楼主家里的台式电脑有一段时间进不了桌面,一度很困扰。
最开始发现有一个存储盘没有显示,拆开主机盖,把显卡、内存、硬盘都重新往紧压了下。重新开机后,显示器还是黑的。
表现为主机启动的声音正常,显示器没有信号接入然后休眠。
由于之前出现过HDMI线缆松动显示器灰屏的情况,所以就检查和多次重新插拔了HDMI线缆再重启了电脑,问题依旧。
难道是显卡松动了?这样怀疑着,然后拆下显卡,看了下也没有发现问题,插好压紧后开机问题依然还在。
有没有可能是显示器问题呢?细想了下,显示器是惠普的,没摔没碰,因此显示器损坏也不太可能。
内存条也重新插拔了下,问题仍然没有解决。
经历了这些尝试,我在想难道是显卡坏了,可又觉得无缘无故显卡烧了概率太低了。
中间有大半年时间没有再去排查。
过年期间需要再次用到台式电脑,开机还是如前面描述的问题。
这次想着死马当活马医,姑且再试最后一次吧。
这次比较理性,觉得显示器问题可以排除,开机后从声音判断CPU也正常运行,机械硬盘即使线缆松动了也不会影响开机进系统。
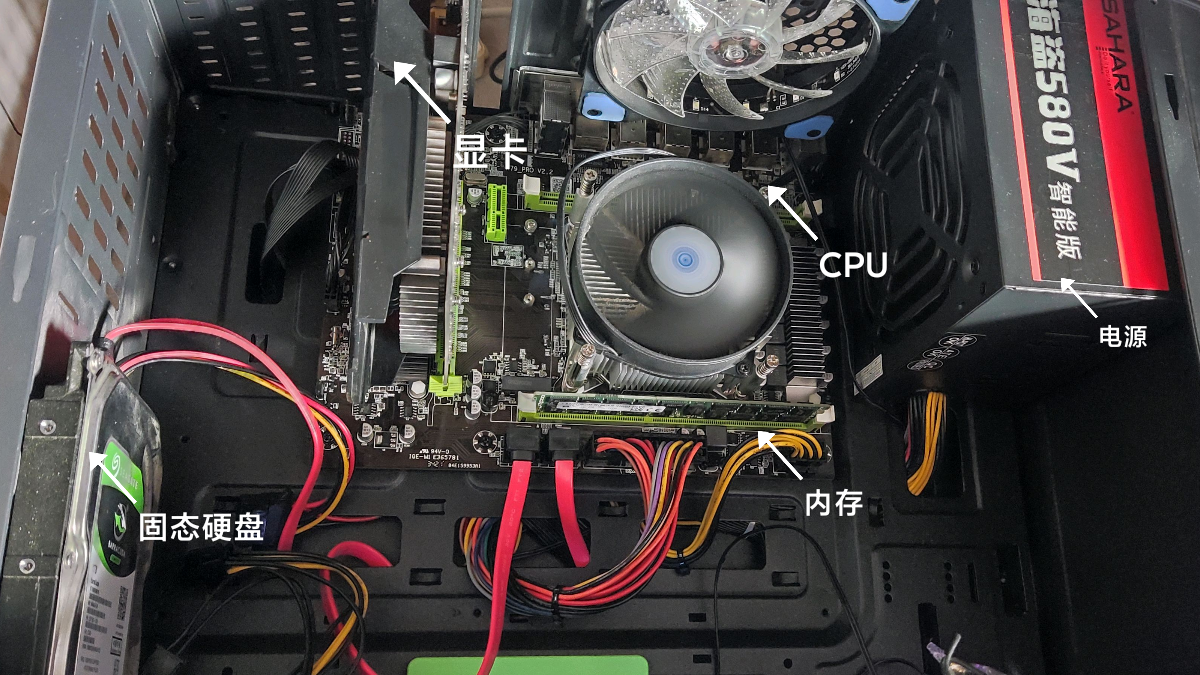
那么问题就只能聚焦在显卡、内存以及机箱内部排线了。
首先是检查机箱排线,黑色的是电源线,既然CPU风扇、显卡风扇都能正常旋转,那么电源线应该没问题;红色线缆是数据线,依次全部排查并把插头重新插了一遍。
至此,线缆问题也可以排除。
然后,就是显卡,实话说我还是很担心显卡出了问题,毕竟主机正常显示器进不了系统绝大多数问题出在显卡。于是再次将显卡拆下,擦拭了上面的灰尘然后将其用力按压直至铜芯埋在卡槽里。
这样一来,显卡问题也可以排除。
最后就剩内存条了,拔下了16g内存条,小心压紧。开机,当出现跳主板数据的那一刻,自己明白整好了。
以前从未对内存太重视,总是觉得它只是影响显示的帧率以及流畅度,经历过这次事件终于是明白了内存对台式机的重要。