下载了一个代码,加载obj模型;它的参数在xaml里,模型加载出来刚好;
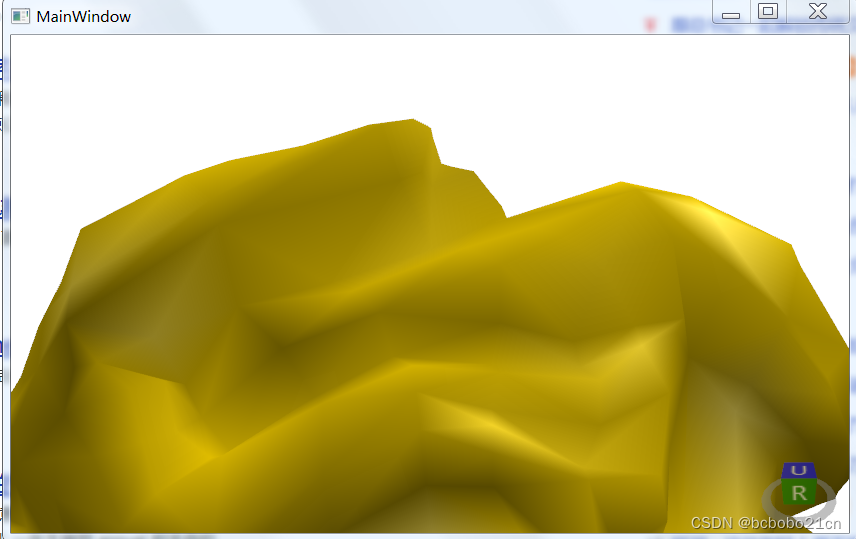
然后加载另一个obj模型;加载出来之后大,偏到很高和左的位置;
它之前的摄像机位置, Position="9.9475983006414E-14,91.037123633789,414.387754871885";
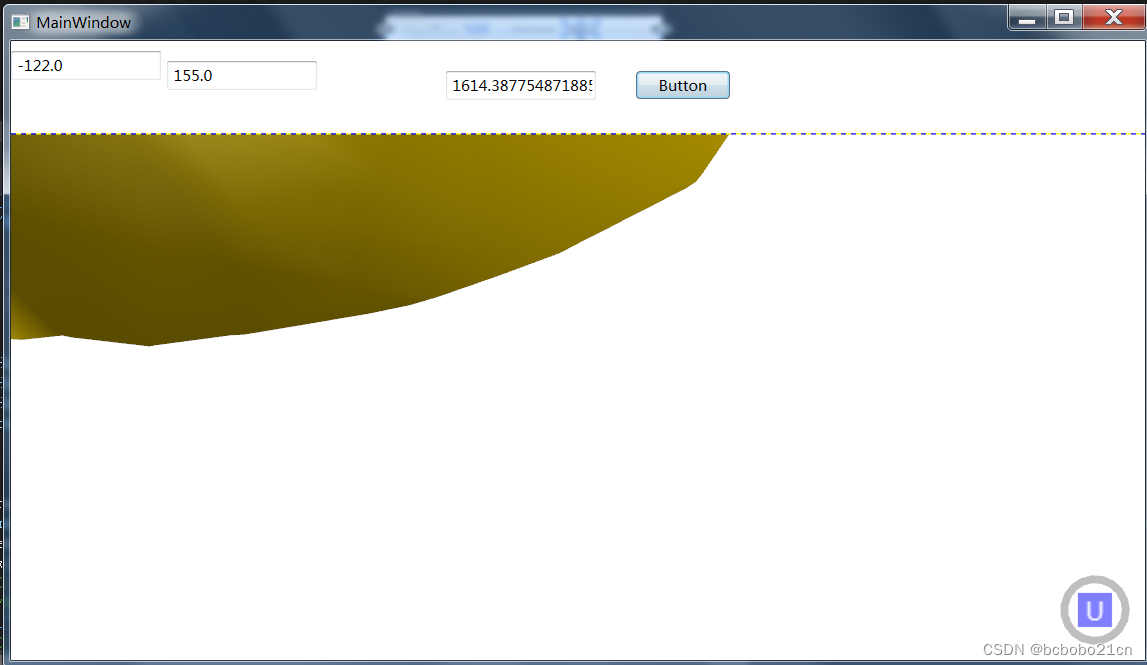
自己改为 Position="-2.0, 5.0, 1614.387754871885",再用鼠标操作一阵,如下;

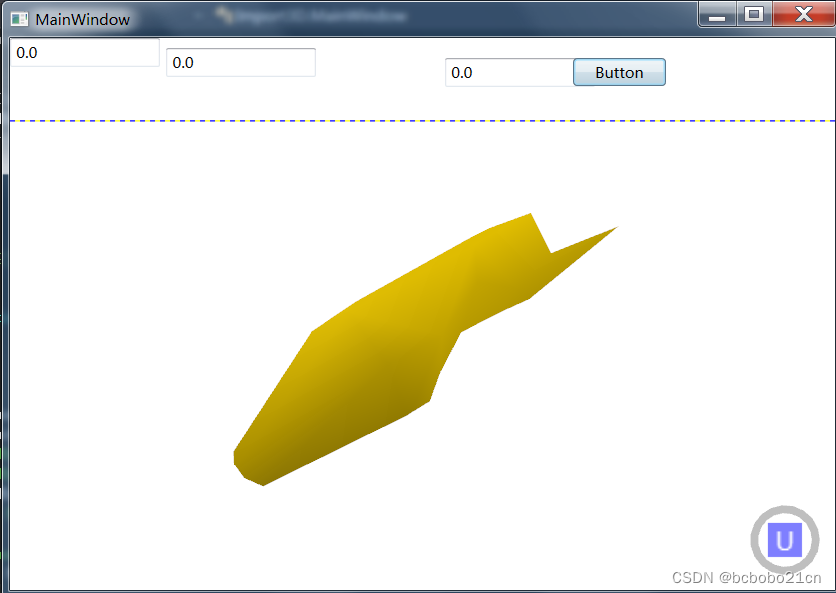
之前它是显示在整个窗口;下面把Grid分为2部分;上部作为参数调整;

