文章目录
- 前言
- 问题
- 本节内容
- 插槽 slot
- >> 使用
- >> 效果 (前后相同)
- 插槽的特性
- 实战
- > 实例 1:【作用域】根组件中渲染
- > 效果
- > 原因
- >> 实例 2:【具名插槽】即多个插槽
- > 效果
- >> 实例 3:【作用域插槽】插槽能访问子组件的数据
- > 代码
- > 效果
前言
上节,我们学习了
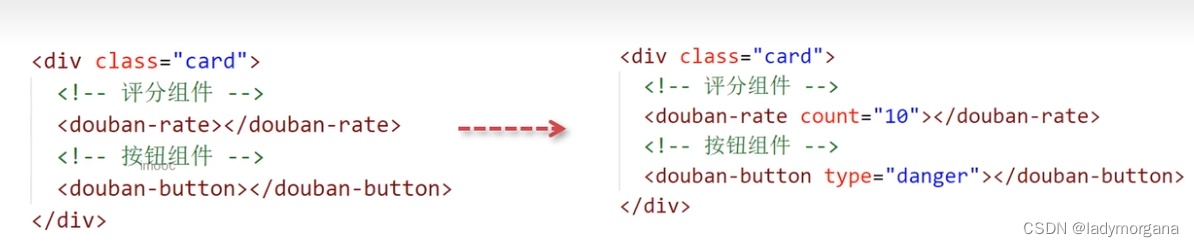
- 组件之间的通信,让组件之间实现了不同的需求,我们通过给组件添加不同的属性来实现

问题
1:在Vue中如何去传递不同的组件结构呢?
- 这就涉及到了组件内容的分发处理,使用插槽(slot)。
本节内容
插槽 slot
在Vue中是通过 插槽slot方式来进行分发处理的
- Vue 实现了一套内容分发的 API,将
<slot>元素作为承载分发内容的出口。 - 这套 API 的设计灵感源自
Web Components 规范草案
>> 使用
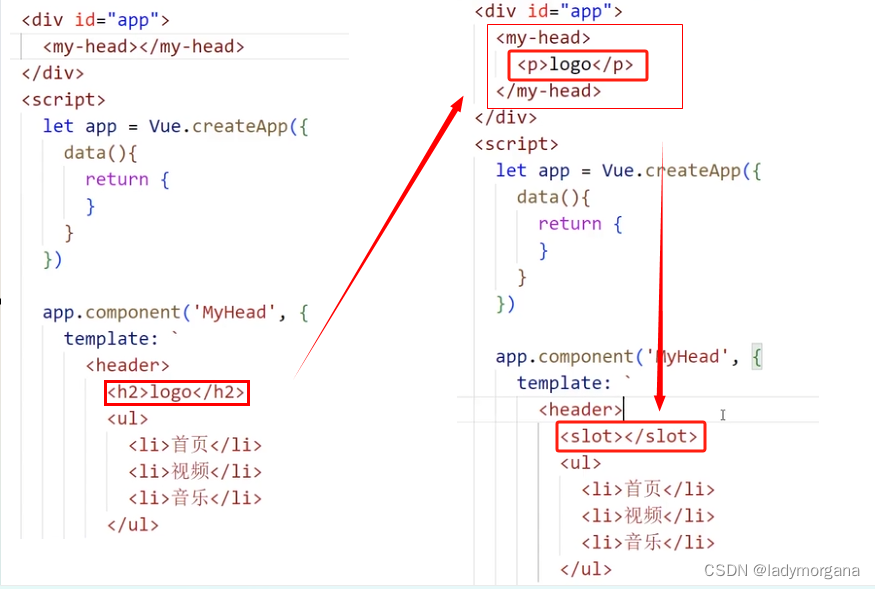
组件内的结构,<p>logo</p> 会被分发到<slot></slot>所在的区域

>> 效果 (前后相同)

