上文讲到过关于界面和标题栏以及普通文本的主题设置,这篇说一下关于对话框的主题设置。
我最终没找到办法,寻求办法的朋友可以不用接着看了,以下只是过程。
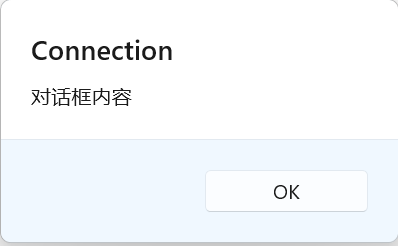
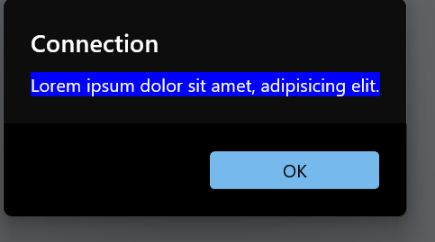
一个对话框包括标题部分、内容部分和按钮部分,其中,在ContentDialog标签中设置的背景颜色是按钮部分的背景颜色,现有一个简单的对话框如下图。

xaml代码:
<ContentDialog x:Name="dialog1" Title="Connection" CloseButtonText="OK" Background="AliceBlue">
<ContentDialog.Content>
<TextBlock VerticalAlignment="Center">
对话框内容
</TextBlock>
</ContentDialog.Content>
</ContentDialog>
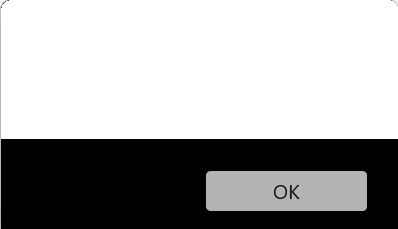
如果按照前文的方法设置黑暗模式下的背景为黑色,这个对话框在黑暗模式下的效果如下图:

可以看到标题和内容部分的文字变为了白色,但是背景没有变为黑色。
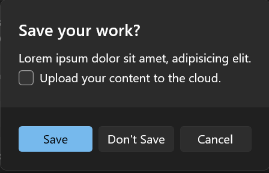
以Winui gallery中的示例,黑暗模式下对话框应该是这样的:

示例中的代码跑不起来。
而我发现,如果设置本机主题为深色,原来不会变黑的部分会生效。

github上也有类似疑问:
1、https://github.com/microsoft/WinUI-Gallery/issues/126
这个说的应该是一个软件中设置了Dark的主题结果对话框没有任何改变,其中一个说:Gallery中的对话框在打开之前不会查询应用程序的当前主题,ContentDialog的烟雾层不尊重控件的ElementTheme。这里猜测烟雾层就是按钮上边的那两部分
另一个:我们将等待ContentDialog控件更新,而不是在控件库中进行部分修复。暂时结束此问题。
这个并没有什么有用的信息。
2、https://github.com/microsoft/microsoft-ui-xaml/issues/8640
问题描述是:背景与主题(亮/暗)匹配,但当我切换应用程序主题时,烟雾没有反应。和我们的问题很像,但是没有解决方案。
3、https://github.com/microsoft/microsoft-ui-xaml/issues/6281
问题:如果应用程序触发暗主题,则内容对话框无法正确显示内容对话框。同样没有给出解决方案。
4、https://github.com/microsoft/microsoft-ui-xaml/issues/6577
问题:ContentDialog不遵循应用程序的当前主题,而是遵循系统的主题。没有解决方案。
看了一个设置popup的,但是不是用的C#,而且使用C#调用得到的全是空。
看了好多,最后没找到办法,直接设置Light算了。
有找到办法的朋友求指路!