一 CSS样式重置
|
【面试题】:你知道浏览器的兼容性问题有哪些?你进行过样式重置吗?进行过样式标准化吗?
样式重置reset/样式标准化normalize
|
|
/*******第1步:样式重置(标准化):将浏览器提供的默认样式统一化 实用化********/
/* 1.设置html根元素 */
html {
/* 1.1根元素html的高度默认是靠内容撑起来的,很矮,使用其阿里不方便
我们可以让html的高度为它父级浏览器窗口高度的100%*/
height: 100%;
/* 1.2设置根元素html的字体大小,页面中所有使用rem单位的长度都是明确的 */
font-size: 14px;
}
/* 2.body的样式重置 */
body {
/* 2.1不同浏览器外间距不同 不要 清零 */
margin: 0;
/* 2.2 设置字体与字体颜色 */
color: #666;
font-family: '黑体';
/* 2.3 背景颜色 */
background-color: #f5f5f5;
}
/* 3.超链接样式重置 */ //未被访问过的状态 a:link {
/* 3.1清除超链接自带的下划线 */
text-decoration: none;
/* 3.2修改超链接的字体颜色,默认不会继承body的字体颜色 */
color: #808080;
} //被访问过的状态 a:visited {
/* 3.3访问前后的字体颜色是一样的 */
color: #808080;
}
a:hover {
/* 3.4鼠标悬停,超链接的字体颜色会深一些 */
color: #666;
}
a:active {
/* 3.5鼠标激活,超链接的字体颜色根据设计的要求来改 */
color: #666;
}
/* 4.列表的样式重置 */
ul,ol {
/* 4.1浏览器为所有的列表提供了间距,需要清除 */
margin: 0;
padding: 0;
}
/* 4.2列表项前标识符去掉 */
li {
/* 去掉列表默认的实心圆disc/阿拉伯数字 */
list-style-type: none;
}
/* 5.清除段落默认存在的上下外间距 */
p {
margin: 0;
}
/* 6.清除输入元素的外轮廓线 */
input {
/* 输入元素获得输入焦点时,会显示外轮廓线,需要清除 */
outline: none;
}
/*******第2步:样式脚手架:声明一些基础类,辅助构建整个页面********/
/* 7.版心基础类 */
.container {
/* 7.1根据设计给的宽度制定版心的宽度 */
width: 1000px;
/* 7.2 设置版心中的内容在页面水平居中 */
margin: 0 auto;
}
/* 8.清除父级高度坍塌影响的工具类 */
.clearfix::after {
content: ''; /*在指定元素的最后生成一个空的假孩子*/
display: block; /* 显示模式要变为块级才能使用clear属性 */
clear: both; /* 清除向左/向右两个方向浮动产生的影响 */
}
/*******第3步:在开发阶段设置辅助线********/
div {
border: 1px solid #aaa;
/* 记得代码完成后删掉!我们还可以通过加背景色的方式辅助开发 */
}
/*******第4步:开始写当前项目的代码********/
|
二 CSS hack
|
由于不同厂商的浏览器,比如IE 谷歌 火狐 Safari等,或者同一厂商浏览器的不同版本(IE6 IE7)
对于CSS的解析认识不完全一样,因此会导致生成的页面效果不同,得不到我们想要的页面效果
我们就需要针对不同的浏览器去写不同的CSS,让它能够兼容不同的浏览器
我们可以指定以指定的前缀描述属性,那么该属性可以在指定的浏览器内核中正常使用