插槽的特性
- 渲染作用域 -> 插槽只能获取
当前组件的作用域 - 具名插槽 -> 处理
多个插槽的需求,通过v-slot指令实现,简写为# - 作用域插槽 -> 插槽能访问子组件的数据
实战
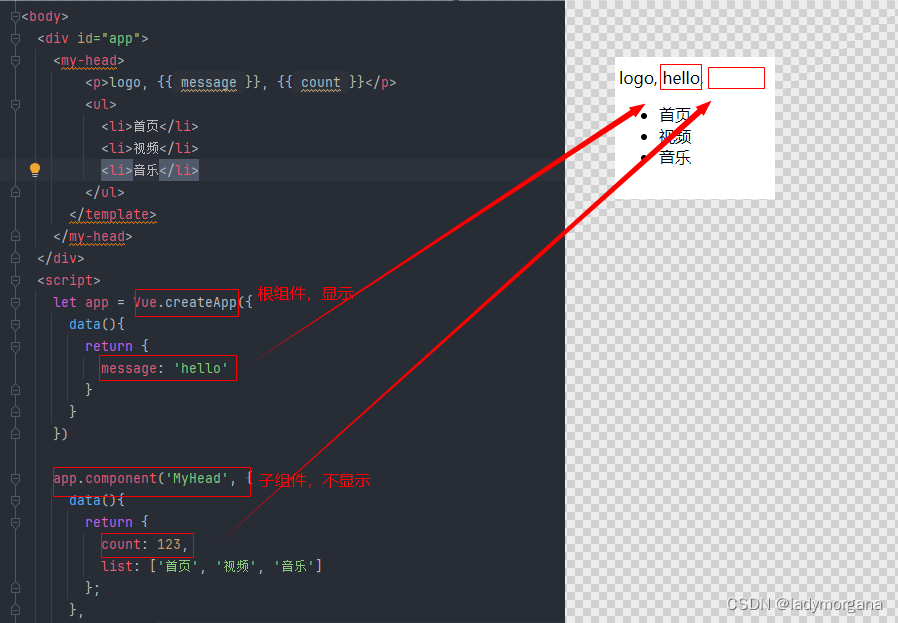
> 实例 1:【作用域】根组件中渲染
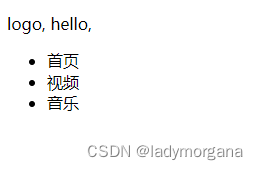
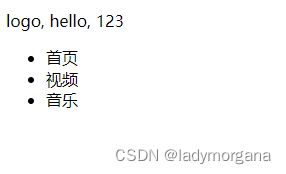
> 效果

> 原因
<p>logo, {{ message }}, {{ count }}</p>的作用域属于根组件,只能调用根组件的return
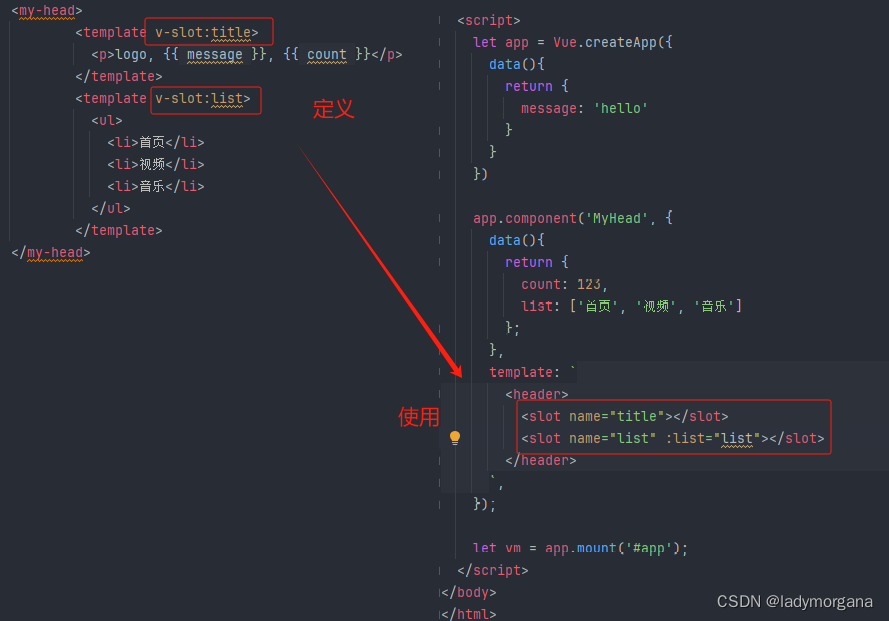
>> 实例 2:【具名插槽】即多个插槽
- 定义:
<templatev-slot:title>简写为:<template#:title> - 使用:
<slotname=“title”>

