Fiber树构造
- 在React运行时中,fiber树构造位于 react-reconciler 包
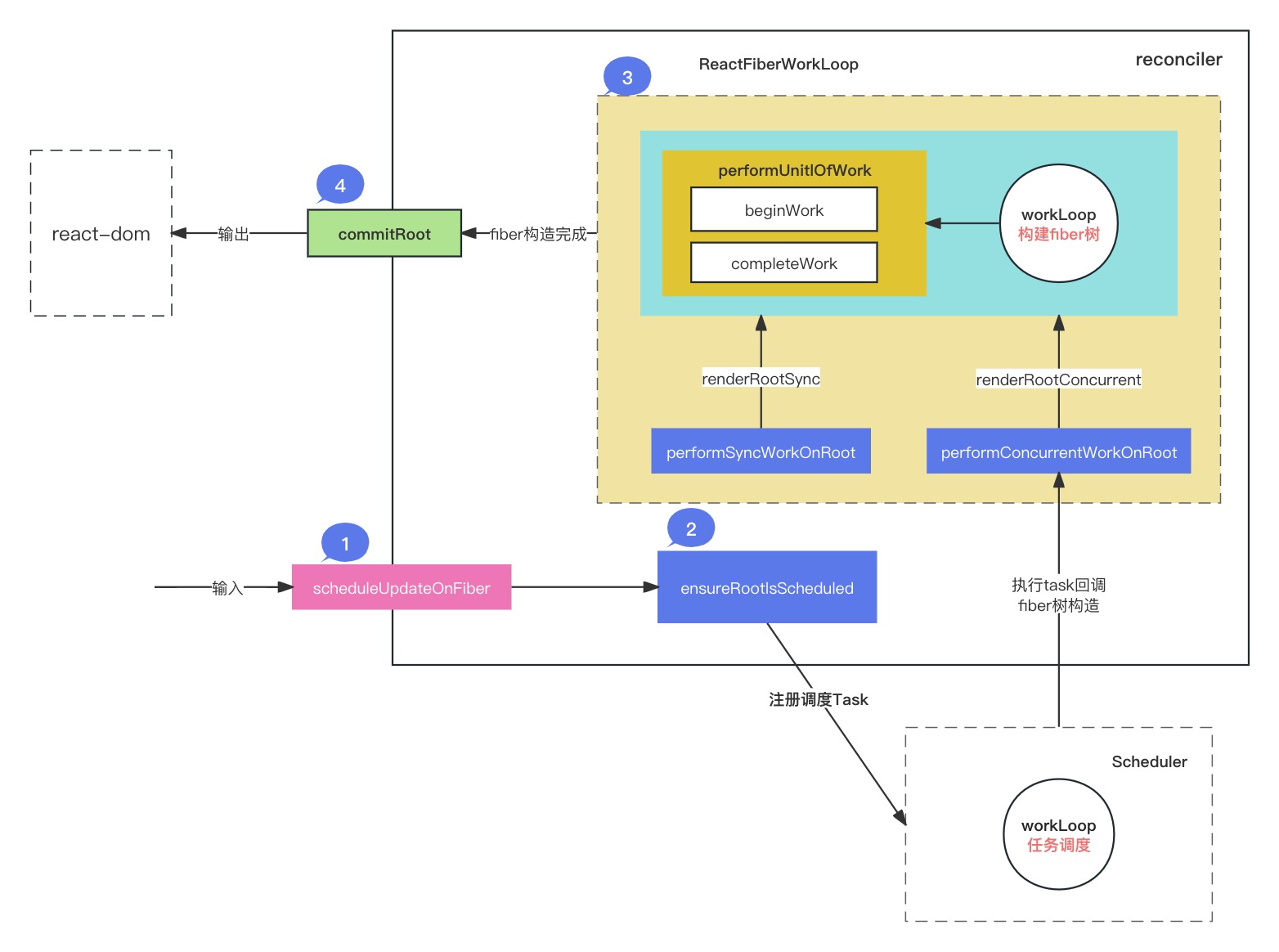
- 在正式解读 fiber 树构造之前,再次回顾一下renconciler的4个阶段

- 1.输入阶段:衔接react-dom包,承接fiber更新请求
- 2.注册调度任务:与调度中心(scheduler包)交互,注册调度任务task,等待任务回调
- 3.执行任务回调:在内存中构造出fiber树和DOM对象,也是fiber树构造的重点内容
- 4.输出:与渲染器(react-dom)交互,渲染DOM节点.
