 设置下拉列表框的垂直偏移距离,用于调整下拉列表框相对于 Spinner 组件的垂直位置。
3、android:dropDownSelector: 当列表框中的项目被选中时显示的背景。
4、android:dropDownWidth: 设置下拉列表框的宽度,用于调整下拉列表框的大小。
5、android:gravity: 设置 Spinner 内部组件的对齐方式。
6、android:popupBackground: 设置下拉列表框的背景。
7、android:prompt: 仅在对话框模式下有效,设置对话框模式下列表框的提示信息(标题),必须引用 string.xml 中的资源 id,而不能直接写字符串。
8、android:spinnerMode: 设置列表框的模式,可选值有两种:
- dialog: 对话框风格的窗口。
- dropdown: 下拉菜单风格的窗口(默认)。
可选属性:
- android:entries: 使用数组资源设置下拉列表框的列表项目。
示例
1、首先,创建一个布局文件 activity_main.xml,定义一个 Spinner 和一个 TextView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/spinner"
android:layout_centerHorizontal="true"
android:padding="16dp"
android:text="所选内容"
android:textSize="20sp" />
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
</LinearLayout>
2、接下来,在 res/values/strings.xml 文件中定义 Spinner 中的选项:
<?xml version="1.0" encoding="utf-8" ?>
<resources>
<string-array name="planets_array">
<item>Java</item>
<item>C#</item>
<item>Python</item>
<item>Go</item>
<item>php</item>
<item>Vue</item>
<item>HTML</item>
<item>Css</item>
</string-array>
</resources>3、然后,在 MainActivity.java 中设置 Spinner 的适配器和选中事件处理:
package com.example.myapplication;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
private Spinner spinner;
private TextView textView;
private boolean isFirstSelection = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner = findViewById(R.id.spinner);
textView = findViewById(R.id.textView);
spinner.setOnItemSelectedListener(this);
// 创建适配器并设置下拉列表项
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this,
R.array.planets_array, android.R.layout.simple_spinner_item);
// 设置下拉列表的样式
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// 设置适配器
spinner.setAdapter(adapter);
// 设置默认选中项
spinner.setSelection(0); // 默认选中第一个
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
if (isFirstSelection) {
isFirstSelection = false;
return; // 不做任何操作
}
// 处理正常的选中事件
String selected = parent.getItemAtPosition(position).toString();
textView.setText("所选内容:" + selected);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// 没有选择任何内容
}
}
Android AutoCompleteTextView 自动完成文本框
AutoCompleteTextView 是 Android 中的一个控件,它提供了自动完成的功能,当用户输入时,会根据输入的内容自动显示匹配的选项。
AutoCompleteTextView 属性
- android:completionHint:设置下拉菜单中的提示标题,即显示在下拉菜单顶部的提示文本。
- android:completionHintView:定义提示视图中显示下拉菜单的自定义视图,可以是一个布局文件或者一个已经实例化的视图对象。
- android:completionThreshold:指定用户至少输入多少个字符才会显示自动完成提示。默认值为1。
- android:dropDownAnchor:设置下拉菜单的定位锚点组件,如果没有指定该属性,将使用 AutoCompleteTextView 作为定位锚点组件。
- android:dropDownHeight:设置下拉菜单的高度,可以是具体的像素值或者 wrap_content、match_parent 等。
- android:dropDownWidth:设置下拉菜单的宽度,可以是具体的像素值或者 wrap_content、match_parent 等。
- android:dropDownHorizontalOffset:指定下拉菜单与文本之间的水平间距,可以是具体的像素值。
- android:dropDownVerticalOffset:指定下拉菜单与文本之间的竖直间距,可以是具体的像素值。
- android:dropDownSelector:设置下拉菜单点击效果,可以是颜色或者 drawable 资源。
- android:popupBackground:设置下拉菜单的背景,可以是颜色或者 drawable 资源。
示例
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:hint="在此处输入文本" />
</LinearLayout>
package com.example.myapplication;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private AutoCompleteTextView autoCompleteTextView;
private String[] countries = {"Afghanistan", "Albania", "Algeria", "Andorra", "Angola", "Anguilla", "Antigua & Barbuda",
"Argentina", "Armenia", "Australia", "Austria", "Azerbaijan", "Bahamas", "Bahrain", "Bangladesh",
"Barbados", "Belarus", "Belgium", "Belize", "Benin", "Bermuda", "Bhutan", "Bolivia", "Bosnia & Herzegovina",
"Botswana", "Brazil", "Brunei Darussalam", "Bulgaria", "Burkina Faso", "Burundi", "Cambodia", "Cameroon",
"Canada", "Cape Verde", "Cayman Islands", "Central African Republic", "Chad", "Chile", "China", "China SAR Hong Kong",
"China SAR Macau", "Colombia", "Comoros", "Congo", "Congo Democratic Republic of", "Costa Rica", "Croatia",
"Cuba", "Cyprus", "Czech Republic", "Denmark", "Djibouti", "Dominica", "Dominican Republic", "Ecuador", "Egypt",
"El Salvador", "Equatorial Guinea", "Eritrea", "Estonia", "Ethiopia", "Fiji", "Finland", "France", "Gabon",
