一、目的
a)按照安全目标,定义相关项功能行为或降级的功能行为
b)按照安全目标,定义用于合理,及时地探测和控制相关故障的约束条件
c)定义相关项层面的策略或者措施,通过相关项自身,驾驶员或外部措施来实现要求的故障容错, 或者充分减轻相关故障的影响
d)分配功能安全要求给系统架构设计或者外部措施

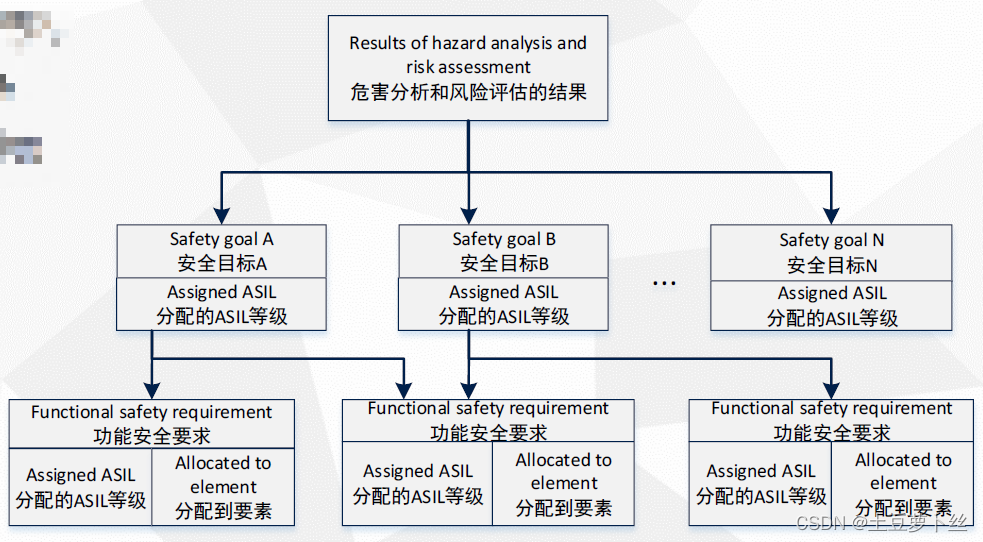
二、FSR导出
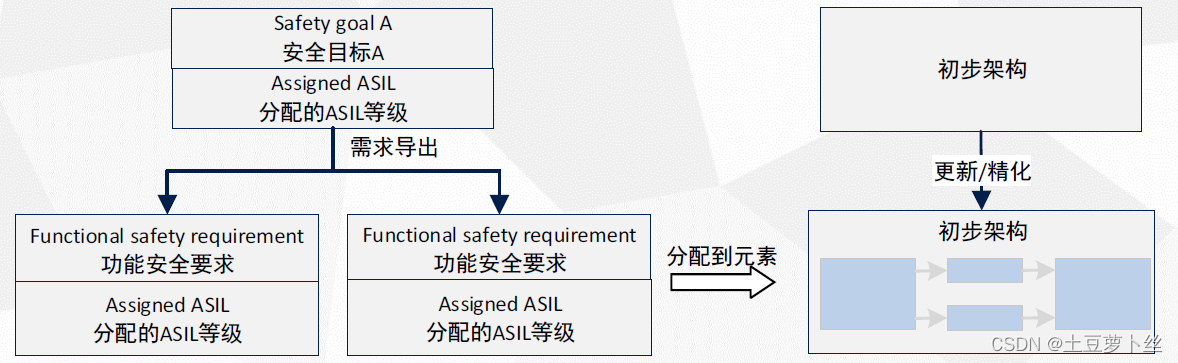
从功能安全目标导出功能安全需求FSR
--- 每一个安全目标至少导出一个FSR
--- 同一个FSR可能由多个安全目标导出
--- 每一个FSR具有如下属性:
1)需求ID 2)ASIL 3)运行模式 4)FTTI/EOTI 5)安全状态 6)验证准则

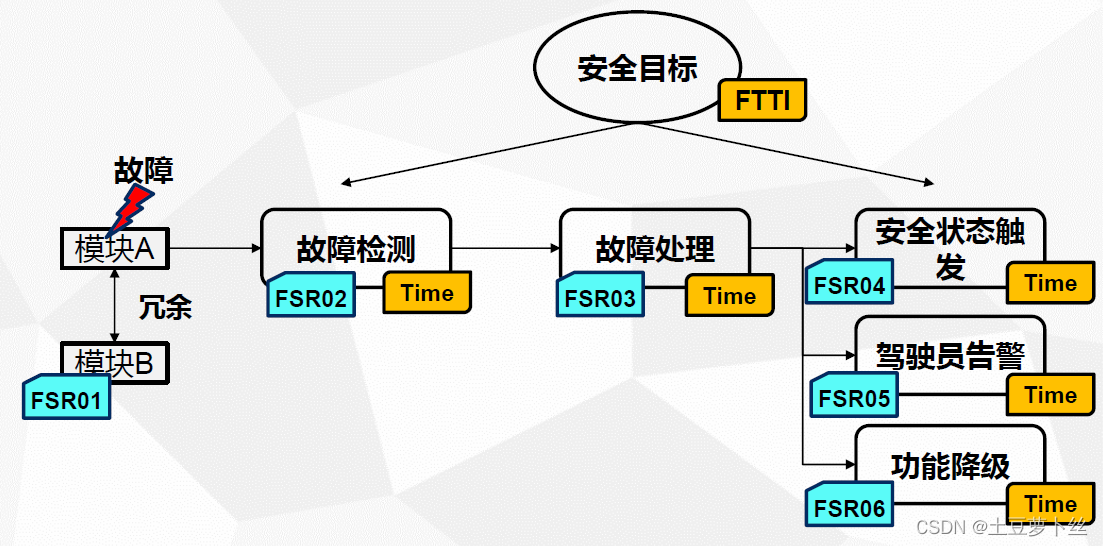
FSR描述如下内容:
1)故障检测或控制需求 2)安全状态触发需求 3)故障容忍需求 4)功能的降级需求
5)驾驶员警告需求 6)时间需求 7)危害避免或环节需求

