目录
一、App前端基础知识
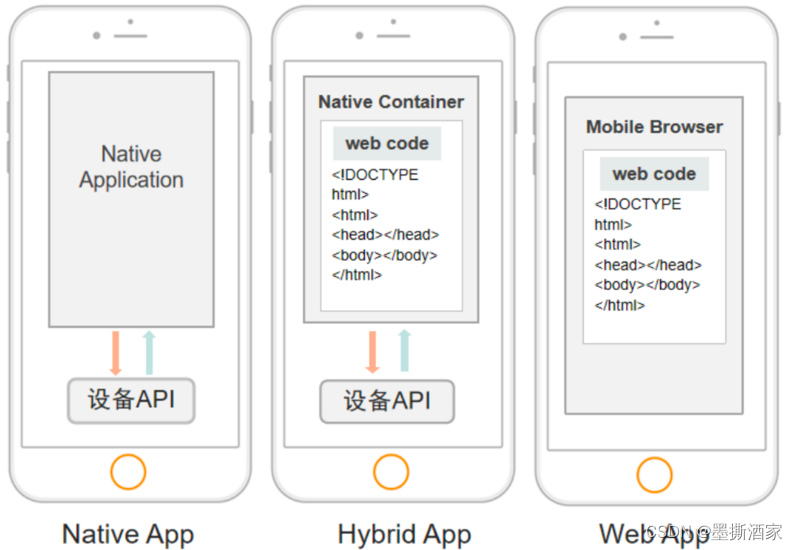
1、App类型划分
2、App类型对比
3、App页面元素
App页面元素分为布局和控件两种
常见布局:
常见控件:定位软件:appium和sdk自带的uiautomatorviewer都可以定位
二、App元素定位
1、id定位
2、text定位
3、className定位
4、accessibility id定位
5、AndroidUIAutomator
6、xpath定位(App\web通用)
6.1 xpath绝对定位 从根开始找 / (根目录)
缺点
6.2 xpath 相对定位 只要不是/开始的,就是相对路径
路径解释:
优点
6.3 xpath轴定位(相对定位中的一种)
7、元素定位示例
方式一:AndroidUIAutomator
方式二:xpath
注意⚠️APP中不能用text()=, 不需要(), 和web定位会有一些不同
因为android的text是属性,web的text是方法
一、App前端基础知识
1、App类型划分
Native:原生——是在Android、IOS等移动平台上利用提供的开发语言、开发类库、开发工具进行App软件开发。
Web:纯web网页——指网页内的应用,类似于基于浏览器访问淘宝、微博等应用。是用HTML5应用开发,是利用Web技术进行的App开发。Web技术本身需要浏览器的支持才能进行展示和用户交互,因此主要用到的技术是HTML5、Javascript、CSS等。
