AMRT 3D数字孪生引擎介绍
AMRT3D引擎是一款融合了眸瑞科技的AMRT格式与轻量化处理技术为基础,以降本增效为目标,支持多端发布的一站式纯国产自研的CS架构项目开发引擎。 引擎包括场景搭建、UI拼搭、零代码交互事件、光影特效组件、GIS/BIM组件、实时数据对接等多种功能,目前主要应用于智慧园区、工厂、展厅、景区、水利、城市等3D数字孪生项目。
AMRT 3D数字孪生引擎架构

AMRT 3D数字孪生引擎底层技术
| AMRT格式
眸瑞科技自主研发 AMRT格式
2022年6月,在国家科技部科技成果鉴定中心的成果评定中,AMRT标准被评为国际先进成果,AMRT格式入选国家标准。
相对于FBX模型,采用全新的数据底层,存储大小直降10倍; 采用异步加载,大模型速度提升近百倍; 支持所有动画形式和无限个骨骼; 打破瓶颈,网页端即可加载10G以上的模型; 采用全新算法,大幅提升运行帧率;
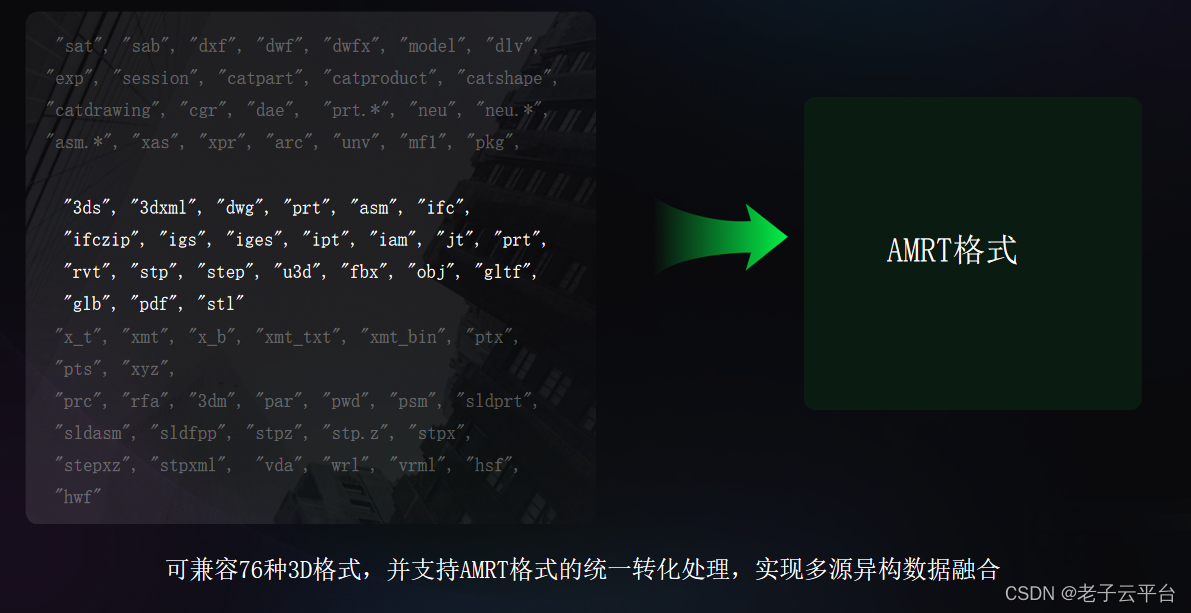
| 统一格式

| 轻量化技术
由眸瑞科技研究的轻量化技术集成了网格减面处理、贴图化处理、实例化处理、贴图合并处理、多层次细节处理、切块分层处理、网格数据清理、数据压缩处理和模型格式转换等核心技术。 2022年6月,集成了轻量化全栈技术的全自动模型轻量化处理引擎,被国家科技部科技成果鉴定中心评定为“国际领先成果”。
| 轻量化应用
眸瑞网络自研的轻量化技术可处理覆盖的场景全面,通过全自动算法摆脱了传统人工手动轻量化模式,功能涵盖单模型、BIM、CAD、蒙皮动画和倾斜摄影等。 通过多重算法,对不同的应用场景、复杂模型、大体积模型都可在极短的时间内做出最优的轻量处理,并保证模型大体效果与轻量处理前无明显肉眼变化,极大的减少了传统处理时长和人工成本。保证大场景加载快速,运行流畅,渲染帧数大幅提升。
| 轻量化效果

