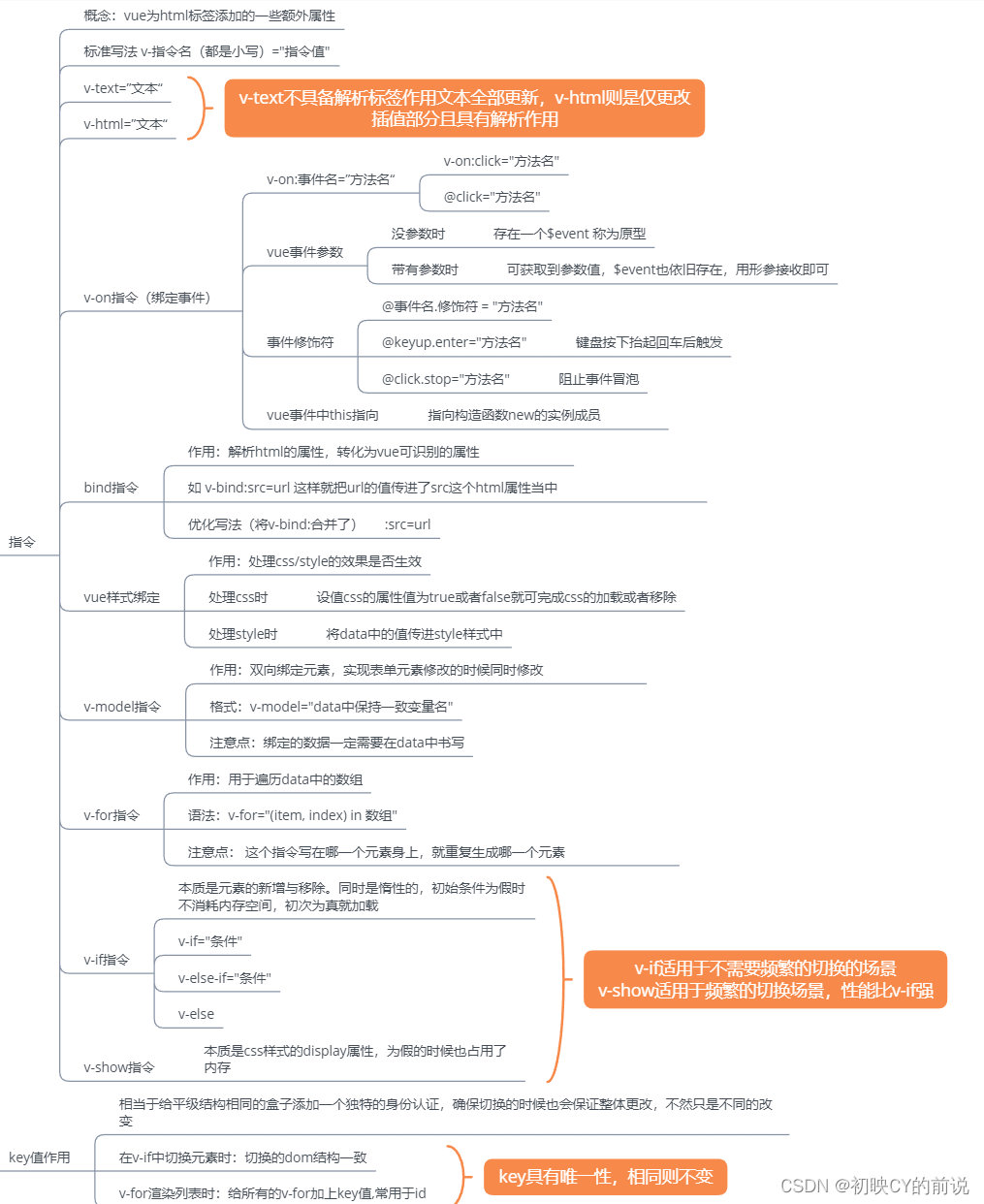
三、Vue基本语法
3.1、展示数据
3.1.1、v-text
3.1.1.1、简介
和插值表达式({{}})一样,用于获取vue实例中data属性声明的数据。用法是在哪个标签上获取就直接在哪个标签上定义v-text或者是v-html。相当于javascript中的innerText。直接将获取的数据直接渲染到指定标签中。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body >
<div id="app">
<h1 v-text="username"></h1> <!-- 取值 -->
</div>
</body>
<script>
new Vue({ //这个Vue对象用来控制某一个标签里面的数据
el:"#app", //el表示emelemt元素,表示Vue实例的作用范围
data:{
username:"XiaoLin", //data数据,可以自定义各种数据
}
}); //创建一个Vue实例
</script>
</html>
3.1.1.2、和插值表达式取值的区别
- 使用v-text取值会将标签中原有的数据覆盖 使用插值表达式的形式不会覆盖标签原有的数据。
- 使用v-text可以避免在网络环境较差的情况下出现插值闪烁,在网络慢的时候会先显示原始的表达式值,后面才会渲染。
- 再不考虑插值闪烁的情况下,使用插值表达式更加灵活。
3.1.2、v-html
取值表达式,作用和插值表达式类似。类似于javascript中的innerHtml。v-html是先将获取到的数据进行html标签解析,解析之后在渲染到指定标签中。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body >
<div id="app">
<h1 v-text="message"></h1> <!-- 取值 -->
<h1 v-html="message"></h1> <!-- 取值 -->
</div>
</body>
<script>
new Vue({ //这个Vue对象用来控制某一个标签里面的数据
el:"#app", //el表示emelemt元素,表示Vue实例的作用范围
data:{
message:"<a href='www.baidu.com'>我是XiaoLin</a>"
}
}); //创建一个Vue实例
</script>
</html>

3.2、绑定事件
3.2.1、v-on
v-on也是一种指令,作用是用来给标签绑定事件用的。
3.2.1.1、事件三要素
- 事件源:指的是页面上发生特定动作的html标签。
- 事件:发生的特定动作。
- 事件监听器:事件处理程序,一般是指javascript中的事件处理函数。
3.2.1.2、语法
在对应标签上使用v-on:事件名="事件处理函数名"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="test">vue点击事件</button>
</div>
</body>
</html>
<script>
new Vue({ //这个Vue对象用来控制某一个标签里面的数据
el:"#app", //el表示emelemt元素,表示Vue实例的作用范围
methods: {
test:function(){
alert("我是XiaoLin")
}
},
}); //创建一个Vue实例
</script>

3.2.1.3、简化写法
在Vue2.0以后,出了一种简化写法:@事件名=事件处理函数名,比如单机事件还可以这样写。
<button @click="test">vue点击事件</button>
那么既然方法可以简化,那么函数肯定也可以直接简化。声明函数的时候可以直接写函数名来声明函数。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="test">vue点击事件</button>
</div>
</body>
</html>
<script>
new Vue({ //这个Vue对象用来控制某一个标签里面的数据
el:"#app", //el表示emelemt元素,表示Vue实例的作用范围
methods: { //用来给vue绑定一系列方法
test(){
