上一篇:
【UE4 第一人称射击游戏】21-添加动态扩散准心
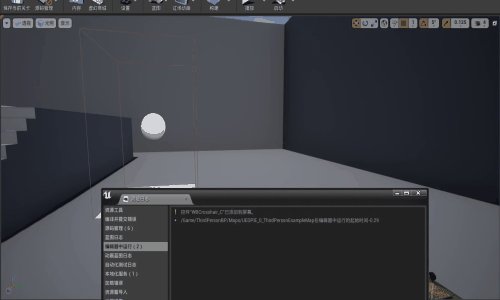
本篇效果:
当角色触碰到弹药箱后,玩家的后备弹夹就会多50发子弹,并且触碰到弹药箱后,会播放相应的声音和粒子特效。

步骤:
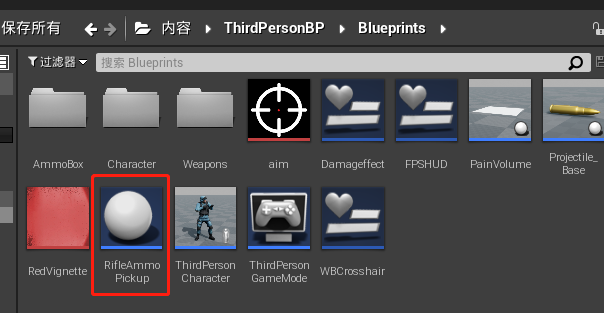
新建一个蓝图类(父类为Actor),命名为“RifleAmmoPickup”,表示可以拾取的弹药

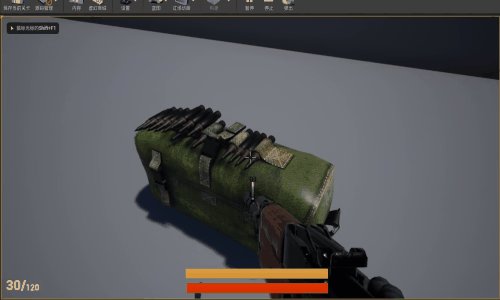
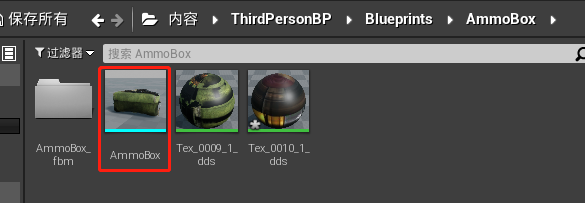
从网上下载一个弹药箱模型(地址:https://www.aigei.com/s?tab=file&type=3d&q=%E5%BC%B9%E8%8D%AF%E7%AE%B1),导入UE4中,如下图所示,我们需要一个外形像弹药箱的静态网格体