-webkit- 表示可以在webkit内核的浏览器中正常使用,比如chrome safari
-moz- 表示可以在firefox火狐浏览器中正常使用
-o- 表示可以在欧朋浏览器中正常使用
-ms- 代码可以在IE浏览器中正常使用
|
三 CSS高级选择器
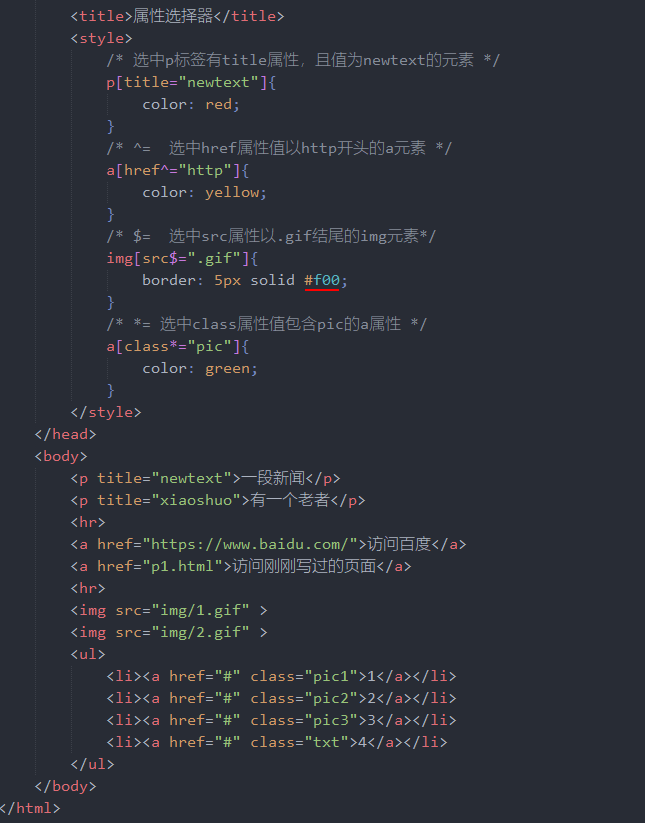
1. 属性选择器
|
元素[属性名] 选中包含指定属性名的元素
元素[属性名=“属性值”] 选中包含指定属性名,且值为指定值的元素
元素[属性名^=“开头字段”] 选中包含指定属性名,且值以指定的开头字段开头的元素
元素[属性名$=“结尾字段”] 选中包含指定属性名,且值以指定的结束字段结尾的元素
元素[属性名*=“包含字段”] 选中包含指定属性名,且值包含指定字段的元素
注意:这里的包含区分大小写
|

2. 目标伪类选择器
|
要使用a标签的href属性,通过关联的id值对应指定的元素
指定元素上可以设置目标代码,一旦指定元素被触发,就会执行预设好的目标代码
file:///E:/WEBTN2209/DAY10/day10code/p6.html#txt1
这个就表示txt1对应元素的目标代码被执行了
|
3. 结构性伪类选择器
|
第1个子元素
:nth-child(1) 或 :first-child
|
|
最后1个子元素
:nth-child(明确子元素的总个数) 或 :last-child【推荐】
|
|
倍数子元素
:nth-child(4n)
|
|
奇数子元素
:nth-child(2n+1) 或 :nth-child(2n-1) 或 :nth-child(odd)
|
|
偶数子元素
:nth-child(2n) 或 :nth-child(even)
|
|
倒数第n个子元素
:nth-last-child(n)
|
<head>
<meta charset="utf-8">
<title>结构性伪类选择器</title>
<style>
/* :nth-child(2) 所有元素下的第二个孩子变成红色 */
:nth-child(2){
color: red;
}
/* ul下的第二个li元素变成红色 */
ul li:nth-child(2){
color: red;
}
/* ul下的最后一个li元素变成红色 */
ul li:last-child{
}
</style>
</head>
<body>
<ul>
<li>全部订单</li>
<li>待收货</li>
<li>代发货</li>
<li>退还</li>
</ul>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ol>
</body>四 Flex弹性布局
-有了弹性,浮动和定位可以不用
主轴:从左往右
交叉轴:从上往下
justify-content: center; 主轴的居中对齐
align-items:center; 交叉轴的居中对齐

1. flex简述
|
flex布局也叫作flexbox(弹性盒),针对于单行多列布局效果,有很强大的布局分配能力
在没有flex之前,一般使用流式布局、浮动布局、定位布局等等
flex布局的优势:
具有很多的自带属性来完成分配空间的效果,不需要计算,分配合理,新版本的浏览器基本都能兼容
flex布局的劣势:
不太适合复杂的嵌套效果
|
2. 容器和项目
|
容器:使用display:flex;的父级元素,容器要使用容器属性 项目:是容器中的第一层子元素,受控于容器,项目要使用项目属性 |
3. flex的注意事项
|
1. flex自带了很多属性,我们要多多学习才能达到自己预期的效果
2. 子元素是依赖父容器的,子元素作为项目会“块状化”
3. 切记不要把flex和浮动定位布局一起混用,比如弹性布局中子元素的float会失效
|
五 Flex容器属性
1. 主轴的排列方向
|
1) 主轴的行模式与列模式