alert("我是XiaoLin")
}
},
}); //创建一个Vue实例
</script>
3.2.1.4、总结
- 在vue中绑定事件是通过
v-on指令来完成的 v-on:事件名 如v-on:click。 - 在
v-on:事件名的赋值语句中是当前事件触发调用的函数名。 - 在vue中事件的函数统一定义在vue实例的
methods属性中。 - 在vue定义的事件中this指的就是当前的vue实例,日后可以在事件中通过使用
this获取Vue实例中相关数据 调用methods中相关方法。
3.3、判断
用于判断页面中哪些标签需要展示和隐藏,可以用v-if或者是v-show来控制。需要控制哪个标签的显示或者隐藏,直接在哪个标签上加入v-if=布尔表达式或者是v-show=布尔表达式
3.3.1、v-if
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--
v-if: 用来控制标签展示还是隐藏的
-->
<h2 v-if="false">我是XiaoLin</h2>
<h2 v-if="show">XiaoLin欢迎你的加入这是vue中定义变量true!</h2>
<input type="button" value="展示隐藏标签" @click="showmsg">
</div>
</body>
</html>
<script>
const app = new Vue({
el:"#app",
data:{
show:false,
},
methods:{
//定义时间
showmsg(){
this.show = !this.show;
}
}
})
</script>
3.3.2、v-show
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--
v-show: 用来控制标签展示还是隐藏的
-->
<h2 v-show="false">我是XiaoLin</h2>
<h2 v-show="show">XiaoLin欢迎你的加入这是vue中定义变量true!</h2>
<input type="button" value="展示隐藏标签" @click="showmsg">
</div>
</body>
</html>
<script>
const app = new Vue({
el:"#app",
data:{
show:false,
},
methods:{
//定义时间
showmsg(){
this.show = !this.show;
}
}
})
</script>
3.3.3、二者区别
- v-if:v-if底层是通过控制dom树上元素节点来实现页面标签的展示和隐藏。F12是直接在页面上不显示,从树上直接摘掉这颗果实。
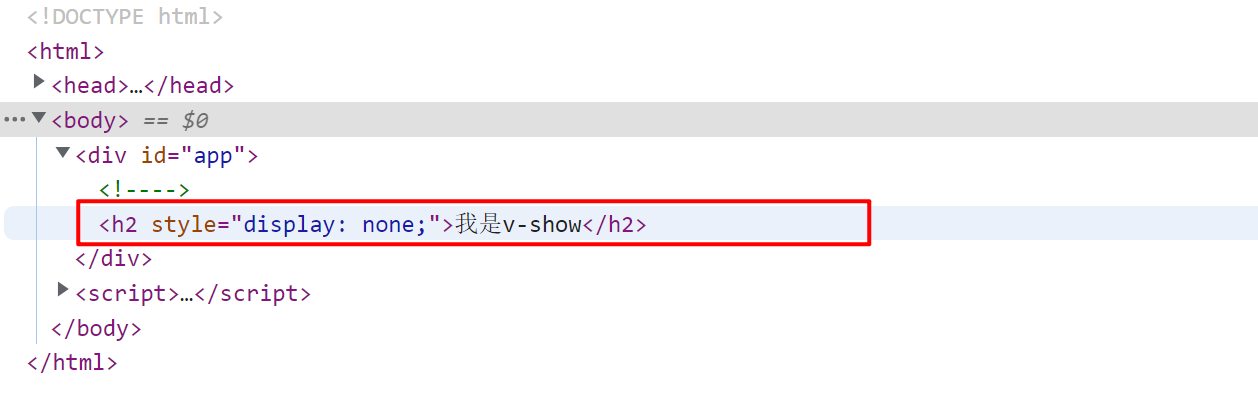
- v-show:v-show底层是通过控制标签css样式中的
display属性控制标签的展示和隐藏。

相比之下,v-show 简单许多,元素无论初始条件如何,始终会被渲染,只有 css的display 属性会被切换。
使用原则:
v-if有更高的切换开销,如果在运行时绑定条件很少改变,则v-if会更合适。v-show有更高的初始渲染开销,如果需要频繁切换,则使用v-show较好。
3.4、控制属性
一切属性都可以绑定交给vue实例来管理。
3.4.1、v-bind
3.4.1.1、简述
v-bind用来绑定html标签中的某个属性(除了value属性以外的其他所有属性),并将这个属性交给vue实例进行管理,一旦将属性交给vue实例进行管理之后,日后就可以通过修改vue实例中绑定的属性达到动态控制标签属性的效果。
语法格式,在对应的标签上写v-bind:属性名。
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--
v-bind: 绑定 作用: 用来绑定html标签中某个属性交给vue实例进行管理
好处: 一旦属性交给vue实例进行管理之后,日后可以通过修改vue实例中绑定属性达到动态修改标签属性的效果
语法: 对应标签上 v-bind:属性名
-->
<img v-bind:width="width" v-bind:height="height" v-bind:src="src">
<br>