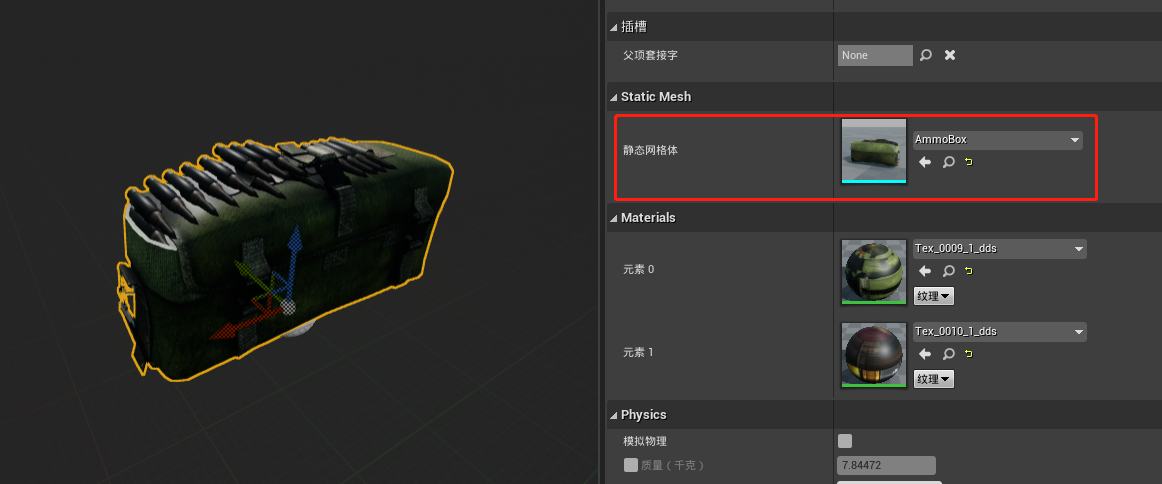
打开“RifleAmmoPickup”,添加一个静态网格体组件

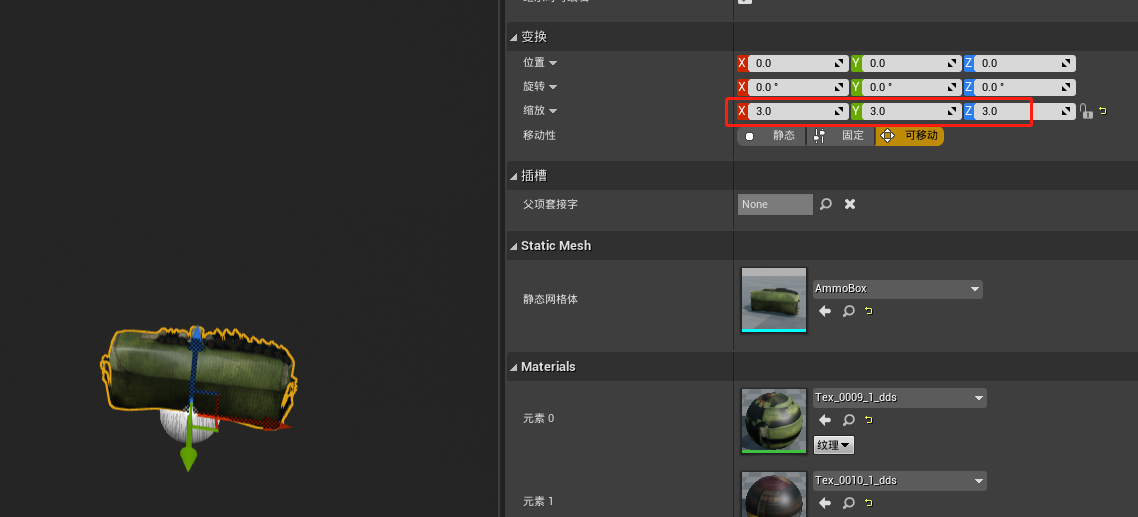
静态网格体选择刚才导入的“AmmoBox”

将弹药箱大小扩大3倍

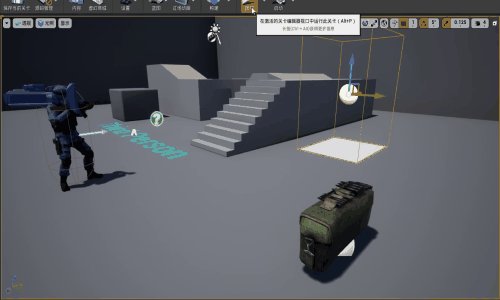
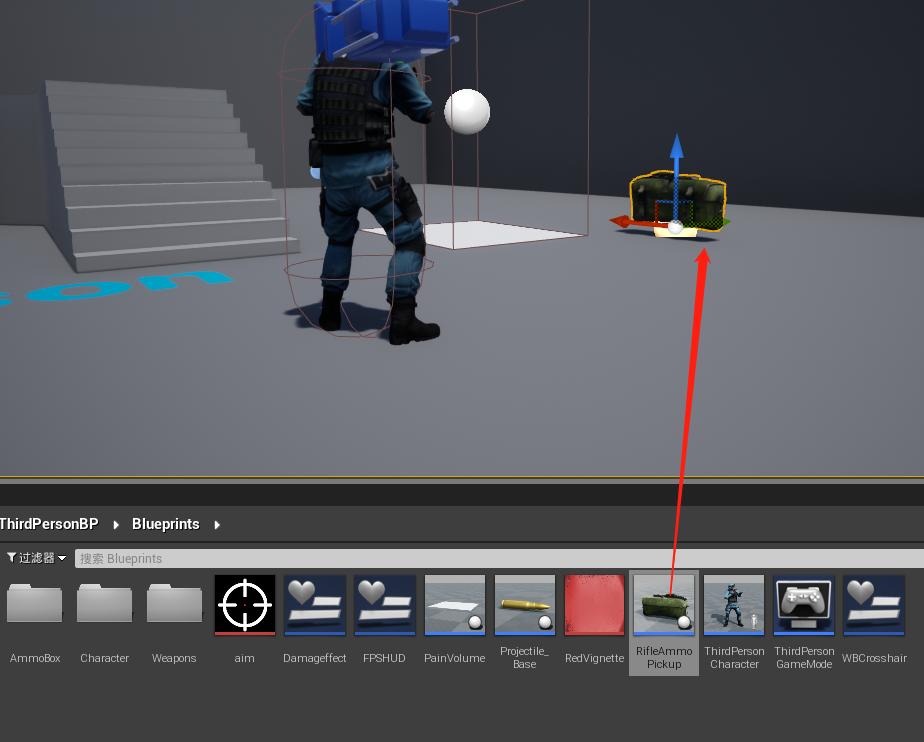
拖入到视口中