| 轻量化效果

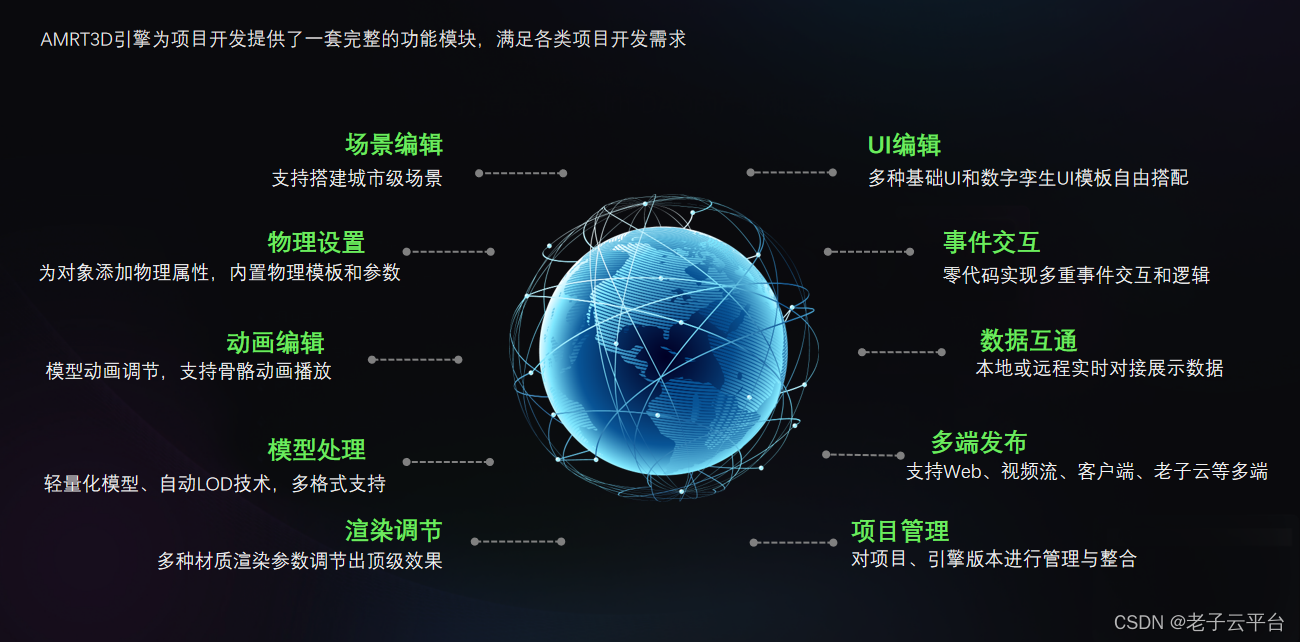
AMRT 3D功能

| 扩展功能

| 模型展示

| 轻量化应用

| 场景搭建

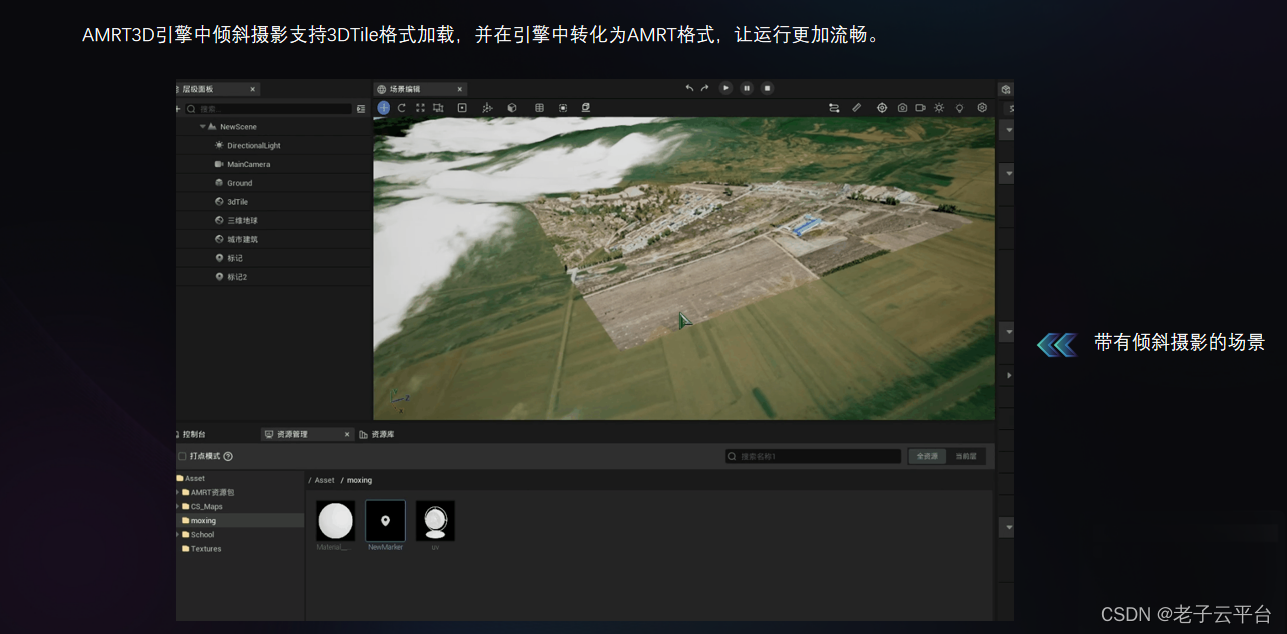
| 倾斜摄影场景