<button @click="changATM">修改为奥特曼</button>
</div>
</body>
</html>
<script>
var app = new Vue({
el:"#app",//代表vue实例作用范围
data:{ //用来vue实例绑定数据
msg:"hello vue",
src:"https://tse1-mm.cn.bing.net/th/id/OIP-C.70lEYuitjMSOVhuIl54dEAHaLH?pid=ImgDet&rs=1",
width:200,
height:200
},
methods: { //用来给vue实例定义一些列的相关方法
changATM(){
this.src= "https://pic3.zhimg.com/v2-c65ae4390e8ca91505644468cd5c5b5d_r.jpg?source=1940ef5c";
this.width = 150;
},
changeMN(){
this.src="https://tse1-mm.cn.bing.net/th/id/OIP-C.70lEYuitjMSOVhuIl54dEAHaLH?pid=ImgDet&rs=1";
this.width=200;
}
}
});
</script>
3.4.1.2、简化写法
在Vue对v-bind进行了简化,简化以后的写法为:属性名=属性值。
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--
v-bind: 绑定 作用: 用来绑定html标签中某个属性交给vue实例进行管理
好处: 一旦属性交给vue实例进行管理之后,日后可以通过修改vue实例中绑定属性达到动态修改标签属性的效果
语法: 对应标签上 v-bind:属性名
-->
<img :width="width" v-bind:height="height" v-bind:src="src">
<br>
<button @click="changATM">修改为奥特曼</button>
</div>
</body>
</html>
<script>
var app = new Vue({
el:"#app",//代表vue实例作用范围
data:{ //用来vue实例绑定数据
msg:"hello vue",
src:"https://tse1-mm.cn.bing.net/th/id/OIP-C.70lEYuitjMSOVhuIl54dEAHaLH?pid=ImgDet&rs=1",
width:200,
height:200
},
methods: { //用来给vue实例定义一些列的相关方法
changATM(){
this.src= "https://pic3.zhimg.com/v2-c65ae4390e8ca91505644468cd5c5b5d_r.jpg?source=1940ef5c";
this.width = 150;
},
changeMN(){
this.src="https://tse1-mm.cn.bing.net/th/id/OIP-C.70lEYuitjMSOVhuIl54dEAHaLH?pid=ImgDet&rs=1";
this.width=200;
}
}
});
</script>
3.4.2、v-model
3.4.2.1、简述
v-model用来将html标签中的value属性进行绑定,交给vue属性管理,和v-bind的区别是,v-model只是将value属性交给vue管理,而v-bind是除了value属性以外的其他属性都交给vue管理,主要用在表单元素上,他是最能体现双向绑定机制的一种指令。
使用方法是直接在表单元素标签上直接加入v-model="vue"实例中的一个变量。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--
v-bind: 绑定 作用: 用来将html标签的属性进行绑定,交给vue实例管理 除了value属性以外所有属性
v-model: 模型 作用: 用来将html标签的value属性进行绑定,交给vue实例管理 主要用在表单元素上 最能体现双向绑定机制一个指令\
语法: 在表单元素标签上 直接加入 v-model="vue实例中一个变量"
-->
<input type="text" v-model="msg">
