常见的几种实现方式
1 基于spring security 的remember me 功能
localStorage
除非主动清除localStorage 里的信息 ,不然永远存在,关闭浏览器之后下次启动仍然存在
存放数据大小一般为5M
不与服务器进行交互通信
cookies
可以手动设置过期时间,关闭浏览器之后就清除了
存放数据大小一般为4K
每次请求都会被传送到服务器
增加一个remeber me的标签 在登录页中

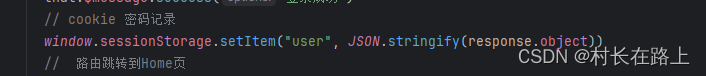
在登录方法中 添加如下代码 登录成功写入cookie

在js模块
挂载 getCookie 函数

methods 方法中实现 三个函数 getCookie setCookie clearCookie
getCookie

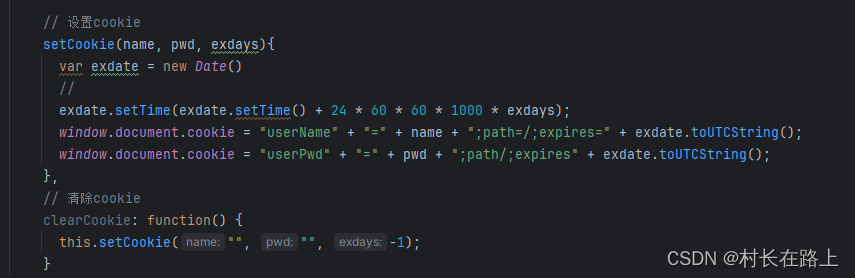
setCookie clearCookie

完整代码
<template>
<div class="login_container"> <!-- 绘制全页面背景色-->
<div class="login_box"> <!-- 绘制登录白色盒子-->
<div class="avatar_box"> <!-- 白色盒子内 头像区域 引入logo -->
<img src="../assets/gezi.png" alt="" />
</div>
<!-- 登录表单区域 ref定义一个响应式对象loginForm :model属性绑定方式 表单所有数据都自动同步到loginForm对象上
:rules是el-form组件通过属性绑定,添加数据验证行为
-->
<el-form ref="loginForm" :model="loginForm" :rules="rules" label-width="80px" class="login_form" > <!-- 需要把输入框放到页面偏下的位置,login_form加一个定位器-->
<!-- 用户名 -->
<el-form-item label="用户">
<el-input :prefix-icon="User" v-model="loginForm.username" placeholder="请输入用户名"> </el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item label="密码">
<el-input :prefix-icon="Lock" v-model="loginForm.password" type="password" placeholder="请输入密码" show-password></el-input>
</el-form-item>
<!-- 按钮区域 -->
<el-row justify="end"> <!-- 设置按钮在右边靠齐" -->
<el-form-item class="btn"> <!-- 按钮区域定义一个类 按钮向右对齐-->
<el-button type="primary" @click="login" style="width: 100%; margin-top: 5px">登录</el-button>
<!-- <el-button @click="register">没有注册,请注册</el-button>-->
</el-form-item>
<el-form-item>
<el-checkbox label="记住我" v-model="checked"></el-checkbox>
</el-form-item>
</el-row>
</el-form>
</div>
</div>
</template>
<script >
import qs from 'qs'
//页面上按需引入icon
import { User, Lock } from "@element-plus/icons-vue"
import ElMessage from "element-plus";
import { onMounted} from "vue";
export default {
name: "Login",
setup() {
let sub_btn = () => {
if (!loginForm.username || !loginForm.password) {
ElMessage.error("账户或者密码不能为空");
}
};
//引用的图标通过Setup进行注册
return {
User,
Lock,
sub_btn,
};
},
mounted() {
this.getCookie()
},
data(){
return{
// 登录表单的数据绑定对象
loginForm: {
username: '',
password: ''
},
rules:{ // 验证规则对象
// name为验证规则数组,每个验证规则都是一个数组 trigger表示触发验证机制,blur鼠标失去焦点时触发本次验证行为
username: [{ required: true, message: '请输入用户名', trigger: 'blur'}],
password: [
{ required: true, message: '请输入密码', trigger: 'blur'},
{ min: 3, max: 15, message: '密码长度6到15个字符', trigger: 'blur'}],
}
}
},
methods:{
login(){
const that = this
this.$refs.loginForm.validate(async valid => {
if (!valid) return
// 将loginForm对象转换为查询字符串
var data = qs.stringify(this.loginForm)
// 由于data属性是一个json对象,需要进行解构赋值{data:result},进行状态码判断
await this.$http.post('/api/doLogin',data).then(function (response){
if (response.data.status === 200){
console.log('登录成功')
that.$message.success("登录成功")
// cookie 密码记录
window.sessionStorage.setItem("user", JSON.stringify(response.object))
// 路由跳转到Home页
that.$router.push('/home')
}else {
console.log('登录失败,api后端接口状态',response.data.status)
that.$message.error("登录失败后端接口状态码"+response.data.status)
}
})
});
// 判断复选框是否被勾选 勾选在调用cookie 方法
if (this.checked === true) {
// 过期天数为7天
this.setCookie(this.loginForm.username, this.loginForm.password, 7)
}else{
// 清除cookie
}
},
register(){
this.$router.push('/LoginRegister')
},
// 读取cookie
getCookie: function (){
if (document.cookie.length > 0) {
// cookie 分割成一个个独立的 key value 形式
let arr = document.cookie.split(";")
for (var i = 0; i < arr.length; i++){
var arr2 = arr[i].split('=')
if (arr2[0] === 'userName') {
this.loginForm.username = arr2[1]
} else if (arr2[0] === 'userPwd'){
this.loginForm.password = arr2[1]
}
}
}
},
// 设置cookie
setCookie(name, pwd, exdays){
var exdate = new Date()
//
exdate.setTime(exdate.setTime() + 24 * 60 * 60 * 1000 * exdays);
window.document.cookie = "userName" + "=" + name + ";path=/;expires=" + exdate.toUTCString();
window.document.cookie = "userPwd" + "=" + pwd + ";path/;expires" + exdate.toUTCString();
},
// 清除cookie
clearCookie: function() {
this.setCookie("", "", -1);
}
}
//
}
</script>