Hybrid:混合——现在常见的,用的比较多——利用原生与H5的开发技术的混合应用,原生代码部分利用Web View插件或者其它框架为H5提供容器,程序主要的业务实现、界面展示都是利用与H5相关的Web技术进行实现的。

2、App类型对比
| 应用类型 | 优点 | 缺点 |
|---|---|---|
| Native | 直接依托于操作系统、交互性最强、性能最好、功能最为强大 | 开发成本高、无法跨平台 更新缓 |
| web | 开发成本低、可以跨平台调试方便、更新无需通知用户、不需要手动升级 、无需安装App | 无法获取系统级别的通知、提醒、动效等等 、用户留存率低、体验较差 |
| Hybrid | 开发成本较低,可以跨平台,调试方便维护成本低,功能可复用、性能和体验要比web app好,更新较为自由 | 相比原生、性能仍然有较大损耗、不适用于交互性较强的app |
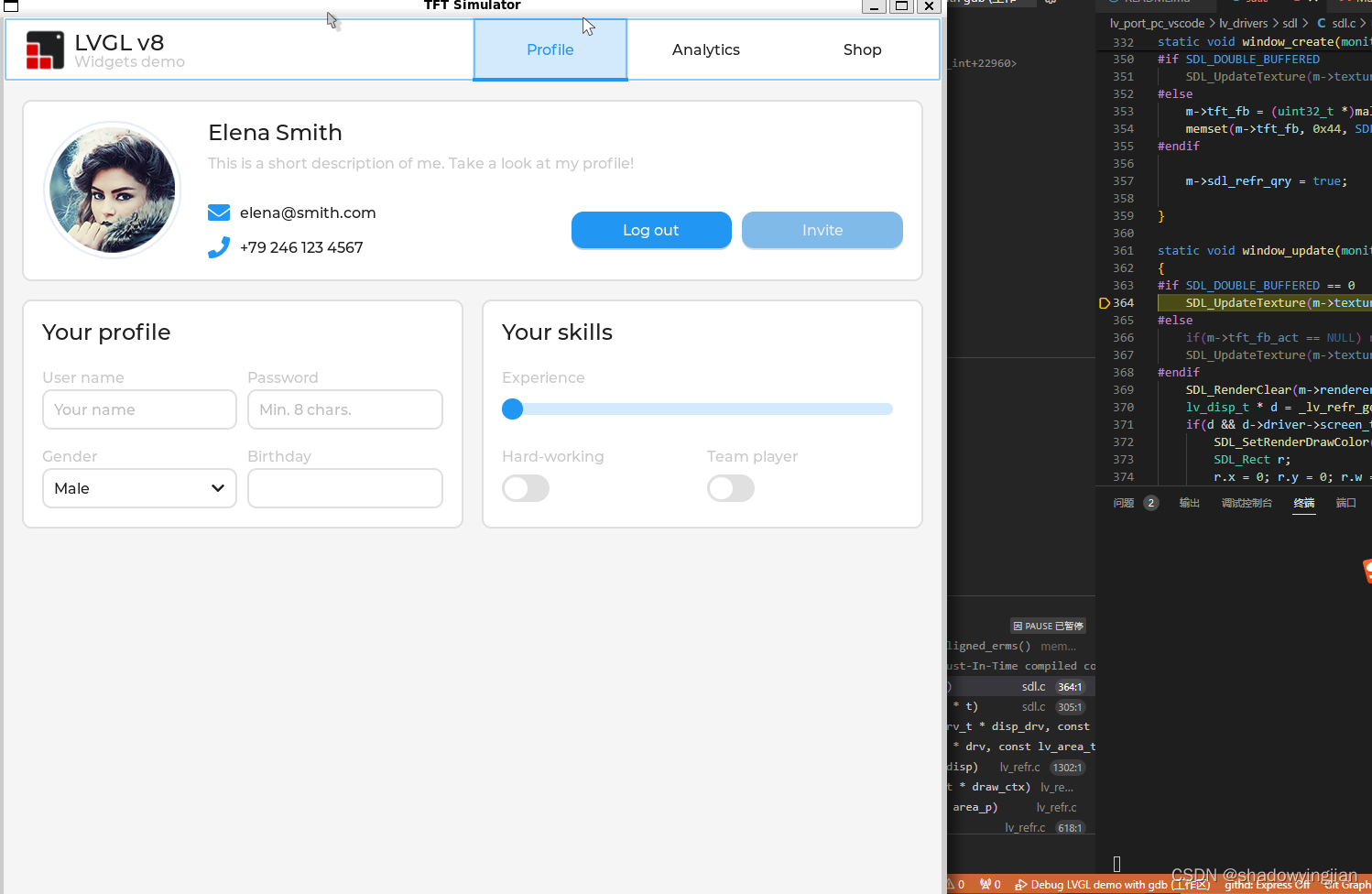
如何判断是否是原生的?
开发者选项-显示布局边界:有方框圈圈的就是原生的;整个页面嵌套进来的,就是html
3、App页面元素
App页面元素分为布局和控件两种
常见布局:
-
FrameLayout(框架布局)
-
LinearLayout(线性布局)
-
AbsoluteLayout(绝对布局)
-
RelativeLayout(相对布局)
-
TableLayout(表格布局)
常见控件:
Button、ImageView、EditText、TextView、View...