主轴有水平的,也有垂直的,水平的有两个方向:向右123 向左321
竖直的有两个方向:向下123 向上321
|
|
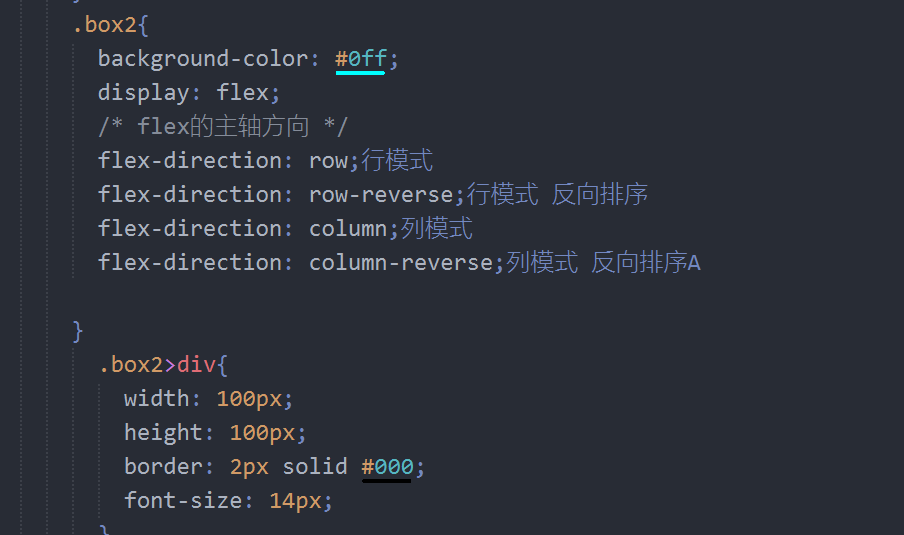
2) 主轴的排序
flex-direction: row; 默认值 行模式 正向
flex-direction: row-reverse; 行模式 反向
flex-direction: column; 列模式 正向
flex-direction: column-reverse; 列模式 反向
|
2. 项目的换行
|
flex-wrap:nowrap; 默认值 不换行 默认情况下主轴空间不足时会在主轴方向等比例压缩项目大小
flex-wrap: wrap; 换行 12345 67
flex-wrap: wrap-reverse; 换行且行数反向排列 67 12345
|
3. 主轴排序和项目换行的简写方式
|
flex-flow: row wrap; 行模式 换行 12345 67
flex-flow: row-reverse wrap; 行模式反序 换行 54321 76
flex-flow: column wrap; 列模式 换行 12 34 56 7
flex-flow: column-reverse wrap; 列模式反向 21 43 65 7
注意:如果是列模式,想要换行记得设置高度,否则不会换行
|
4. 主轴上项目的对齐方式
|
注意:项目在主轴上的对齐方式,在渲染之前一定先区分好是行模式还是列模式
justify-content: center; 主轴的居中对齐
justify-content: flex-start; 主轴的起点对齐
justify-content: flex-end; 主轴的终点对齐
justify-content: space-around; 主轴的环绕对齐
均匀排列每个元素,每个元素周围分配相等的空间,若遇到了其他元素,就成了两臂间隔
justify-content: space-between; 主轴的两端对齐
均匀排列每个元素,首个元素贴近主轴起点,尾巴元素贴近主轴终点,其他剩余空间均分
justify-content: space-evenly; 主轴的公平对齐
均匀排列每个元素,每个元素之间的间距等距,均分所有剩余空间
|
5. 主轴和交叉轴
|
在我们使用flex布局时,要想到两条轴线
主轴:先看是行模式还是列模式
行模式的主轴是水平方向的,列模式的主轴是垂直方向的
交叉轴:永远垂直于主轴的轴线,所以先定主轴,才能确定交叉轴
|
6. 单行交叉轴的对齐方式
|
交叉轴方向上有剩余空间,优先考虑已知项目数量的布局
align-items: flex-end; 交叉轴终点对齐
align-items: flex-start; 交叉轴起点对齐
align-items: center; 交叉轴居中对齐
|
7. 多行交叉轴的对齐方式
|
align-content: center; 居中对齐
align-content: flex-start; 起点对齐
align-content: flex-end; 终点对齐
align-content: space-between; 两端对齐
align-content: space-around; 环绕对齐
align-content: space-evenly; 公平对齐
注意使用前提:
1.要有换行
2.在交叉轴方向有剩余空间可以分配
|
六 Flex的项目属性
我们在实际开发中,多用容器属性,项目属性用的少一点
1. 项目的排序规则(order)
|
使用属性order对项目进行排序
order的默认值为0,值是没有单位的整数,可以为负数
数字越小,该项目的排序就越靠前,数字越大,项目排序越靠后
|
2. 项目的增长规则(grow)
|
flex-grow 用于规定项目在flex容器中如何分配剩余空间
注意:容器一定要大于项目总和,有剩余空间!