| GIS场景

| BIM场景

| 大场景优化

| 数据信息融合

| 动态数据加载

| 综合场景展示

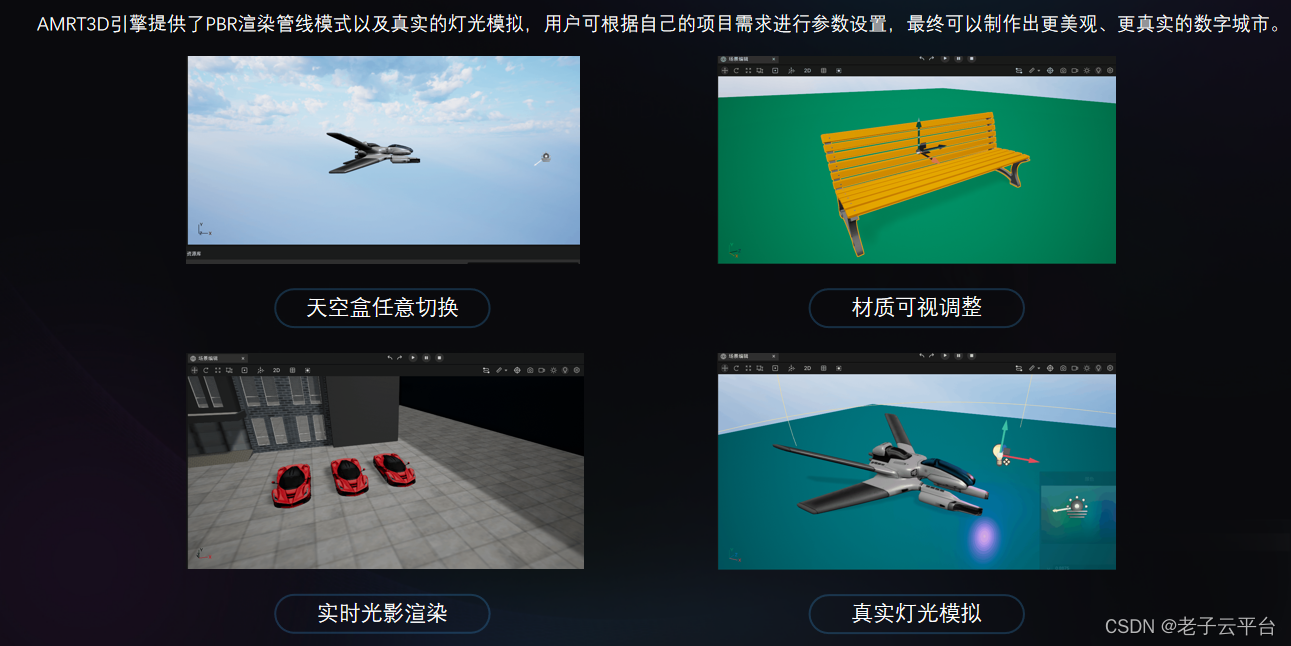
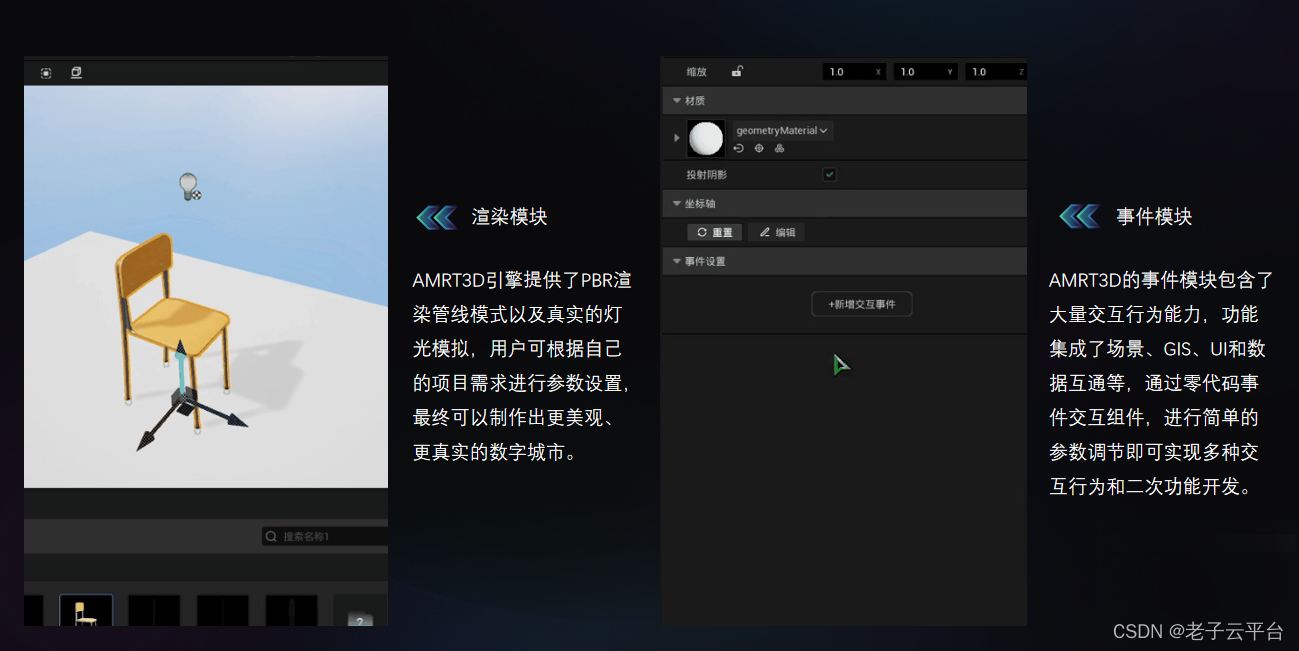
| 渲染效果

