提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、概念
- 二、使用步骤
- 1.获取DOM对象
- 2.操作元素内容
- 3.属性修改
- 3.1.常用属性修改
- 3.2.控制样式属性
- 3.3.操作类名(className) 操作CSS
- 3.4.操作表单元素属性
- 3.5.自定义属性
- 4.间歇函数
- 5.案例举例
- 5.1.随机抽奖
- 5.2.用户注册倒计时
- 5.3.轮播图定时版播放
- 总结
前言
ECMAScript 简称 ES 它提供了一套语言标准规范,如变量、数据类型、表达式、语句、函数等语法规则都是由 ECMAScript 规定的。浏览器将 ECMAScript 大部分的规范加以实现,并且在此基础上又扩展一些实用的功能,这些被扩展出来的内容我们称为 Web APIs。
一、概念
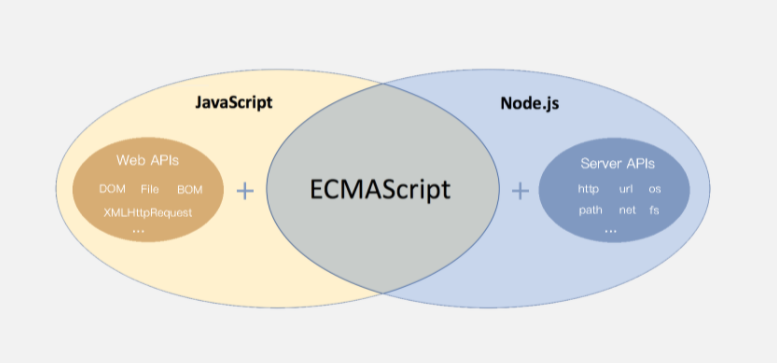
1.ECMAScript 与 JavaScript 的关系

ECMAScript 运行在浏览器中然后再结合 Web APIs 才是真正的 JavaScript,Web APIs 的核心是 DOM 和 BOM。
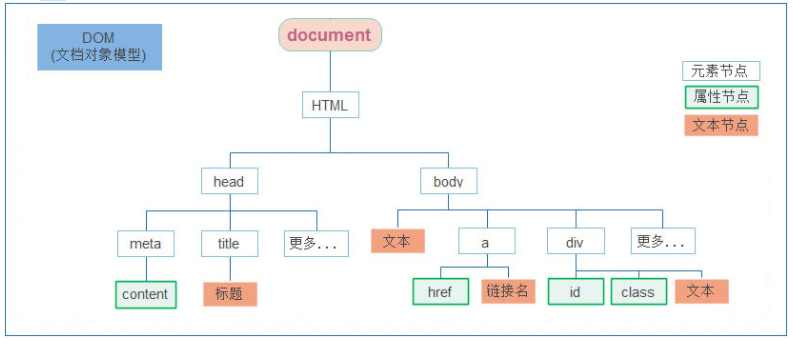
2.DOM 树

-
【元素节点】其实就是 HTML 标签,如上图中 head、div、body 等都属于元素节点。
-
【属性节点】是指 HTML 标签中的属性,如上图中 a 标签的 href 属性、div 标签的 class 属性。
-
【文本节点】是指 HTML 标签的文字内容,如 title 标签中的文字。
-
【根节点】特指 html 标签。
-
其它…
二、使用步骤
1.获取DOM对象
-
querySelector 满足条件的第一个元素
-
querySelectorAll 满足条件的元素集合 返回伪数组
-
了解其他方式
getElementById
getElementsByTagName
代码如下(示例):
const p = document.querySelector('p') // 获取第一个p元素
const lis = document.querySelectorAll('li') // 获取第一个p元素
2.操作元素内容
通过修改 DOM 的文本内容,动态改变网页的内容。
- innerText 将文本内容添加/更新到任意标签位置,文本中包含的标签不会被解析。
- innerHTML 将文本内容添加/更新到任意标签位置,文本中包含的标签会被解析。
代码如下(示例):
intro.innerHTML = '嗨~ 我叫韩梅梅!'
intro.innerHTML = '<h4>嗨~ 我叫韩梅梅!</h4>'
3.属性修改
3.1.常用属性修改
- 直接能过属性名修改,最简洁的语法
pic.src = './images/lion.webp'
pic.width = 400;
pic.alt = '图片不见了...'