默认值: 0 当父容器有剩余空间时,项目也不会放大
若设置: 1 当父容器有剩余空间时,会自动放大占有比例
注意:如果此时父容器中的其他项目没有设置该属性,那么本项目将占有父容器的所有剩余空间
若父容器中多个项目均设置了此属性,会按照比例分配对应的空间
|

3. 项目的收缩规则(shrink)
|
flex-shrink 用于指定项目在父容器中的缩小比例
默认值:1 当父容器空间不足时,会默认等比例缩小该项目
若设置: 0 当父容器空间不足时,本项目也不会缩小
注意:父容器的大小要小于项目长度之和,也就说父容器的空间不足时才会压缩
项目不可以换行,项目不换行,空间不足时才会压缩,不允许有负值
若多个项目设置了本属性,根据比例,等比例压缩
|
4. 项目的初始尺寸(basis)
|
flex-basis 用于指定项目在主轴方向上的大小,默认是auto
设置该属性值后,原来主轴方向上的大小会失效
比如:在行模式下,设置了flex-basis属性的项目宽度会失效
在列模式下,设置了flex-basis属性的项目高度会失效
|
5. 项目的简写属性
|
flex有三个属性,分别是 放大属性 缩小属性 主轴方向大小
flex: 1; 有剩余空间会占满,等价于flex-grow:1;
flex: 0 0 auto; 不放大 不缩小 长度等于内容长度
flex: 0 0 500px; 不放大 不缩小 项目在主轴上的长度等于设置的尺寸500px
flex: 1 1 auto; 会放大 会缩小 项目会根据剩余空间自适应
flex: 0 1 500px; 不放大 会缩小,项目在主轴上的长度为500px
flex: 1 0 auto; 会放大 不缩小 长度等于内容长度
|
拓展
样式重置(Reset)/样式标准化(Normalize)解决方案:
https://necolas.github.io/normalize.css/8.0.1/normalize.css
可过渡属性表--MDN
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_animated_properties
单飞翼布局
|
思路:
1) 父容器中嵌套一左一右两个子元素,父容器使用display:flex;且默认不换行
2) 左侧子项目不放大不缩小 flex-shrink:0;
3) 右侧子元素会随着父容器自适应改变,可以设置放大比例为:flex-grow:1;
|
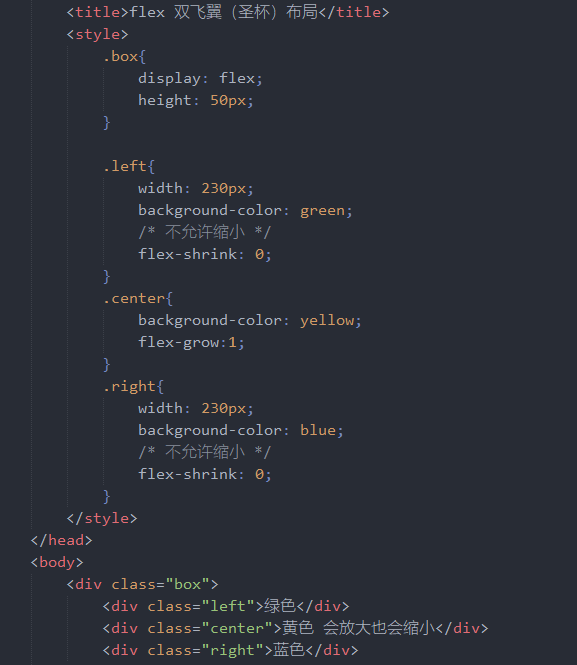
双飞翼布局
|
1) 父容器中嵌套左中右三个子元素,父容器使用display:flex;且默认不换行
2) 左右两侧子项目不放大不缩小 flex-shrink:0;
3) 中间子项目会随着父容器自适应改变,可以设置放大比例为:flex-grow:1;
|

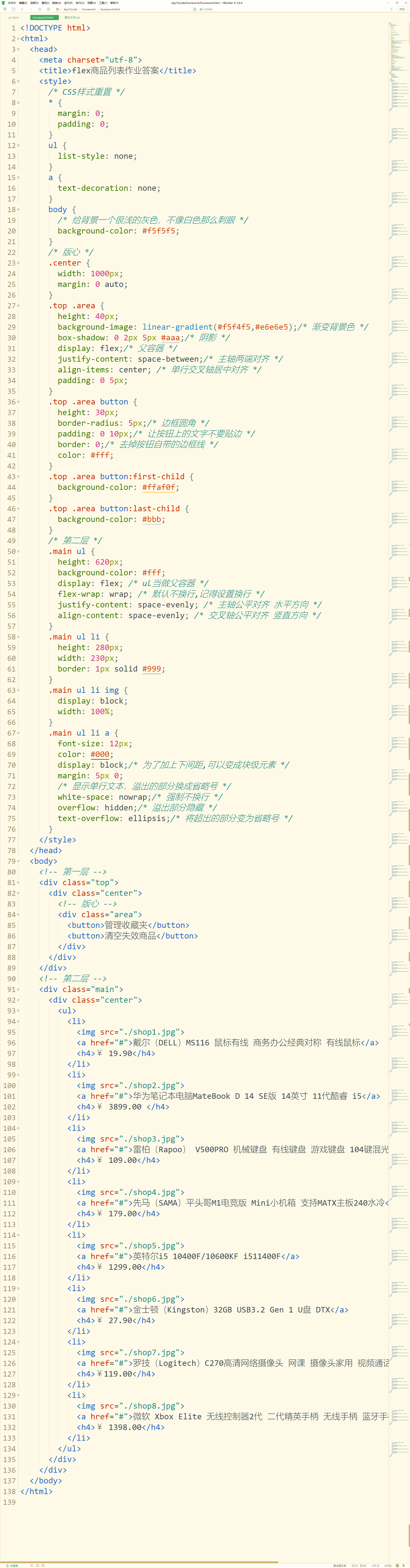
案例
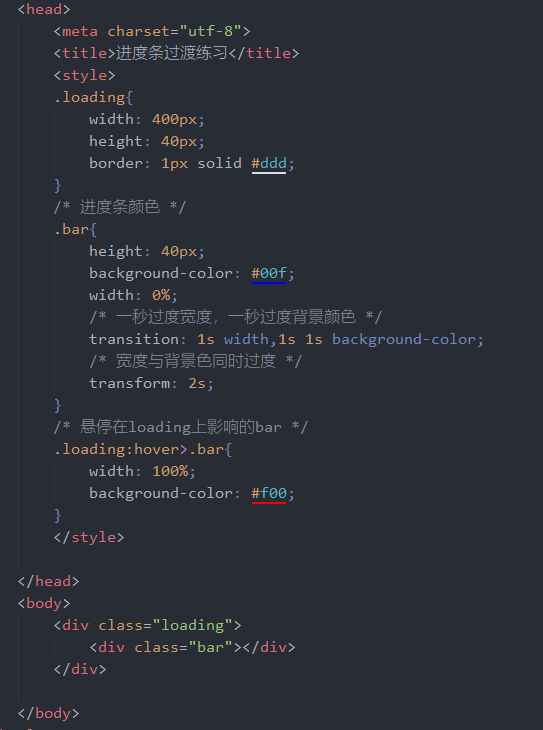
七 过渡
1. 过渡的概念
|
过渡可以为元素在不同状态之间切换的时候可以定义不同的过渡效果,有一个缓冲,不那么突兀
状态是通过伪类来改变的
|
2. transition过渡属性是由以下四个分属性组合的:
|
transition-property: ; 过渡的名称
要变化的属性名,默认是all,代表所有的变化属性
|
|
transition-duration: ; 过渡的时间
默认值0s,单位:时间单位秒s
|
|