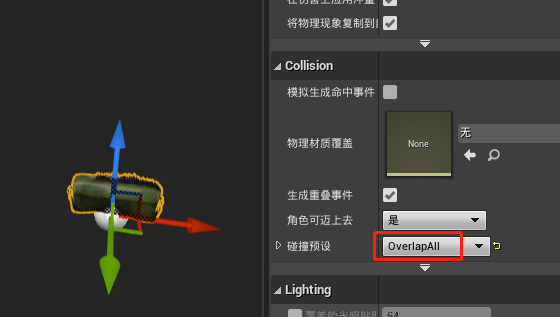
运行游戏,发现角色会与弹药箱有碰撞,因此将碰撞预设改为OverlapAll,这样角色行走时就可以直接穿过弹药箱

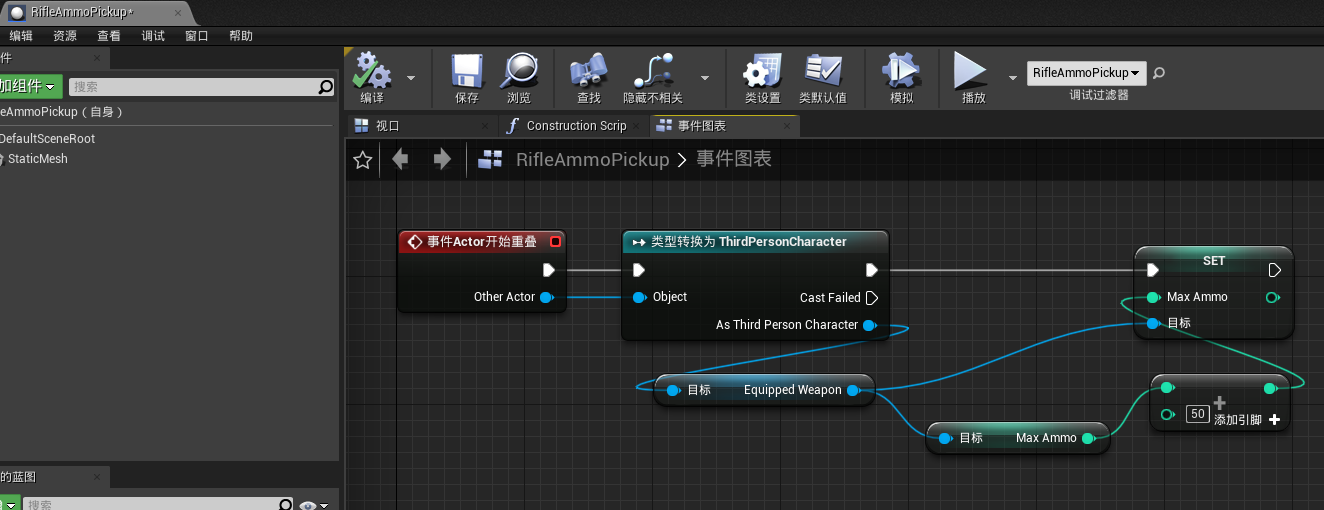
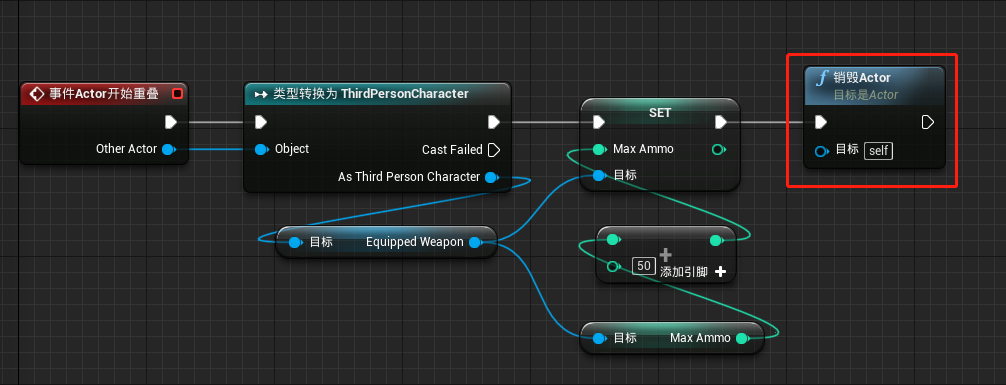
在事件图表中添加如下节点,当角色触碰到弹药箱后,就将剩余的弹药数量在原先的基础上+50