| 路径效果

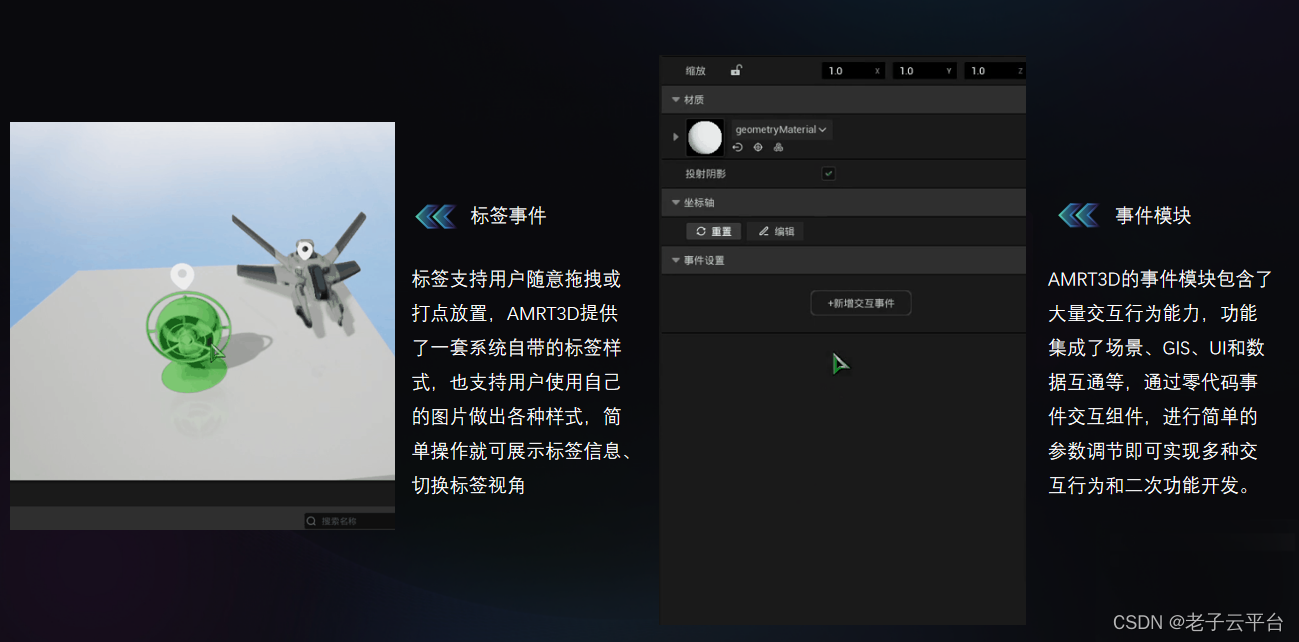
| 零代码事件

| 资源库

| 渲染与交互

| UI与数据

| 一键多端发布

AMRT 3D应用案例

| web端项目

| 客户端/视频流项目