transition-delay: ; 过渡的延迟时间
不会马上出现效果,要等待一会再执行,默认值 0s,单位:时间单位秒s
|
|
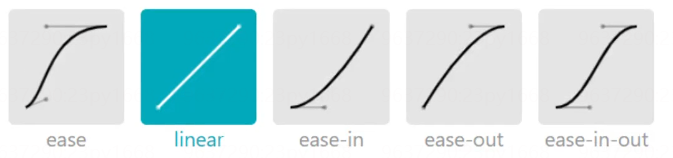
transition-timing-function: ; 过渡的方式
以下的单词都是帮我们提前设计好的样式,可以直接使用单词
默认是ease先慢中间快再慢,但常用的是linear匀速
https://cubic-bezier.com/#.22,.89,.97,.62
|
3. 过渡的简写
|
1. 如果出现了两个时间,必须先写过渡时间,再写延迟时间,其他的值没有顺序要求
2. 最简写法:transition:2s;
3. 多组过渡,后面的组的延迟时间一定是前面所有组的过渡执行时间之和
transition: 1s background-color,1s 1s border-radius;先过渡1s背景颜色 再过渡1s边框圆角
|
4. 可过渡属性
|
并不是所有的属性都可以设置过渡效果
常见的可过渡属性:
尺寸类(宽度 高度) font文字渲染(颜色 修饰线) 内外间距 边框 圆角 阴影 透明度 背景类 定位
更全的可以看MDN
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_animated_properties
|

八 变换
1. 变换概念
|
使用transform属性,我们可以从多个维度改变元素的样式,transform为我们提供了变换函数,我们可以通过多个变换函数的值来改变元素的效果
|
2. 变换特性
|
1) 变换不脱离文档流,如果移动到了其他元素的位置,不会挤开其他元素,而是会发生遮盖
2) 除了img以外的行内元素,都不能使用变换属性,行内块与块级元素可以使用
3) 变换的基点(初始参照的点)不是原点(左上角),而是元素的中心点(元素正中间那个点) 基点可以换-7 transform-origin:
4) 在变换属性中使用百分比的值,针对的是元素自身的宽度和高度
|
3. 位移函数translate()
|
transform: translateX(200px); 在x轴正方向(向右)移动200px
transform: translateY(200px); 在y轴正方向(向下)移动200px
transform: translate(-200px,-50px); 在x轴反方向(向左)移动200px,在y轴反方向(向上)移动50px
transform: translate(100px); 在x轴正方向(向右)移动100px
|
|
一个子元素在父元素中的居中:
1. 使用子绝父相,让子元素移动父元素宽高的50%
2. 使用变换的位移函数,让子元素回正自己宽高的50%
注意:如果不加第2步,是子元素原点居中,不是中心点居中
|
4. 旋转函数rotate()
|
rotate() 可以让元素产生一个角度的旋转,旋转的基点是元素的中心点,使用角度单位deg
transform:rotate(30deg); 元素在二维空间中默认绕Z轴(元素中心点)旋转
transform:rotateX(30deg); 元素默认绕X轴(水平)旋转
transform:rotateY(30deg);元素默认绕Y轴(垂直)旋转
TIPS:可以在浏览器控制台找到对应的元素的角度盘,旋转查看效果
|
5. 缩放函数scale()
|
scale()可以让元素放大或缩小,使用的是比例值,默认为1,没有单位