拾取弹药后,就将场景中的弹药箱删除

接下来我们希望拾取弹药后有个拾取音效。
我下载的音效是这个:https://www.aigei.com/s?q=%E6%8B%BE%E5%8F%96%E5%BC%B9%E8%8D%AF
下载的是mp3格式,然后转成wav格式。在线转换格式的网址:https://www.aconvert.com/cn/video/mp4-to-gif/
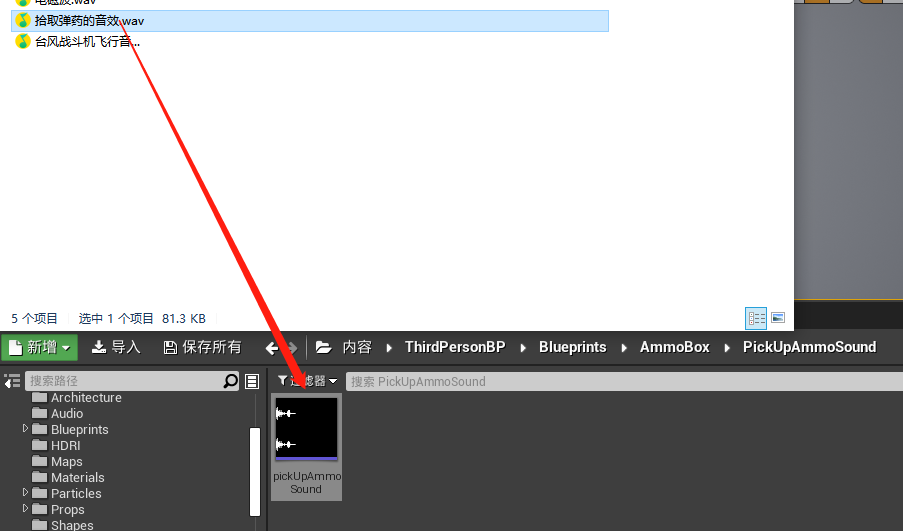
将音效导入UE4,重名为“pickUpAmmoSound”

添加如下节点:
在位置处生成发射器节点的作用是,当拾取弹药后触发粒子特效;
在位置处生成音效的作用是,当拾取弹药后播放音效“pickUpAmmoSound”

此时运行游戏效果如文章开头所示。





![LeetCode[剑指offer 40]最小的k个数](https://img-blog.csdnimg.cn/img_convert/fc4126d762ee9f82d66a93b9b722ad6a.png)











![【系列01】java运算符及运算符优先级[附带目录 按需服用]](https://img-blog.csdnimg.cn/9dd9dbad81184af6a8f191f7ee27e8eb.png)