Vue简介
发端于2013年的个人项目,已然成为全世界三大前端框架之一,在中国大陆更是前端首选。
它的设计思想、编码技巧也被众多的框架借鉴、模仿。
纪略
Ø 2013年,在Google工作的尤雨溪,受到Angular的启发,从中提取自己所喜欢的部分,开发出了一款轻量框架,最初命名为Seed。
[尤雨溪]

Ø 同年12月,这粒种子发芽了,更名为Vue,版本号是0.6.0。
Ø 2014.01.24,Vue正式对外发布,版本号是0.8.0。
Ø 发布于2014.02.25的0.9.0,有了自己的代号:Animatrix,这个名字来自动画版的《骇客帝国》,此后,重要的版本都会有自己的代号。
[Animatrix电影海报]

Ø 0.12.0发布于2015.06.13,代号Dragon Ball,这一年,Vue迎来了大爆发,Laravel 社区(一款流行的 PHP 框架的社区)首次使用 Vue(我也是在这个论坛上认识Vue的),Vue在JS社区也打响了知名度。
[Dragon Ball]

Ø 1.0.0 Evangelion(新世纪福音战士)是Vue历史上的第一个里程碑。同年,vue-router(2015-08-18)、vuex(2015-11-28)、vue-cli(2015-12-27)相继发布,标志着 Vue从一个视图层库发展为一个渐进式框架。很多前端同学也是从这个版本开始成为Vue的用户。
[Evangelion]

Ø 2.0.0 Ghost in the Shell(攻壳机动队)是第二个重要的里程碑,它吸收了React的Virtual Dom方案,还支持服务端渲染。
[Ghost in the Shell]

Ø 就在不久前,Vue发布了2.6.0 Macross(超时空要塞),这是一个承前启后的版本,因为在它之后,3.0.0也呼之欲出了。
[Macross]

注:咱们学习的3.0版本可以猜一猜这个老二次元动漫迷会起什么名字
Vue是什么?
Vue概念
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的渐进式 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
用户界面
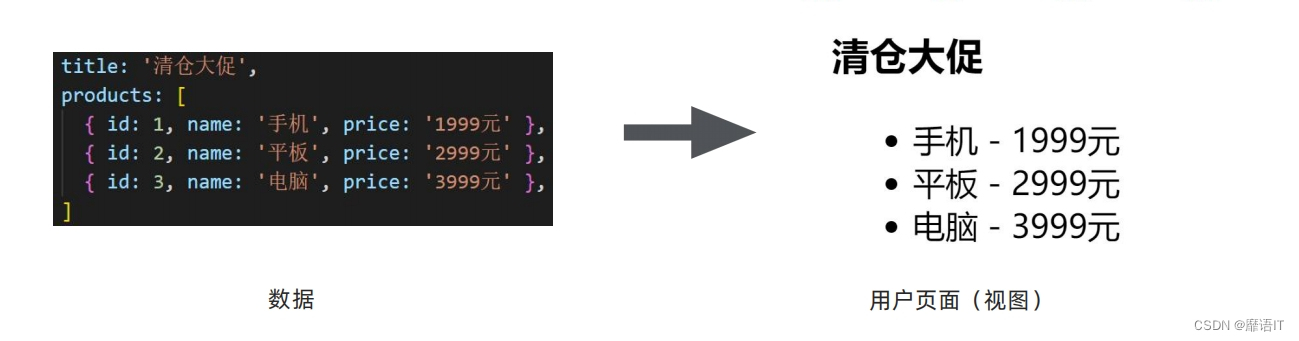
基于数据渲染出用户看到的页面。说白了就是用Vue往HTML页面中填充数据。
[构建用户界面]



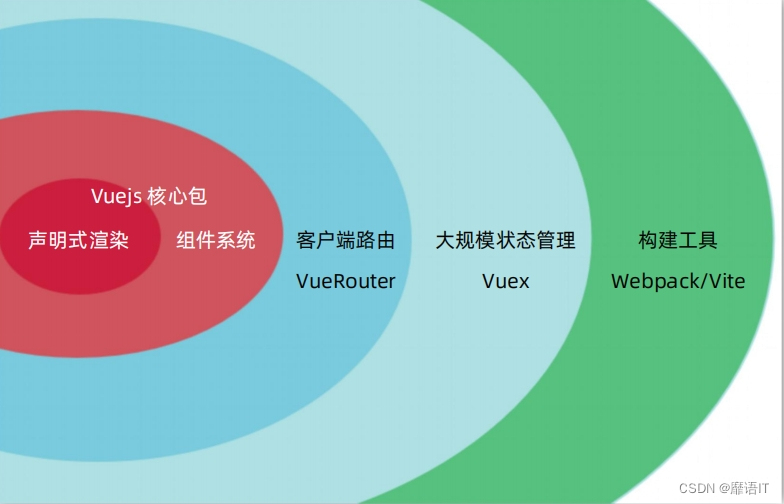
渐进式
渐进式是一种设计理念,即在不失去当前功能的前提下,逐步添加新的功能和特性。

