一、首先需要安装node.js
nodejs官网:Node.js (nodejs.org)
下载安装包:下载稳定版本即可,目前(2023-01-07)是18.13.0版本

c. 检查当前版本(CMD):

至此,nodejs已经安装成功!
二、构建vue3项目
构建vue3有2种方式,一种是使用vite,一种是使用vue脚手架构建。
vite 构建(官网推荐):
命令:npm init vite@latest
依次输入项目文件名称(也就是目录),然后选择构建vue项目,在选择个性化vue项目,这样系统就会自动构建好vue3项目。

切记:一定要进入到项目的目录中;另外一定要执行npm install命令进行初始化,完后就可以正式开发了。初始化根据网络的情况,可能需要点时间!

vue脚手架
命令:npm init vue@latest

切记需要执行:cd vue-vue1目录,然后执行 npm install 和npm run lint

问题:
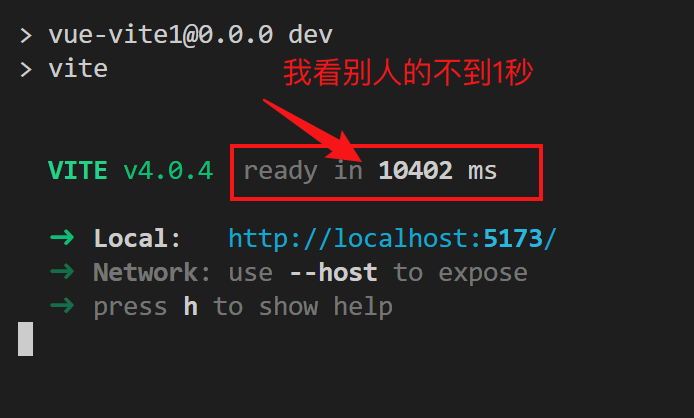
为什么我创建的一个初始项目,就是官网的演示Demo,编译一次需要很长时间?

我的电脑配置:Mac M1 Max 64G 上虚拟的win11 4核 8G。另外在另外一台Mac i7 16G上直接运行就只需要1-3秒左右。目前尚未直接在Mac M1上测试。
有知道解决方法的告知下!






![Isaac Sim 机器人仿真器介绍、安装与 Docker [1]](https://img-blog.csdnimg.cn/3ccf549e4387408f89b7b08d5acfb609.png)