- fiber树构造处于上述第3个阶段,可以通过不同的视角来理解fiber树构造在React运行时中所处的位置:
- 从scheduler调度中心的角度来看,它是任务队列taskQueue中的一个具体的任务回调(task.callback).
- 从React工作循环的角度来看,它属于fiber树构造循环
- 由于fiber树构造源码量比较大,本系列根据React运行的内存状态,分为2种情况来说明:
- 1.初次创建:
- 在React应用首次启动时,界面还没有渲染
- 此时并不会进入对比过程,相当于直接构造一棵全新的树
- 2.对比更新:
- React应用启动后,界面已经渲染.如果再次发生更新
- 创建新fiber之前需要和旧fiber进行对比
- 最后构造的fiber树有可能是全新的,也可能是部分更新的
- 1.初次创建:
ReactElement, Fiber, DOM 三者的关系
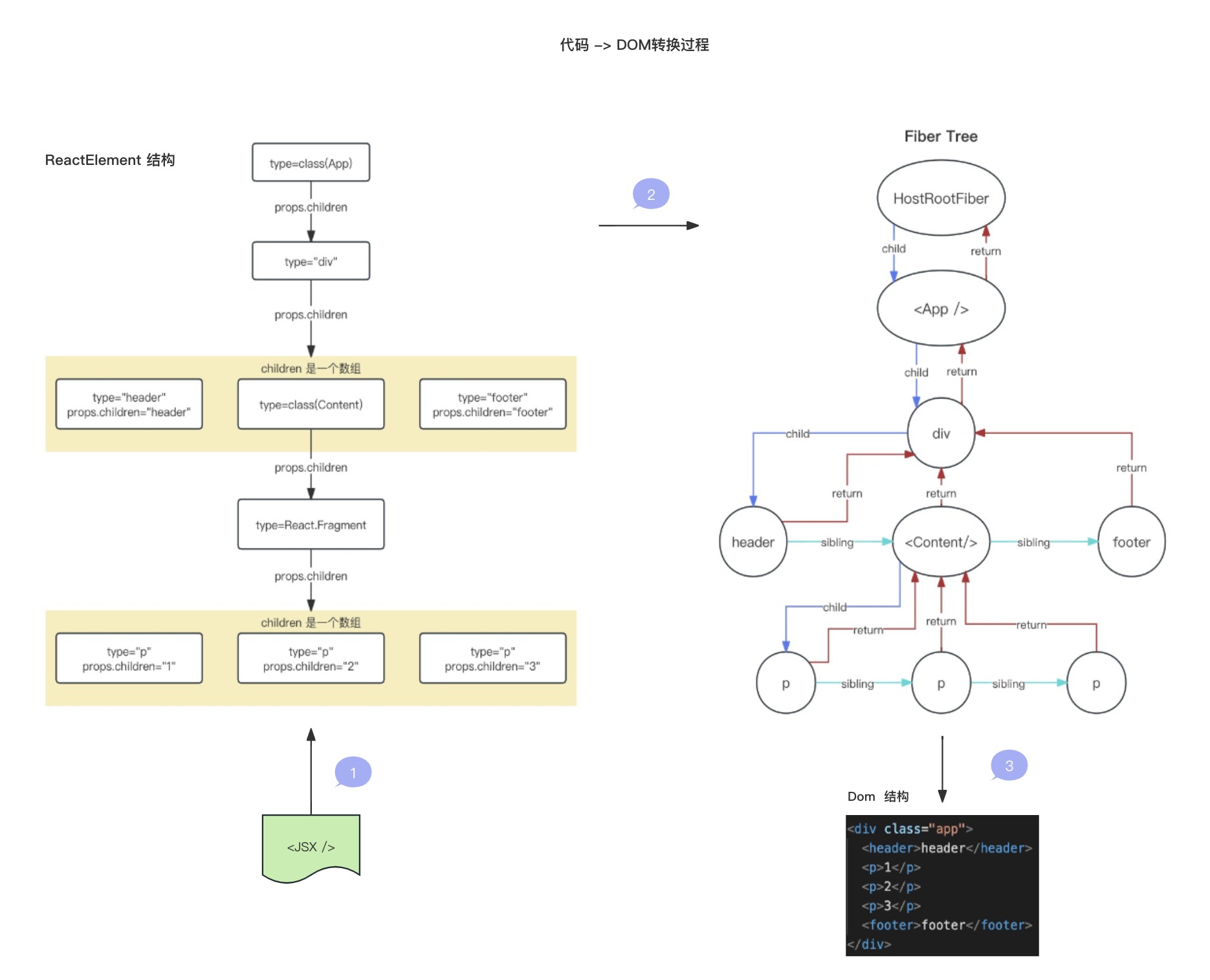
- 这里我们梳理出ReactElement,Fiber,DOM这3种对象的关系
- 1.ReactElement对象(type定义在shared包中)
- 所有采用jsx语法书写的节点,都会被编译器转换
- 最终会以React.createElement(…)的方式
- 创建出来一个与之对应的 ReactElement 对象
- 2.fiber对象(type类型的定义在ReactInternalTypes.js中)
- fiber对象是通过 ReactElement对象进行创建的,
- 多个fiber对象构成了一棵fiber树,fiber树是构造DOM树的数据模型
- fiber树的任何改动,最后都体现到DOM树
-
- DOM对象:文档对象模型
- DOM将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合,也就是常说的DOM树
- JavaScript可以访问和操作存储在DOM中的内容,也就是操作DOM对象,进而触发UI渲染.
- 1.ReactElement对象(type定义在shared包中)
- 它们之间的关系反映了我们书写的JSX代码到DOM节点的转换过程:

- 注意
- 开发人员能够控制的是JSX,也就是ReactElement对象
- fiber树是通过ReactElement生成的
- 如果脱离了ReactElement,fiber树也无从谈起
- 所以是 ReactElement树(不是严格的树结构,为了方便也称为树)驱动fiber树.
- fiber树是DOM树的数据模型,fiber树驱动DOM树
- 开发人员通过编程只能控制ReactElement树的结构
- ReactElement树驱动fiber树,fiber树再驱动DOM树
- 最后展现到页面上所以fiber树的构造过程