定位软件:
appium和sdk自带的uiautomatorviewer都可以定位
appium:
-
在Android端,appium基于WebDriver协议,利用Bootstrap.jar,最后通过调⽤UiAutomator的命令,实现App的自动化测试。
-
Appium其实是找了一个中间件Bootstrap,Bootstrap是一个Uiautomator的测试脚本,UiAutomator可以正常运行它,它也可以正常的使用UiAutomator的方法,这个就是Appium的命令可以转换成UiAutomator命令的关键
-
Appium是基于UIAutomator框架实现的一个开源、跨平台的测试框架。支持跨平台它允许测试人员在不同的平台iOS或Android使用同一套API来写自动化测试脚本,可以增加iOS和Android测试套件间代码的复用性。支持多语言如:java、python;
UiAutomator
在Android SDK 4.3中提供了如下工具来支持UI自动化测试:
-
uiautomatorviewer – 一个图形界面工具来扫描和分析应用的UI控件。存放在tools目录。
UiAutomator测试框架是AndroidSDK自带的App UI自动化测试Java库。
-
UiAutomator只能测试Android native app
-
UiAutomator——基于UIAutomation的用户界面自动化测试框架,可以跨应用工作;
二、App元素定位(以下示例以java为例)
1、id定位
id定位通过resource-id属性,由开发人员在项目中指定
注意:有可能出现一个页面会有多个相同的resource-id值
2、text定位
使用AndroidUIAutomator定位text属性元素
3、className定位
根据class属性查找元素,这种方式一般得到的会是多个元素--不推荐
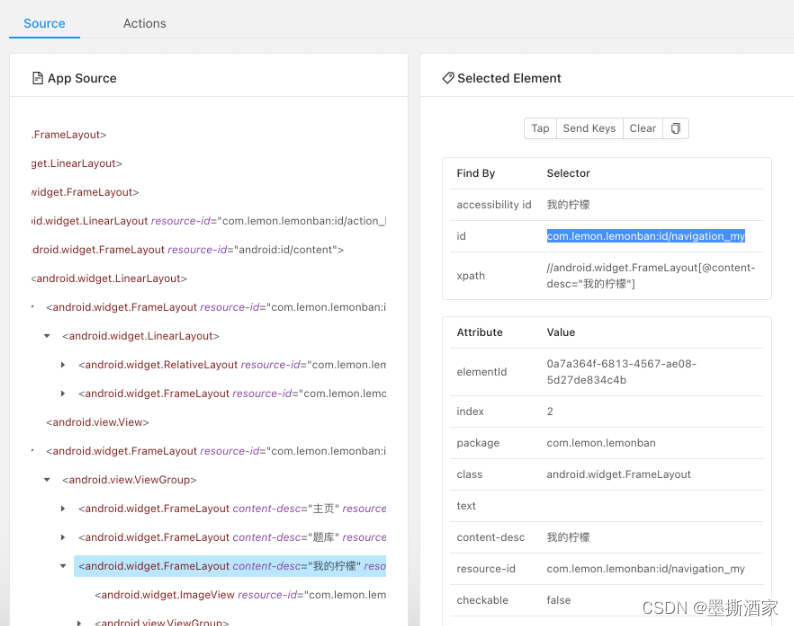
4、accessibility id定位
在UIAutomatorViewer中并没有此属性,对应是content-desc属性
5、AndroidUIAutomator
6、xpath定位(App\web通用)
xpath其实就是一个path(路径),一个描述页面元素位置信息的路径,相当于元素的坐标
xpath基于XML文档树状结构,是XML路径语言,用来查询xml文档中的节点