三、举例说明
在前面HARA分析章节,我们已经得出了功能安全目标,那么这里我们需要将功能安全目标进行分解,拆分成各个需求,使用软件/硬件去实现这个目标。

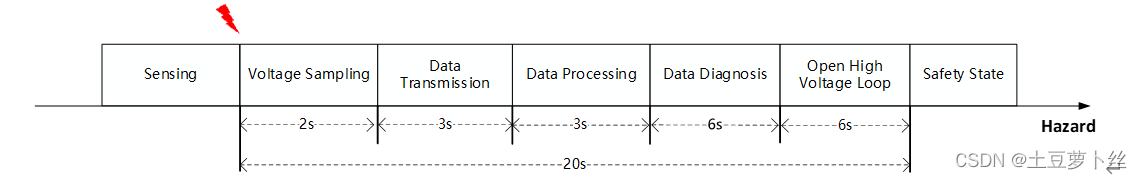
FTTI时间:

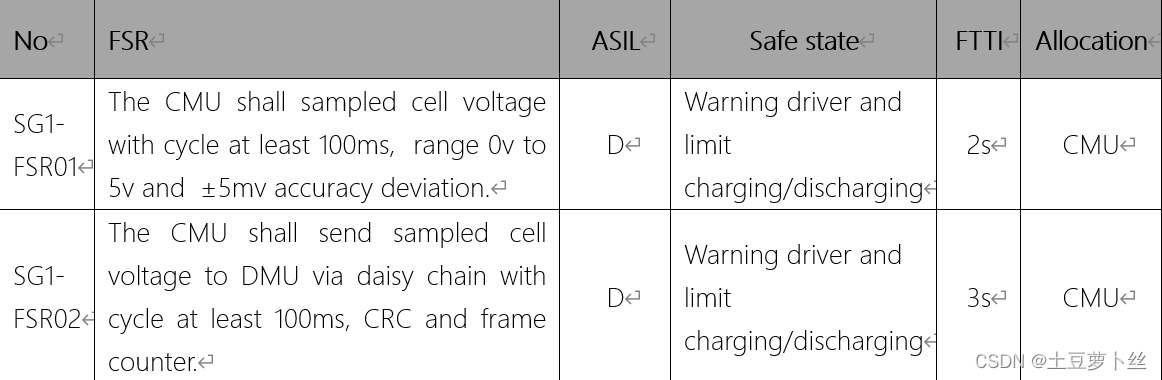
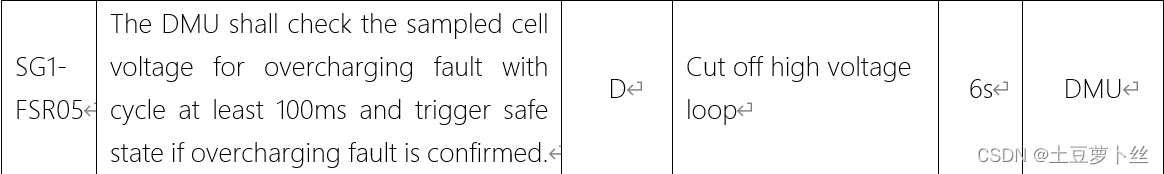
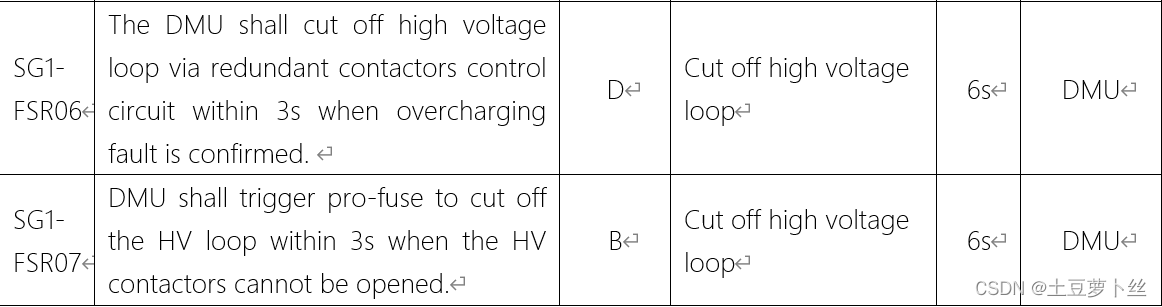
得出FSR(仅供参考):
1. 要判断电压有没有过冲,首先需要周期性去采集电压
2.然后对于采集到的电压,需要周期性的去判断电压是否在正常范围内
3.如果电压不在正常范围内了,并且我们需要做一个措施,比如炸断保险丝。