场景需求:后端采用flask通过pymysql从数据库获取数据,并返回给前端。前端vue3利用axios获取数据并运用到echarts绘制图表。
第一步,vue中引入echarts
首先vue下载echarts
npm install echarts
然后在main.js文件写如下代码
import {createApp} from 'vue'
import App from './App.vue'
import router from "@/router/index.js" // 导入路由
import "lib-flexible/flexible" //导入响应式布局文件,阿里开发的flexible.js
import $ from "jquery" //导入jQuery
import * as echarts from "echarts"
// 注册路由
const app = createApp(App)
app.use(router)
app.mount("#app")
// 图表处理
app.config.globalProperties.$echarts = echarts
主要是引入echarts,并进行配置
第二步,在任意要使用echarts的xxx.vue组件中写如下代码
<script>
import axios from "axios"
import {defineComponent, toRaw} from 'vue'
export default defineComponent({
data() {
return {
num: [],
}
},
methods: {
getData() {
let arr = []
axios.get("http://127.0.0.1:5000/").then(res => {
arr = toRaw(res.data)
console.log(arr)
let myChart = this.$echarts.init(document.getElementById("myChart"));
// 绘制图表
console.log(newArray)
myChart.setOption({
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: arr,
},
]
});
})
},
},
mounted() {
this.getData()
},
})
</script>
<template>
<div id="myChart"></div>
</template>
<style scoped>
#myChart {
width: 200px;
height: 200px;
}
</style>解释一下,在script代码中,分别引入axios用于从后端接受数据和引入用于绘制图表的defineComponent, toRaw。然后在data中定义从后端接受数据的变量,我这里定义了一个num。需要根据后端返回的数据类型在data定义不同的变量来接受存储。
然后定义一个接受数据并绘图的函数getData(),首先定义一个arr数组来存储接收到的数据(vue中echarts使用规定的,不能直接用this),然后通过toRow()方法来把接收的后端数据存储到arr数组中。然后下面的代码就是定义了一个图表,在data部分用arr来表示图表数据。

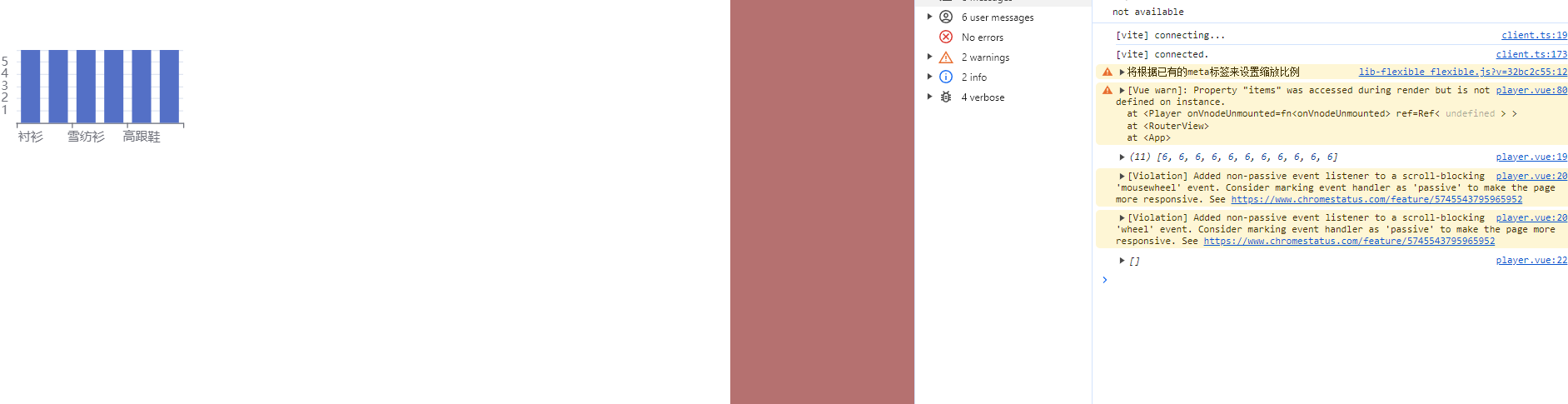
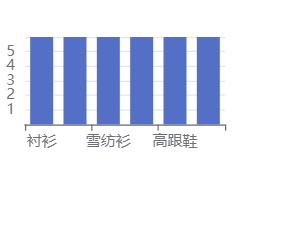
可以看看console打印的