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data:{ //用来vue实例绑定数据
msg:"hello xiaolin",
},
methods: {
},
});
</script>
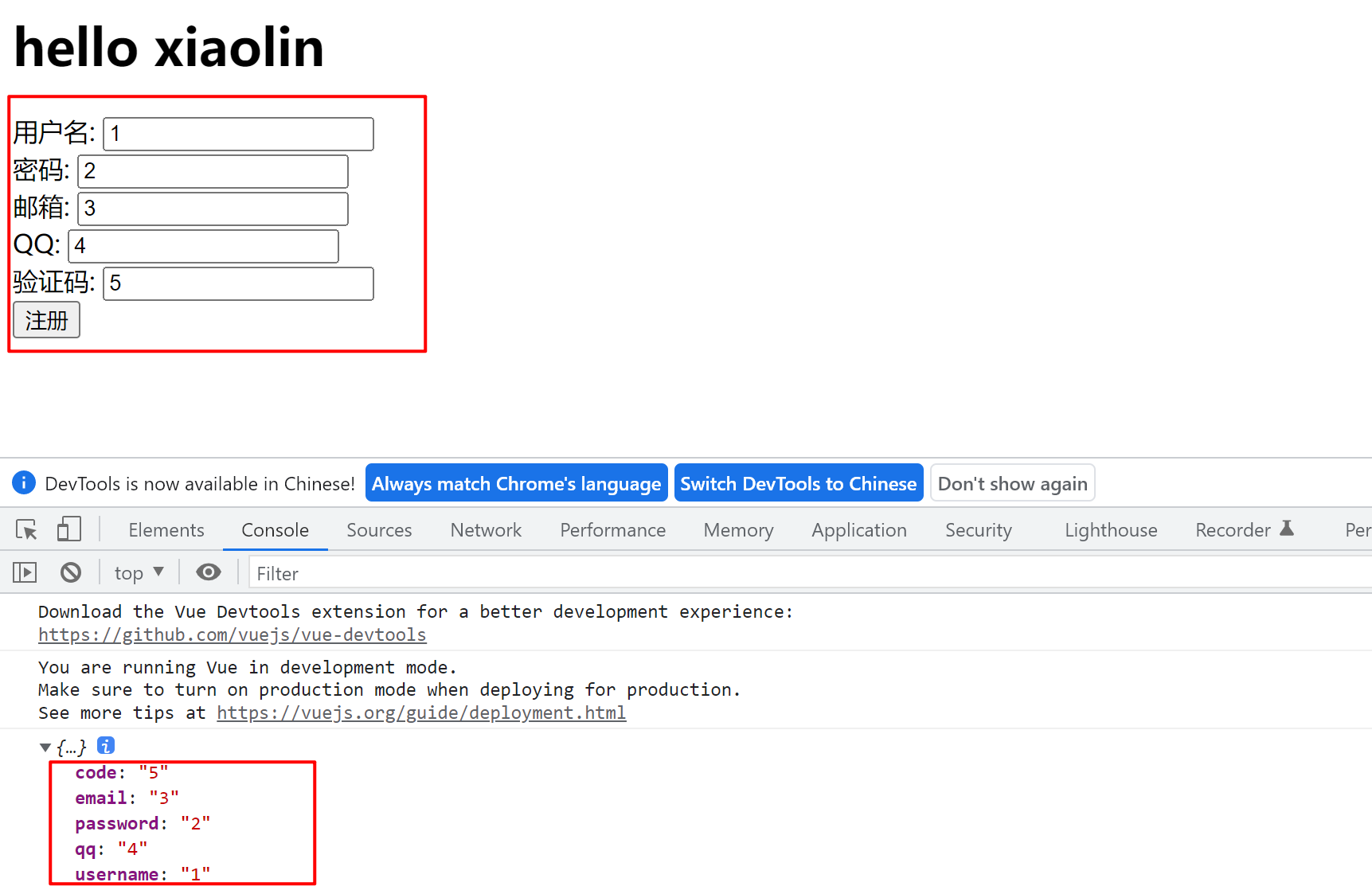
3.4.2.2、表单提交
对比一下以前用jquery写ajax的时候封装数据的繁琐。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<form>
用户名: <input type="text" v-model="user.username"> <br>
密码: <input type="text" v-model="user.password"><br>
邮箱: <input type="text" v-model="user.email"><br>
QQ: <input type="text" v-model="user.qq"><br>
验证码: <input type="text" v-model="user.code"><br>
<input type="button" @click="reg" value="注册" />
</form>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: { //用来vue实例绑定数据
msg: "hello xiaolin",
user: {},
},
methods: { //用来给vue实例定义一些列的相关方法
reg() {
//1.获取form数据
console.log(this.user);
//2.发送ajax请求
}
}
});
</script>

3.5、循环遍历
3.5.1、v-for
v-for用来在页面中实现vue中定义数据的遍历。用法是直接在对应标签上加入v-for指令。
为了给 Vue 一个提示,以便它可以跟踪每个节点的标识,从而重用和重新排序现有的元素,你需要为每个元素对应的块提供一个唯一的 key ,这个key我们不用,Vue 用。
<div v-for="item in items" :key="item.id">
<!-- 内容 -->
</div>
3.5.1.1、遍历对象
遍历格式:v-for = "value,key,index in 变量",其中:
- value表示值。
- key表示键。
- index表示下标。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id='app'>
<h3>遍历对象</h3>
<span v-for="value,key,index in user"> [{{index}} {{key}} {{value}}]<br> </span>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
user:{id:21,name:"xiaochen",age:23,salary:23000.23},//定义一个对象
},
methods: {
},
});
</script>
3.5.1.2、遍历数组
他有两个形式参数:
- item表示值。
- index表示下标,从0开始。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id='app'>
<h3>遍历数组</h3>
<ul>
<li v-for="item,index in schools">{{index+1}}--- {{item}}</li>
</ul>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
schools: ["北大", "清华", "复旦"],
},
methods: {
},
});
</script>
3.5.1.3、遍历数组对象
这是以后我们最常用的遍历数组对象,数组里面装对象。他的形参变为
- item表示需要遍历的对象
- index表示下标
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id='app'>
<h4>遍历数组里面对象</h4>
<table border="1" width="100%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>工资</th>