既可以用于XML(⚠️安卓的源代码就是xml)也可以用于HTML
6.1 xpath绝对定位 从根开始找 / (根目录)
缺点
一旦页面结构发生变化(比如重新设计时,路径少了两节),该路径也随之失效,必须重新写
6.2 xpath 相对定位 只要不是/开始的,就是相对路径
相对路径以//开头,表示让xpath引擎从文档的任意符合的元素节点开始进行解析
路径解释:
-
// 匹配指定节点,不考虑它们位置(/则表示绝对路径,从根下开始)
-
* 通配符,匹配任意元素节点(标签名)。
-
@选取属性
-
[] 属性判断条件表达式
优点
灵活,方便,耦合性低
6.3 xpath轴定位(相对定位中的一种)
当某个元素的各个属性及其组合都不足以定位时,那么可以利用其附近的元素等各种可以定位的元素进行定位。
| 轴名称 | 释义 |
|---|---|
| parent | 选取当前节点的父节点 |
| preceding-sibling | 选取当前节点之前的所有兄弟节点 |
| following-sibling | 选取当前节点之后的所有兄弟节点 |
使用语法:
/轴名称::节点名称[@属性=值]
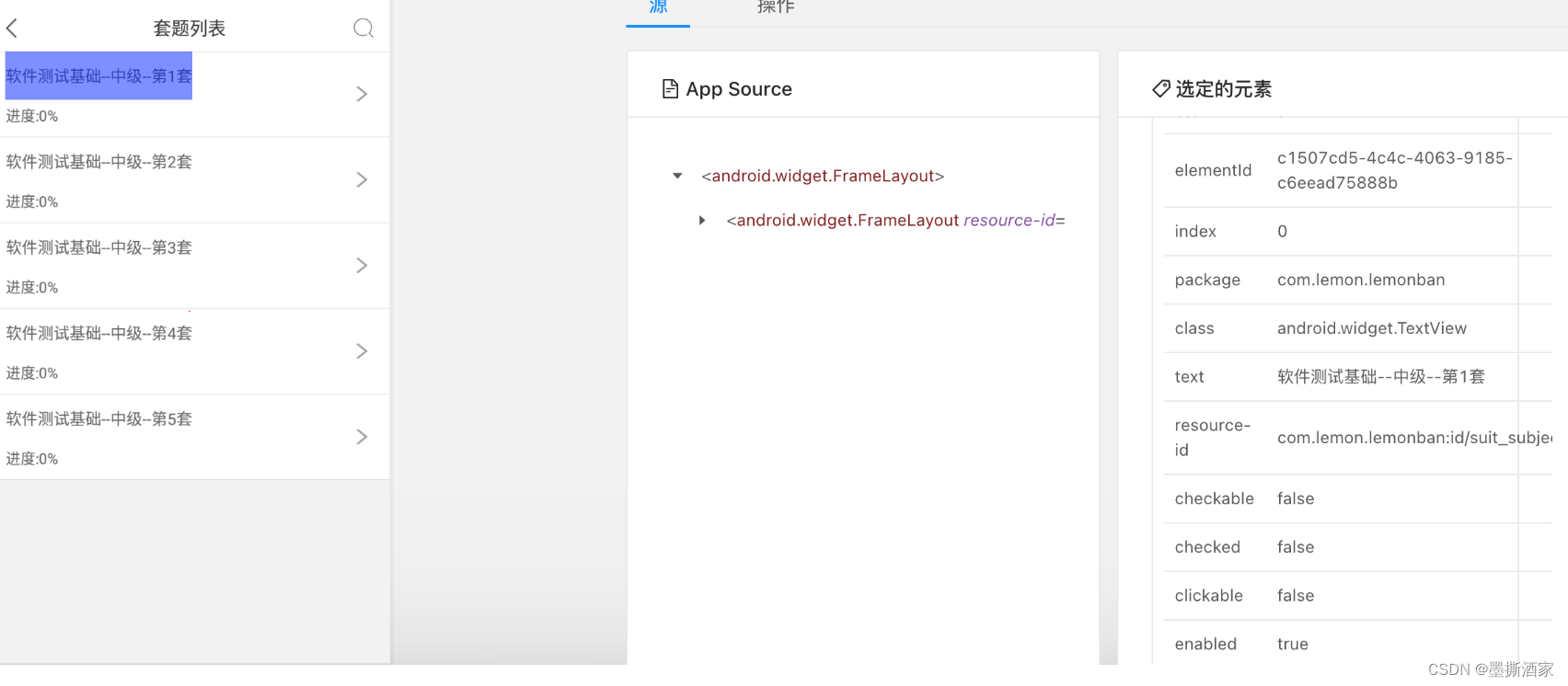
7、元素定位示例
一个属性text的定位

方式一:AndroidUIAutomator
driver.findElementByAndroidUIAutomator("new UiSelector().text(\"软件测试基础\")");
new UiSelector——是android 代码方式二:xpath
driver.findElement(By.xpath("//*[@text='软件测试基础--中级--第1套']")).click();
或者
driver.findElement(By.xpath("//*[contains(@text,'软件测试基础--中级--第1套')]")).click()
以下方式均错误:
1、不加* 不行
driver.findElement(By.xpath("//[@text='软件测试基础--中级--第1套']")).click();
2、加括号不行
driver.findElement(By.xpath("//*[@text()='软件测试基础--中级--第1套']")).click();