- 实际上就是ReactElement对象到fiber对象的转换过程
全局变量
-
从React工作循环的角度来看,整个构造过程被包裹在fiber树构造循环中(对应源码位于ReactFiberWorkLoop.js).
-
在React运行时,ReactFiberWorkLoop.js 闭包中的全局变会随着fiber树构造循环的进行而变化
-
现在查看其中重要的全局变量
// 当前React的执行栈(执行上下文) let executionContext: ExecutionContext = NoContext; // 当前root节点 let workInProgressRoot: FiberRoot | null = null; // 正在处理中的fiber节点 let workInProgress: Fiber | null = null; // 正在渲染的车道(复数) let workInProgressRootRenderLanes: Lanes = NoLanes; // 包含所有子节点的优先级,是workInProgressRootRenderLanes的超集 // 大多数情况下:在工作循环整体层面会使用workInProgressRootRenderlanes let subtreeRenderlanes: Lanes = NoLanes; // 一个栈结构:专门存储当前节点的subtreeRenderlanes const subtreeRenderlanesCursor: StackCursor<Lanes> = createCursor(NoLanes); // fiber构造完后, root节点的状态: completed, errored, suspended等 let workInProgressRootExitStatus: RootExitStatus = RootIncomplete; // 重大错误 let workInProgressRootFatalError: mixed = null; // 整个render期间所使用到的所有lanes let workInProgressRootIncludedLanes: Lanes = NoLanes; // 在render期问披跳过(由于优先级不够)的Lanes:只包括未处理的updates,不包括被复用的fiber节点 let workInProgressRootSkippedLanes: Lanes = NoLanes; // 在render期间被修改过的Lanes let workInProgressRootUpdatedLanes: Lanes = NoLanes; // 防止无限循环和嵌套更新 const NESTED_UPDATE_LIMIT = 50; let nestedUpdateCount: number = 0; let rootWithNestedUpdates: FiberRoot | null = null; const NESTED_PASSIVE_UPDATE_LIMIT = 50; let nestedPassiveUpdateCount: number = 0; //发起更新的时间 let currentEventTime: number = NoTimestamp; let currentEventWiplanes: Lanes = NoLanes; let currentEventPendingLanes: Lanes = NoLanes; -
在源码中,大部分变量都带有英文注释(读者可自行查阅),此处只列举了fiber树构造循环中最核心的变量
执行上下文
-
在全局变量中有executionContext,代表渲染期间的执行栈(或叫做执行上下文)
-
它也是一个二进制表示的变量,通过位运算进行操作在源码中一共定义了8种执行栈
type ExecutionContext = number; export const NoContext = /* */ 0b0000000; const BatchedContext = /* */ 0b0000001; const EventContext = /* */ 0b0000010; const DiscreteEventContext = /* */ 0b0000100; const LegacyUnbatchedContext = /* */ 0b0001000; const RenderContext = /* */ 0b0010000; const CommitContext = /* */ 0b0100000; -
上文回顾了reconciler运作流程的4个阶段,这4个阶段只是一个整体划分
-
如果具体到每一次更新,是有差异的.
-
比如说:Legacy模式下的首次更新,不会经过调度中心(第2阶段)而是直接进入fiber树构造(第3阶段).
-
事实上正是executionContext在操控reconciler运作流程
export function scheduleUpdateOnFiber( fiber:fiber, lane: Lane, eventTime: number, ) { if (lane === SyncLane) { // legacyblocking模式 if( (executionContext & LegacyUnbatchedContext) !