> 效果

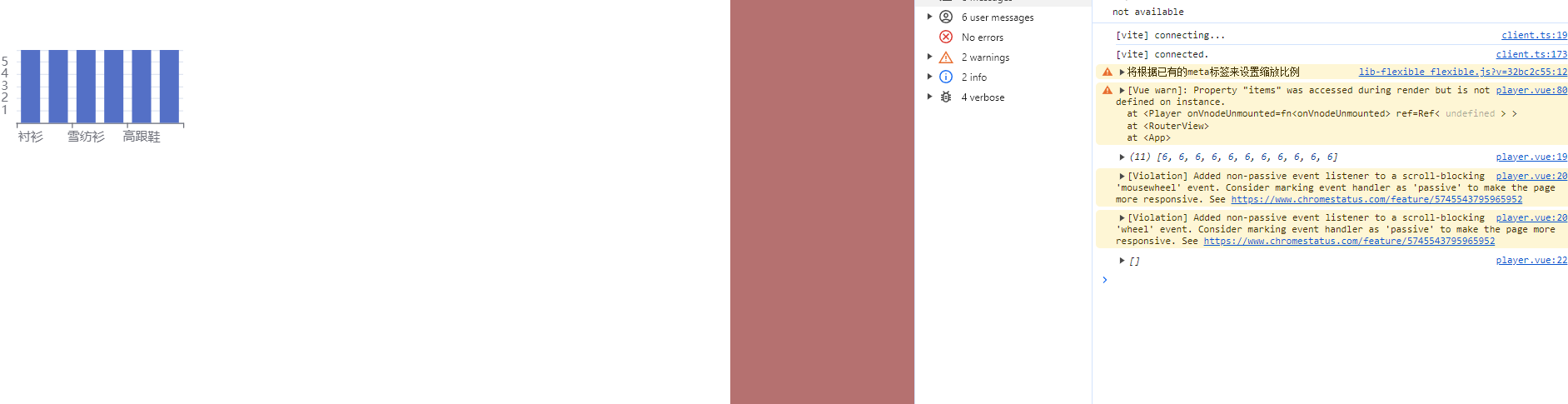
>> 实例 3:【作用域插槽】插槽能访问子组件的数据
- Step 1:定义数据
组件MyHead中返回 'list: ['首页', '视频', '音乐'] - Step 2:传递给slot
<slot name="list" :list="list"></slot> - Step 3:传递给元素
<template #list="{ list }"> - Step 4:处理
<li v-for="item in list">{{ item }}</li>,可省略
> 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../vue.global.js"></script>
</head>
<body>
<div id="app">
<my-head>
<template #title="{ count }">
<p>logo, {{ message }}, {{ count }}</p>
</template>
<template #list="{ list }">
<ul>
<li v-for="item in list">{{ item }}</li>
</ul>
</template>
</my-head>
</div>
<script>
let app = Vue.createApp({
data(){
return {
message: 'hello'
}
}
})
app.component('MyHead', {
data(){
return {
count: 123,
list: ['首页', '视频', '音乐']
};
},
template: `
<header>
<slot></slot>
<slot name="title" :count="count"></slot>
<slot name="list" :list="list"></slot>
</header>
`,
});
let vm = app.mount('#app');
</script>
</body>
</html>
> 效果

公众号 回复 idea 获取webstorm 2023.3.4 永久免费使用
公众号 回复 vip 获取欧洲正版,全家桶、全插件、全主题,每年只需一杯咖啡