先看看以下代码
const el = document.getElementById("btn")
el.addEventListener("click", () => {
Promise.resolve().then(() => console.log("microtask 1"));
console.log("1");
});
el.addEventListener("click", () => {
Promise.resolve().then(() => console.log("microtask 2"));
console.log("2");
});
点击按钮后,分别进入两个回调,进入第一个回调时,先加到微任务,然后打印 1。
每个宏任务之间会先清空所有微任务,因此打印顺序是 1- 》 microtask1- 》 2-》 microtask2。
那如果按钮点击不是用户触发,而是代码触发呢?
const el = document.getElementById("btn")
el.addEventListener("click", () => {
Promise.resolve().then(() => console.log("microtask 1"));
console.log("1");
});
el.addEventListener("click", () => {
Promise.resolve().then(() => console.log("microtask 2"));
console.log("2");
});
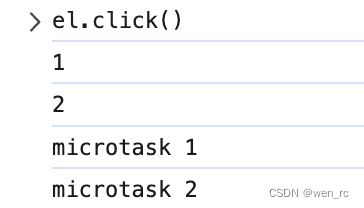
el.click()
按理说输出应该一样才对,但输出竟然变了!

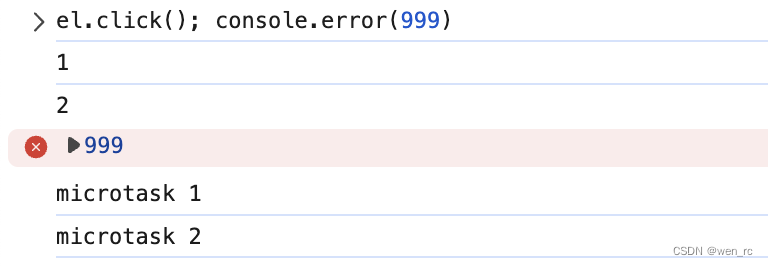
是 click 这个函数有什么特别吗?
问了下 gpt,说是 click 会立即把回调同步执行的,那就符合预期了。


而当按钮是用户点击触发时,回调就分为多个宏任务触发了。