== NoContext && (executionContext & (RenderContext CommitContext)) === NoContext ) { performSyncworkOnRoot(root); } else { //后续的更新 //进入第2阶段,注册调度任务 ensureRootIsScheduled(root, eventTime); if (executionContext === NoContext) { // 如果执行上下文为空,会取消调度任务,手动执行回调 // 进入第3阶段,进行fiber树构造 flushSyncCallbackQueue(); } } } else { //concurrent模式 //无论是否初次更新,都正常进入第2阶段,注册调度任务 ensureRootIsScheduled(root, eventTime); } } -
在render过程中,每一个阶段都会改变 executionContext
-
render之前,会设置
executionContext |= RenderContext; -
commit之前,会设置
executionContext |= CommitContext); -
假设在 render 过程中再次发起更新(如在
UNSAFE_componentWillReceiveProps生命周期中调用 setState) -
则可通过 executionContext 来判断当的render状态
双缓冲技术(double buffering)
-
在全局变量中有workInProgress,还有不少以workInProgress来命名的变量
-
workInProgress的应用实际上就是React的双缓冲技术(double buffering)
-
在上文我们梳理了ReactElement,Fiber,DOM三者的关系
-
fiber树的构造过程,就是把ReactElement转换成fiber树的过程
-
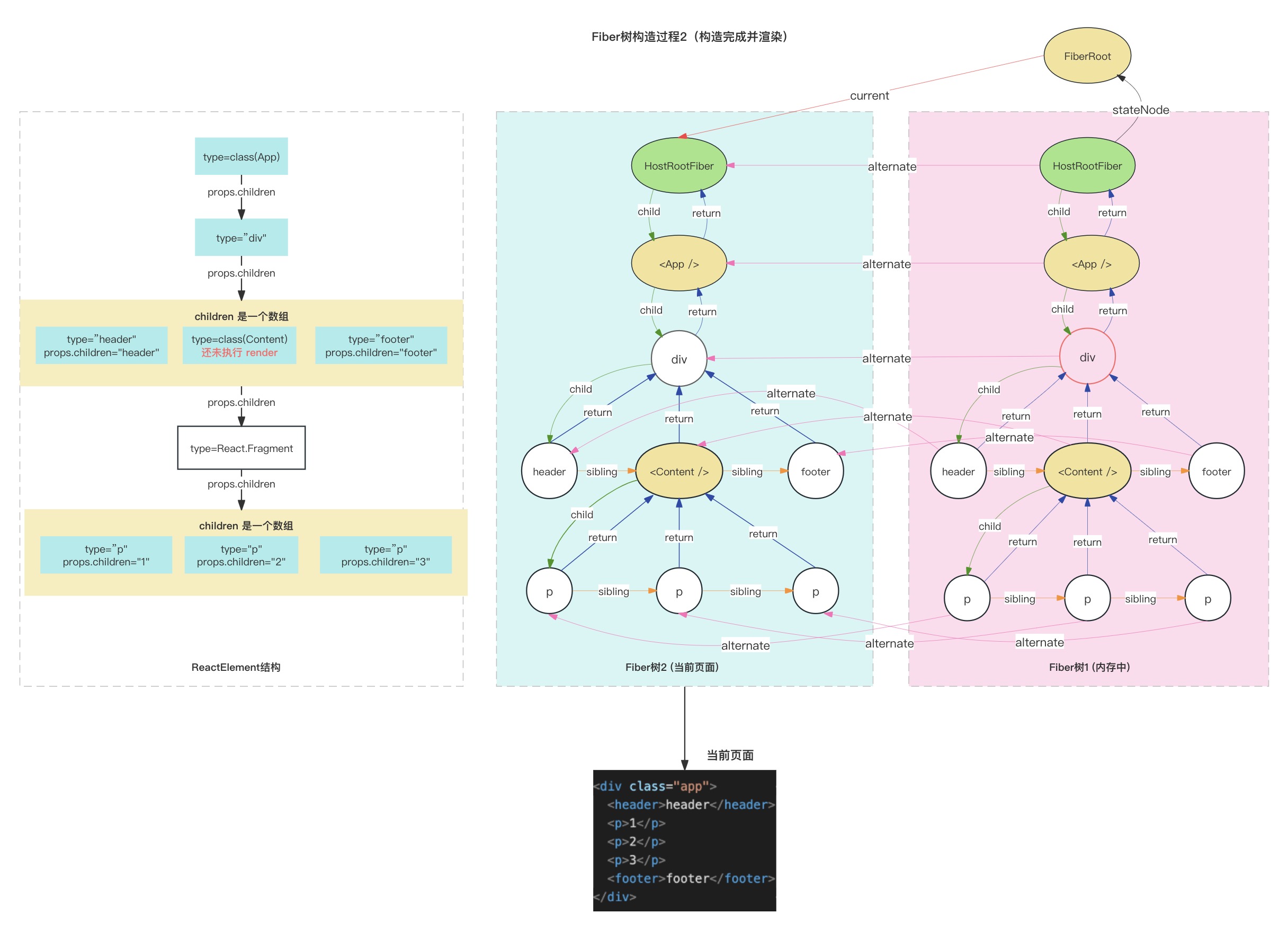
在这个过程中,内存里会同时存在2棵fiber树:
- 其一
- 代表当前界面的fiber树(已经被展示出来,挂载到fiberRoot.current上)
- 如果是初次构造(初始化渲染)页面还没有渲染,此时界面对应的fiber树为空(fiberRoot.current = null)
- 其二
- 正在构造的fiber树
- 即将展示出来,挂载到HostRootFiber.alternate上,正在构造的节点称为 workInProgress
- 当构造完成之后,重新渲染页面,最后切换
fiberRoot.current = workInProgress, - 使得 fiberRoot.current 重新指向代表当前界面的fiber树
- 其一
-
此处涉及到2个全局对象fiberRoot和HostRootFiber
-
用上图来表述 double buffering 的概念如下
-
1 )构造过程中,fiberRoot.current 指向当前界面对应的fiber树

- 2 )构造完成并渲染,切换 FiberRoot.current 指针,使其继续指向当前界面对应的 fiber 树(原来代表界面的fiber树,变成了内存中.)