transform: scaleX(); /* X轴上进行缩放*/
transform: scaleY(); /* Y轴上进行缩放缩小至一半 */
transform: scale(); /* X轴 Y轴均进行缩放 */
可以用的值:
1 默认值 既不放大 也不缩小
>1 放大至对应的倍数
0 缩小到看不见
|
|
翻转效果(特殊用法):
transform: scaleX(-1); /* X轴镜面反转效果 左->右 */
transform: scaleY(-1); /* Y轴镜面反转效果 上->下 */
transform: scale(-1); /* X轴 Y轴一起镜面反转效果 左上->右下 */
|
6. 扭曲函数skew() (用的较少)
|
扭曲使用的是角度值,可以是正数,也可以是负数
transform: skewX(40deg); /* X轴扭曲 */
transform: skewY(30deg); /* Y轴扭曲 */
transform: skew(20deg,20deg); /* X轴Y轴一起扭曲 */
transform: skew(20deg); /* X轴扭曲 */
|
7. 基点的切换
|
transform-origin: center; 默认以元素的中心点作为基点进行变换
如果基点需要更改也可以利用本属性,具体的值参照下图:
|
<head>
<meta charset="utf-8">
<title>表盘指针</title>
<style>
.clock{
width: 200px;
height: 200px;
border:5px solid black;
/* 变圆 */
border-radius: 50%;
/* 居中 */
margin: 0 auto;
}
.point{
width: 4px;
height: 100px;
background-color: red;
margin: 0 auto;
/* 需要加过度 */
transition: 1.5s;
/* 切换基点 */
transform-origin: bottom;
}
/* 悬停在表盘上,修改的是point孩子 */
.clock:hover .point{
/* 指针绕着中心点转 */
transform: rotate(360deg);
}
</style>
</head>
<body>
<div class="clock">
<div class="point"></div>
</div>
</body>8. 多个函数一起使用
|
如果想多个函数一起使用,用空格分隔,注意有先后顺序,从左向右执行
|
九 动画
CSS3过渡动画模板 CSS3过渡动画模板、CSS3 Transition动画模板--查错网
这个里面的变换效果都是二维的,选中自己喜欢的效果点击,上面会显示对应效果的代码,复制即可使用
图中圈主的地方改为自己的名称
TIPS:尤其是电商很少使用这样的效果,因为太花里胡哨了,用户注意力被分散
1. 关键帧的语法规则
|
@keyframes move { 0% { transform: translateX(0);} 100% {transform: translateX(300px);} }
|
|
@keyframes 使用关键帧规则
move 关键帧的名称,这个名称是自定义的,不要以数字开头,尽量做到见名知意
{ } 用来包裹所有的执行阶段
0% 表示开始阶段,与from关键词是等价的,都表示准备动但还没开始动的初始状态
100%表示动画完毕的结束状态,与关键词to是等价的