3.2.控制样式属性
- 应用【修改样式】,通过修改行内样式 style 属性,实现对样式的动态修改。如要遇到 css 属性中包含字符 - 时,要将 -
去掉并将其后面的字母改成大写,如 background-color 要写成 box.style.backgroundColor
// 获取 DOM 节点
const box = document.querySelector('.intro')
box.style.color = 'red'
box.style.width = '300px'
// css 属性的 - 连接符与 JavaScript 的 减运算符
// 冲突,所以要改成驼峰法
box.style.backgroundColor = 'pink'
3.3.操作类名(className) 操作CSS
// 获取 DOM 节点
const box = document.querySelector('.intro')
box.className = 'pink'
let box = document.querySelector('div')
// add是个方法 添加 追加
box.classList.add('active')
// remove() 移除 类
box.classList.remove('one')
// 切换类
box.classList.toggle('one')
3.4.操作表单元素属性
- 获取:DOM对象.属性名
- 设置:DOM对象.属性名= 新值
// 1. 获取元素
let input = document.querySelector('input')
// 2. 取值或者设置值 得到input里面的值可以用 value
// console.log(input.value)
input.value = '小米手机'
input.type = 'password'
// 2. 启用按钮
let btn = document.querySelector('button')
// disabled 不可用 = false 这样可以让按钮启用
btn.disabled = false
// 3. 勾选复选框
let checkbox = document.querySelector('.agree')
checkbox.checked = false
3.5.自定义属性
- 标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如:
disabled、checked、selected - 自定义属性:
-在html5中推出来了专门的data-自定义属性 - 在标签上一律以data-开头
-在DOM对象上一律以dataset对象方式获取
<div data-id="1"> 自定义属性 </div>
<script>
// 1. 获取元素
let div = document.querySelector('div')
// 2. 获取自定义属性值
console.log(div.dataset.id)
</script>
4.间歇函数
setInterval 是 JavaScript 中内置的函数,它的作用是间隔固定的时间自动重复执行另一个函数,也叫定时器函数。
<script>
// 1. 定义一个普通函数
function repeat() {
console.log('不知疲倦的执行下去....')
}
// 2. 使用 setInterval 调用 repeat 函数
// 间隔 1000 毫秒,重复调用 repeat
setInterval(repeat, 1000)
</script>
5.案例举例
5.1.随机抽奖
<body>
<div class="wrapper">
<strong>传智教育年会抽奖</strong>
<h1>一等奖:<span id="one">???</span></h1>
<h3>二等奖:<span id="two">???</span></h3>
<h5>三等奖:<span id="three">???</span></h5>
</div>
<script>
//1.随机函数
function randam1(n, m) {
return Math.floor(Math.random() * (m - n + 1) + n)
}
//已知数组长度N
function randam2(N) {
return Math.floor(Math.random() * N)
}
console.log(randam1(1, 4)); //M floor
//2.获取元素
const arr = ['张飞', '关羽', '刘备', '黄忠', '诸葛亮', '周瑜']
const h1 = document.querySelector('h1')
const h3 = document.querySelector('h3')
const h5 = h3.nextElementSibling
//3.调用函数并在数组中删除已选内容,再在页面中更改内容 重复此步骤
let a1 = randam2(arr.length) //let
h1.innerHTML = `一等奖:${arr[a1]}`
arr.splice(a1, 1)
let a3 = randam2(arr.length)
h3.innerHTML = `二等奖:${arr[a3]}`
arr.splice(a3, 1)
let a5 = randam2(arr.length)
h5.innerHTML = `三等奖:${arr[a5]}`
//可以获取 one two three 然后更改内容one.innerHTML=arr[a1]
</script>
</body>
5.2.用户注册倒计时
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button class="btn">我已经阅读用户协议(5)</button>
<script>
const btn = document.querySelector('.btn')
let timeId = 5
btn.innerHTML = `我已经阅读用户协议(5)`
btn.disabled = true //disabled
const n = setInterval(function () {
timeId--
btn.innerHTML = `我已经阅读用户协议(${timeId})`
if (timeId === -1) {
clearInterval(n)
btn.innerHTML = `同意`
btn.disabled = flase
}
}, 1000)
</script>
</body>
5.3.轮播图定时版播放
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
//2.获取元素
const img = document.querySelector('.slider-wrapper img')
const p = document.querySelector('.slider-footer p')
const sdf = document.querySelector('.slider-footer ')
const li = document.querySelectorAll('.slider-indicator li')
let i = 0
//3.轮播图定时版
function render(n) {
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
img.src = sliderData[n].url
p.innerHTML = `${sliderData[n].title}`
sdf.style.background = sliderData[n].color //style
document.querySelector('.active').classList.remove('active')
li[n].classList.add('active')
}
setInterval(function () {
i = i >= sliderData.length ? 0 : i //=
render(i)
i++
}, 1000)
// document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')
</script>
</body>
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。