<th>简介</th>
<th>操作</th>
</tr>
<tr v-for="user,index in users" :key="user.id" >
<td>{{user.id}}</td>
<td v-text="user.name"></td>
<td v-html="user.age"></td>
<td>{{user.salary}}</td>
<td>{{user.content}}</td>
<td><a href="">删除</a><a href="">修改</a></td>
</tr>
</table>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
users: [
{ id: 21, name: "XiaoLin", age: 23, salary: 23000.23, content: "XiaoLin是好人" },
{ id: 22, name: "xiaolin", age: 23, salary: 23000.23, content: "xiaolin是一个好奥特曼" },
{ id: 23, name: "xiaoxiaolin", age: 23, salary: 23000.23, content: "xiaoxiaolin是一个好姑娘" },
]
},
methods: {
},
});
</script>
3.5.2、reduce方法
reduce()方法和Vue本身没有关系,纯粹是一个js数组的方法。
var arr = [
{name: 'Vuejs入门', price: 99, count: 3},
{name: 'Vuejs底层', price: 89, count: 1},
{name: 'Vuejs从入门到放弃', price: 19, count: 5},
]
arr.reduce(function(pre, current){
// reduce这个方法被调用时,会遍历arr这个数组的每一个元素,每遍历一个元素,就执行一次这里的代码
// current表示当前正在遍历的这个元素
// pre 是上一次的这个函数return的值
// !!!因为第一次遍历没有上一个return值,所以,交给了第二个参数,设置pre的初始值
console.log(pre, current)
return pre // 这里可以直接return一个数字
},0)
四、案例实现
4.1、备忘录
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--
1.备忘录列表中数据交给vue管理
2.添加备忘录
3.删除备忘录
4.清空备忘录
5.备忘录总条数
-->
<div id="app">
请输入内容: <input type="text" v-model="content"> <button @click="saveContent">添加到备忘录</button><br>
<ul v-if="lists.length!=0">
<li v-for="(content,index) in lists" :key="index">{{index+1}}. {{content}} <a href="javascript:;"
@click="delContent(index)">删除</a></li>
</ul>
<ul v-if="lists.length==0">
<li><span style="color:red;">当前备忘录中还没有任何数据!!!</span></li>
</ul>
<a v-show="lists.length!=0" href="javascript:;" @click="lists=[]">清空备忘录</a>
<h3>当前备忘录共: {{lists.length}} 条</h3>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
lists: ["今天晚上吃好吃的,吃什么,吃烤鸭", "今天晚上一起打游戏", "今天晚上一起学习"],//定义原始备忘列表
content: "",
},
methods: {
saveContent() {//保存方法
