点击查看密码
:就是把type等于password改为text即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="password" id="pass_word">
<button id="btn1">点击查看密码</button>
</body>
<script>
var pass_word=document.getElementById("pass_word")
var btn1=document.getElementById("btn1")
btn1.onclick = function() {
console.log(pass_word.type)
if (pass_word.type == "password"){
pass_word.type="text"
}else{
pass_word.type="password"
}
}
</script>
</html>
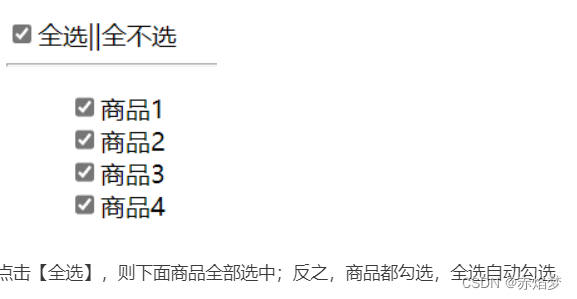
购物车商品全选:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li{
list-style: none;
}
</style>
</head>
<body>
<input type="checkbox" id="all">全选||全不选
<hr>
<ul>
<li>
<input type="checkbox">商品1
</li>
<li>
<input type="checkbox">商品2
</li>
<li>
<input type="checkbox">商品3
</li>
<li>
<input type="checkbox">商品4
</li>
</ul>
</body>
<script>
var all_=document.getElementById("all")
var lis=document.querySelectorAll("li input")
all_.onclick=function() {
console.log(all_.checked)
for (var i = 0; i < lis.length;i++){
// 当点击勾选【全选】时,就把true赋给li input
lis[i].checked=all_.checked;
}
}
// 当li input都勾选时,【全选】自动勾选
for (var i = 0; i < lis.length; i++){
lis[i]=onclick=hander
}
function hander(){
var count=0;
for (var i = 0; i < lis.length; i++){
// for判断每一个是否被勾选,被勾选,则count++
if (lis[i].checked==true) {count++}
}
if (count===lis.length){
all_.checked=true;
}else {
all_.checked=false;
}
}
</script>
</html>

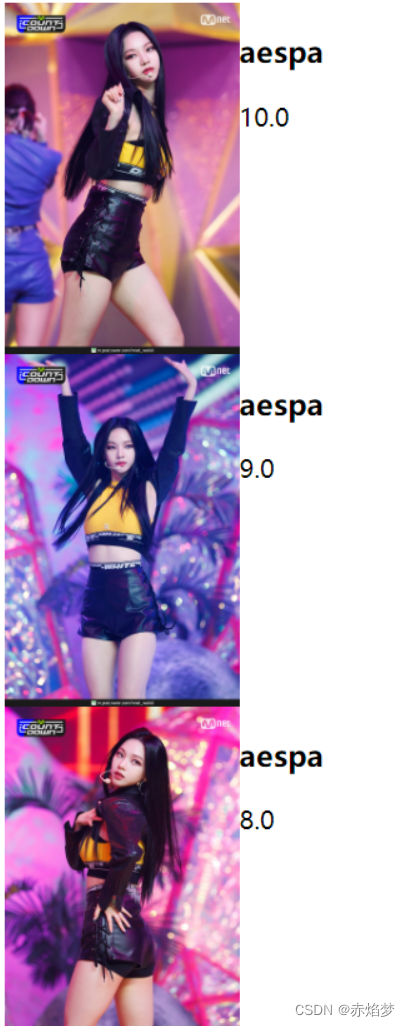
渲染页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li{
list-style: none;
}
li{
overflow: hidden;
}
li img{
float:left;
width:150px;
}
</style>
</head>
<body>
<ul>
<li>
<img src="img/1 (1).jpeg">
<h3>aespa</h3>
<p>观众评分:10.0</p>
</li>
</ul>
</body>
<script>
var filmList=[
{
url: "img/1 (1).jpeg",
title:"aespa",
grade:"10.0"
},
{
url: "img/1 (2).jpeg",
title:"aespa",
grade:"9.0"
},
{
url: "img/1 (3).jpeg",
title:"aespa",
grade:"8.0"
}
]
// map() 方法返回一个新数组,
//数组中的元素为原始数组元素调用函数处理后的值。
// map() 方法按照原始数组元素顺序依次处理元素.
//${item.url}:这样就可以转变为变量处理
var filmItems=filmList.map(function(item){
return `<li>
<img src="${item.url}">
<h3>${item.title}</h3>
<p>${item.grade}</p>
</li>`
})
// join() 方法用于把数组中的所有元素转换一个字符串。
// 元素是通过指定的分隔符进行分隔的.
console.log(filmItems.join(""))
var oul=document.querySelector("ul")
oul.innerHTML = filmItems.join("")
</script>
</html>