初始参数出来的如下;

调一阵后如下;

代码如下;
<Window x:Class="Import3D.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:helix="http://helix-toolkit.org/wpf"
Title="MainWindow" WindowState="Maximized">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="15*" />
<RowDefinition Height="85*" />
</Grid.RowDefinitions>
<Grid Grid.Row="1">
<TextBox x:Name="textBox1" HorizontalAlignment="Left" Height="23" Text="-2.0" VerticalAlignment="Top" Width="120" IsEnabled="True" Margin="0,-66,0,0"/>
<TextBox x:Name="textBox2" HorizontalAlignment="Left" Height="23" Text="5.0" VerticalAlignment="Top" Width="120" IsEnabled="True" Margin="125,-58,0,0"/>
<TextBox x:Name="textBox3" HorizontalAlignment="Left" Height="23" Text="1614.387754871885" VerticalAlignment="Top" Width="120" IsEnabled="True" Margin="348,-50,0,0"/>
<Button x:Name="button" Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" Margin="500,-50,0,0" Click="button_Click"/>
</Grid>
<Grid Grid.Row="2">
<helix:HelixViewport3D >
<helix:HelixViewport3D.Camera>
<PerspectiveCamera x:Name="mycame1" FieldOfView="45" FarPlaneDistance="1098.9153169227836" LookDirection="0,0,-414.387754871885" NearPlaneDistance="0.1" Position="-2.0, 5.0, 1614.387754871885" UpDirection="0,1,0"/>
</helix:HelixViewport3D.Camera>
<helix:DefaultLights></helix:DefaultLights>
<!--<helix:FileModelVisual3D x:Name="model1" Source="C:\Users\Administrator\Desktop\simplexaml\simplexaml\bridgesimple712r.obj" />-->
<!--<helix:SphereVisual3D></helix:SphereVisual3D>-->
<ModelVisual3D x:Name="model"></ModelVisual3D>
<!--<helix:FileModelVisual3D x:Name="model1" Source="D:\3dmax\ez\ez.obj" />-->
</helix:HelixViewport3D>
</Grid>
</Grid>
</Window>using HelixToolkit.Wpf;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Media.Media3D;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace Import3D
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
ObjReader CurrentHelixObjReader = new ObjReader();
//Model3DGroup MyModel = CurrentHelixObjReader.Read(@".\objFile\ez.obj");
//Model3DGroup MyModel = CurrentHelixObjReader.Read(@".\objFile\航天器.3ds");
Model3DGroup MyModel = CurrentHelixObjReader.Read(@".\objFile\ateneal.obj");
// Model3DGroup MyModel = CurrentHelixObjReader.Read(@"C:\Users\Administrator\Desktop\simplexaml\simplexaml\bridgesimple712r.obj");
// Display the model
model.Content = MyModel;
}
private void button_Click(object sender, RoutedEventArgs e)
{
Point3D p1 = new Point3D(Double.Parse(textBox1.Text.ToString()), Double.Parse(textBox2.Text.ToString()), Double.Parse(textBox3.Text.ToString()));
mycame1.Position = p1;
}
//Model3DGroup group = Load(@"C:\Jack_Shephard\Jack_Shephard.obj");
//public static Model3DGroup Load(string path)
//{
// if (path == null)
// {
// return null;
// }
// Model3DGroup model = null;
// string ext = System.IO.Path.GetExtension(path).ToLower();
// switch (ext)
// {
// case ".3ds":
// {
// var r = new HelixToolkit.Wpf.StudioReader();
// model = r.Read(path);
// break;
// }
// case ".lwo":
// {
// var r = new HelixToolkit.Wpf.LwoReader();
// model = r.Read(path);
// break;
// }
// case ".obj":
// {
// var r = new HelixToolkit.Wpf.ObjReader();
// model = r.Read(path);
// break;
// }
// case ".objz":
// {
// var r = new HelixToolkit.Wpf.ObjReader();
// model = r.ReadZ(path);
// break;
// }
// case ".stl":
// {
// var r = new HelixToolkit.Wpf.StLReader();
// model = r.Read(path);
// break;
// }
// case ".off":
// {
// var r = new HelixToolkit.Wpf.OffReader();
// model = r.Read(path);
// break;
// }
// default:
// throw new InvalidOperationException("File format not supported.");
// }
// return model;
//}
}
}

















![Sqli-labs靶场第9关详解[Sqli-labs-less-9]](https://img-blog.csdnimg.cn/direct/964bfff361e44d4e948ecdf42242e2aa.png)