推荐使用百分比,能够更精确的动画的各个阶段的状态
注意1:默认动画执行完毕后,会自动回到起始状态
注意2:每个阶段均可以设置多个CSS样式属性
|
2. animation动画属性
|
animation-name: move; 要执行的关键帧的名称,必须写
animation-duration: 3s; 动画的执行时间,必须写,单位:秒(s)
animation-delay: 1s; 动画执行的延迟时间,单位:秒(s)
animation-play-state: running; 动画的播放状态,默认值:执行 暂停paused
animation-timing-function: ease;动画的执行方式 匀速linear
animation-iteration-count: 1; 动画的执行次数,默认值:1没有单位 无限次infinite
animation-fill-mode: backwards; 动画执行完毕的停留位置,默认值为初始位置backwards
如果想要将动画结束时停留的位置改为终点位置,可以将此值设置为forwards
animation-direction: normal; 执行动画的次序,默认值是顺序执行0%->50%->100%
如果想要反序执行,可以将此值设置为reverse
如果动画想正反序交替执行,可以使用alternate
|
|
动画属性的简写:
1. 直接使用animation属性,后面的值使用空格隔开
2. 除了必写的动画名称与动画执行时间,其他属性可以根据自己的需求添加
3. 只有动画的执行时间与延迟时间有顺序,其他属性没有顺序要求
4. 如果只写了一个时间,默认为动画的执行时间
|
|
最简写法:
animation:move 2s;
复杂写法:
使用动画:关键帧名称 执行时间 延迟时间 匀速变化 无限次 正反序交替执行 播放状态暂停
animation: move 2s 3s linear infinite alternate paused;
|
十 CSS优化
1. 文件的大小
|
CSS代码增多时,文件就会变大,文件变大就会导致传输速度变慢,而且会占用服务器的存储空间,所以,我们可以将写好的CSS文件压缩,减小CSS文件的大小
网上有很多代码压缩工具,在线还免费
Css代码压缩/解压缩格式化 - 站长工具
|
|
代码压缩后的效果:
没有注释 没有多余的空格与换行 代码变成了一行...文件就会被缩小
注意:这个压缩是我们写好测好后给服务器用的,不是给程序员看的,所以不需要考虑可读性
|
2. CSS代码优化
|
1) 可以将公有的样式提取出来形成CSS文件,被多个页面共用
如:reset.css 必要的重置代码可以形成一个文件
如:template.css 把汉唐所有二级页面中的header nav banner right foot提取形成一个文件注意:如果复用性不强的页面,比如首页,还要求加载速度,这时推荐使用内部样式
2) 可以将无用的CSS样式和没有用到的CSS选择器删掉
3) 我们可以搭配多种关系型或者结构型选择器使用,少起很多类名
|
3. 高效使用CSS动画样式
|
CSS动画渲染要比JS动画逻辑加载快得多
如果能用动画尽量用动画
|
4. CSS样式重置
|
我们在写页面时,很多的效果需要修改成适合当前项目的,很多自带的效果或不同浏览器不兼容的问题都需要进行重置。
所以大家需要根据自己的项目或者公司的要求来编写固定的CSS样式重置文件
大家入职后可以先问公司有没有CSS样式重置文件(reset.css),没有的话再自己写
|