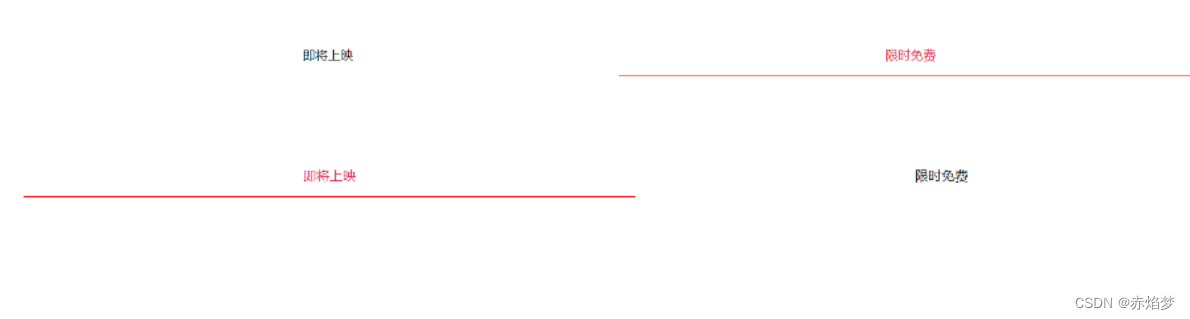
选项卡:
点击哪个就把active赋给谁,然后把另一个取消
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选项卡</title>
</head>
<style>
ul{
display: flex;
list-style: none;
}
li{
height: 50px;
line-height: 50px;
flex: 50%;
text-align: center;
cursor: pointer;
}
.active{
color: crimson;
border-bottom: 1px solid red;
}
</style>
<body>
<ul>
<li class="active" id="item1">即将上映</li>
<li id="item2">限时免费</li>
</ul>
</body>
<script>
item1.onclick = function(){
item1.classList.add("active")
item2.classList.remove("active")
}
item2.onclick = function(){
item2.classList.add("active")
item1.classList.remove("active")
}
</script>
</html>

tab栏切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 后期可自由添加选项卡 -->
<style>
*{
padding:0;
margin:0;
}
ul{
list-style: none;
padding-left: 0;
}
.header{
display: flex;
width:752px;
}
.header li{
flex:1;
height:50px;
line-height: 50px;
text-align: center;
border: 1px solid black;
}
.box1 li{
left:0; top:0;
width: 751px;
height:500px;
background-color: palevioletred;
display:none;
border: 1px solid black;
}
.box1 li img{
height: 500px;
/* margin-left: 100px; */
}
.header .active{
background-color: aqua;
}
.box1 .active{
display: block;
}
</style>
</head>
<body>
<ul class="header">
<li class="active"> 1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<ul class="box1">
<li class="active"><img src="img/2 (1).jpeg"></</li>
<li><img src="img/2 (2).jpeg"></li>
<li><img src="img/2 (3).jpeg"></li>
<li><img src="img/2 (4).jpeg"></li>
<li><img src="img/2 (5).jpeg"></li>
<li><img src="img/2 (6).jpeg"></li>
</ul>
</body>
<script>
var oHeaderItems=document.querySelectorAll(".header li")
var obox1Items=document.querySelectorAll(".box1 li")
// 选中上面的选项
for(var i=0;i<oHeaderItems.length; i++){
// 自定义属性
oHeaderItems[i].dataset.index=i;
// 获取自身上的属性
oHeaderItems[i].onclick = handler
}
function handler(){
//this.dataset.index这样可以实现点击哪一个锁定哪一个
// console.log(this.dataset.index)
// 去掉其他选项的高亮显示,只保留自己
var index=this.dataset.index;
for(var m=0;m<oHeaderItems.length;m++){
oHeaderItems[m].classList.remove("active");
// 让下面的选项卡跟随上面的选项一起变化
obox1Items[m].classList.remove("active");
}
oHeaderItems[index].classList.add("active");
// 让下面的选项卡跟随上面的选项一起变化
obox1Items[index].classList.add("active");
}
</script>
</html>


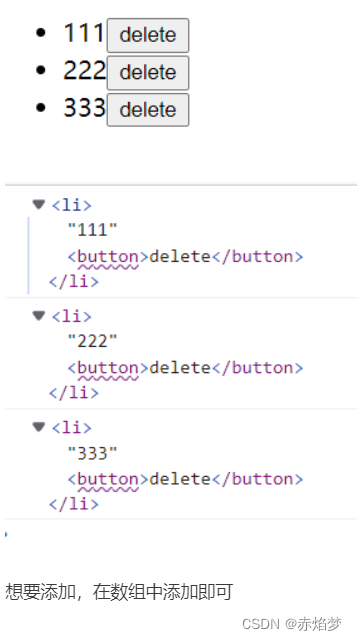
动态删除
createElement:在JS中创建元素
appendChild:在HTML页面中添加进去
this.parentNode.remove():定向移除父节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul id="list">
</ul>
</body>
<script>
// 用JS创建一个列表,列表里面放入按钮,再把列表放入HTML中
var arr=["111","222","333"];
for(var i=0;i<arr.length; i++){
var oli=document.createElement("li")
oli.innerHTML=arr[i]
var button = document.createElement("button")
oli.appendChild(button)
button.innerHTML="delete"
button.onclick=handler;
list.appendChild(oli)
}
function handler(){
// console.log(this)
console.log(this.parentNode)
// this.parentNode
this.parentNode.remove()
}
</script>
</html>