声明式渲染:需要声明在哪里要做什么,不需要关心具体实现。
框架
框架就是整个或部分系统可重用的设计,表现为一组抽象构件及构件实例间交互的方法;另一种定义认为,框架是可被应用开发者定制的应用骨架。
可以说,一个框架是一个可复用的设计构件,它规定了应用的体系结构,阐明了整个设计、协作构件之间的依赖关系、责任分配和控制流程,表现为一组抽象类以及其实例之间协作的方法,它为构件复
用提供了上下文(Context)关系。因此构件库的大规模重用也需要框架。
应用框架的概念也很简单。它并不是包含构件应用程序的 小片程序,而是实现了某应用领域通用完备功能(除去特殊应用的部分)的底层服务。使用这种框架的编程人员可以在一个通用功能已经实现的基础上开始具体的系 统开发。框架提供了所有应用期望的默认行为的类集合。具体的应用通过重写子类(该子类属于框架的默认行为)或组装对象来支持应用专用的行为。
简单来说 原生:自己盖房子
框架:毛坯房,自己装修。
[Vue中文官网] https://cn.vuejs.org/
Vue快速上手
接下来我们要一起创建第一个属于自己的Vue页面咯!!!
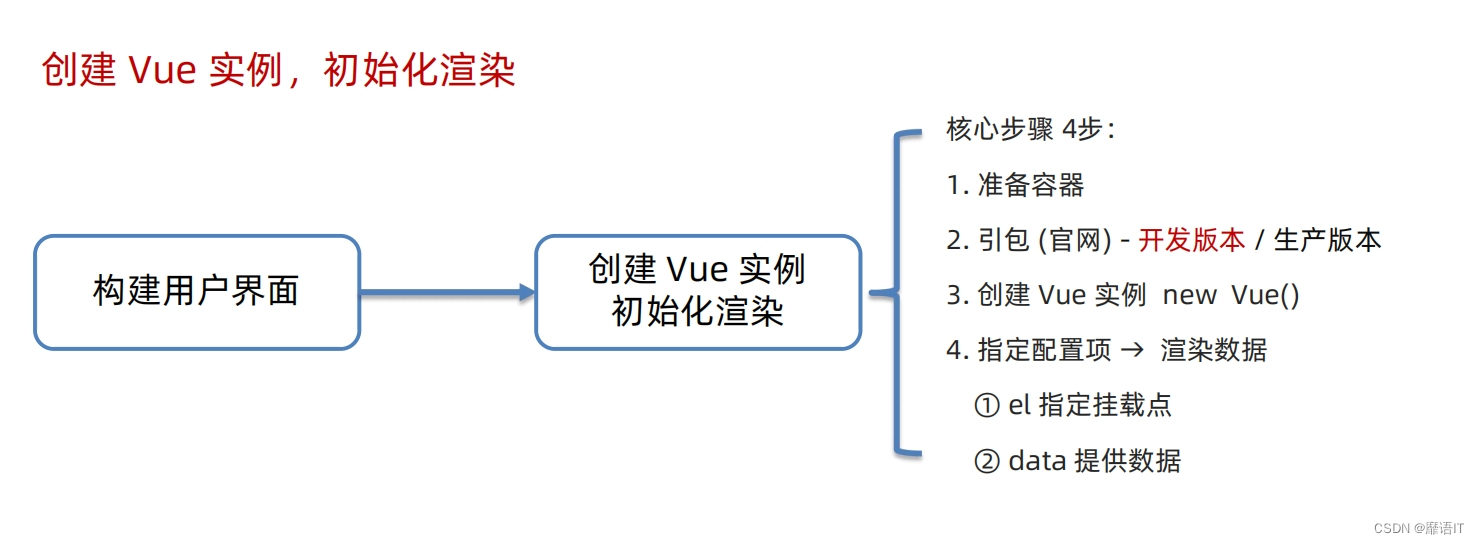
[Vue实例过程]

<div id="app">
{{msg}}
</div>
<script src="Vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: "靡语IT!",
}
})
</script>输出结果:靡语IT!
代码注释
<div id="app">//准备要被Vue操作的容器,一个div
{{msg}}
</div>
<script src="Vue.js"></script>//引包,引入官网下载的Vue文件
<script>
new Vue({//创建vue实例来操作容器
el: '#app',//el挂在要操作的容器,也就是id是app的div
data: {//实现Vue的功能
msg: "靡语IT!",
}
})注:现在你已经写出了第一个Vue页面了,快去用Vue写一个淘宝吧!!!