"Gambia", "Georgia", "Germany", "Ghana", "Greece", "Grenada", "Guatemala", "Guinea", "Guinea Bissau", "Guyana",
"Haiti", "Honduras", "Hungary", "Iceland", "India", "Indonesia", "Iran", "Iraq", "Ireland", "Israel", "Italy",
"Ivory Coast", "Jamaica", "Japan", "Jordan", "Kazakhstan", "Kenya", "Kiribati", "Korea North", "Korea South",
"Kosovo", "Kuwait", "Kyrgyzstan", "Laos", "Latvia", "Lebanon", "Lesotho", "Liberia", "Libya", "Liechtenstein",
"Lithuania", "Luxembourg", "Macedonia", "Madagascar", "Malawi", "Malaysia", "Maldives", "Mali", "Malta",
"Marshall Islands", "Mauritania", "Mauritius", "Mexico", "Micronesia", "Moldova", "Monaco", "Mongolia",
"Montenegro", "Montserrat", "Morocco", "Mozambique", "Myanmar", "Namibia", "Nauru", "Nepal", "Netherlands",
"Netherlands Antilles", "New Zealand", "Nicaragua", "Niger", "Nigeria", "Norway", "Oman", "Pakistan", "Palau",
"Palestinian Territories", "Panama", "Papua New Guinea", "Paraguay", "Peru", "Philippines", "Poland", "Portugal",
"Qatar", "Romania", "Russian Federation", "Rwanda", "Saint Kitts and Nevis", "Saint Lucia", "Saint Vincent & Grenadines",
"Samoa", "San Marino", "Sao Tome & Principe", "Saudi Arabia", "Senegal", "Serbia", "Seychelles", "Sierra Leone",
"Singapore", "Slovakia", "Slovenia", "Solomon Islands", "Somalia", "South Africa", "South Sudan", "Spain",
"Sri Lanka", "Sudan", "Suriname", "Swaziland", "Sweden", "Switzerland", "Syria", "Taiwan", "Tajikistan",
"Tanzania", "Thailand", "Timor Leste", "Togo", "Tonga", "Trinidad & Tobago", "Tunisia", "Turkey", "Turkmenistan",
"Turks & Caicos Islands", "Tuvalu", "Uganda", "Ukraine", "United Arab Emirates", "United Kingdom", "United States",
"Uruguay", "Uzbekistan", "Vanuatu", "Vatican City", "Venezuela", "Vietnam", "Virgin Islands (UK)", "Virgin Islands (US)",
"Yemen", "Zambia", "Zimbabwe"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
autoCompleteTextView = findViewById(R.id.autoCompleteTextView);
// 创建适配器并设置下拉列表项
ArrayAdapter<String> adapter = new ArrayAdapter<>(this,
android.R.layout.simple_dropdown_item_1line, countries);
// 设置适配器
autoCompleteTextView.setAdapter(adapter);
}
}
参考文档
- Android AutoCompleteTextView
Android MultiAutoCompleteTextView
MultiAutoCompleteTextView 是 Android 中的一个控件,它继承自 AutoCompleteTextView,除了具备自动完成的功能外,还支持根据指定的分隔符对输入的文本进行分隔,并为每个分隔后的子项提供自动完成。
MultiAutoCompleteTextView 属性
- android:completionHint:设置下拉菜单中的提示标题,即显示在下拉菜单顶部的提示文本。
- android:completionHintView:定义提示视图中显示下拉菜单的自定义视图,可以是一个布局文件或者一个已经实例化的视图对象。
- android:completionThreshold:指定用户至少输入多少个字符才会显示自动完成提示。默认值为1。
- android:dropDownAnchor:设置下拉菜单的定位锚点组件,如果没有指定该属性,将使用 MultiAutoCompleteTextView 作为定位锚点组件。
- android:dropDownHeight:设置下拉菜单的高度,可以是具体的像素值或者 wrap_content、match_parent 等。
- android:dropDownWidth:设置下拉菜单的宽度,可以是具体的像素值或者 wrap_content、match_parent 等。
- android:dropDownHorizontalOffset:指定下拉菜单与文本之间的水平间距,可以是具体的像素值。
- android:dropDownVerticalOffset:指定下拉菜单与文本之间的竖直间距,可以是具体的像素值。
- android:dropDownSelector:设置下拉菜单点击效果,可以是颜色或者 drawable 资源。
- android:popupBackground:设置下拉菜单的背景,可以是颜色或者 drawable 资源。
示例
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<MultiAutoCompleteTextView
android:id="@+id/multiAutoCompleteTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:hint="在此处输入文本"
android:completionThreshold="1"
android:completionHint="使用逗号分隔" />
</LinearLayout>
package com.example.myapplication;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.MultiAutoCompleteTextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private MultiAutoCompleteTextView multiAutoCompleteTextView;
private String[] suggestions = {"python", "perl", "php", "java", "swift","c++","c","c#","javascript","ruby"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
multiAutoCompleteTextView = findViewById(R.id.multiAutoCompleteTextView);
// 创建适配器并设置下拉列表项
ArrayAdapter<String> adapter = new ArrayAdapter<>(this,
android.R.layout.simple_dropdown_item_1line, suggestions);
// 设置适配器
multiAutoCompleteTextView.setAdapter(adapter);
// 设置分隔符
multiAutoCompleteTextView.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}
参考文档
- Android MultiAutoCompleteTextView