if (!this.content) { alert('请输入内容...'); return false; }
this.lists.push(this.content);
this.content = "";
},
delContent(index) {
//console.log(index);
this.lists.splice(index, 1);//根据下标删除 参数1:从哪个位置开始删除 参数2:删除几个
}
}
});
</script>
4.2、购物车
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
编号: <input type="text" v-model="item.id">
名称: <input type="text" v-model="item.name">
价格: <input type="text" v-model="item.price">
数量: <input type="text" v-model="item.count">
<button @click="addCart">添加到购物车</button>
<br>
<br>
<br>
3 <br>
<table border="1">
<tr>
<th>编号</th>
<th>名称</th>
<th>价格</th>
<th>购买数量</th>
<th>小计</th>
</tr>
<tr v-for="item,index in items" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td><input type="button" value="+" @click="incrementCount(index)"> {{item.count}} <input type="button" @click="decrementCount(index)" value="-"></td>
<td>{{(item.count * item.price).toFixed(2)}}</td>
</tr>
</table>
<h3>总价格: {{ totalPrice() }} </h3>
</div>
</body>
</html>
<script>
var app = new Vue({
el:"#app",
data:{
msg:"购物车案例",
item:{},
items:[
{id:1,name:"iphone8",price:19.9,count:1},
{id:2,name:"meta40 pro",price:15.0,count:1},
]
},
methods:{
incrementCount(idx){//增加数量
//console.log(idx);
//console.log(this.items[idx]);
this.items[idx].count++;
},
decrementCount(idx){
if(!(this.items[idx].count>1)){
alert('购买商品不能少于1件!!!');
return false;
}
this.items[idx].count--;
},//减少数量
totalPrice(){
//计算总价格
var totalPrice = 0;
for (var i = 0; i < this.items.length; i++) {
totalPrice += this.items[i].count * this.items[i].price;
}
return totalPrice.toFixed(2);
},
addCart(){//添加购物车方法
console.log(this.item);
if(!this.item.id){alert('请输入编号!');return false;}
if(!this.item.name){alert('请输入名称!');return false;}
if(!this.item.price){alert('请输入价格!');return false;}
if(!this.item.count){alert('请输入数量!');return false;}
if(!(this.item.count>0)){alert('请输入正确数量!');return false;}
this.items.push(this.item);//放入数组
}
}
})
</script>